
👨💻个人主页 :@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏 :微信小程序开发
⭐🅰⭐
花店小程序
文章目录
⭐前言⭐
在这个数字化的时代,鲜花不仅仅是情感的传递者,更是美好生活的点缀。为了让您能更便捷地选购心仪的花束,我们精心打造了这款网上花店微信小程序。
鲜花,承载着爱与祝福,是浪漫与温馨的象征。然而,传统的花店购买方式往往受到时间和空间的限制,让您无法在第一时间将这份美好传递给重要的人。我们深知您对鲜花的热爱和对便捷服务的需求,因此致力于通过技术的力量,为您创造一个全新的购花体验。
这个网上花店微信小程序,将汇聚来自世界各地的优质鲜花品种,以精美的图片和详细的介绍呈现在您眼前。无论您是为了庆祝生日、表达爱意,还是为了装饰家居,只需轻点屏幕,就能轻松挑选到最适合您的那束花。
同时,我们还提供贴心的配送服务,确保每一朵鲜花都能以最鲜活的姿态送达您指定的地点。在这里,您不仅能享受到便捷的购物流程,还能感受到我们对品质和服务的执着追求。
让我们一同开启这充满花香的数字之旅,让鲜花的美丽与温暖,随时伴您左右。

🎶 一、微信小程序app.json 全集
javascript
{
"pages": [
"pages/logs/logs",
"pages/index/index",
"pages/cash/cash",
"pages/own/own",
"pages/gou/gou",
"pages/qin/qin",
"pages/users/users",
"pages/won/won",
"pages/address/address",
"pages/logistics/logistics",
"pages/addressAdd/addressAdd",
"pages/welfare/welfare",
"pages/order/order",
"pages/lszz/lszz",
"pages/xyxh/xyxh",
"pages/fl/fl",
"pages/collection/collection",
"pages/map/map"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#FF0000",
"navigationBarTitleText": "花语轩",
"navigationBarTextStyle": "white"
},
"tabBar": {
"selectedColor": "#D73E3E",
"backgroundColor": "#F3F1EF",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/bar/home-off.png",
"selectedIconPath": "images/bar/home-on.png"
},
{
"pagePath": "pages/cash/cash",
"text": "分类",
"iconPath": "images/bar/tab_group.png",
"selectedIconPath": "images/bar/tab_group 2.png"
},
{
"pagePath": "pages/gou/gou",
"text": "购物车",
"iconPath": "images/bar/cart-off.png",
"selectedIconPath": "images/bar/cart-on.png"
},
{
"pagePath": "pages/own/own",
"text": "我",
"iconPath": "images/bar/my-off.png",
"selectedIconPath": "images/bar/my-on.png"
}
]
}
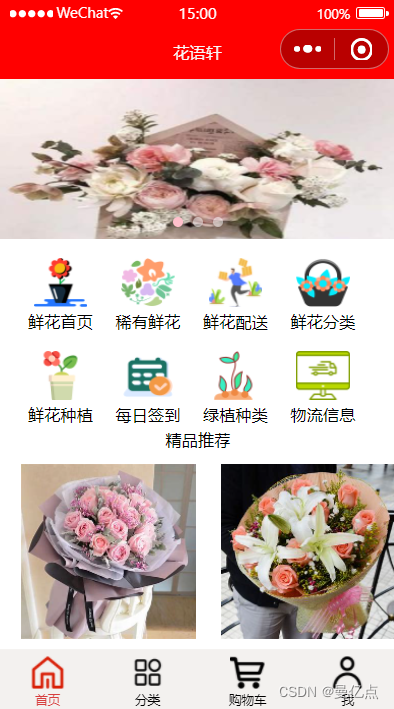
}🎶 二、花语轩的首页代码
在这里,每一朵鲜花都是大自然的馈赠,每一束花束都是精心编织的情感诗篇。
鲜花,是生活中的一抹亮色,是心灵的慰藉,是爱意的表达。我们致力于为您打造一个花的世界,让您在繁忙的生活中,只需轻轻滑动指尖,就能邂逅那份属于您的美好与浪漫。
无论您是为了给心爱的人一个惊喜,还是为了给自己的生活增添一份温馨,我们都能满足您的需求。从娇艳欲滴的玫瑰到清新淡雅的百合,从热情似火的向日葵到神秘高贵的郁金香,我们应有尽有。
我们不仅提供高品质的鲜花,更注重每一个细节。精心设计的花束包装,贴心的配送服务,只为让您的购花之旅充满愉悦与安心。
让鲜花成为您生活中的常客,用它们的芬芳和美丽,装点您的每一个精彩瞬间。
(1)index.wxml
javascript
<!--index.wxml-->
<swiper class="content-info-slide" indicator-color="rgba(255,255,255,.5)" indicator-active-color="#FFC0CB" indicator-dots circular autoplay>
<swiper-item style="width: 750rpx; height: 352rpx; display: block; box-sizing: border-box; left: 0rpx; top: 0rpx">
<image style="width: 750rpx; height:370rpx; display: inline-block; box-sizing: border-box" src="/images/hua.png" />
</swiper-item>
<swiper-item>
<image style="width: 750rpx; height: 370rpx; display: inline-block; box-sizing: border-box" src="/images/hua/hh.jpg" />
</swiper-item>
<swiper-item>
<image style="width: 750rpx; height: 370rpx; display: inline-block; box-sizing: border-box" src="/images/hua/hoh.jpg" />
</swiper-item>
</swiper>
<view class="nav">
<block wx:for="{{navs}}">
<view class="item" bindtap="navBtn" id="{{index}}">
<view>
<image src="{{item.img}}" style="width: 101rpx; height: 92rpx; display: inline-block; box-sizing: border-box"></image>
