目录
[Line Edit](#Line Edit)
[Text Edit](#Text Edit)
[Combo Box](#Combo Box)
[Spin Box](#Spin Box)
[Date Edit & Time Edit](#Date Edit & Time Edit)
[关于 本地时间(LocalTime) 和 协调世界时(UTC)](#关于 本地时间(LocalTime) 和 协调世界时(UTC))
[自定义快捷键 **](#自定义快捷键 **)
Line Edit
QLineEdit 用 来表示单⾏输⼊框. 可以输⼊⼀段文本, 但是不能换⾏.
核心属性
| 属性 | 说明 |
|---|---|
| text | 输⼊框中的⽂本 |
| inputMask | 输⼊内容格式约束 |
| maxLength | 最⼤⻓度 |
| frame | 是否添加边框 |
| echoMode | 显示方式. 1. QLineEdit::Normal :这是默认值,⽂本框会显⽰输⼊的⽂本。 2. QLineEdit::Password :在这种模式下,输⼊的字符会被隐藏通常⽤星号(*)或等号(=)代替。 3. QLineEdit::NoEcho :在这种模式下,⽂本框不会显⽰任何输⼊的字符。 |
| cursorPosition | 光标所在位置 |
| alignment | ⽂字对⻬⽅式, 设置⽔平和垂直⽅向的对⻬. |
| dragEnabled | 是否允许拖拽 |
| readOnly | 是否是只读的(不允许修改) |
| placeHolderText | 当输⼊框内容为空的时候, 显⽰什么样的提⽰信息 |
| clearButtonEnabled | 是否会⾃动显⽰出 "清除按钮" |
核心信号
| 属性 | 说明 |
|---|---|
| void cursorPositionChanged(int old, int new) | 当⿏标移动时发出此信号,old为先前的位置,new为新位置 |
| void editingFinished() | 当按返回或者回⻋键时,或者⾏编辑失去焦点时,发出此信号 |
| void returnPressed() | 当返回或回⻋键按下时发出此信号. 如果设置了验证器, 必须要验证通过, 才能触发. |
| void selectionChanged() | 当选中的⽂本改变时,发出此信号。 |
| void textChanged(const QString &text) | 当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。 代码对⽂本的修改能够触发这个信号 |
| void textEdited(const QString &text)) | 当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。 代码对⽂本的修改不能触发这个信号. |
为了验证输入框中的内容是否满足规则,可以使用正则表达式。
正则表达式
正则表达式⽂档
正则表达式语法 | Microsoft Learn
正则表达式在线⼯具:
正则表达式语法测试工具 - 在线工具 (buyaocha.com)
示例:使用正则表达式验证输入框内容
cpp
#include "widget.h"
#include "ui_widget.h"
#include <QRegExpValidator>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->pushButton->setEnabled(false);
ui->lineEdit->setPlaceholderText("请输入手机号");
ui->lineEdit->setClearButtonEnabled(true);
//这里只是注册一个验证器
QRegExp regexp("^1\\d{10}$");
ui->lineEdit->setValidator(new QRegExpValidator(regexp));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_lineEdit_textChanged(const QString &arg1)
{
QString text=arg1;
int pos=0;
if(ui->lineEdit->validator()->validate(text,pos)==QValidator::Acceptable)
{
//验证通过
ui->pushButton->setEnabled(true);
}
else{
//验证不通过
ui->pushButton->setEnabled(false);
}
}示例:切换输入框密码模式下的显示状态

cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->lineEdit->setEchoMode(QLineEdit::Password);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_checkBox_toggled(bool checked)
{
if(checked)
{
ui->lineEdit->setEchoMode(QLineEdit::Normal);
}
else{
ui->lineEdit->setEchoMode(QLineEdit::Password);
}
}Text Edit
与Line Edit不同的是,Text Edit表示多行输入框,也是⼀个富⽂本 & markdown 编辑器,并且能在内容超出编辑框范围时⾃动提供滚动条。
在Qt中表示多行输入框有两种:
|----------------|----------------------------|
| QTextEdit | 不仅能表示纯文本,还可以表示html和markdow |
| QPlainTextEdit | 只能表示纯文本 |
核心属性
| 属性 | 说明 |
|---|---|
| markdown | 输⼊框内持有的内容. ⽀持 markdown 格式. 能够⾃动的对markdown ⽂本进⾏ 渲染成 html |
| html | 输⼊框内持有的内容. 可以⽀持⼤部分 html 标签. 包括 img 和 table 等 |
| placeHolderText | 输⼊框为空时提⽰的内容 |
| readOnly | 是否是只读的 |
| undoRedoEnable | 是否开启 undo / redo 功能. 按下 ctrl + z 触发 undo 撤销 按下 ctrl + y 触发 redo 撤销的撤销 |
| autoFormating | 开启⾃动格式化. |
| tabstopWidth | 按下缩进占多少空间 |
| overwriteMode | 是否开启覆盖写模式 |
| acceptRichText | 是否接收富⽂本内容 |
| verticalScrollBarPolicy | 垂直⽅向滚动条的出现策略 1. Qt::ScrollBarAsNeeded : 根据内容⾃动决定是否需要滚动条。这是默认值。 2. Qt::ScrollBarAlwaysOff : 总是关闭滚动条。 3. Qt::ScrollBarAlwaysOn : 总是显⽰滚动条。 |
| horizontalScrollBarPolicy | ⽔平⽅向滚动条的出现策略 1. Qt::ScrollBarAsNeeded : 根据内容⾃动决定是否需要滚动条。这是默认 值。 2. Qt::ScrollBarAlwaysOff : 总是关闭滚动条。 3. Qt::ScrollBarAlwaysOn : 总是显⽰滚动条。 |
核心信号
| 信号 | 说明 |
|---|---|
| textChanged() | ⽂本内容改变时触发 |
| selectionChanged() | 选中范围改变时触发 |
| cursorPositionChanged() | 光标移动时触发 |
| undoAvailable(bool) | 可以进⾏ undo 操作时触发 |
| redoAvailable(bool) | 可以进⾏ redo 操作时触发 |
| copyAvaiable(bool) | ⽂本被选中/取消选中时触发 |
示例:获取多行输入框的内容同步显示到label

cpp
void Widget::on_textEdit_textChanged()
{
QString text=ui->textEdit->toPlainText();
ui->label->setText(text);
}示例:获取文本的选中范围
Edit中有一个属性
QTextCursor cursor= ui->textEdit->textCursor();
返回的QTextCursor对象描述的就是光标的一些情况
cpp
void Widget::on_textEdit_selectionChanged()
{
QTextCursor cursor=ui->textEdit->textCursor();
qDebug()<<"选中的文本是:"<<cursor.selectedText();
}Combo Box
QComboBox 表⽰下拉框
核心属性
| 属性 | 说明 |
|---|---|
| currentText | 当前选中的⽂本 |
| currentIndex | 当前选中的条⽬下标 从 0 开始计算. 如果当前没有条⽬被选中, 值为 -1 |
| editable | 是否允许修改 设为 true 时, QComboBox 的⾏为就⾮常接近 QLineEdit , 也可以 设置 validator |
| iconSize | 下拉框图标 (⼩三⻆) 的⼤⼩ |
| maxCount | 最多允许有多少个条⽬ |
核心方法
| 方法 | 说明 |
|---|---|
| addItem(const QString&) | 添加⼀个条⽬ |
| currentIndex() | 获取当前条⽬的下标 从 0 开始计算. 如果当前没有条⽬被选中, 值为 -1 |
| currentText() | 获取当前条⽬的⽂本内容 |
核心信号
| 方法 | 说明 |
|---|---|
| activated(int) activated(const QString & text) | 当⽤⼾选择了⼀个选项时发出. 这个时候相当于⽤⼾点开下拉框, 并且⿏标划过某个选项. 此时还没有确认做出选择. |
| currentIndexChanged(int) currentIndexChanged(const QString & text) | 当前选项改变时发出. 此时⽤⼾已经明确的选择了⼀个选项. ⽤⼾操作或者通过程序操作都会触发这个信号 |
| editTextChanged(const QString & text) | 当编辑框中的⽂本改变时发出 (editable 为 true 时有效) |
示例:通过读取文件获取选项内容
cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <fstream>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//C:/Users/L/Desktop/config.txt
std::ifstream file("C:/Users/L/Desktop/config.txt");
if(!file.is_open())
{
qDebug()<<"文件打开失败";
return;
}
std::string line;
while(std::getline(file,line))
{
ui->comboBox->addItem(QString::fromStdString(line));
}
file.close();
}
Widget::~Widget()
{
delete ui;
}QString和std::string相互转换
std::string 转 QString
QString::fromStdString(line);
QString 转 std::string
QString s;
std::string str=s.toStdString();
Spin Box
使⽤ QSpinBox 或者 QDoubleSpinBox 表⽰ "微调框", 它是带有按钮的输⼊框. 可以⽤来输⼊整
数/浮点数. 通过点击按钮来修改数值大小.

两者用法类似,这里介绍Spin Box.
QSpinBox关键属性
| 属性 | 说明 |
|---|---|
| value | 存储的数值 |
| singleStep | 每次调整的 "步⻓". 按下⼀次按钮数据变化多少 |
| displayInteger | 数字的进制. 例如 displayInteger 设为 10, 则是按照 10 进制表⽰. 设为 2 则为 2 进制表⽰ |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| suffix | 后缀 |
| prefix | 前缀 |
| wrapping | 是否允许换⾏ |
| frame | 是否带边框 |
| alignment | ⽂字对⻬⽅式 |
| readOnly | 是否允许修改 |
| buttonSymbol | 按钮上的图标. 1. UpDownArrows 上下箭头形式 2. PlusMinus 加减号形式 3. NoButtons 没有按钮 |
| accelerated (加速的) | 按下按钮时是否为快速调整模式 |
| correctionMode | 输⼊有误时如何修正. 1. QAbstractSpinBox::CorrectToPreviousValue : 如果⽤⼾输⼊了⼀个⽆效的值(例如,在只能显⽰正整数的SpinBox中输⼊了负数),那么SpinBox会恢复为上⼀个有效值。例如,如果SpinBox的初始值是1,⽤⼾输⼊了-1(⽆效),然后SpinBox会恢复为1。 2. QAbstractSpinBox::CorrectToNearestValue : 如果⽤⼾输⼊了⼀个⽆效的值,SpinBox会恢复为最接近的有效值。例如,如果SpinBox的初始 值是1,⽤⼾输⼊了-1(⽆效),那么SpinBox会恢复为0。 |
| keyboardTrack | 是否开启键盘跟踪. 1. 设为 true, 每次在输⼊框输⼊⼀个数字, 都会触发⼀次 valueChanged() 和 textChanged() 信号. 2. 设为 false, 只有在最终按下 enter 或者输⼊框失去焦点, 才会触发 valueChanged() 和 textChanged() 信号 |
核心信号
| 信号 | 说明 |
|---|---|
| textChanged(QString) | 微调框的⽂本发⽣改变时会触发. 参数 QString 带有 前缀 和 后缀. |
| valueChanged(int) | 微调框的⽂本发⽣改变时会触发. 参数 int, 表⽰当前的数值 |
Date Edit & Time Edit
使⽤ QDateEdit 作为⽇期的微调框.

