安装 ElementUI
在外部命令输入 npm i element-ui -S

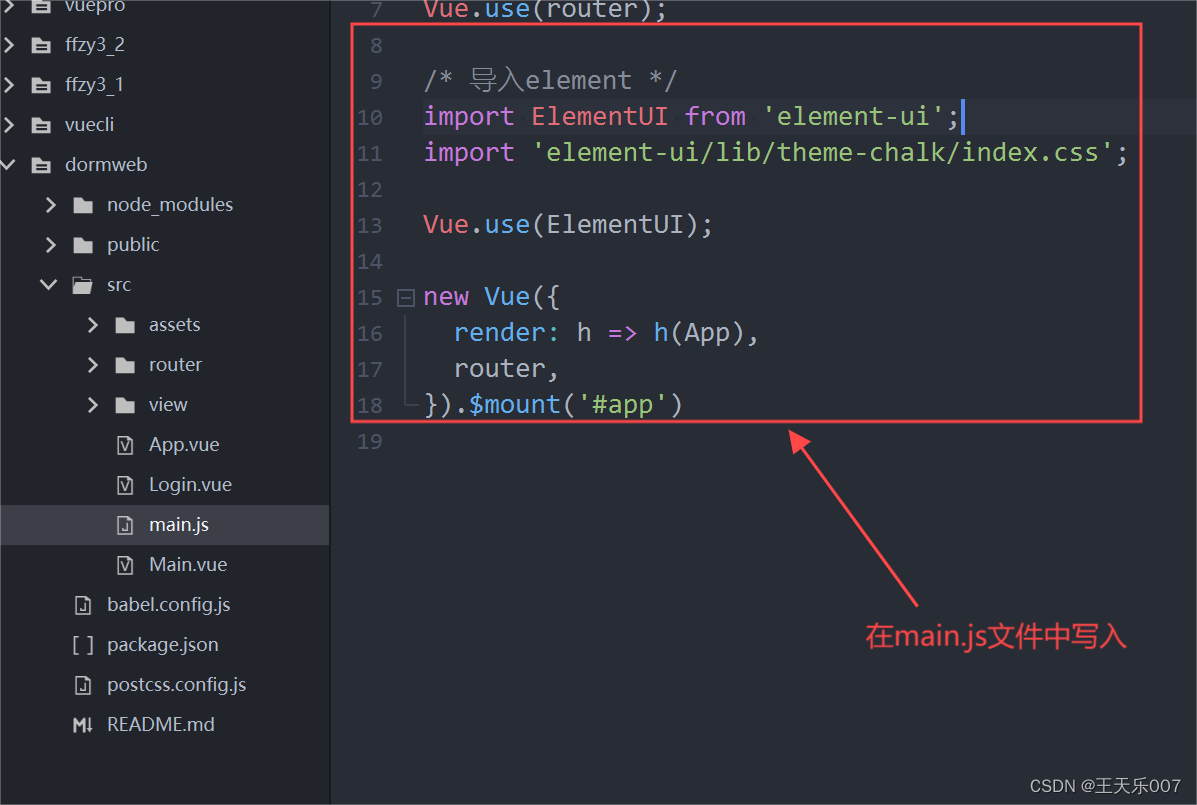
在main.js文件中输入
import ElementUI from 'element-ui' ;
import 'element-ui/lib/theme-chalk/index.css' ;
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');