</view>
<view>
{{item.name}}
</view>
</view>
</block>
</view>
<!--精品推荐-区域标题-->
<view class='text'>
<input value="{{value}}" ></input>
</view>
<!--精品推荐-1行2列图片-->
<view class="tuijians">
<navigator url=''>
<view class="tuijian-item" >
<image src='/images/hua/1.jpg' class="tuijian-image" />
</view>
</navigator>
<navigator url=''>
<view class="tuijian-item" >
<image src='/images/hua/2.jpg' class="tuijian-image"/>
</view>
</navigator>
</view>(2)index.wxss
javascript
/**index.wxss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}
.nav{
text-align: center;
}
.item{
margin-top:15px;
text-align: center;
font-family: "Microsoft YaHei";
font-size: 13px;
width: 60px;
display: inline-block;
margin-right:10px;
}
.hr{
height: 1px;
background-color: #cccccc;
opacity: 0.2;
margin-top:10px;
}
/*精品推荐-1行2列图片*/
.tuijians {
display: flex;
}
.tuijians navigator{
width:50%;
}
.tuijian-item {
width: 100%;
display: flex;
align-items: center;
flex-direction: column;
padding: 20rpx;
background: white;
}
.tuijian-image {
width: 330rpx;
height: 330rpx;
}
input {
text-align: center;
background-color: white;
font-size: 32rpx;
}
.bg01{ background: white;}(3)index.js
javascript
// index.js
Page({
changeImage:function(){
wx.switchTab({
url: '/pages/cash/cash',
})
},
data: {
value:'精品推荐'
},
onLoad: function (options) {
var page = this;
var navs = this.loadNavData();
page.setData({ navs: navs });
},
navBtn: function (e) {
console.log(e);
var id = e.currentTarget.id;
if (id == "0") {
wx.navigateTo({
url: '/pages/index/index'
})
}
if (id == "1") {
wx.navigateTo({
url: '/pages/xyxh/xyxh'
})
}
if (id == "2") {
wx.navigateTo({
url: '/pages/map/map'
})
}
if (id == "3") {
wx.navigateTo({
url: '/pages/fl/fl'
})
}
if (id == "5") {
wx.navigateTo({
url: ''
})
}
if (id == "5") {
wx.navigateTo({
url: '/pages/welfare/welfare'
})
}
if (id == "6") {
wx.navigateTo({
url: '/pages/lszz/lszz'
})
}
if (id == "7") {
wx.navigateTo({
url: '/pages/logistics/logistics'
})
}
},
loadNavData: function () {
var navs = [];
var nav0 = new Object();
nav0.img = '../../images/nav/hua.png';
nav0.name = '鲜花首页';
navs[0] = nav0;
var nav1 = new Object();
nav1.img = '../../images/nav/ai.png';
nav1.name = '稀有鲜花';
navs[1] = nav1;
var nav2 = new Object();
nav2.img = '../../images/nav/lx.png';
nav2.name = '鲜花配送';
navs[2] = nav2;
var nav3 = new Object();
nav3.img = '../../images/nav/qq.png';
nav3.name = '鲜花分类';
navs[3] = nav3;
var nav4 = new Object();
nav4.img = '../../images/nav/ue.png';
nav4.name = '鲜花种植';
navs[4] = nav4;
var nav5 = new Object();
nav5.img = '../../images/nav/xin.png';
nav5.name = '每日签到';
navs[5] = nav5;
var nav6 = new Object();
nav6.img = '../../images/nav/lv.png';
nav6.name = '绿植种类';
navs[6] = nav6;
var nav7 = new Object();
nav7.img = '../../images/nav/zzh.png';
nav7.name = '物流信息';
navs[7] = nav7;
return navs;
}
})结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖
