前言
最近将公司的旧表单配置平台重构为低代码表单配置平台,这里记录一下这个过程的设计和思路,不涉及具体的代码;另外这篇文章基本只涉及前端部分,也不涉及与后端数据交互部分。
需求
固化的表单配置平台 -> 灵活的表单配置平台
| 功能 | 新平台 | 原平台 | 备注 |
|---|---|---|---|
| 动态化配置 | √ | √ | 可根据不同业务配置不同的字段与表单项 |
| 关联数据类与表 | √ | √ | 关联后端数据 |
| 拖拽配置 | √ | × | 原平台只支持通过点击按钮新增或修改表单 |
| 可视化配置 | √ | × | 所见即所得 |
| 灵活布局 | √ | × | 原平台只支持简单的分组与占宽,不支持复杂的布局与嵌套 |
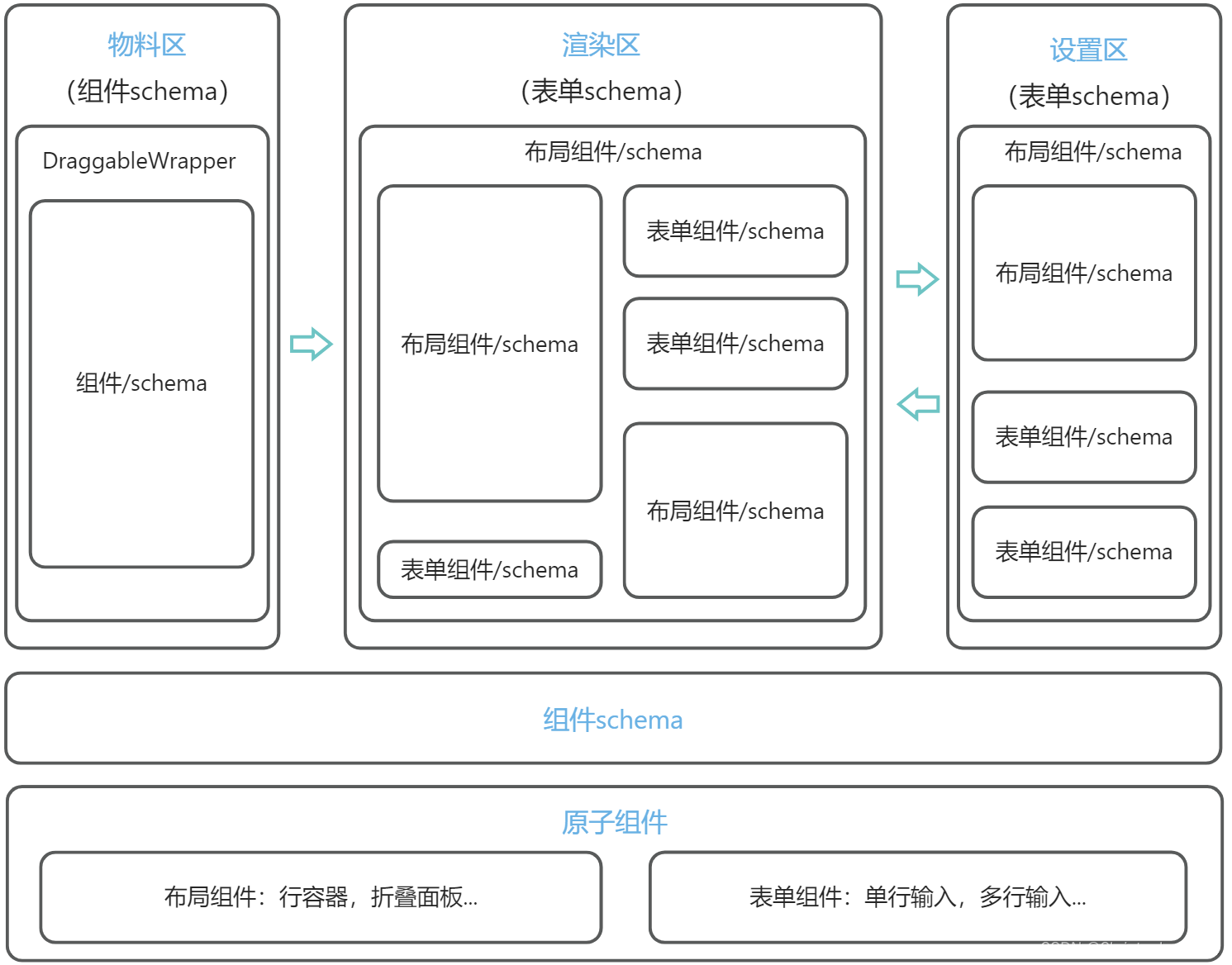
低代码表单结构示意图

思路
如上图所示,要实现适合现代 Web 框架下的低代码表单平台,有如下大致思路
组件层面
需要有对应的原子物料组件(表单,布局...)
