插件就好比第三方功能,例如增加一个阅读进度条、增加光标效果等。VuePress 官网对插件的介绍:插件通常会为 VuePress 添加全局功能。
这里简单介绍几个本站用的插件吧!
插件就好比第三方功能,例如增加一个阅读进度条、增加光标效果等,VuePress 官网对插件的介绍:插件通常会为 VuePress 添加全局功能。
vuepress-plugin-code-copy
vuepress-plugin-code-copy 插件用于给代码块增加复制按钮。
例如我们在 Markdown 文档里加一个代码块,非常简单,没有复制按钮:

安装:
js
npm i vuepress-plugin-code-copy
然后修改 config.js(这里忽略其他配置):
js
module.exports = {
.....
themeConfig: {
....
},
plugins: [
['vuepress-plugin-code-copy', true], //复制代码块的插件
]
}
运行后效果:当鼠标悬浮到代码块上,就会出现一个图标,点击该图标即可复制

官网:https://github.com/znicholasbrown/vuepress-plugin-code-copy
reading-progress
reading-progress 是一个显示阅读进度条的插件。
安装:
js
npm i vuepress-plugin-reading-progress
在 config.js 里配置
js
plugins: [
['vuepress-plugin-code-copy', true], //复制代码块的插件
'reading-progress',
]
效果:在页面顶部会有一个蓝色的进度条

官网:https://github.com/tolking/vuepress-plugin-reading-progress
cursor-effects
修改光标效果的插件。简单来说就是在鼠标单击的时候,加个烟花效果
安装:
js
npm i vuepress-plugin-cursor-effects
配置:
js
plugins: [
//光标效果的插件
[
'cursor-effects', {
size: 2, // size of the particle, default: 2
shape: 'star', // ['star' | 'circle'], // shape of the particle, default: 'star'
zIndex: 999999999, // z-index property of the canvas, default: 999999999
}
],
]
效果:

更堵配置参考官网:https://github.com/moefyit/vuepress-plugin-cursor-effects
vuepress-plugin-dynamic-title
当用户离开和进入你的网站时,浏览器标签页的图标会变化。
安装:
js
npm i vuepress-plugin-dynamic-title
配置:
js
plugins: [
//网站动态标题
['dynamic-title', {
// showIcon: '',
showText: '欢迎回来 O(∩_∩)O~~',
// hideIcon: '',
hideText: '等等,你别走啊 ::>_<::',
recoverTime: 2000,
}],
]
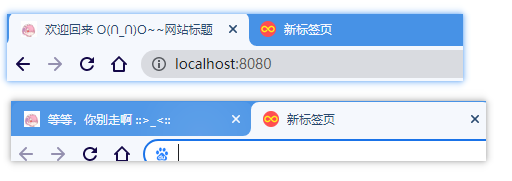
效果:当用户切换标签页时,网站标题会变化

官网:https://github.com/moefyit/vuepress-plugin-dynamic-title
更多插件
还有很多插件,例如:
- 看板娘:VuePress 集成 Live2D 看板娘 预览:live2d 模型包展示,非常适合我这种一看到妹子就要调戏两下的人
vuepress-plugin-live2d:也是一个看板娘,由于可能要科学上网才能显示(图片在 GitHub 上),因此本博客没有采用。- 彩虹带背景:https://github.com/moefyit/vuepress-plugin-ribbon
- 禁止复制:vuepress-plugin-copyright
- 另一个代码复制插件:https://github.com/vuepress/vuepress-plugin-copyright
go-top回到顶部按钮--猫爪形状,可能会和主题自带的冲突,按需使用- 你可以在 https://github.com/vuepressjs/awesome-vuepress#plugins 中找到更多的插件。
关于本博客的所有插件和插件的配置,你可以在 Gitee 或 GitHub 上看 package.json:
https://gitee.com/peterjxl/vuepressblog/blob/master/package.json
https://gitee.com/peterjxl/vuepressblog/blob/master/docs/.vuepress/config/plugins.ts
获取源码
为了写本系列的博客,博主特地新建了一个项目用于演示,相关代码已放到 Gitee 和 GitHub 上。
并且,不同功能创建了不同分支,想要获取本篇文章演示的源码只需切换分支即可!
例如,你想运行本篇文章所创建的博客,可以这样做:
- 打开命令行
- 拉取代码:
git clone git@gitee.com:peterjxl/vuepress-learn.git(也可拉取 GitHub 的) - 跳转目录:
cd vuepress-learn - 切换分支:
git switch -c VuePressDemo4Plugin origin/VuePressDemo4Plugin - 安装依赖:
npm i - 运行博客:
npm run docs:dev