Dot是一种图形描述语言,属于Graphviz软件的一部分。Graphviz是一个用于可视化图形(图表、网络图等)的开源工具集。使用Dot语言,你可以创建并描述节点和边,从而生成图形。以下是如何使用Dot语言画图的基本步骤:
1. 安装Graphviz
首先,你需要安装Graphviz。你可以从Graphviz官方网站下载适合你操作系统的版本:Graphviz Download
在大多数Linux系统上,你可以使用包管理器进行安装,例如:
sh
sudo apt-get install graphviz在MacOS上,你可以使用Homebrew进行安装:
sh
brew install graphviz2. 编写Dot文件
Dot文件通常以.dot或.gv为扩展名。以下是一个简单的Dot文件示例:
dot
// example.dot
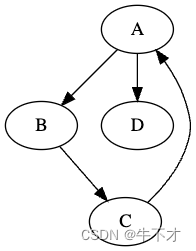
digraph G {
A -> B;
B -> C;
C -> A;
A -> D;
}
这个示例描述了一个有向图(digraph),其中包含四个节点(A、B、C、D)和四条边。
3. 生成图形
使用Graphviz提供的命令行工具,你可以将Dot文件转换为不同格式的图形文件,例如PNG、PDF、SVG等。以下是生成PNG图形的命令:
sh
dot -Tpng example.dot -o example.png4. Dot语言基础
下面是Dot语言的一些基本概念和语法:
图类型
graph:无向图digraph:有向图
声明节点和边
- 节点:直接使用节点名称即可,例如
A。 - 边:使用
--来表示无向边,使用->来表示有向边。
属性
你可以为节点、边和整个图设置属性,例如:
dot
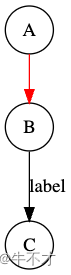
digraph G {
node [shape=circle]; // 设置所有节点为圆形
A -> B [color=red]; // 设置边A->B的颜色为红色
B -> C [label="label"]; // 设置边B->C的标签为"label"
}
子图
你可以使用子图来分组节点和边:
dot
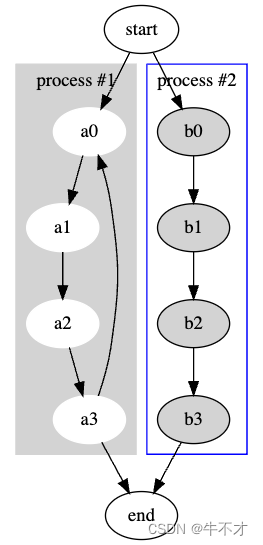
digraph G {
subgraph cluster_0 {
style=filled;
color=lightgrey;
node [style=filled, color=white];
a0 -> a1 -> a2 -> a3;
label = "process #1";
}
subgraph cluster_1 {
node [style=filled];
b0 -> b1 -> b2 -> b3;
label = "process #2";
color=blue
}
start -> a0;
start -> b0;
a3 -> a0;
a3 -> end;
b3 -> end;
}
5. 完整示例
以下是一个更完整的示例,包括图、节点和边的各种属性设置:
dot
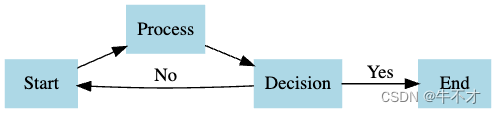
digraph G {
// 设置全局属性
rankdir=LR;
size="8,5";
// 设置节点属性
node [shape=rectangle, style=filled, color=lightblue];
// 声明节点和边
A [label="Start"];
B [label="Process"];
C [label="Decision"];
D [label="End"];
A -> B;
B -> C;
C -> D [label="Yes"];
C -> A [label="No"];
}
保存为example.dot后,你可以使用以下命令生成图形:
sh
dot -Tpng example.dot -o example.png这样,你就可以使用Dot语言和Graphviz工具集来创建和可视化各种图形了。