打砖块小游戏:
1、制造一面砖块组成的墙
在关卡中放置一个cube,放这地面上,将其转换成蓝图类,改名BP_Cube,更换砖块的贴图,按住alt键进行拷贝,堆出一面墙,复制出来的会很多,全选移动到一个新建的文件夹里进行分类放置。这里转换成蓝图类的好处就是后面要修改这面墙的材质就不需要一个个去修改,只要在蓝图类里进行修改就行。注意要打开模拟物理。

2、制造子弹
同理,放置一个小球到场景中,将其转换成蓝图类,改名BP_Bullet,同样开启物理模拟。
3、打开关卡蓝图开始编写打砖块的逻辑:
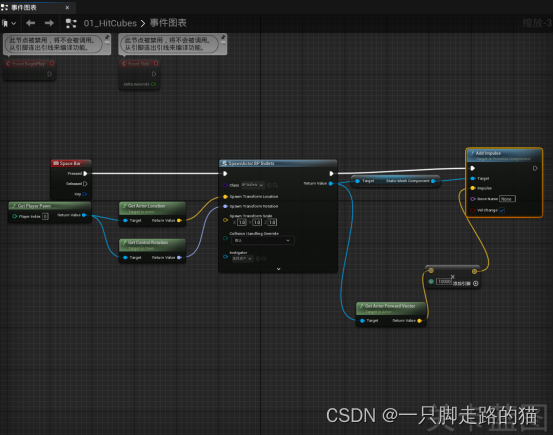
先看一下成品的蓝图,有点像我们在unity里使用shadergraph一些可视化工具,其实就是差不多的原理,只不过这些已有的都是固定的,随着学习的深入我们需要自己使用C++去编写我们独特的功能,所以C++这门语言也是要学的,千万不能落下。

首先我们要有个触发机制,比如按空格键触发发射子弹,右键找到Space Bar添加到蓝图里,它有两个状态,一个是Pressed,一个是Released,分别对应按下和抬起。
有触发之后,我们再按下后要生成我们的子弹,并给子弹一个初始位置和一个方向冲力,
使用SpawnActor生成子弹,
使用GetPlayerPawn获取到角色,然后提供GetActorLocation和GetControlRotation获取到角色的位置和朝向赋值给小球。
使用AddImpulse给小球添加冲力,
冲力的方向就按照小球的朝向GetActorForWardVector,再使用乘法调整力的大小,这样一个简单的打砖块游戏就完成了,我们运行看一下效果: