1.web开发概述
所谓web开发,指的是从网页中向后端程序发送请求,与后端程序进行交互
2.java后端开发环境搭建
web后端(javaEE)程序需要运行在服务器中的,这样前端才可以访问得到
3.服务器是什么?
①服务器就是一款软件,可以向其发送请求,服务器会做出一个响应,可以在服务器中部署文件,让其他人访问
②也可以把运行服务器软件的计算机也可以称为服务器
4.Tomcat安装步骤
第一步: 安装服务器软件
第二步:安装JDK
需要配置两个环境变量
①path D:\work\Java\bin
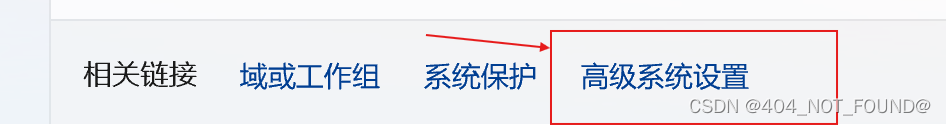
首先此电脑右键选择"属性"进入------点击"高级系统设置"

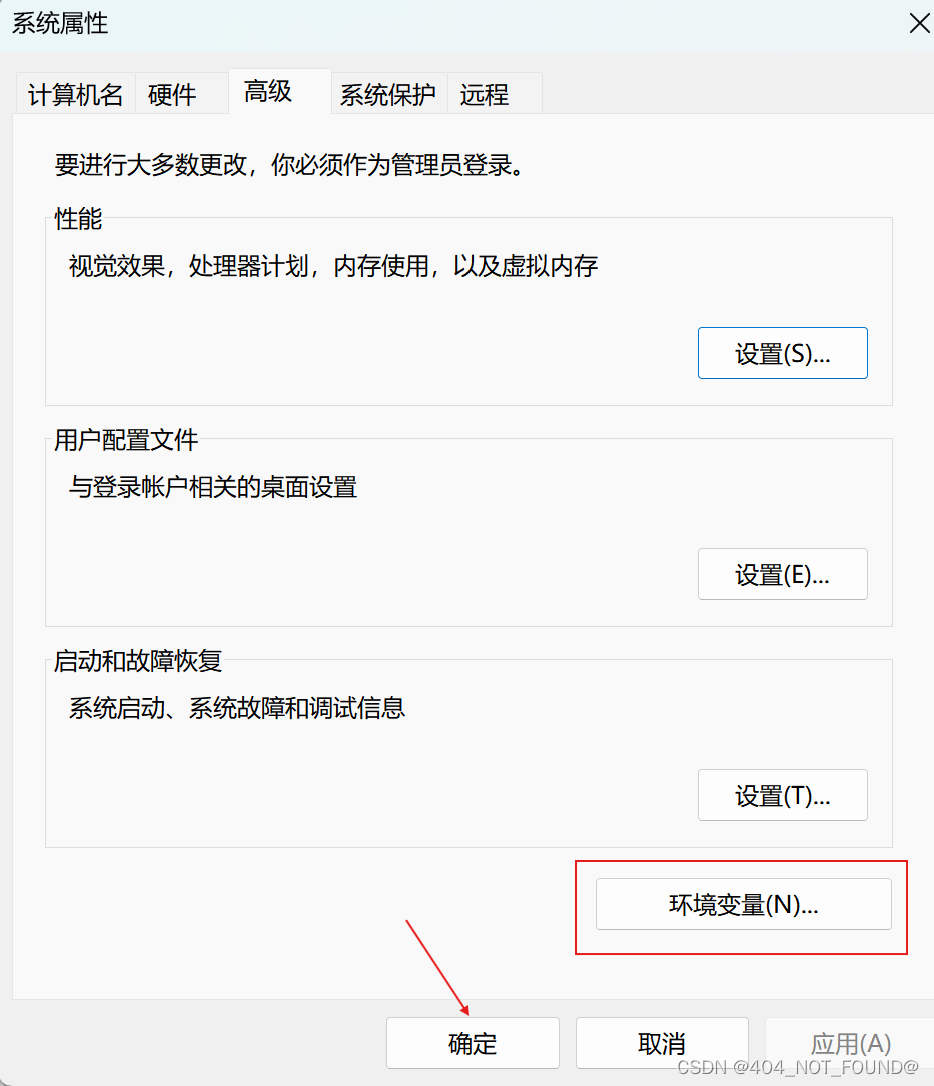
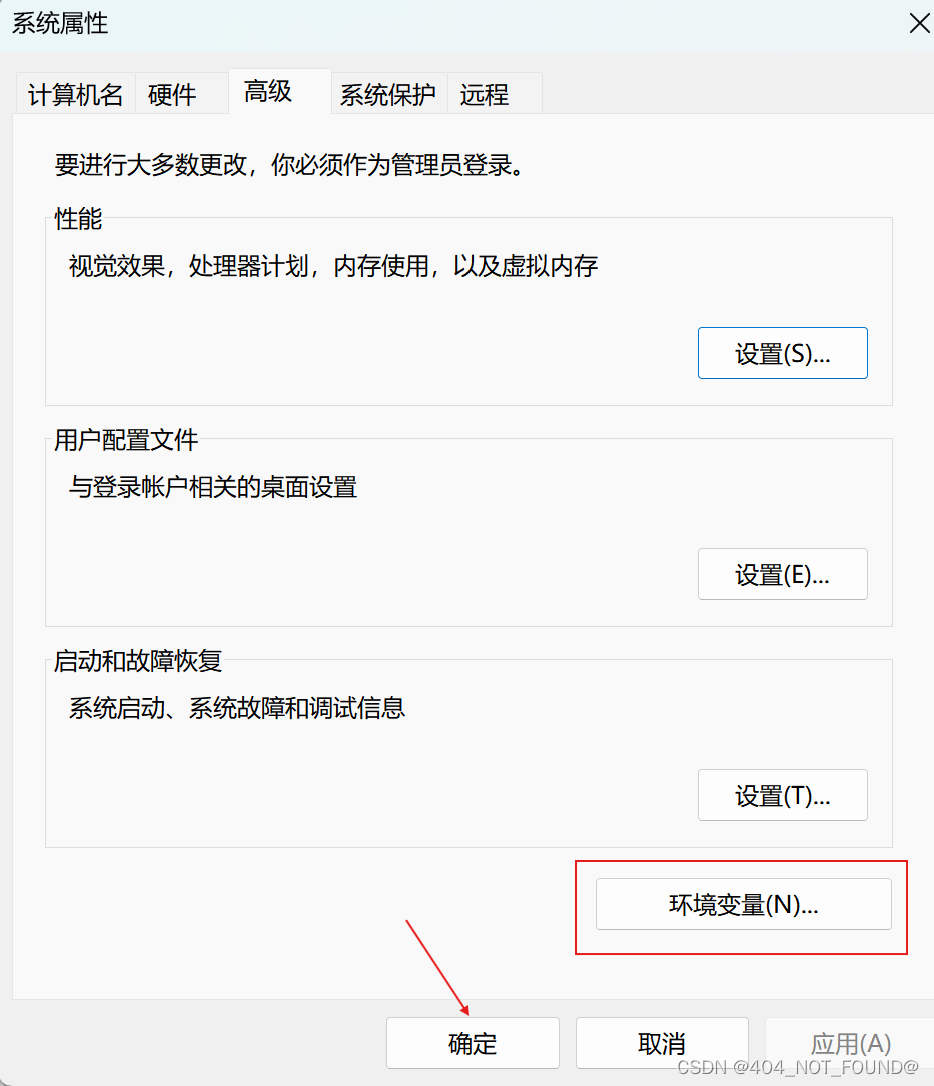
点击"环境变量"

