相关推荐
子兮曰6 小时前
OpenClaw架构揭秘:178k stars的个人AI助手如何用Gateway模式统一控制12+通讯频道百锦再7 小时前
Reactive编程入门:Project Reactor 深度指南百锦再7 小时前
React编程高级主题:测试代码颜酱8 小时前
图结构完全解析:从基础概念到遍历实现小迷糊的学习记录9 小时前
Vuex 与 pinia发现一只大呆瓜9 小时前
前端性能优化:图片懒加载的三种手写方案不爱吃糖的程序媛9 小时前
Flutter 与 OpenHarmony 通信:Flutter Channel 使用指南利刃大大9 小时前
【Vue】Element-Plus快速入门 && Form && Card && Table && Tree && Dialog && MenuNEXT069 小时前
AI 应用工程化实战:使用 LangChain.js 编排 DeepSeek 复杂工作流肖永威10 小时前
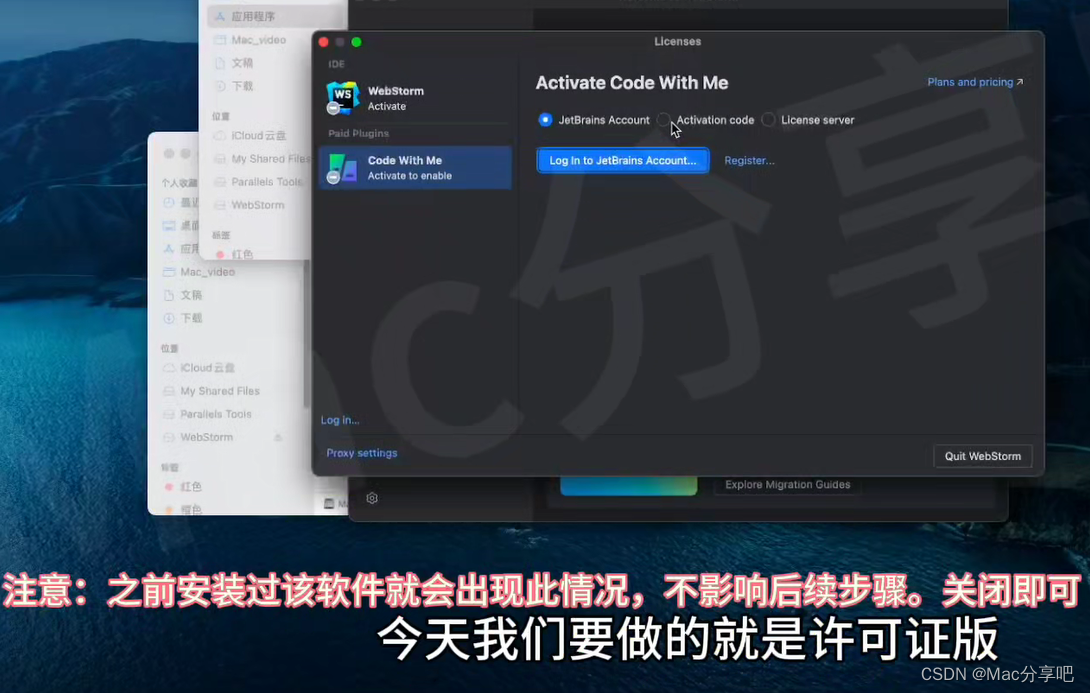
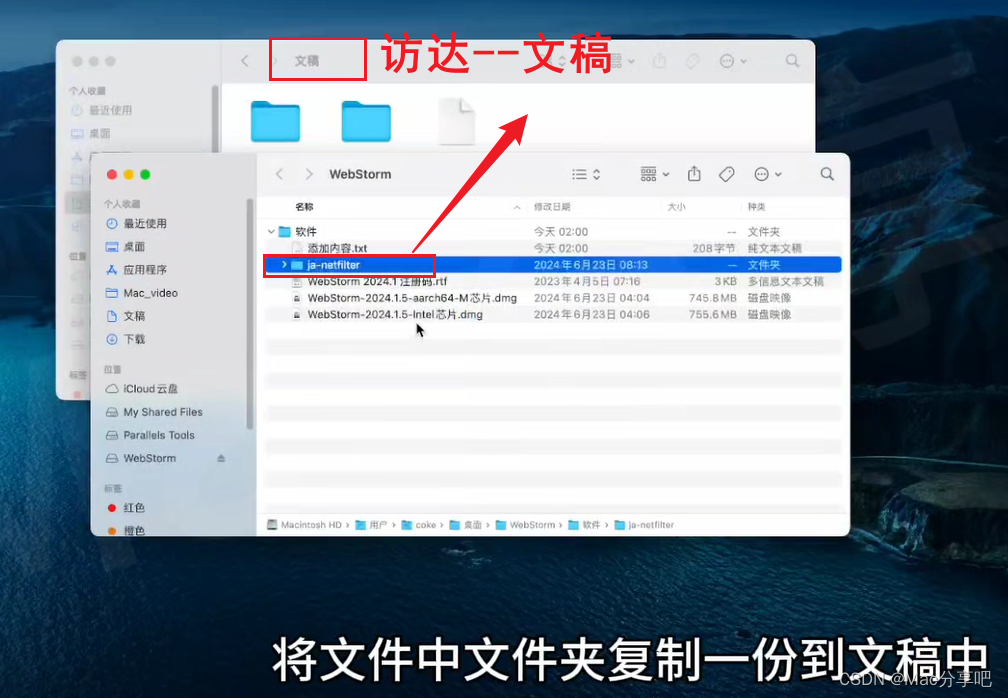
