
wxml:
html
<view class="view2">
<text class="test1">留言:</text><input type="text" class="input1" bindinput="ipt"/><button class="btn" bindtap="btn">点击留言</button>
</view>
<!-- 打印出来的值 -->
<!-- {{num}} -->
<view class="view1" wx:for="{{arr}}" wx:key="*this">
{{item}}
<!-- <text class="test3" bindtap="del" data-index="{{index}}">X</text> -->
<text class="test3" bindtap='del' data-index="{{index}}">删除</text>
</view>wxjs:
javascript
// pages/stext/stext.js
Page({
/**
* 页面的初始数据
*/
data: {
arr:[11,22,33],
num:'',
index:''
},
ipt(e){
this.setData({
num:e.detail.value
})
},
// 点击留言
btn(){
let newarr = this.data.arr;
newarr.push(this.data.num)
this.setData({
arr:newarr
})
},
// 删除
// del(e){
// console.log(e);
// let index = e.target.dtaset
// this.data.arr.splice(index,1)
// this.setData({
// arr:this.data.arr
// })
// },
del(e){
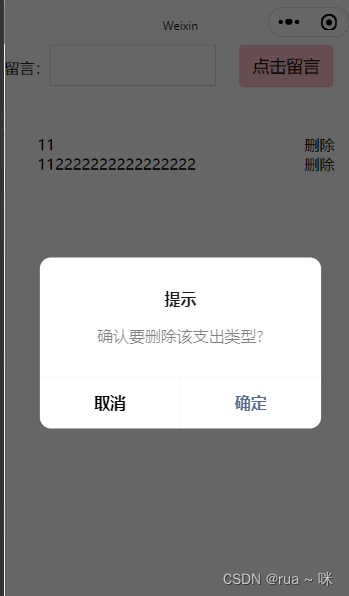
wx.showModal({
title: '提示',
content: '确认要删除该支出类型?',
complete:(res) => {
if (res.confirm) {
let index = e.currentTarget.dataset.index
let list=this.data.arr
list.splice(index,1)
console.log(list);
this.setData({
arr:list
})
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})wxss:
css
.test1{
float: left;
line-height: 50px;
}
.input1{
float: left;
border: 1px solid #ccc;
height: 42px;
}
.btn{
width: 100px;
background: pink;
}
.view2{
margin-bottom: 50px;
}
.view1{
margin-left: 35px;
}
.test3{
position: fixed;
left: 320px;
}