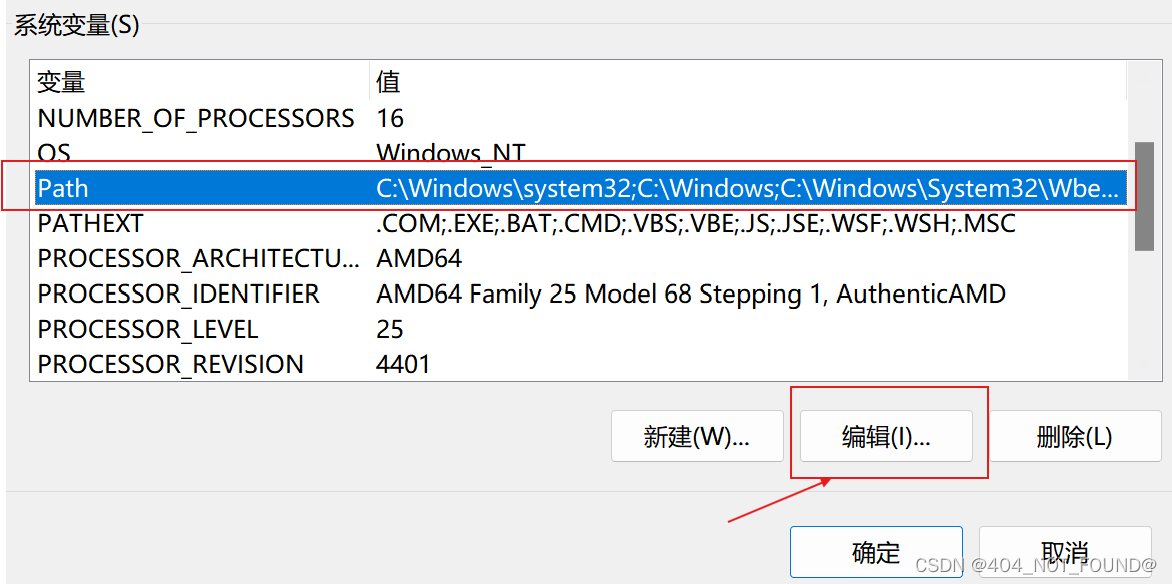
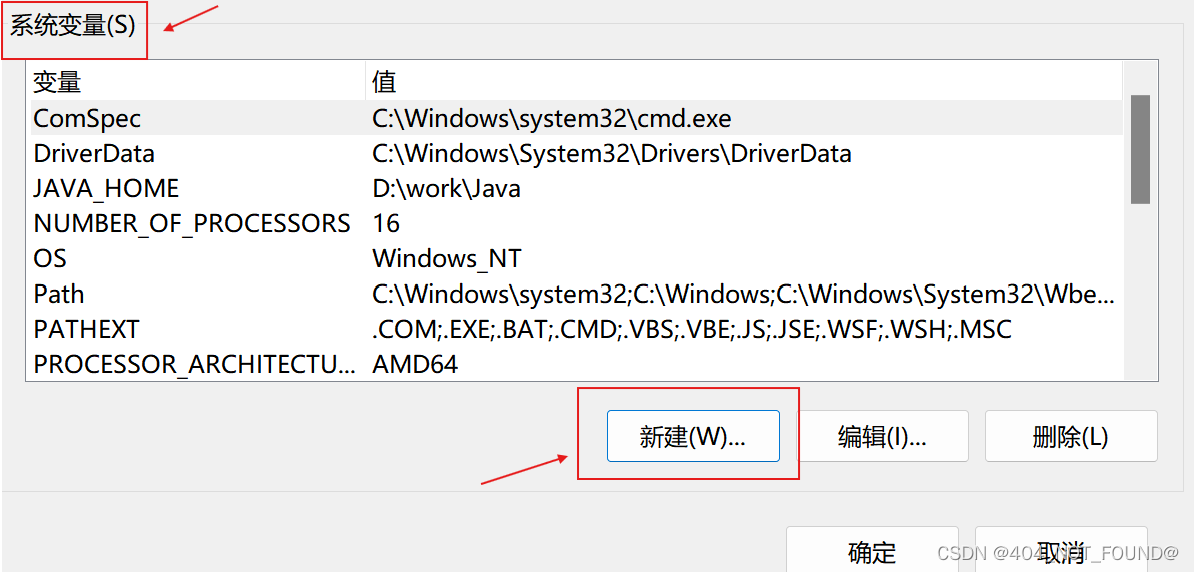
在系统变量中选定Path路径,点击编辑

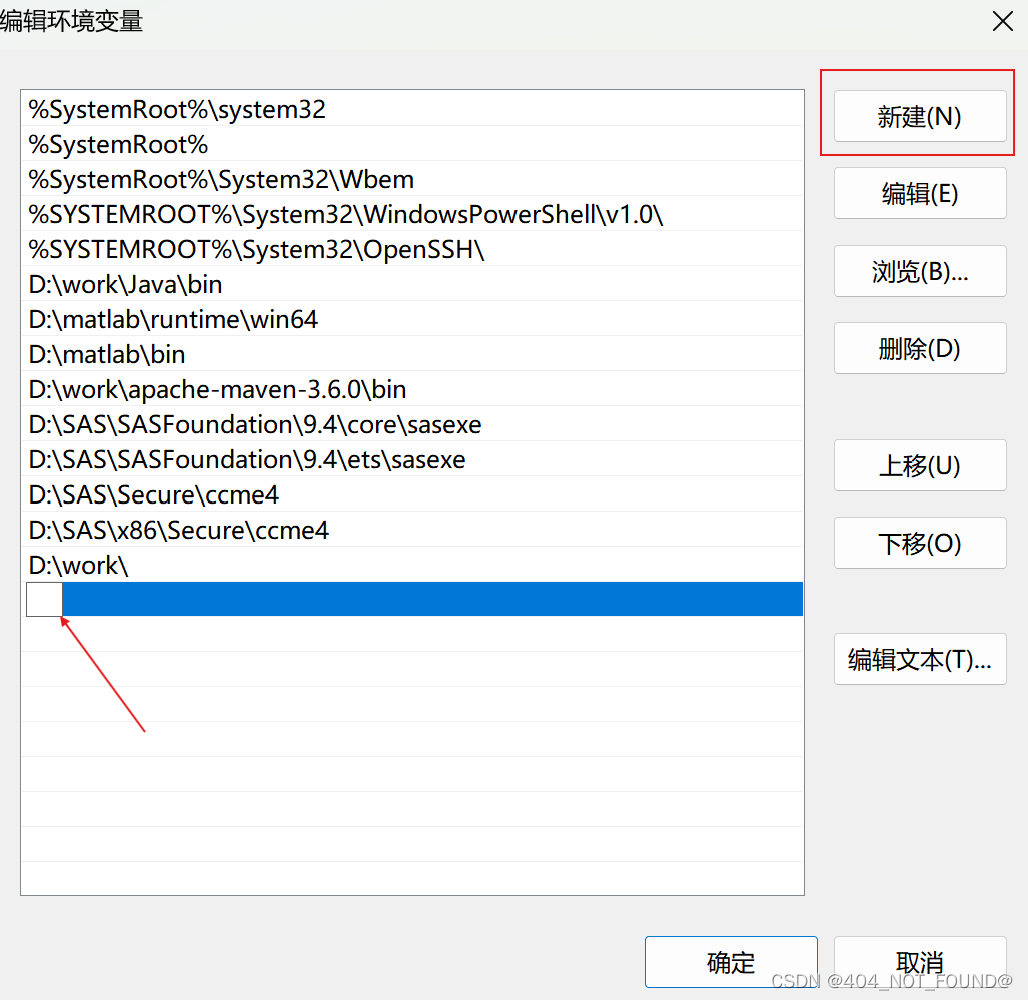
点击新建,将自己安装的jdk里的bin的目录粘贴上去(以我的的目录为例: D:\work\Java\bin),点击确定,就OK啦!

②JAVA_HOME D:\work\Java
首先此电脑右键选择"属性"进入------点击"高级系统设置"

点击"环境变量"

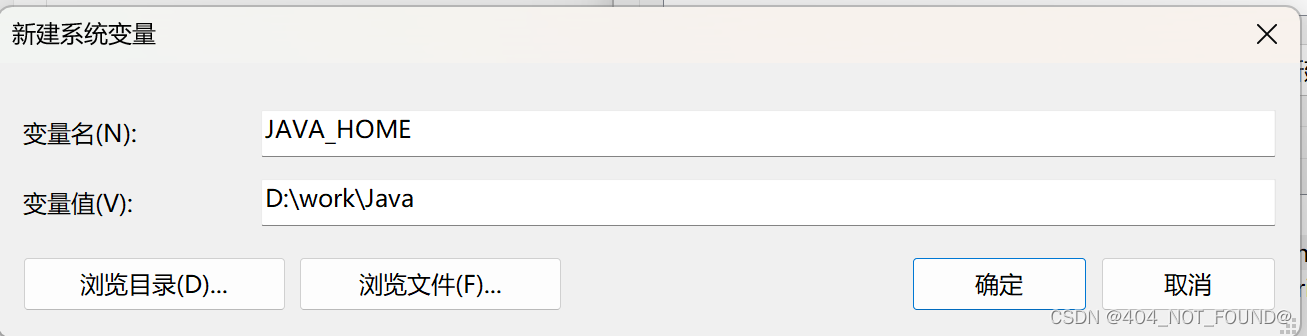
在环境变量中,点击"新建"

将自己安装的jdk中bin目录上一级的目录复制下来粘贴到变量值上(以我的的目录为例: D:\work\Java),变量名为JAVA_HOME,完成点击确定,就OK啦!

第三步:解压安装tomcat
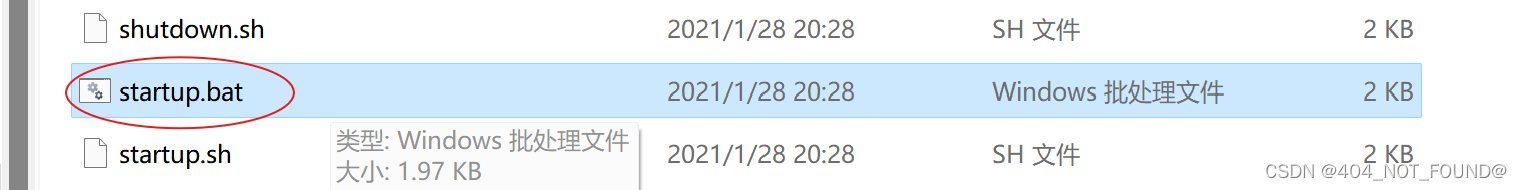
在官网下载好tomcat安装包后进行解压,解压完成后在bin目录中找到startup.bat 文件,双击启动命令

会弹出下面这样一个小黑框,打印出来很多日志,这样就说明服务器已经正常启动了
访问方式:
①http://localhost:端口号
②http:127.0.0.1:端口号
③局域网ip:端口号
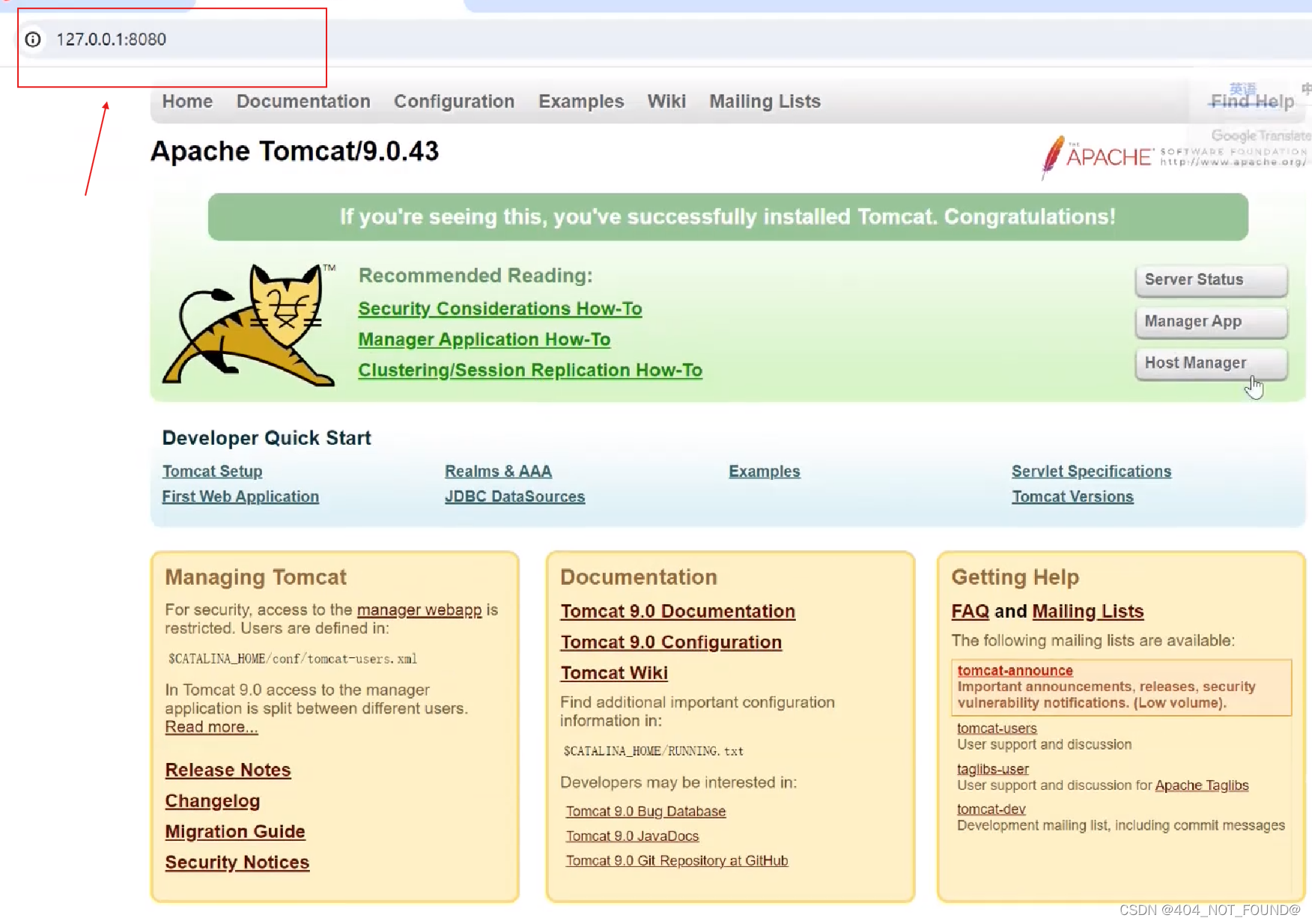
浏览器输入http:127.0.0.1:8080,就可以访问到这个服务器默认的管理程序了,如下图所示

注意!!!服务启动了以后,小黑框默认是不能关的,如果关了 ,就说明服务器关闭了
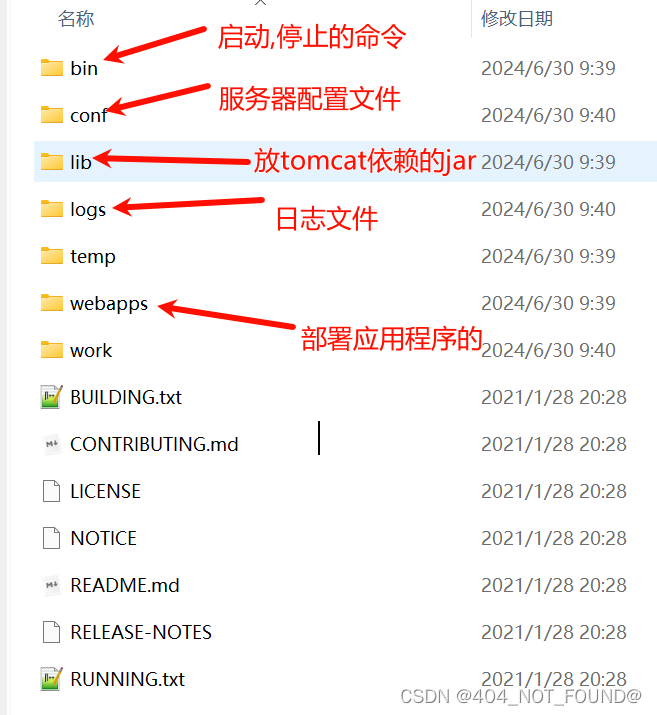
附:tomcat目录层次结构

