资源来源:旅程伊始:Yak 语言环境安装与搭建环境 | Yak Program Language
安装yak语言非常简单,管理员权限打开命令行运行以下命令:
powershell (new-object System.Net.WebClient).DownloadFile('https://yaklang.oss-cn-beijing.aliyuncs.com/yak/latest/yak_windows_amd64.exe','yak_windows_amd64.exe') && yak_windows_amd64.exe install && del /f yak_windows_amd64.exe运行完成后运行
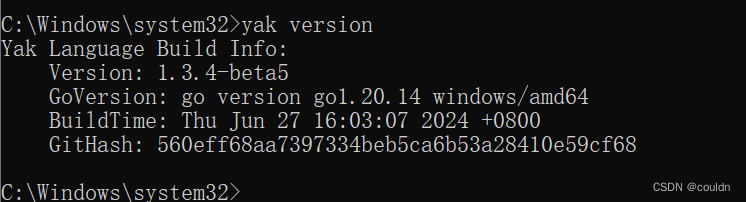
yak version如果成功运行应该显示如下:

安装vscode,打开插件市场安装yaklang插件

然后随便创建一个文件夹,命名为yak_demo,vscode open folder打开该文件夹,创建demo.yak文件,文件里输入
println("hello world")然后右键,yak exec file运行文件

然后在底下terminal页面就可以看到"hello world"了,就大获成功啦!!!