抽象层面
需要有组件对应的 schema(属性抽象)
物料区,渲染区,设置区
在发生交互时会发生联动(绿色箭头),组件抽象后表现为各自 schema 的变动
根据当前的 schema 渲染对应的布局与组件
关键点
原子组件库
需要有基础的原子组件,包括表单组件和布局组件,大部分表单组件可复用旧平台已开发的组件
schema
需要对组件和表单的 schema 进行定义和抽象,确保 schema 可以涵盖组件和表单的渲染,拖拽生成及属性设置等功能
物料区
对组件实现可拖拽功能的包裹,拖拽时需要复制对应物料组件到渲染区的对应位置
渲染区
-
本质是表单组件;
-
布局组件需支持嵌套;
-
共有设计态和正常态两种状态;
-
当处于设计态时:
- 内部的布局组件可拖放;
- 组件可选中
- 选中组件驱动设置区的渲染
设置区
-
根据选中组件渲染
-
本质是表单
-
表单项需与选中组件各属性对应,驱动选中组件的属性改变
实现细节
原子组件库
组件接口需要规范化,例如,使用 v-model 绑定数据,style 传入样式,等
schema
-
每个组件具有 id,name,compName,props 公共字段
-
容器组件和表单组件额外具有 children 属性,可以嵌套其他组件
-
组件的 schema 结构,如下:
typescriptinterface CompSchema { // 组件id,具有唯一性 id: string; // 显示名称 name: string; // 组件名称,PascalCase格式 compName: string; // 组件属性 props: Record<string, any>; // 子组件 children: CompSchema[]; } -
组件的属性设置表单 schema:用于在渲染区选中该组件时,在编辑区呈现出对应表单的 schema,结构同上,但嵌套的层级和属性可能会比较复杂
拖拽库
可使用第三方或自行设计,但需要满足以下特性
-
数据驱动,传入数据列表,可渲染出可拖拽节点
-
暴露出拖拽响应的事件和方法,便于做特定的处理
-
支持不同组件间的拖拽通信,例如从物料面板到渲染面板的拖拽通信
物料区
-
使用第三方或自研的拖拽库,传入组件的 schema 作为可拖拽节点,形成基本的可拖拽物料面板
-
物料区往渲染区拖拽节点时,复制选中组件的 schema(特别是 id 需要重新生成,避免 id 不唯一)到渲染区
渲染区的状态
渲染区分为设计态和正常态
-
方案:
-
方案 1:在组件 schema 传入属性作为标识
- 优点:思路较为简单
- 缺点:设计态相关逻辑会侵入到组件内部,尽管正常态时不需要这个逻辑
-
方案 2:设计态与正常态完全隔离,渲染面板由正常态图层+设计态图层组件,互相隔离
- 优点:设计态相关逻辑与正常态完全解耦
- 缺点:思路较为复杂,可以考虑设计态 Iframe+设计图层的方案
-
-
最终方案
基于方案 1 的改良,开发 RendererWrapper 包裹组件,在该组件区分设计态与正常态,并开发设计态的交互
渲染区的交互逻辑
-
渲染区拖拽:基于实际业务与优化交互体验的角度,渲染区不同组件之间的拖拽,不是完全无限制的,有如下限制
- 规则 1:基本的布局组件为栅格布局,由 Row 与 Col 组件组成
- 规则 2:表单顶层布局固定为 Row
- 规则 3:Row 只能包含 Col 组件,Col 组件可嵌套其他组件,嵌套通过组件 schema 放置进父组件 schema.children 属性体现
- 规则 4:除了 Row 与 Col 组件,其他布局组件与原子组件,拖拽进入渲染区时,按照规则 3,均会被 Col 自动包裹,体现为对应的 schema 自动被 Col 的 schema 包裹
- 规则 5:原子组件不可嵌套子组件,等
- 以上的规则和限制可在拖拽库提供的方法中进行实现
-
渲染区选中组件:
- 在 RendererWrapper 高亮该组件
- 在 store 里保存选中组件的 schema
- 根据选中组件的名称,由schema可知,获取到对应组件的设置区表单 schema,渲染设置区表单;表单值也由选中组件的 schema 驱动
设置区
- 本质是表单组件,由渲染区组件对应的设置表单 schema 驱动渲染
- 设置区表单值发生输入变化时,驱动当前选中的组件的 schema 发生变化,完成组件 schema 响应属性的修改,也驱动设置区表单值的修改
保存
- 将当前整体的表单 schema 保存到后台,形成一条表单配置记录;前端展示表单时通过 id 获取到 schema,即可展示配置的表单