5. 创建web后端项目
①创建javaweb项目
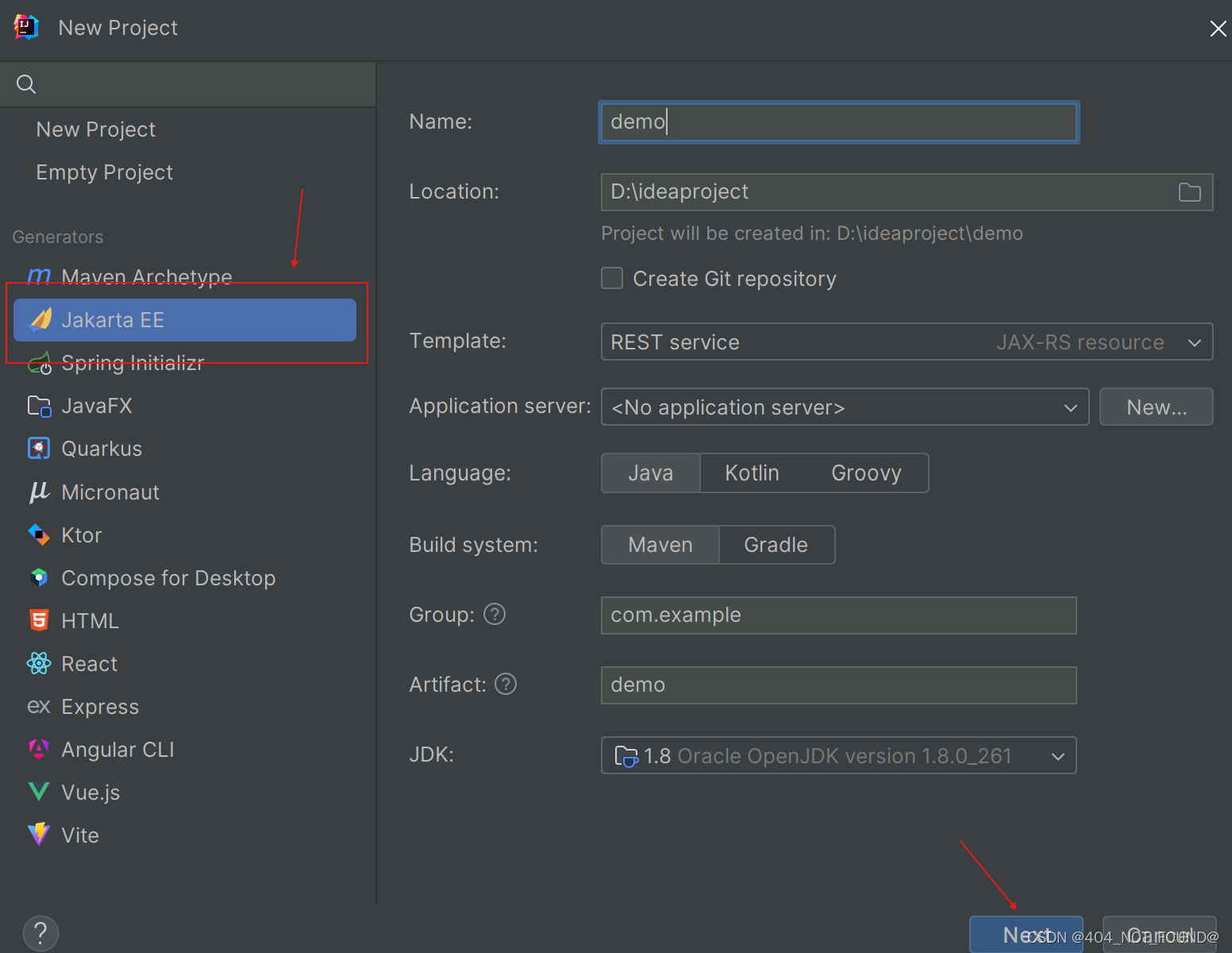
第一步:在IDEA中新建javaEE项目,自己设置一个名字,点击下一步

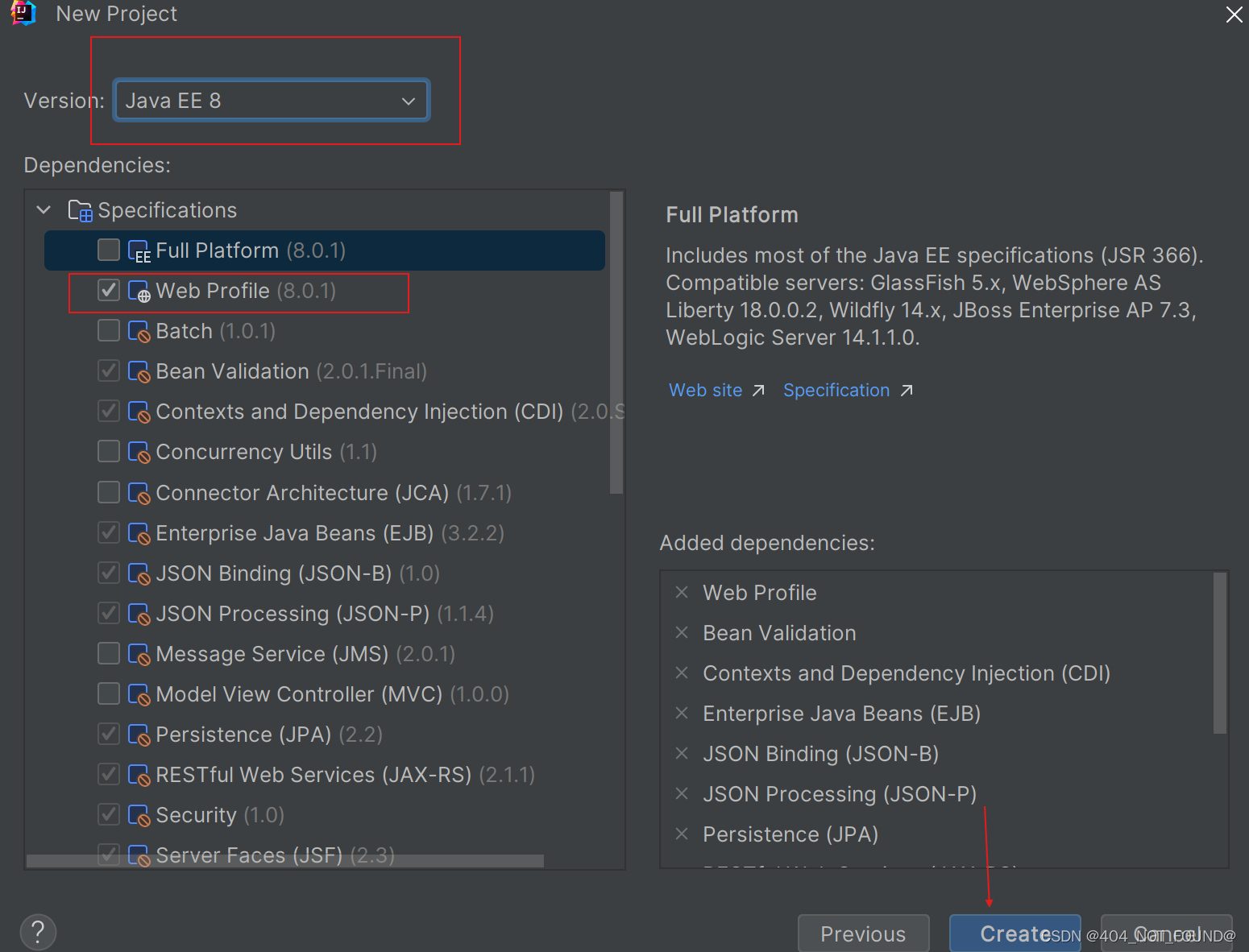
第二步: Version选择Java EE 8,Denpendencies中勾选Web Profile
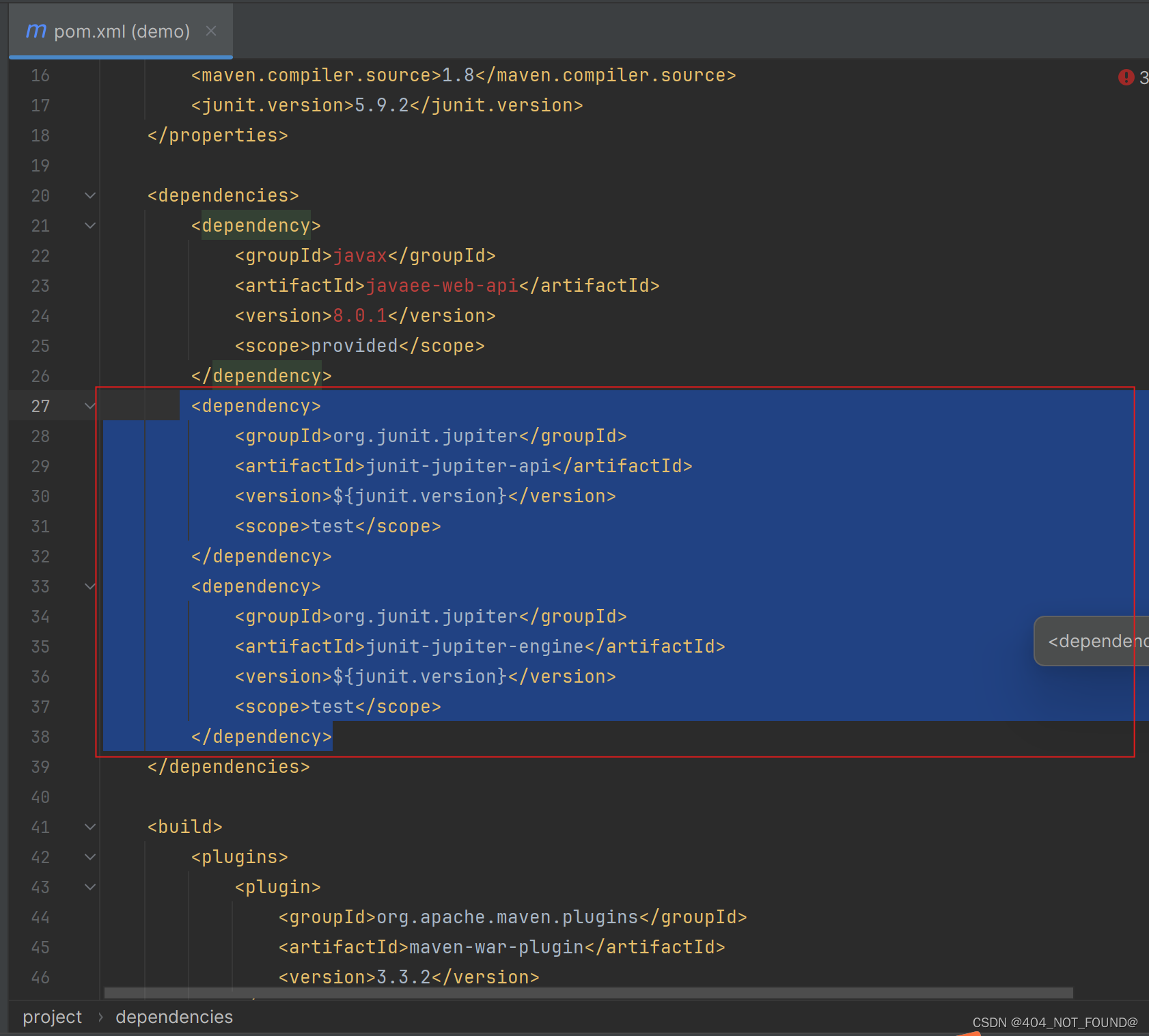
第三步: 创建成功后,在pom.xml文件中找到junit依赖,选择后删除

