一、前言
lvgl的教程中将滚动单独放出来做了介绍,可能确实由于嵌入式设备显示屏较小,出现需要滚动的情况比较多,所以滚动也就显得比较重要。
二、示例
1、示例1(自动出现滚动)
c
#include "../lv_examples.h"
#if LV_BUILD_EXAMPLES
/**
* Demonstrate how scrolling appears automatically
*/
void lv_example_scroll_1(void)
{
/*Create an object with the new style*/
lv_obj_t * panel = lv_obj_create(lv_screen_active());
lv_obj_set_size(panel, 200, 200);
lv_obj_center(panel);
lv_obj_t * child;
lv_obj_t * label;
child = lv_obj_create(panel);
lv_obj_set_pos(child, 0, 0);
lv_obj_set_size(child, 70, 70);
label = lv_label_create(child);
lv_label_set_text(label, "Zero");
lv_obj_center(label);
child = lv_obj_create(panel);
lv_obj_set_pos(child, 160, 80);
lv_obj_set_size(child, 80, 80);
lv_obj_t * child2 = lv_button_create(child);
lv_obj_set_size(child2, 100, 50);
label = lv_label_create(child2);
lv_label_set_text(label, "Right");
lv_obj_center(label);
child = lv_obj_create(panel);
lv_obj_set_pos(child, 40, 160);
lv_obj_set_size(child, 100, 70);
label = lv_label_create(child);
lv_label_set_text(label, "Bottom");
lv_obj_center(label);
}
#endif
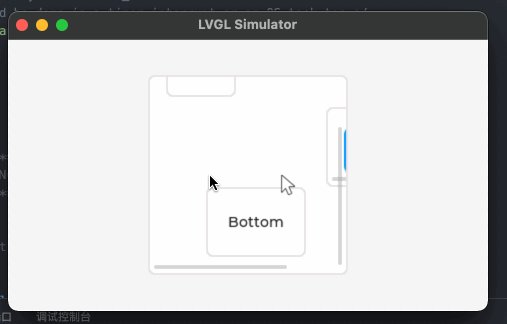
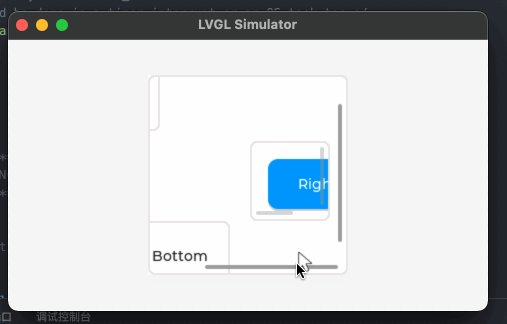
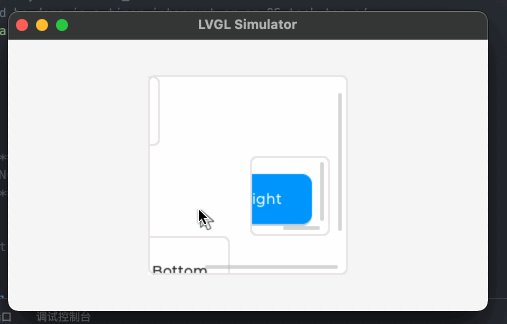
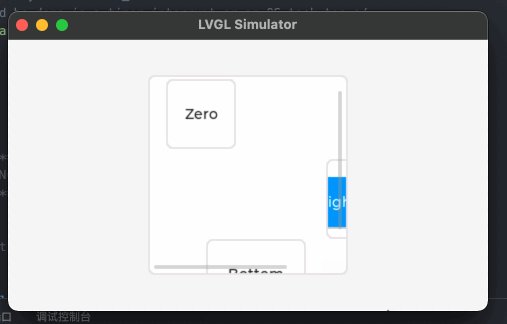
展示:演示如何自动出现滚动
2、示例2(滚动捕捉)
c
#include "../lv_examples.h"
#if LV_BUILD_EXAMPLES && LV_USE_FLEX
static void sw_event_cb(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t * sw = lv_event_get_target(e);
if(code == LV_EVENT_VALUE_CHANGED) {
lv_obj_t * list = lv_event_get_user_data(e);
if(lv_obj_has_state(sw, LV_STATE_CHECKED)) lv_obj_add_flag(list, LV_OBJ_FLAG_SCROLL_ONE);
else lv_obj_remove_flag(list, LV_OBJ_FLAG_SCROLL_ONE);
}
}
/**
* Show an example to scroll snap
*/
void lv_example_scroll_2(void)
{
lv_obj_t * panel = lv_obj_create(lv_screen_active());
lv_obj_set_size(panel, 280, 120);
lv_obj_set_scroll_snap_x(panel, LV_SCROLL_SNAP_CENTER);
lv_obj_set_flex_flow(panel, LV_FLEX_FLOW_ROW);
lv_obj_align(panel, LV_ALIGN_CENTER, 0, 20);
uint32_t i;
for(i = 0; i < 10; i++) {
lv_obj_t * btn = lv_button_create(panel);
lv_obj_set_size(btn, 150, lv_pct(100));
lv_obj_t * label = lv_label_create(btn);
if(i == 3) {
