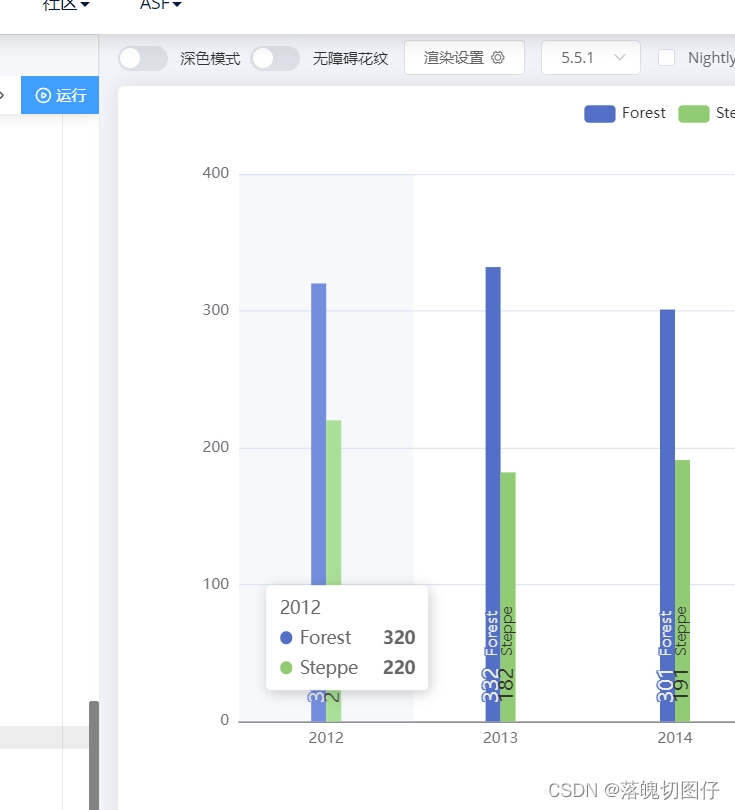
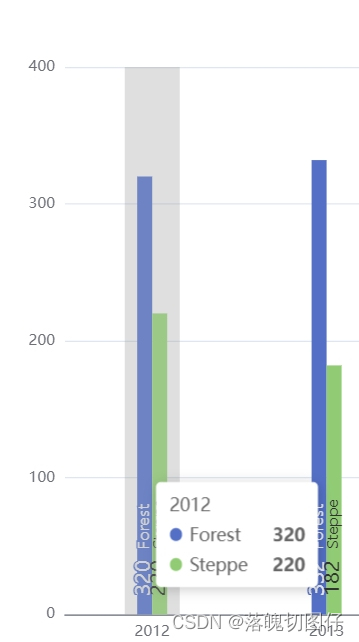
使用line,宽度增大到所需要的宽度,设置下颜色+透明度就行
javascript
tooltip: {
trigger: 'axis',
//把阴影的层级往下降
z:-15,
axisPointer: {
type: 'line',
lineStyle: {
color: 'rgba(150,150,150,0.3)',
width: 44,
type: 'solid',
},
},
},
series: [
{
type: 'bar',
barWidth:20,//柱状宽度
barGap:'20%',//坐标轴占比
itemStyle: {//柱状图渐变
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#f5b78c' },
{ offset: 0.3, color: '#a3948b' },
{ offset: 0.5, color: '#838485' },
{ offset: 0.8, color: '#395064' },
{ offset: 1, color: '#273d4f' }
])
},
emphasis: { label: { show: true ,position:'top',color:'pink'} },//鼠标放上显示柱状图数据
data:[200,1000,800,500,25,14,950]
}
]