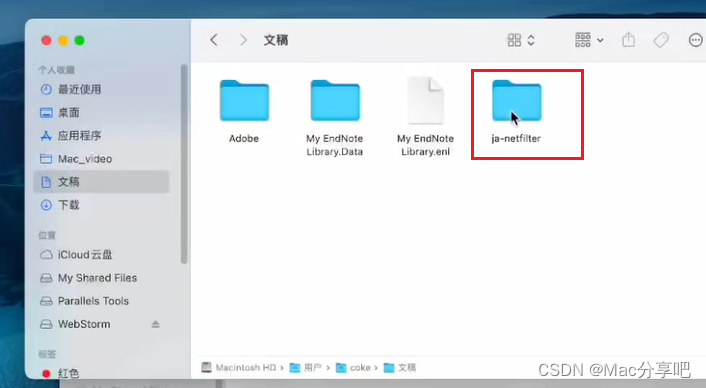
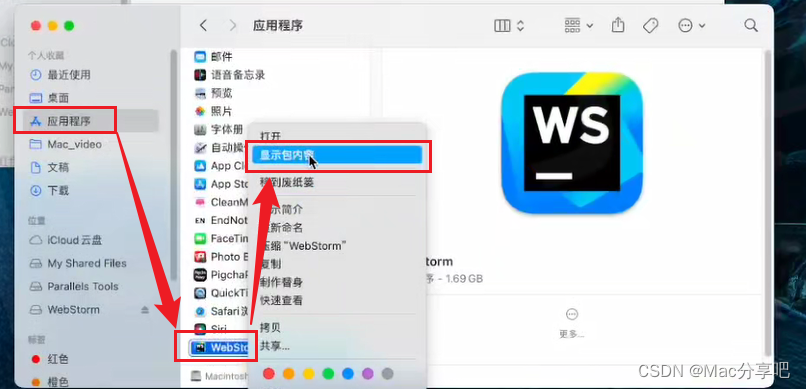
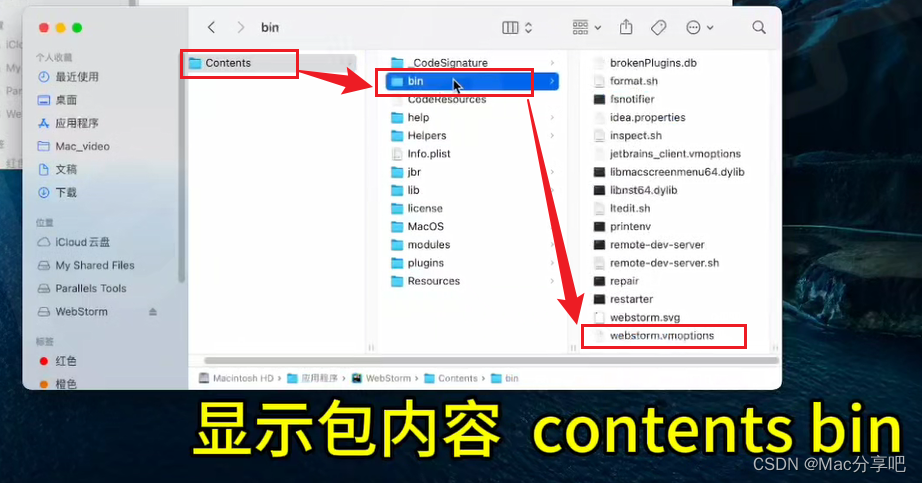
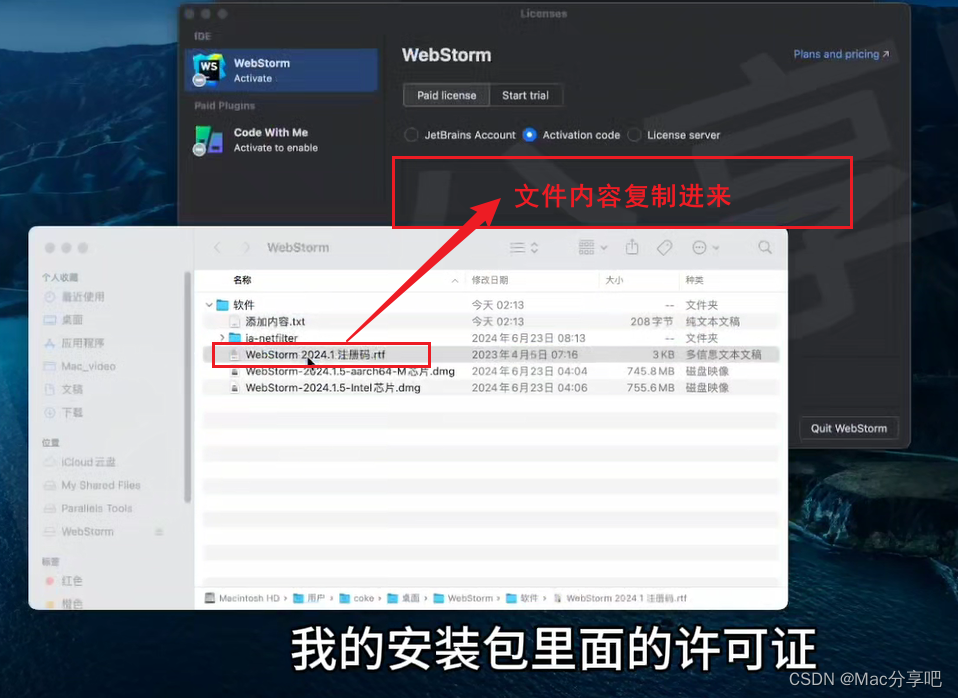
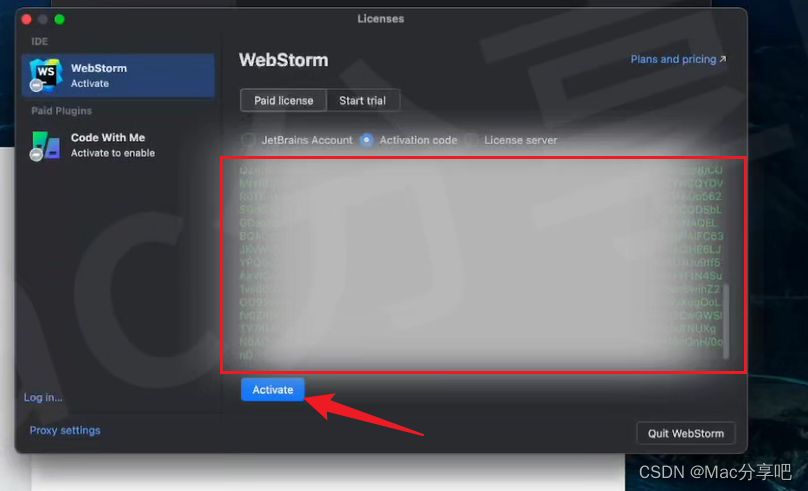
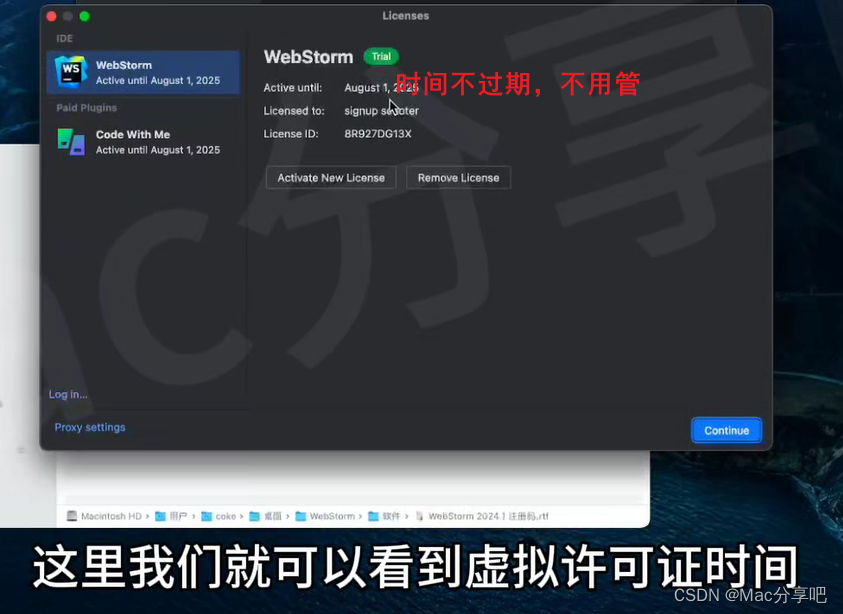
macOS环境安装/卸载python实践笔记