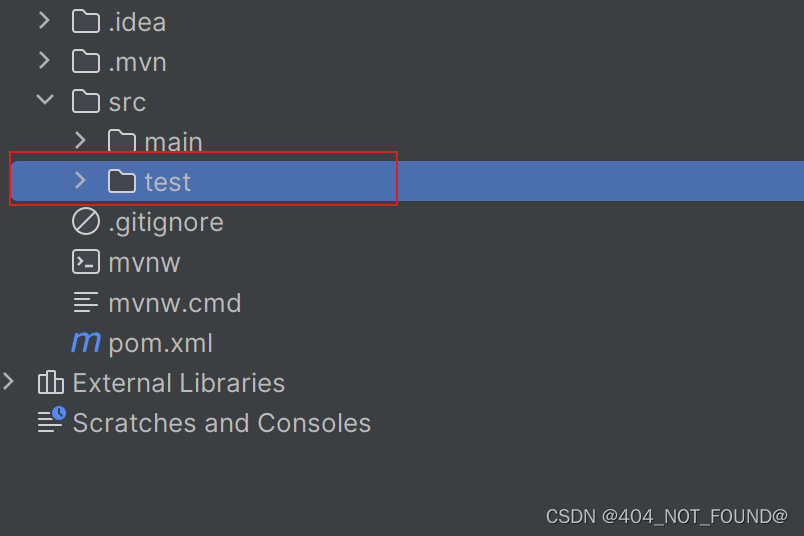
第四步: 在文件目录中找到test删除

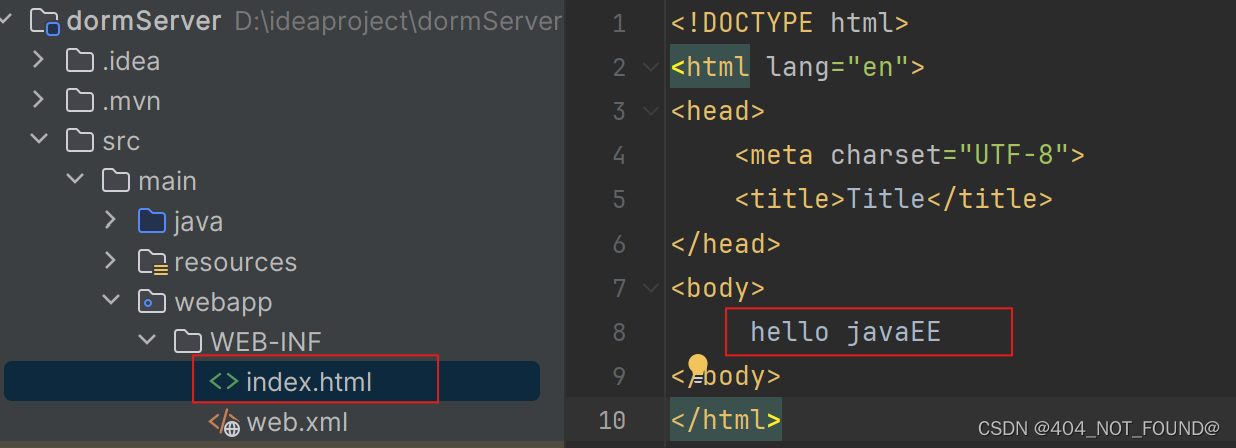
第五步: 在webapp目录下创建一个html文件,在body中随便写一句话用于测试,这样一个web后端项目就创建好了!

②发布web应用到服务器
**需要发布web后端项目到tomcat中,**在idea中集成tomcat(修改代码后,会自动将项目重新部署到tomcat中)
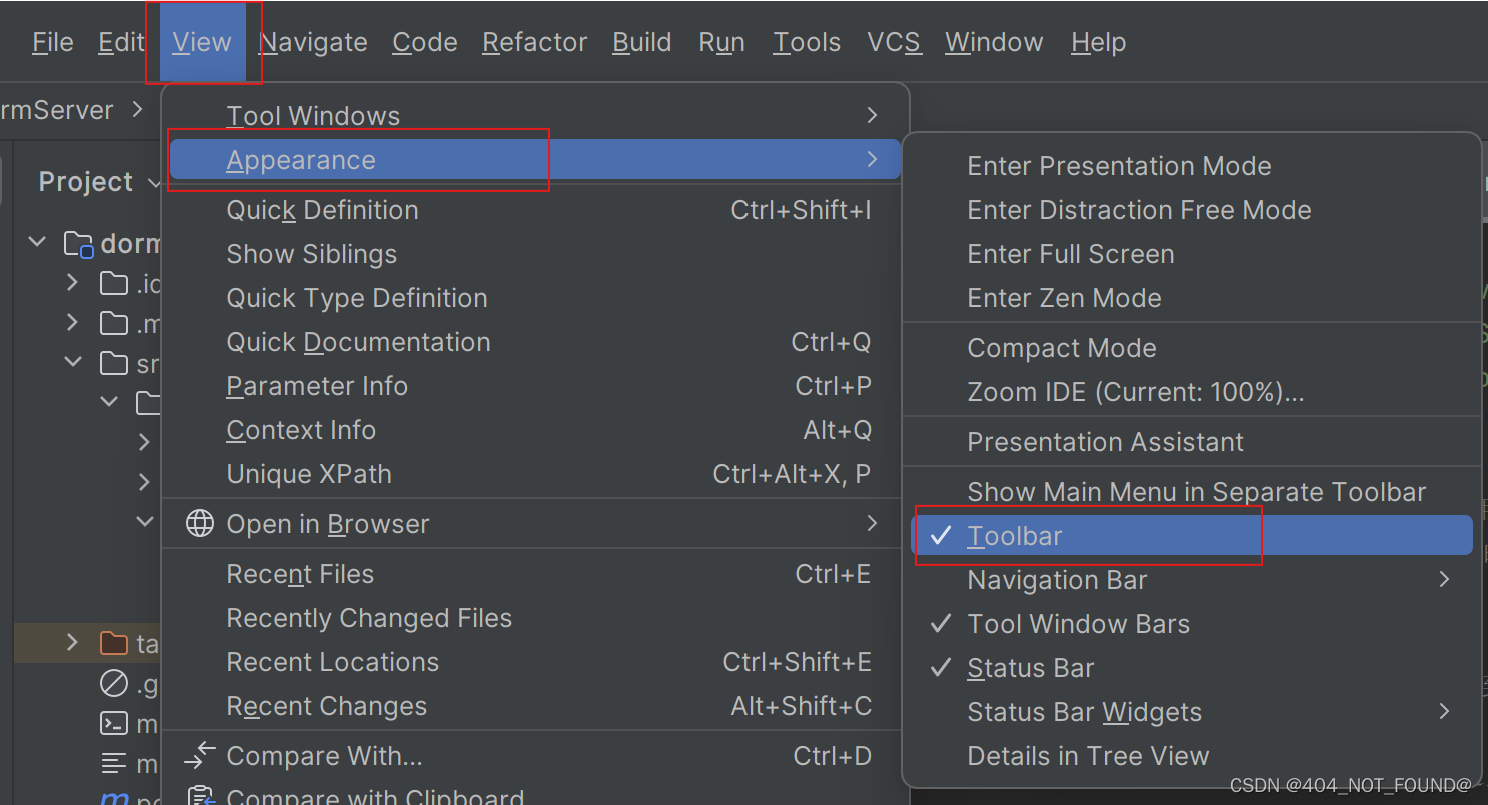
第一步:在顶部导航中,找到view---Appearance---Toolbar

