前言:
当开始使用ElementUI框架来搭建网站或Web应用程序时,了解框架的基本结构和组件的使用是至关重要的。ElementUI是一个基于Vue.js的框架,提供了丰富的UI组件和工具,可以帮助开发人员快速构建现代化的用户界面。
在本文中,我们将介绍如何搭建ElementUI框架并使用其中的组件。首先,我们将了解ElementUI的安装和配置过程,然后逐步学习常用的UI组件如按钮、表单、表格等的用法。通过本文的学习,您将能够掌握如何有效地使用ElementUI框架来提升Web应用的用户体验和设计风格。让我们一起开始这段ElementUI框架之旅吧!
ElementUI框架
Element UI 是一个流行的 UI 框架,它封装了前端常用的一些组件,是基于 Vue.js 2.0 的桌面端组件库,为开发者、设计师和产品经理提供了便利。
这个框架具有许多显著特点,包括丰富的组件库、易于定制、响应式设计、优质的文档和社区支持。
通过 Element UI,开发者能够更加高效地构建前端界面,提高开发效率和质量。这使得开发者能够更专注于业务逻辑的实现,而不必花费过多时间在基础组件的构建和样式调整上
官方网址![]() https://element.eleme.cn/#/zh-CN
https://element.eleme.cn/#/zh-CN
如何在项目中使用ElementUI组件
使用编译器:hbuilderx文档
通过npm 安装
在终端中输入:npm i element-ui -S
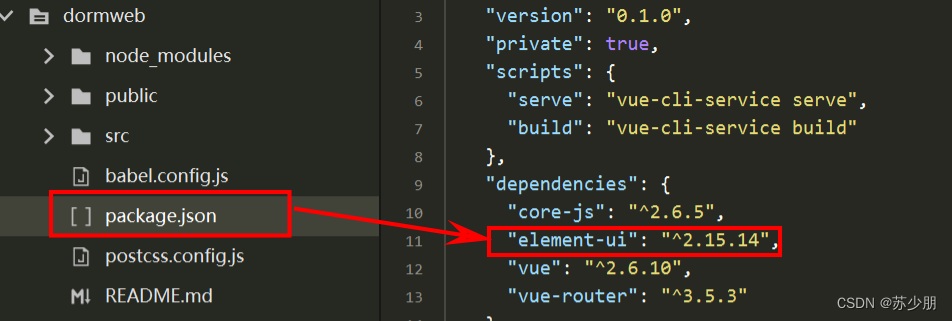
安装成功后如下图

成功安装Element依赖在main.js文件配置
// 导入element ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';

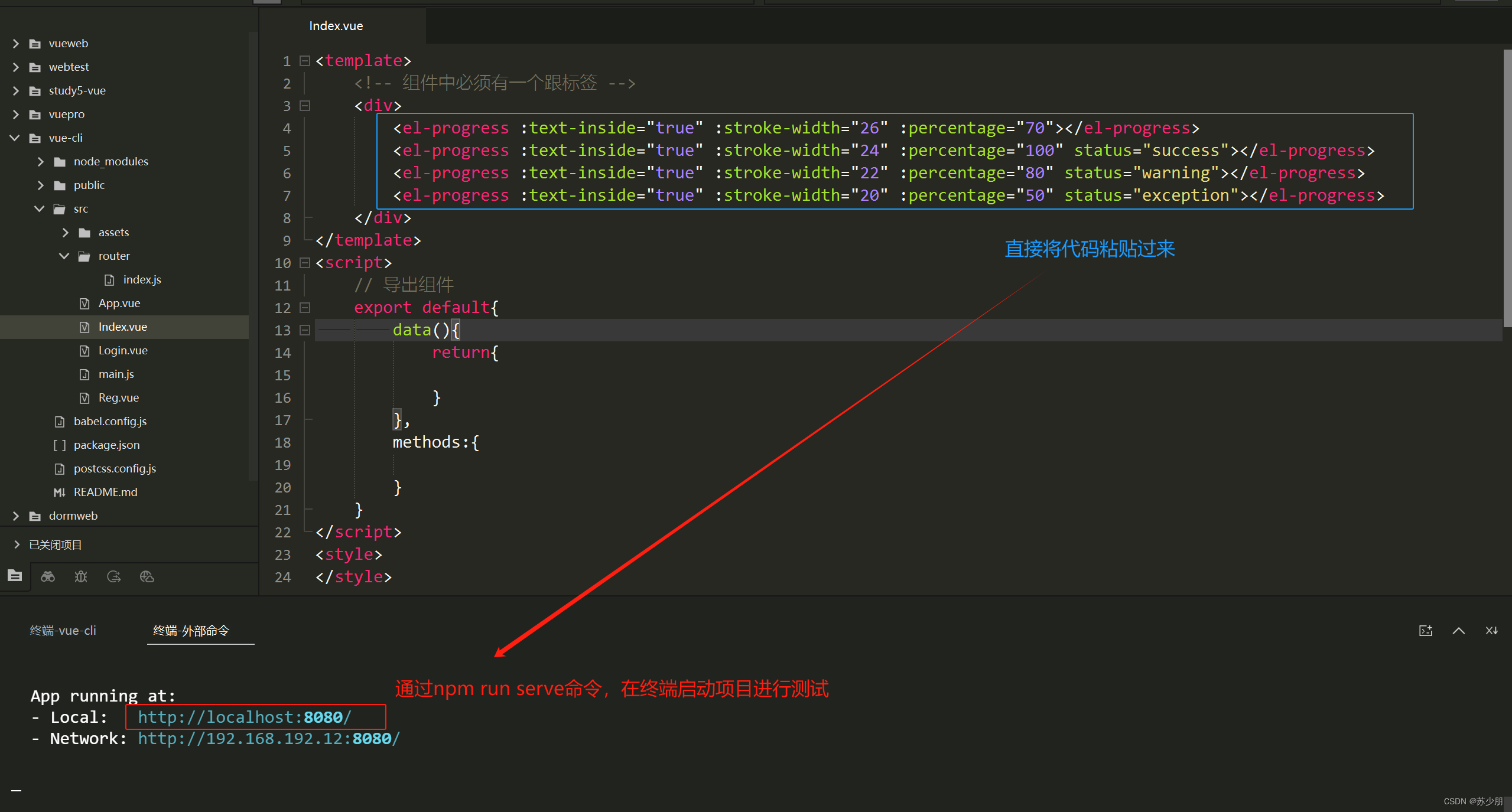
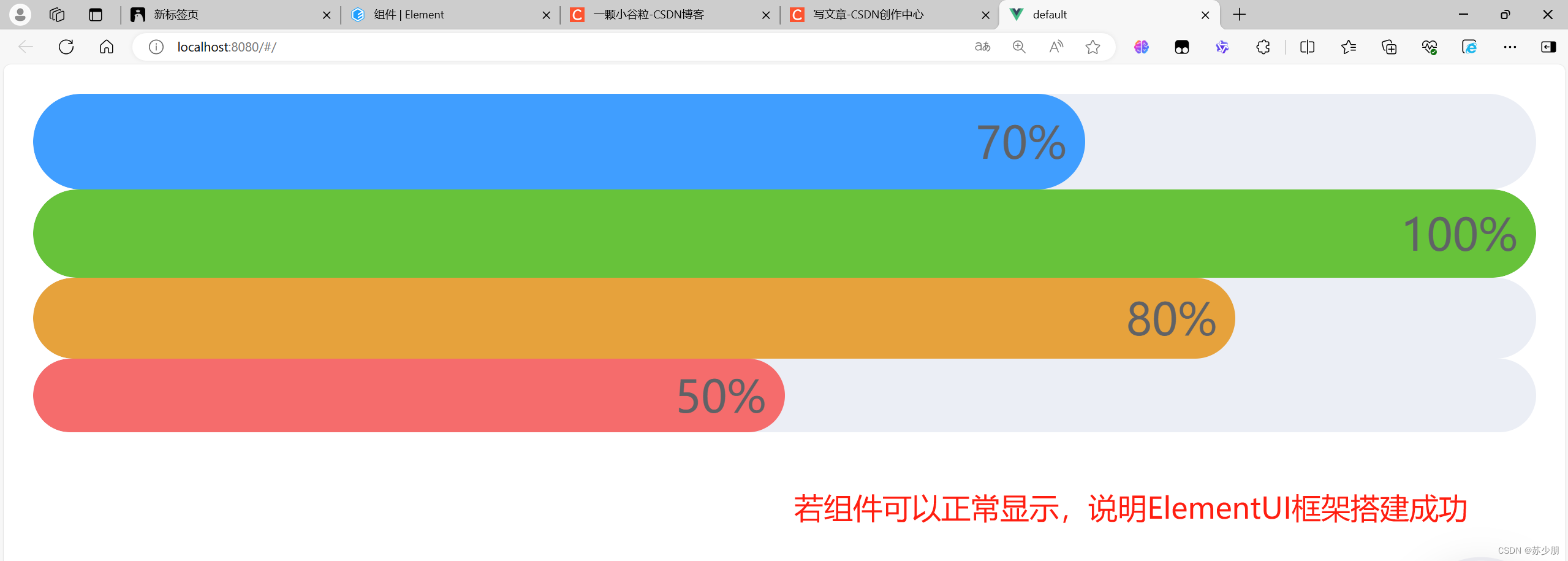
恭喜你现在已经成功安装了Element,现在去Element官网找你所需要的组件吧!
组件导入