lv_label_set_text_fmt(label, "Panel %"LV_PRIu32"\nno snap", i);
lv_obj_remove_flag(btn, LV_OBJ_FLAG_SNAPPABLE);
}
else {
lv_label_set_text_fmt(label, "Panel %"LV_PRIu32, i);
}
lv_obj_center(label);
}
lv_obj_update_snap(panel, LV_ANIM_ON);
#if LV_USE_SWITCH
/*Switch between "One scroll" and "Normal scroll" mode*/
lv_obj_t * sw = lv_switch_create(lv_screen_active());
lv_obj_align(sw, LV_ALIGN_TOP_RIGHT, -20, 10);
lv_obj_add_event_cb(sw, sw_event_cb, LV_EVENT_ALL, panel);
lv_obj_t * label = lv_label_create(lv_screen_active());
lv_label_set_text(label, "One scroll");
lv_obj_align_to(label, sw, LV_ALIGN_OUT_BOTTOM_MID, 0, 5);
#endif
}
#endif
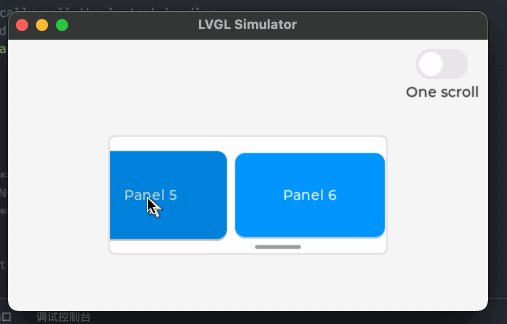
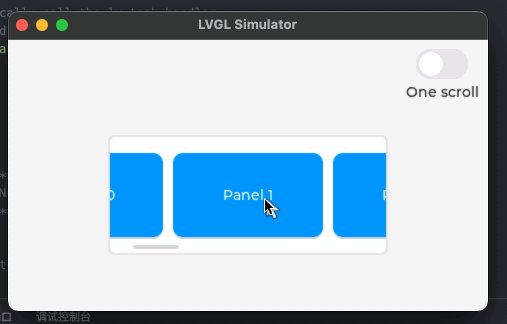
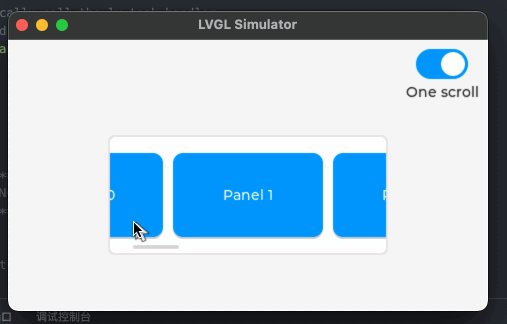
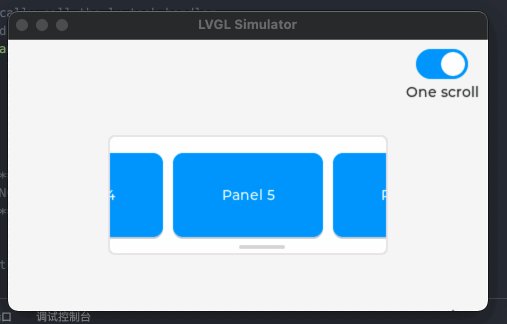
展示:
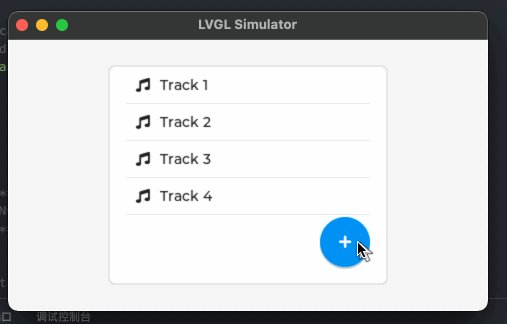
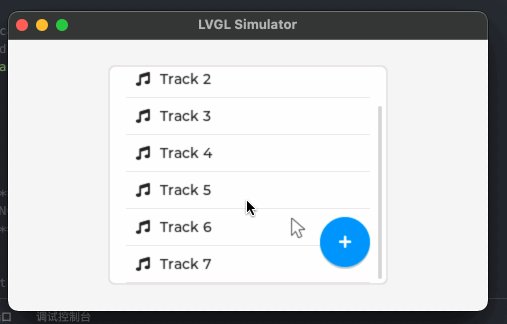
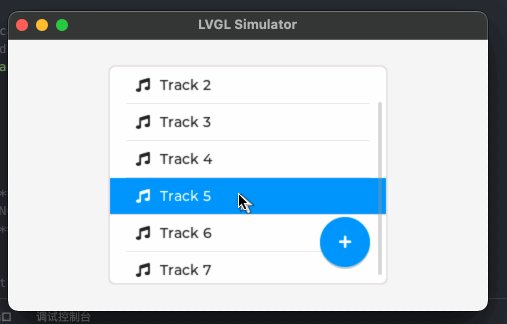
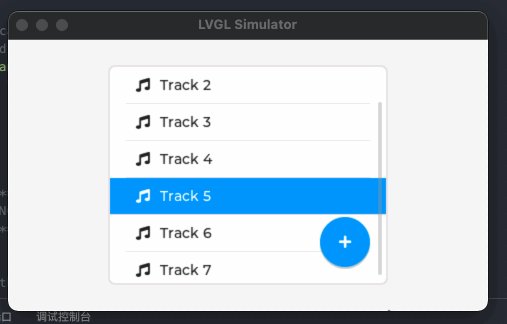
3、示例3(创建带有浮动按钮的列表)
c
#include "../lv_examples.h"
#if LV_BUILD_EXAMPLES && LV_USE_LIST
static uint32_t btn_cnt = 1;
static void float_button_event_cb(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t * float_btn = lv_event_get_target(e);
if(code == LV_EVENT_CLICKED) {
lv_obj_t * list = lv_event_get_user_data(e);
char buf[32];
lv_snprintf(buf, sizeof(buf), "Track %d", (int)btn_cnt);
lv_obj_t * list_btn = lv_list_add_button(list, LV_SYMBOL_AUDIO, buf);
btn_cnt++;
lv_obj_move_foreground(float_btn);
lv_obj_scroll_to_view(list_btn, LV_ANIM_ON);
}
}
/**
* Create a list with a floating button
*/
void lv_example_scroll_3(void)
{
lv_obj_t * list = lv_list_create(lv_screen_active());
lv_obj_set_size(list, 280, 220);
lv_obj_center(list);
for(btn_cnt = 1; btn_cnt <= 2; btn_cnt++) {
char buf[32];
lv_snprintf(buf, sizeof(buf), "Track %d", (int)btn_cnt);
lv_list_add_button(list, LV_SYMBOL_AUDIO, buf);
}
lv_obj_t * float_btn = lv_button_create(list);
lv_obj_set_size(float_btn, 50, 50);
lv_obj_add_flag(float_btn, LV_OBJ_FLAG_FLOATING);
lv_obj_align(float_btn, LV_ALIGN_BOTTOM_RIGHT, 0, -lv_obj_get_style_pad_right(list, LV_PART_MAIN));
