



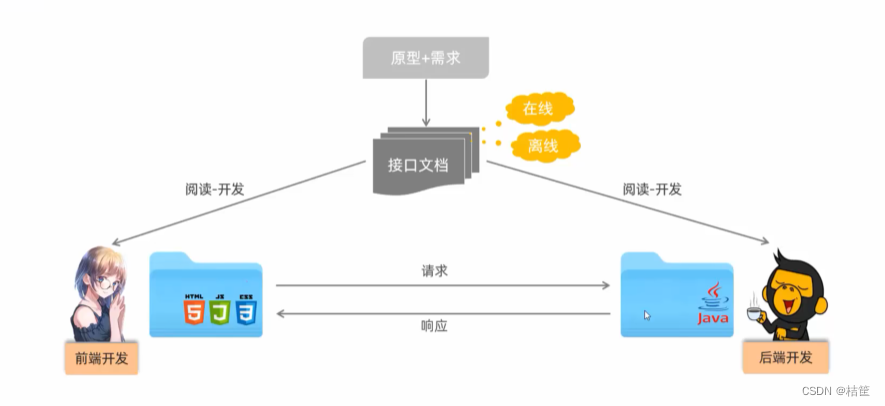
关于NGINX
介绍:Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
NGiMx

conf 配置文件目录
html静态资源文件目录
logs日志文件目录
temp临时文件目录
exe启动文件
打包好的dist目录赋值到html下

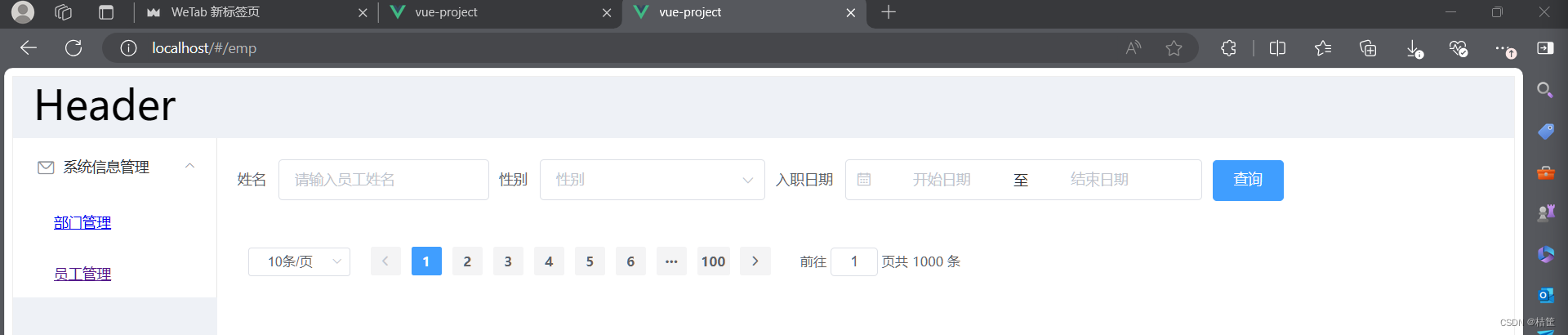
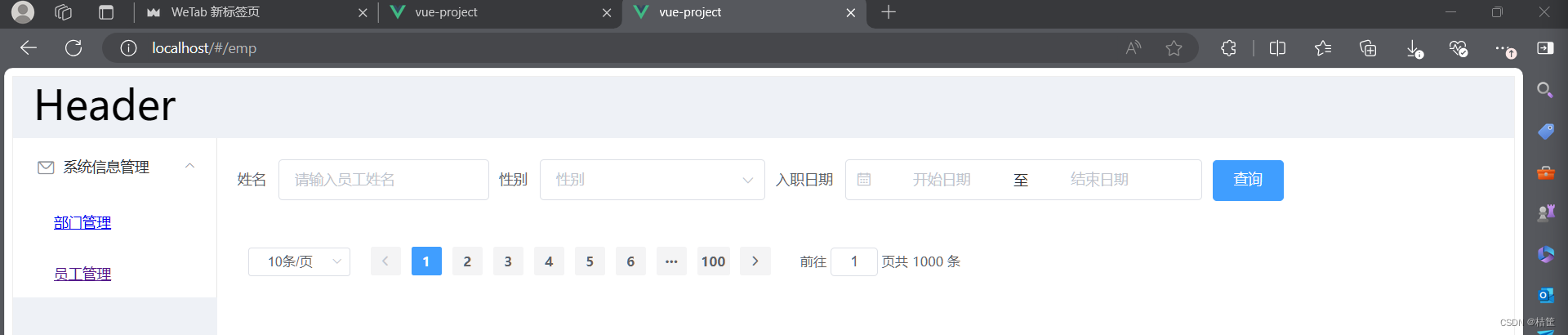
启动:双击nginx.exe 文件启动,服务器默认占用80端口








关于NGINX
介绍:Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
NGiMx

conf 配置文件目录
html静态资源文件目录
logs日志文件目录
temp临时文件目录
exe启动文件
打包好的dist目录赋值到html下

启动:双击nginx.exe 文件启动,服务器默认占用80端口