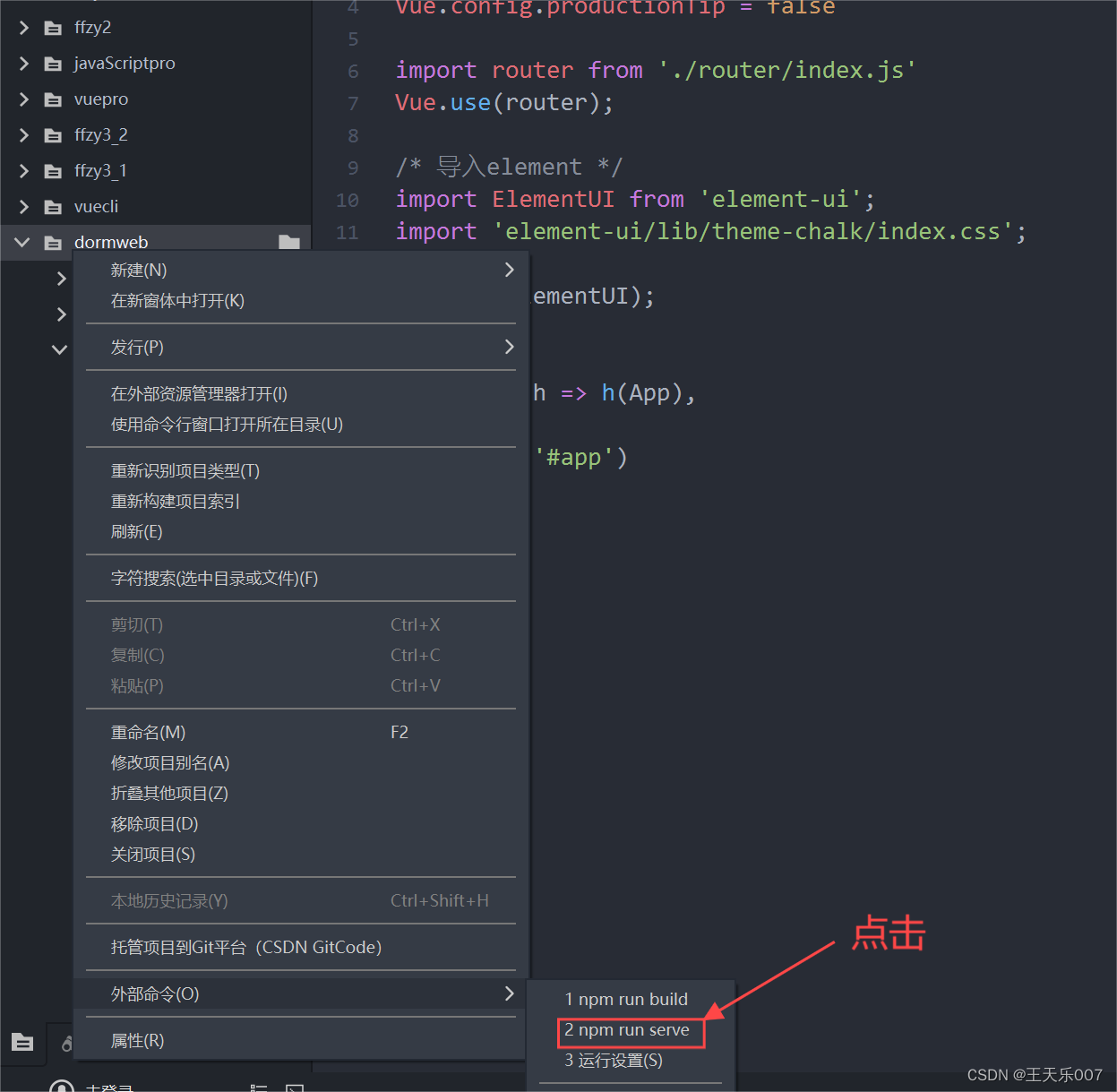
右键打开指令或者打开外部命令后,在指令栏输入npm run serve ,等待即可

出现两个网址,表明配置成功

ElementUI的搭建
王天乐0072024-07-05 10:44
相关推荐
WeiXiao_Hyy40 分钟前
成为 Top 1% 的工程师吃杠碰小鸡1 小时前
高中数学-数列-导数证明kingwebo'sZone1 小时前
C#使用Aspose.Words把 word转成图片xjt_09011 小时前
基于 Vue 3 构建企业级 Web Components 组件库我是伪码农2 小时前
Vue 2.3夜郎king2 小时前
HTML5 SVG 实现日出日落动画与实时天气可视化辰风沐阳2 小时前
JavaScript 的宏任务和微任务夏幻灵3 小时前
HTML5里最常用的十大标签冰暮流星3 小时前
javascript之二重循环练习Mr Xu_3 小时前
Vue 3 中 watch 的使用详解:监听响应式数据变化的利器