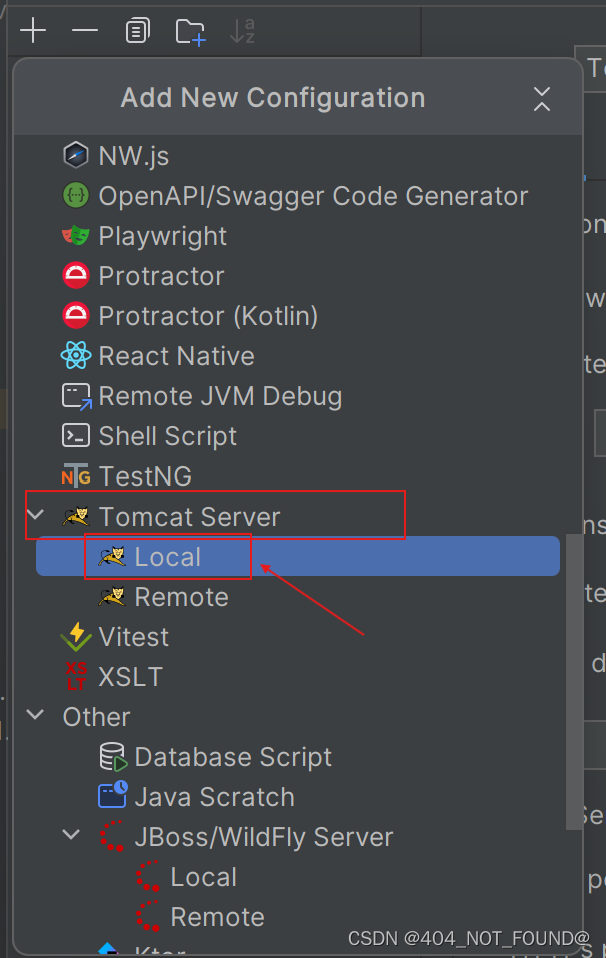
第二步: 点击加号,在Add New Configuration 中找到Tomcat Server---Local

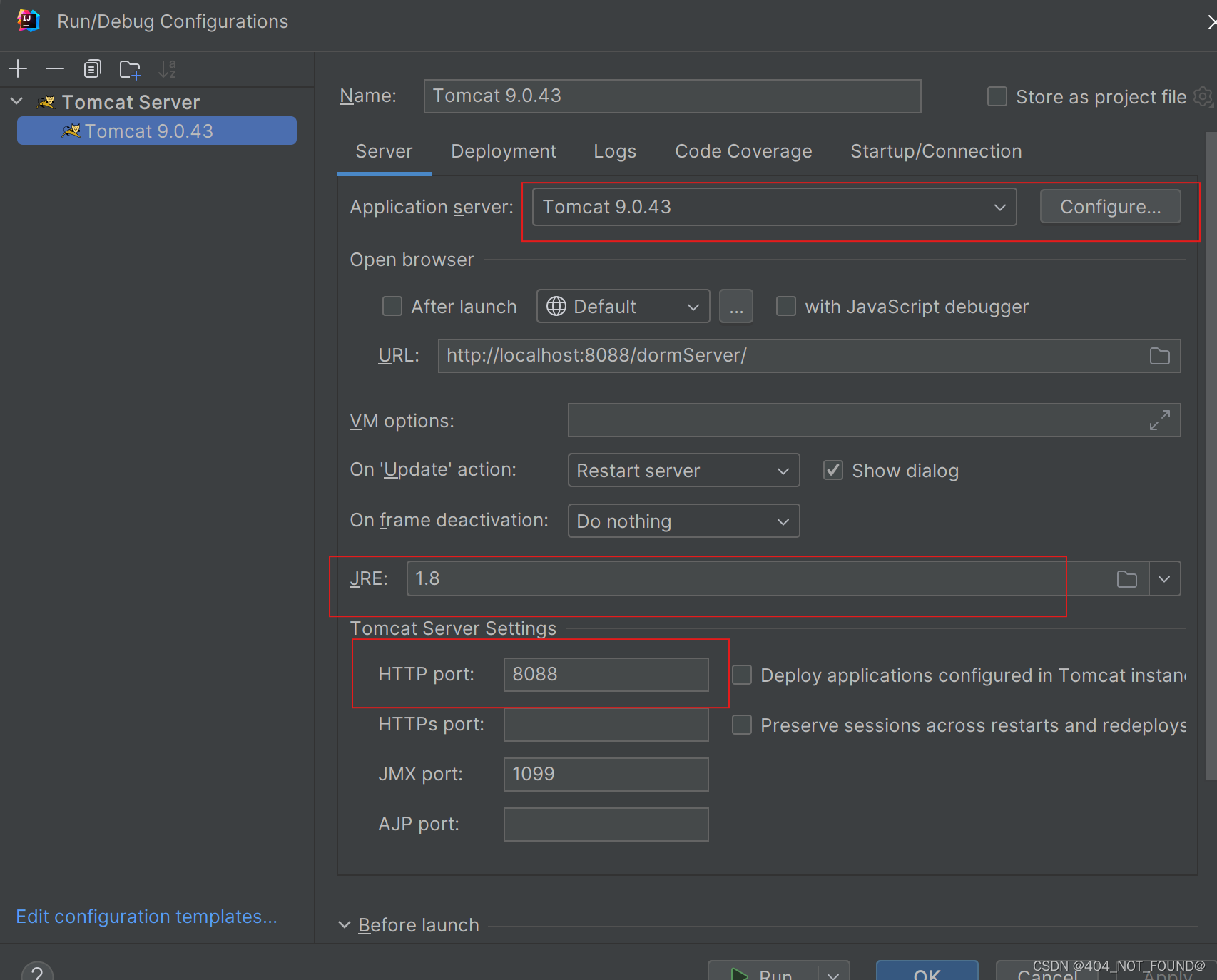
第三步:将HTTP port修改为8088,JRE选择自己的JDK

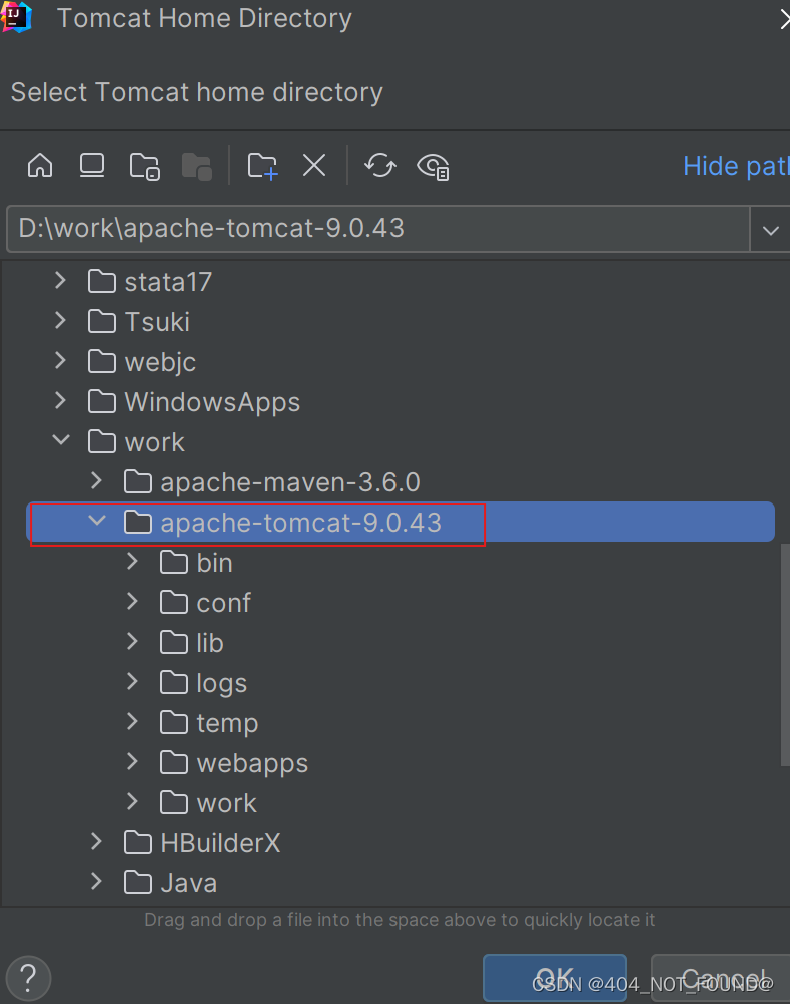
第四步:在Application server选择刚才解压的tomcat中bin目录上一级的地址