lv_obj_add_event_cb(float_btn, float_button_event_cb, LV_EVENT_ALL, list);
lv_obj_set_style_radius(float_btn, LV_RADIUS_CIRCLE, 0);
lv_obj_set_style_bg_image_src(float_btn, LV_SYMBOL_PLUS, 0);
lv_obj_set_style_text_font(float_btn, lv_theme_get_font_large(float_btn), 0);
}
#endif
展示:
4、示例4(设置滚动条的样式)
c
#include "../lv_examples.h"
#if LV_BUILD_EXAMPLES && LV_USE_LIST
/**
* Styling the scrollbars
*/
void lv_example_scroll_4(void)
{
lv_obj_t * obj = lv_obj_create(lv_screen_active());
lv_obj_set_size(obj, 200, 100);
lv_obj_center(obj);
lv_obj_t * label = lv_label_create(obj);
lv_label_set_text(label,
"Lorem ipsum dolor sit amet, consectetur adipiscing elit.\n"
"Etiam dictum, tortor vestibulum lacinia laoreet, mi neque consectetur neque, vel mattis odio dolor egestas ligula. \n"
"Sed vestibulum sapien nulla, id convallis ex porttitor nec. \n"
"Duis et massa eu libero accumsan faucibus a in arcu. \n"
"Ut pulvinar odio lorem, vel tempus turpis condimentum quis. Nam consectetur condimentum sem in auctor. \n"
"Sed nisl augue, venenatis in blandit et, gravida ac tortor. \n"
"Etiam dapibus elementum suscipit. \n"
"Proin mollis sollicitudin convallis. \n"
"Integer dapibus tempus arcu nec viverra. \n"
"Donec molestie nulla enim, eu interdum velit placerat quis. \n"
"Donec id efficitur risus, at molestie turpis. \n"
"Suspendisse vestibulum consectetur nunc ut commodo. \n"
"Fusce molestie rhoncus nisi sit amet tincidunt. \n"
"Suspendisse a nunc ut magna ornare volutpat.");
/*Remove the style of scrollbar to have clean start*/
lv_obj_remove_style(obj, NULL, LV_PART_SCROLLBAR | LV_STATE_ANY);
/*Create a transition the animate the some properties on state change*/
static const lv_style_prop_t props[] = {LV_STYLE_BG_OPA, LV_STYLE_WIDTH, 0};
static lv_style_transition_dsc_t trans;
lv_style_transition_dsc_init(&trans, props, lv_anim_path_linear, 200, 0, NULL);
/*Create a style for the scrollbars*/
static lv_style_t style;
lv_style_init(&style);
lv_style_set_width(&style, 4); /*Width of the scrollbar*/
lv_style_set_pad_right(&style, 5); /*Space from the parallel side*/
lv_style_set_pad_top(&style, 5); /*Space from the perpendicular side*/