使⽤ QTimeEdit 作为时间的微调框

使⽤ QDateTimeEdit 作为时间⽇期的微调框

这⼏个控件⽤法⾮常相似, 这里以 QDateTimeEdit 为例进⾏介绍.
核心属性
| 属性 | 说明 |
|---|---|
| dateTime | 时间⽇期的值. 形如 2000/1/1 0:00:00 |
| date | 单纯⽇期的值. 形如 2001/1/1 |
| time | 单纯时间的值. 形如 0:00:00 |
| displayFormat | 时间⽇期格式. 形如 yyyy/M/d H:mm * y 表⽰年份 * M 表⽰⽉份 * d 表⽰⽇期 * H 表⽰⼩时 * m 表⽰分钟 * s 表⽰秒 注意: 这⾥的格式化符号的含义, 不要记忆. 不同语⾔/库的设定规则 是存在差异的. ⼀定是⽤的时候再去查. |
| minimumDateTime | 最⼩时间⽇期 |
| maximumDateTime | 最⼤时间⽇期 |
| timeSpec | * Qt::LocalTime :显⽰本地时间。 * Qt::UTC :显⽰协调世界时(UTC)。 * Qt::OffsetFromUTC :显⽰相对于UTC的偏移量(时差). |
关于 本地时间(LocalTime) 和 协调世界时(UTC)
UTC 时间是⼀个基于原⼦钟的标准时间. 不受地球的⾃转周期影响. 和格林威治时间 (GMT) 是 ⾮常接近的. 科学家会通过精密的设备来测量并维护.
咱们的计算机内部使⽤的时间就是基于 UTC 时间.
本地时间则是基于不同的时区, 对 UTC 时间做出了⼀些调整. ⽐如咱们使⽤的北京时间, 位于
"东⼋区", 就需要在 UTC 时间基础上 +8 个⼩时的时差
核心信号
| 信号 | 说明 |
|---|---|
| dateChanged(QDate) | ⽇期改变时触发. |
| timeChanged(QTime) | 时间改变时触发. |
| dateTimeChanged(QDateTime) | 时间⽇期任意⼀个改变时触发. |
QDateTime
Qt中 QDateTime 提供了两个函数:
daysTo :计算两个时间的日期的差值
secsTo :计算两个时间的秒数的差值
示例:计算两个日期的差值
cpp
void Widget::on_pushButton_clicked()
{
//1.获取到这两个输入框之间的时间
QDateTime timeold = ui->dateTimeEdit->dateTime();
QDateTime timenew = ui->dateTimeEdit_2->dateTime();
//2.计算日期的差值
int seconds = timeold.secsTo(timenew);
//3.把秒数换算
int days = seconds/3600 /24;
int hour = seconds/3600 %24;
//4.显示结果
ui->label->setText(QString::number(days)+QString::number(hour));
}这里不使用daysTo方法求两个日期天数的差值,是因为daysTo在同一天时间到第二天0点之间会多算一天.
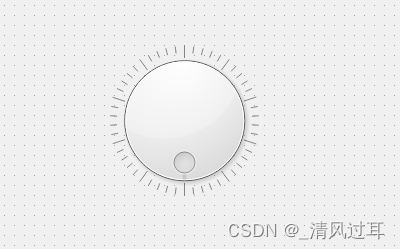
Dial
使⽤ QDial 表⽰⼀个 旋钮.
有些程序, 通过⿏标拖动旋钮旋转, 即可完成⼀些相关的设置

核心属性
| 属性 | 说明 |
|---|---|
| value | 持有的数值 |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| singleStep | 按下⽅向键的时候改变的步⻓ |
| pageStep | 按下 pageUp / pageDown 的时候改变的步⻓ |
| sliderPosition | 界⾯上旋钮显⽰的 初始位置 |
| tracking | 外观是否会跟踪数值变化. 默认值为 true. ⼀般不需要修改. |
| wrapping | 是否允许循环调整. 即数值如果超过最⼤值, 是否允许回到最⼩值. (调整过程能否 "套圈") |
| notchesVisible | 是否显⽰ 刻度线 |
| notchTarget | 刻度线之间的相对位置. 数字越⼤, 刻度线越稀疏 |
核心信号
| 属性 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发 |
Slider
使⽤ QSlider 表⽰⼀个滑动条.
QSlider 和 QDial 都是继承⾃ QAbstractSlider , 因此⽤法上基本相同.

核心属性
| 属性 | 说明 |
|---|---|
| value | 持有的数值. |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| singleStep | 按下⽅向键的时候改变的步⻓ |
| pageStep | 按下 pageUp / pageDown 的时候改变的步⻓ |
| sliderPosition | 滑动条显⽰的 初始位置 |
| tracking | 外观是否会跟踪数值变化. 默认值为 true. ⼀般不需要修改. |
| orientation | 滑动条的⽅向是⽔平还是垂直 |
| invertedAppearance | 是否要翻转滑动条的⽅向 |
| tickPosition | 刻度的位置 |
| tickInterval | 刻度的密集程度 |
核心信号
| 属性 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发 |
自定义快捷键 **
滑动条本身可以通过方向键和pageUp和pageDown操作,但是我们也可以通过slot来自定义快捷键,
代码示例:
cpp
#include "widget.h"
#include "ui_widget.h"
#include <QShortcut>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建快捷键
QShortcut* shortCut = new QShortcut(this);
shortCut->setKey(QKeySequence("="));
//使用信号槽,感知到快捷键被按下
connect(shortCut,&QShortcut::activated,this,&Widget::subValue);
}
Widget::~Widget()
{
delete ui;
}
void Widget::subValue()
{
//获取当前值
int value = ui->horizontalSlider->value();
if(value >= ui->horizontalSlider->maximum()){
return;
}
ui->horizontalSlider->setValue(value+5);
}