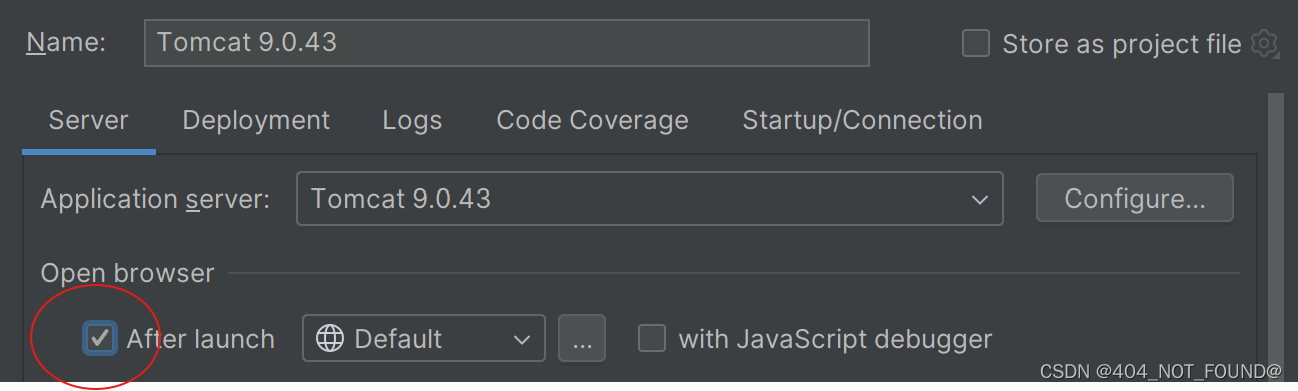
第五步: 取消勾选After launch

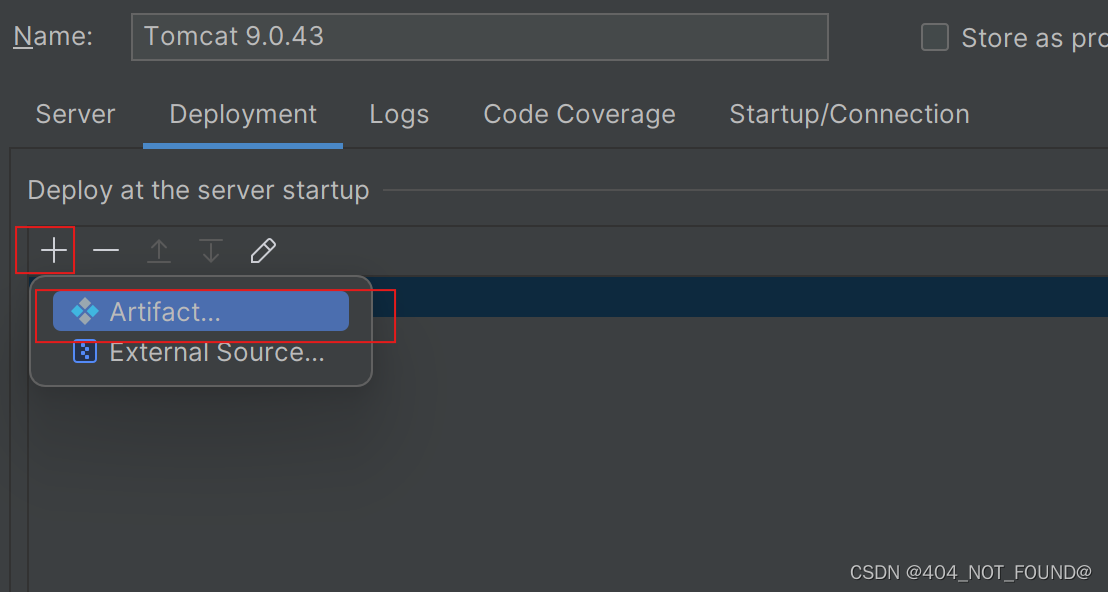
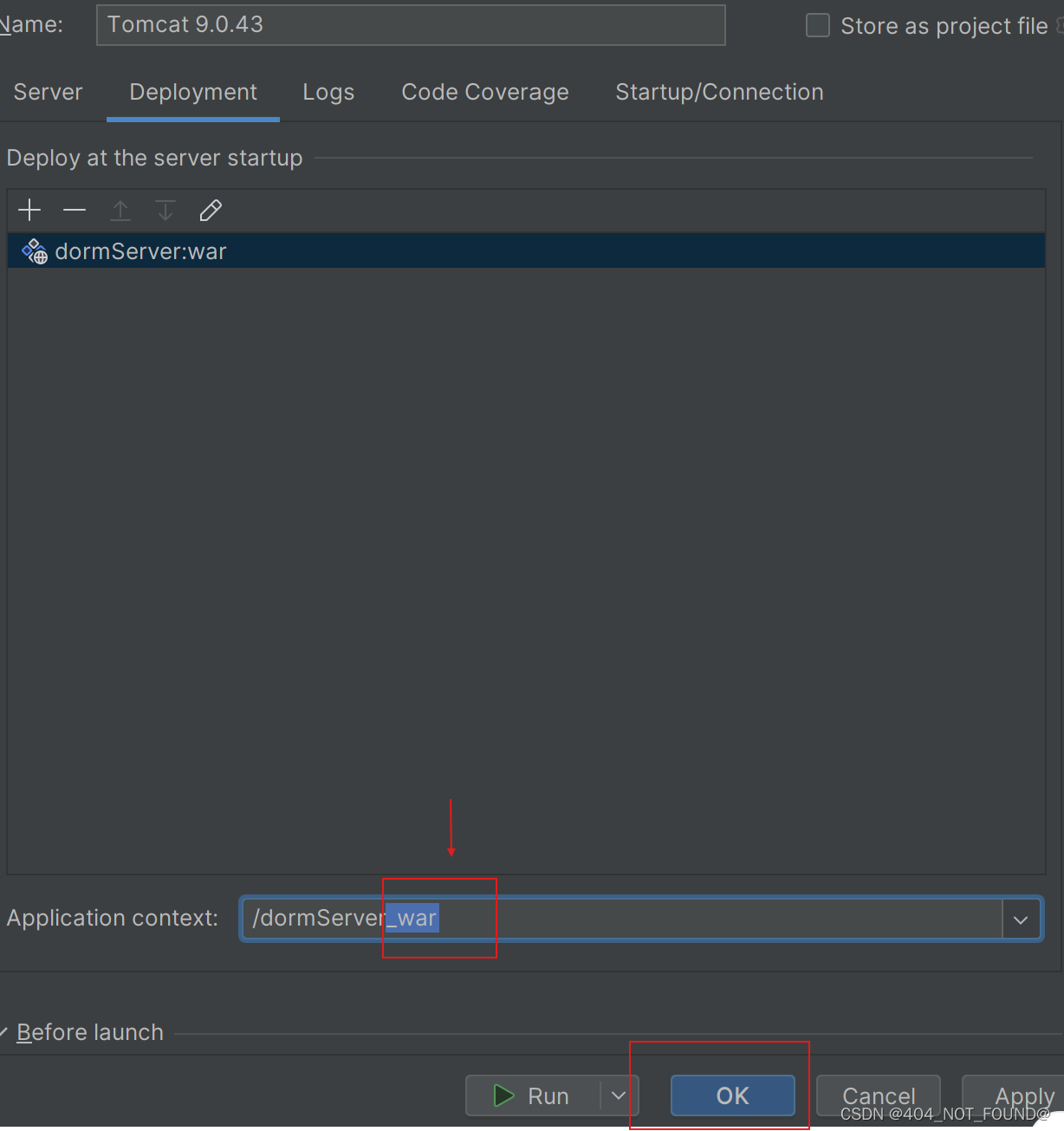
第六步:选择Deployment 把项目部署进来
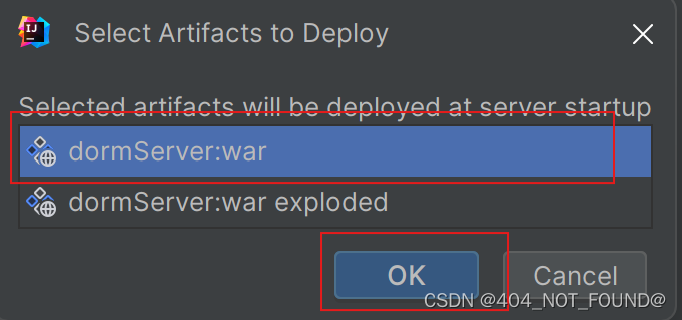
点击加号,选择第一个Artifact

选择dormServer:war,点击OK

在下方的App;ication context中选定"_war"删除,最后点击OK


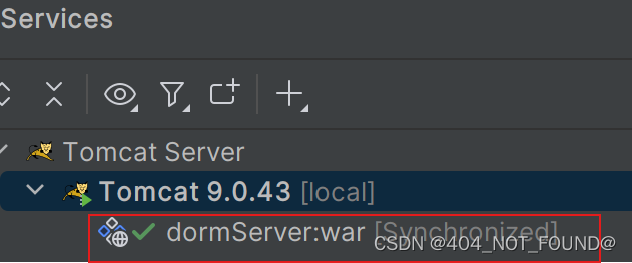
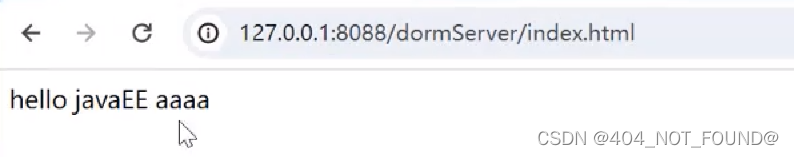
第七步:点击启动之后,在网站中输入127.0.0.1:8088/dormServer/index.html 进行访问(dormServer是项目名,index.html是刚才在webapp目录下创建一个html测试文件)

出现我们刚才在html文件中输入的文字,这样就代表项目成功部署到了tomcat里啦!!!
6.Servlet概述
①概述
Servlet是 Server Applet 的简称,意思为用Java编写的服务器端的程序,它运行在 web服务器 中,web服务器 负责Servlet和客户的通信以及调用Servlet方法
②Servlet的作用
● 接收用户发送的请求数据
● 调用其他的java程序来处理请求
● 根据处理结果,将结果响应给客户端● 创建javaEE程序
7.Servlet创建和使用
①web.xml文件
● Web.xml文件为web应用的配置文件,它必须 放在web应用目录WEB-INF目录下
● Web.xml文件用于对 web应用下的web资源进行配置 ,服务器在 启动时会读取web.xml文件中的内容
②步骤
● 创建一个类继承javax.servlet.http包下的HttpServlet (这个类就是一个javaEE程序,在web.xml文件配置,向外提供一个访问地址,就可以在浏览器中访问,找到对应javaEE程序)
● 在web.xml文件中配置Servlet( 把我们开发的servlet程序注册到服务器,由服务器启动时加载,在第一次访问时,由服务器创建对象)
● 运行Servlet程序
● 通过浏览器访问http:localhost:8080/ 项目名/配置的url
③Servlet配置
<servlet>元素用于注册Servlet,它包含有两个主要的子元素:
① <servlet-name> 和 <servlet-class> ,分别用于设置Servlet的注册名称和Servlet的完整类名
②一个 <servlet-mapping> 元素用于映射一个已注册的Servlet的一个对外访问路径,它包含有两个子元素: <servlet-name> 和 <url-pattern> ,分别用于指定Servlet的注册名称和Servlet的对外访问路径

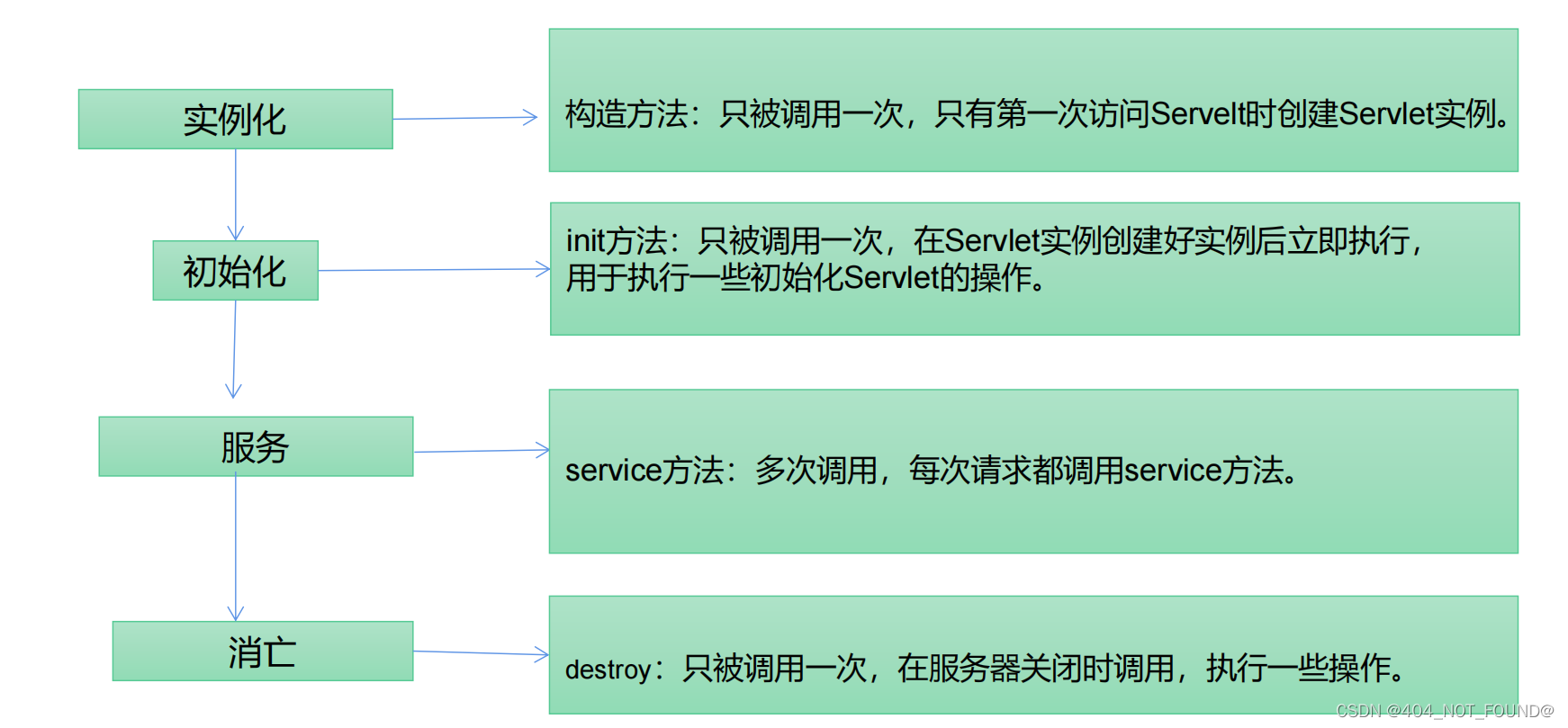
8.Servlet对象的生命周期
①创建:第一次访问Servlet程序时,由服务器创建
②初始化:在构造方法执行完成后,调用init()执行的一些初始化操作
③服务:每次请求调用service()
④销毁:服务器关闭时,会销毁servlet对象,并且在销毁servlet对象时,会自动调用destroy(),执行一些最终操作
9.http协议
什么是HTTP?
● 超文本传输协议 (HyperText Transfer Protocol)服务器传输超文本到本地浏览器的传送协议,是互联网上应用最为流行的一种网络协议,用于定义客户端浏览器和服务器之间交换数据的过程
● HTTP是一个基于TCP/IP通信协议来传递数据
● HTTP是一个属于应用层的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统
10.http请求
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个http请求
①请求包括什么?
请求行,请求头,请求体
● 请求行包含http请求方式,请求资源名称,http版本
● 请求头包含主机地址,以及客户端的一些环境信息,以键值对的形式传递
Host: 127.0.0.1:8088 请求的主机地址
**Accept:**text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
浏览器能够处理的内容类型
Accept-Encoding: gzip, deflate, br 浏览器能够处理的压缩编码
Accept-Language: zh-CN,zh;q=0.9 浏览器当前设置的语言
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like
Gecko) Chrome/69.0.3497.100 Safari/537.36 使用的浏览器和操作平台信息
Connection: keep-alive 浏览器与服务器之间连接的类型
● 请求体代表着浏览器在post请求方式中传递给服务器的参数,请求体中参数以键值形式传递,多个用&链接,服务器接收到后再解析
username=admin&userpwd=123
②GET方式
● 超链接访问,默认是GET方式
● f orm提交,不指定method,默认为GET方式
③POST方式
● for m提交,指定method="POST"
④Get方式与post方式的区别
● Get方式主要是从服务器获取信息;post主要是想服务器提交信息
● Get方式在通过URL提交数据,数据在URL中可以看到;POST方式,数据放置在请求体中提交
● GET方式提交的数据大小受限制一般1kb(不同浏览器也会有不同);而POST则没有此限制