lv_style_set_radius(&style, 2);
lv_style_set_bg_opa(&style, LV_OPA_70);
lv_style_set_bg_color(&style, lv_palette_main(LV_PALETTE_BLUE));
lv_style_set_border_color(&style, lv_palette_darken(LV_PALETTE_BLUE, 3));
lv_style_set_border_width(&style, 2);
lv_style_set_shadow_width(&style, 8);
lv_style_set_shadow_spread(&style, 2);
lv_style_set_shadow_color(&style, lv_palette_darken(LV_PALETTE_BLUE, 1));
lv_style_set_transition(&style, &trans);
/*Make the scrollbars wider and use 100% opacity when scrolled*/
static lv_style_t style_scrolled;
lv_style_init(&style_scrolled);
lv_style_set_width(&style_scrolled, 8);
lv_style_set_bg_opa(&style_scrolled, LV_OPA_COVER);
lv_obj_add_style(obj, &style, LV_PART_SCROLLBAR);
lv_obj_add_style(obj, &style_scrolled, LV_PART_SCROLLBAR | LV_STATE_SCROLLED);
}
#endif
展示:
5、示例5(从右到左基本方向滚动)
c
#include "../lv_examples.h"
#if LV_BUILD_EXAMPLES && LV_FONT_DEJAVU_16_PERSIAN_HEBREW
/**
* Scrolling with Right To Left base direction
*/
void lv_example_scroll_5(void)
{
lv_obj_t * obj = lv_obj_create(lv_screen_active());
lv_obj_set_style_base_dir(obj, LV_BASE_DIR_RTL, 0);
lv_obj_set_size(obj, 200, 100);
lv_obj_center(obj);
lv_obj_t * label = lv_label_create(obj);
lv_label_set_text(label,
"میکروکُنترولر (به انگلیسی: Microcontroller) گونهای ریزپردازنده است که دارای حافظهٔ دسترسی تصادفی (RAM) و حافظهٔ فقطخواندنی (ROM)، تایمر، پورتهای ورودی و خروجی (I/O) و درگاه ترتیبی (Serial Port پورت سریال)، درون خود تراشه است، و میتواند به تنهایی ابزارهای دیگر را کنترل کند. به عبارت دیگر یک میکروکنترلر، مدار مجتمع کوچکی است که از یک CPU کوچک و اجزای دیگری مانند تایمر، درگاههای ورودی و خروجی آنالوگ و دیجیتال و حافظه تشکیل شدهاست.");
lv_obj_set_width(label, 400);
lv_obj_set_style_text_font(label, &lv_font_dejavu_16_persian_hebrew, 0);
}
#endif需要在lv_conf.h中修改配置:
c
#define LV_FONT_DEJAVU_16_PERSIAN_HEBREW 1 /*Hebrew, Arabic, Persian letters and all their forms*/之后macos中编译可能出现之前的sdl2头文件找不到的问题,设置对应宏即可,但需要注意找到对应sdl2的头文件位置,你的电脑可能和我之前设置的位置不一样。

展示:
6、示例6(当对象滚动时平移对象)
c
#include "../lv_examples.h"
#if LV_BUILD_EXAMPLES && LV_USE_FLEX
static void scroll_event_cb(lv_event_t * e)
{
lv_obj_t * cont = lv_event_get_target(e);
