先看两个图
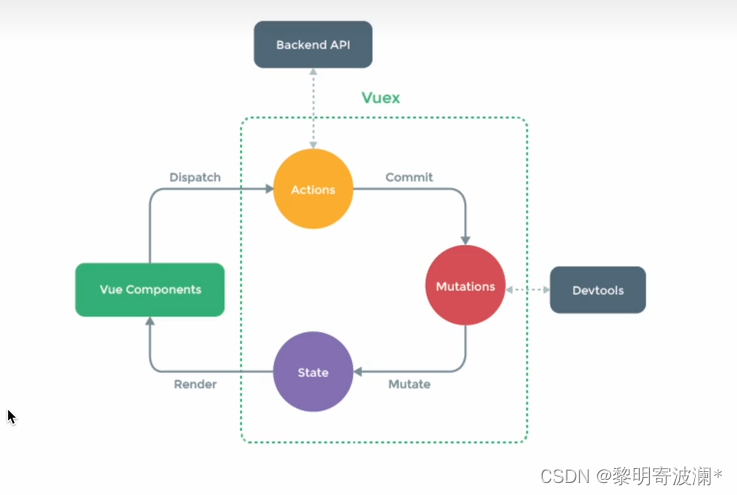
一个vuex
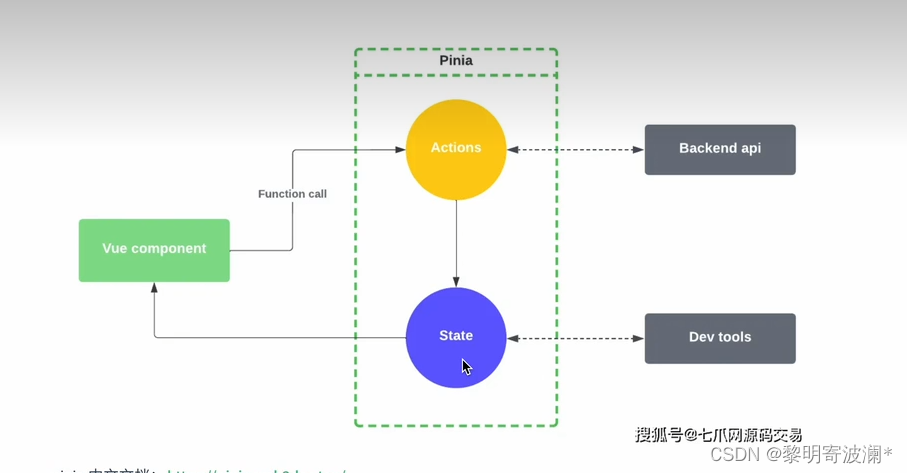
 一个pinia
一个pinia

根据图看出来 pinia更简单了 那么具体怎么操作呢 我们来看下~
第一步 下载
javascript
yarn add pinia
# 或者使用 npm
npm install pinia第二步 注册
创建一个 pinia 实例 (根 store) 并将其传递给应用:
javascript
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
const pinia = createPinia()
const app = createApp(App)
app.use(pinia)
app.mount('#app')如果你使用的是 Vue 2,你还需要安装一个插件,并在应用的根部注入创建的 pinia:
javascript
import { createPinia, PiniaVuePlugin } from 'pinia'
Vue.use(PiniaVuePlugin)
const pinia = createPinia()
new Vue({
el: '#app',
// 其他配置...
// ...
// 请注意,同一个`pinia'实例
// 可以在同一个页面的多个 Vue 应用中使用。
pinia,
})这样才能提供 devtools 的支持。在 Vue 3 中,一些功能仍然不被支持,如 time traveling 和编辑,这是因为 vue-devtools 还没有相关的 API,但 devtools 也有很多针对 Vue 3 的专属功能,而且就开发者的体验来说,Vue 3 整体上要好得多。在 Vue 2 中,Pinia 使用的是 Vuex 的现有接口 (因此不能与 Vuex 一起使用) 。
第三步定义 Store
javascript
import { defineStore } from "pinia";
// 你可以任意命名 `defineStore()` 的返回值,但最好使用 store 的名字,同时以 `use` 开头且以 `Store` 结尾。
// (比如 `useUserStore`,`useCartStore`,`useProductStore`)
// 第一个参数是你的应用中 Store 的唯一 ID。
export const useAlertsStore = defineStore("counter", {
state: () => ({
count: 0,
}),
actions: {
increment() {
this.count++
},
},
});第四步 页面调用
javascript
<template>
<div class="about">
<h1>pinia</h1>
//直接调用store里的变量就行 不用store.state.xxx
<h2>{{ store.count }}</h2>
//直接调用store里的方法就行 不用store.state.xxx
<button @click="store.increment">点击让count++</button>
</div>
</template>
<script setup>
import { useAlertsStore } from "../store/index";
const store = useAlertsStore();
</script>简单之处就是直接调用就行 ~
付个代码~有需要自己看