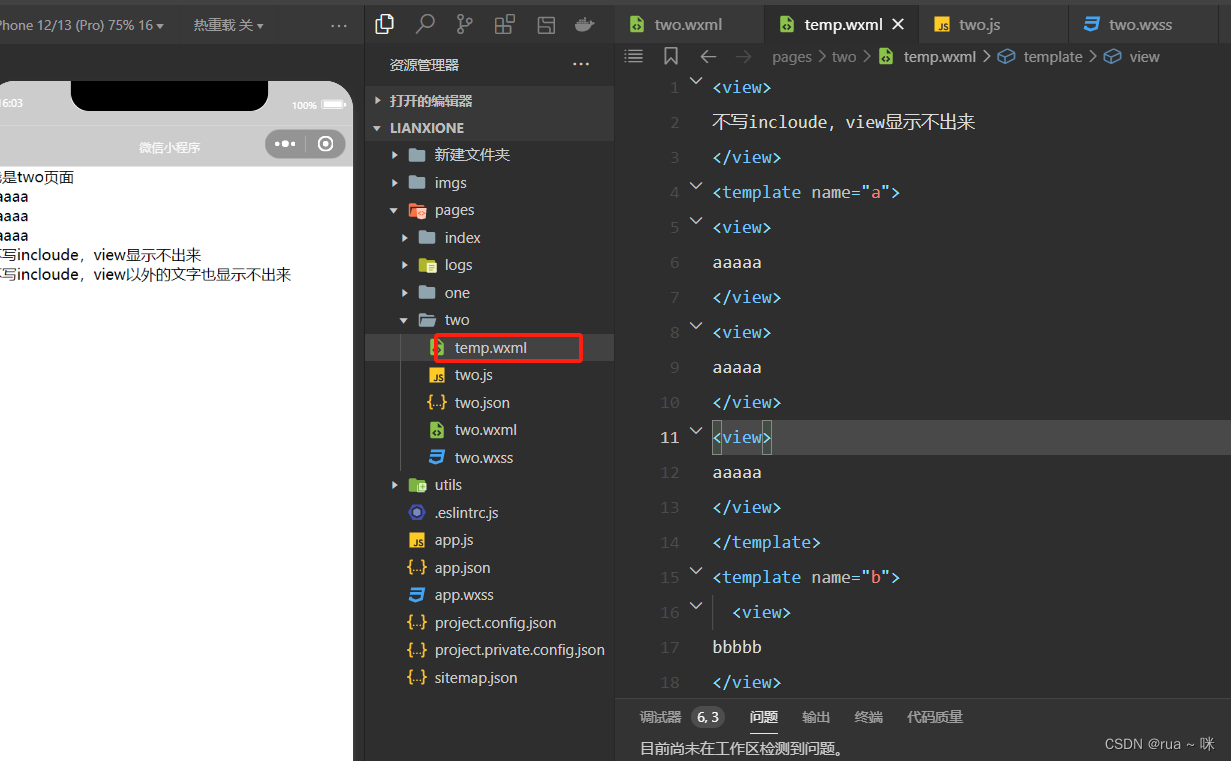
如图:temp.wxml是template引入的模板
 在two.wxml中:
在two.wxml中:
import:是引入temp的页面让template中的内容显示出来在two页面中;
include:是显示temp页面内容不在template包裹,template以外的view标签文字和不在view的文字让它显示出来
html
<view>
我是two页面
<template is="{{str}}" data=""/>
<include src="temp.wxml"></include>
</view>
<import src="temp.wxml"></import>在two.js中:(str:a,是我只让它只显示我的template中name为a的页面内容)
javascript
data: {
str:'a',
},在temp.html中:
html
<view>
不写incloude,view显示不出来
</view>
<template name="a">
<view>
aaaaa
</view>
<view>
aaaaa
</view>
<view>
aaaaa
</view>
</template>
<template name="b">
<view>
bbbbb
</view>
<view>
bbbbb
</view>
<view>
bbbbb
</view>
</template>
不写incloude,view以外的文字也显示不出来