lv_area_t cont_a;
lv_obj_get_coords(cont, &cont_a);
int32_t cont_y_center = cont_a.y1 + lv_area_get_height(&cont_a) / 2;
int32_t r = lv_obj_get_height(cont) * 7 / 10;
uint32_t i;
uint32_t child_cnt = lv_obj_get_child_count(cont);
for(i = 0; i < child_cnt; i++) {
lv_obj_t * child = lv_obj_get_child(cont, i);
lv_area_t child_a;
lv_obj_get_coords(child, &child_a);
int32_t child_y_center = child_a.y1 + lv_area_get_height(&child_a) / 2;
int32_t diff_y = child_y_center - cont_y_center;
diff_y = LV_ABS(diff_y);
/*Get the x of diff_y on a circle.*/
int32_t x;
/*If diff_y is out of the circle use the last point of the circle (the radius)*/
if(diff_y >= r) {
x = r;
}
else {
/*Use Pythagoras theorem to get x from radius and y*/
uint32_t x_sqr = r * r - diff_y * diff_y;
lv_sqrt_res_t res;
lv_sqrt(x_sqr, &res, 0x8000); /*Use lvgl's built in sqrt root function*/
x = r - res.i;
}
/*Translate the item by the calculated X coordinate*/
lv_obj_set_style_translate_x(child, x, 0);
/*Use some opacity with larger translations*/
lv_opa_t opa = lv_map(x, 0, r, LV_OPA_TRANSP, LV_OPA_COVER);
lv_obj_set_style_opa(child, LV_OPA_COVER - opa, 0);
}
}
/**
* Translate the object as they scroll
*/
void lv_example_scroll_6(void)
{
lv_obj_t * cont = lv_obj_create(lv_screen_active());
lv_obj_set_size(cont, 200, 200);
lv_obj_center(cont);
lv_obj_set_flex_flow(cont, LV_FLEX_FLOW_COLUMN);
lv_obj_add_event_cb(cont, scroll_event_cb, LV_EVENT_SCROLL, NULL);
lv_obj_set_style_radius(cont, LV_RADIUS_CIRCLE, 0);
lv_obj_set_style_clip_corner(cont, true, 0);
lv_obj_set_scroll_dir(cont, LV_DIR_VER);
lv_obj_set_scroll_snap_y(cont, LV_SCROLL_SNAP_CENTER);
lv_obj_set_scrollbar_mode(cont, LV_SCROLLBAR_MODE_OFF);
uint32_t i;
for(i = 0; i < 20; i++) {
lv_obj_t * btn = lv_button_create(cont);
lv_obj_set_width(btn, lv_pct(100));
lv_obj_t * label = lv_label_create(btn);
lv_label_set_text_fmt(label, "Button %"LV_PRIu32, i);
}
/*Update the buttons position manually for first*/
lv_obj_send_event(cont, LV_EVENT_SCROLL, NULL);
/*Be sure the fist button is in the middle*/
lv_obj_scroll_to_view(lv_obj_get_child(cont, 0), LV_ANIM_OFF);
}
#endif
展示:
三、最后
接下来我们了解并总结一下各式各样的控件。