1.嵌套template
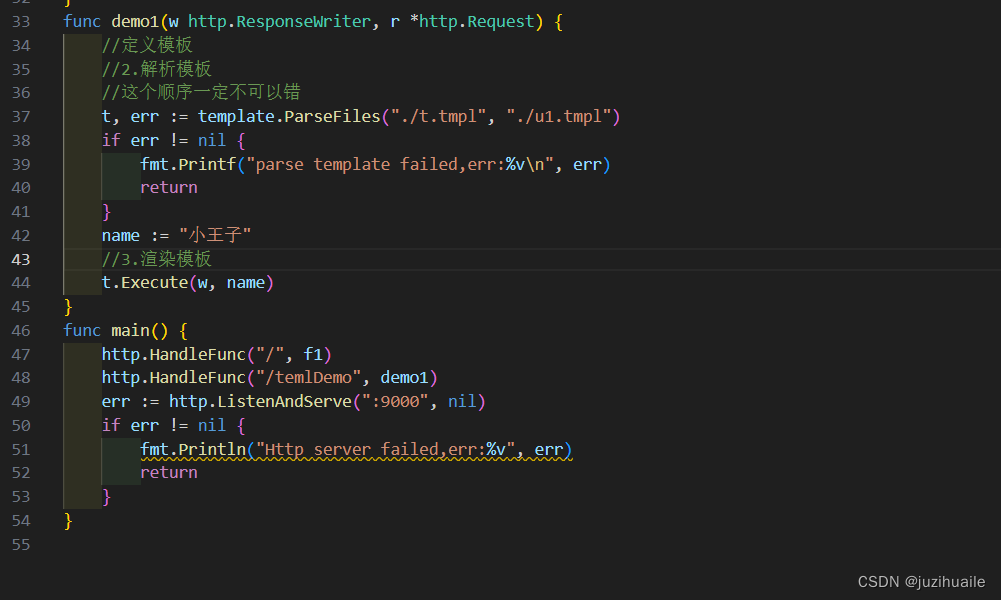
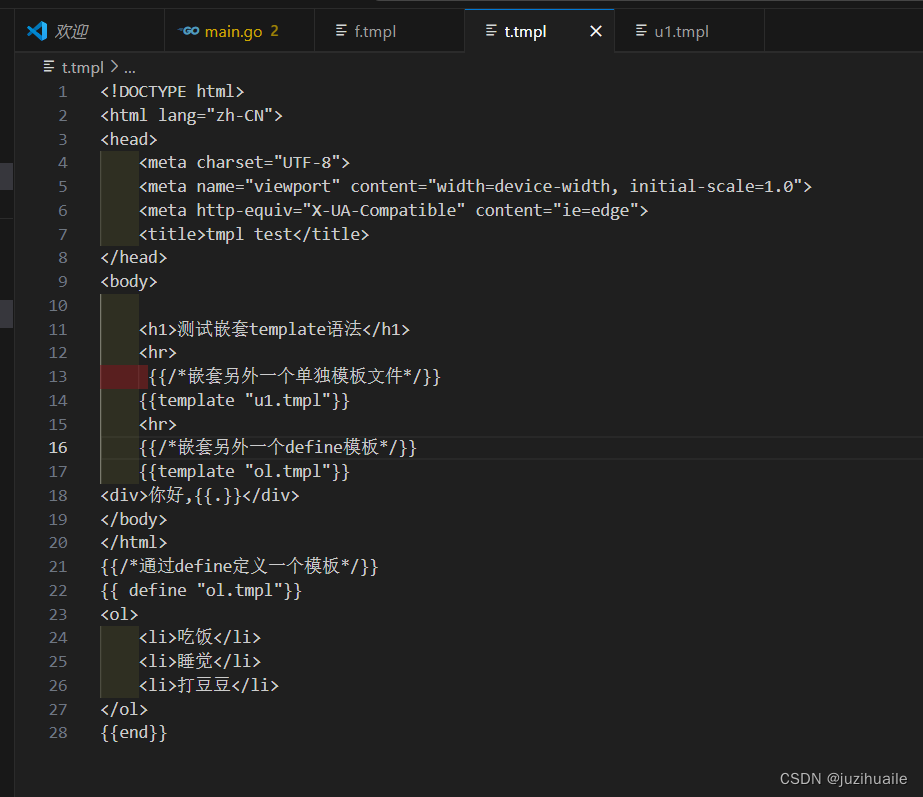
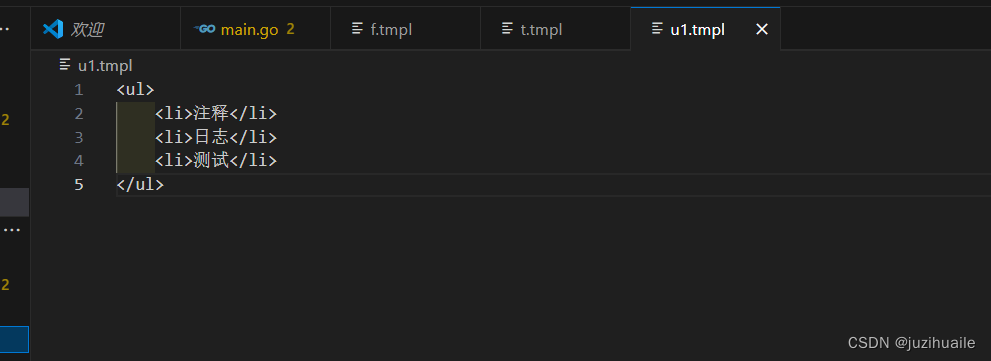
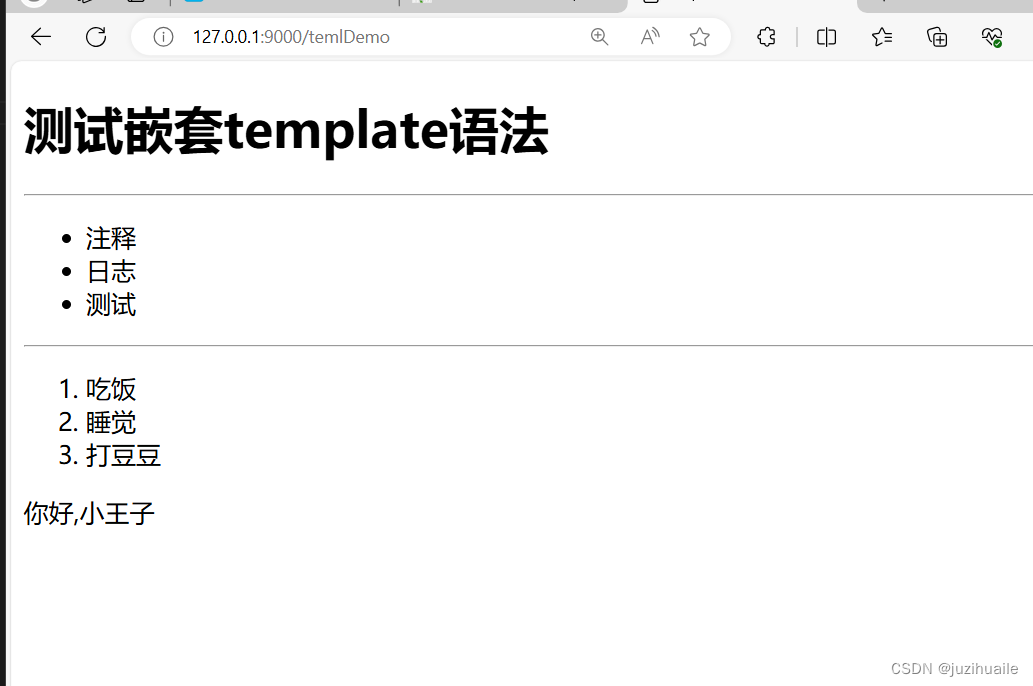
我们可以在template中嵌套其他的template 。这个template可以是单独的文件,也可以是通过define定义的template。代码内容出现的顺序按代码的时间来决定就是看谁在上面




lock
{{block "name" pipeline}} T1 {{end}}
block是定义模板{{define "name"}} T1 {{end}}和执行{{template "name" pipeline}}缩写,典型的用法是定义一组根模板,然后通过在其中重新定义块模板进行自定义。
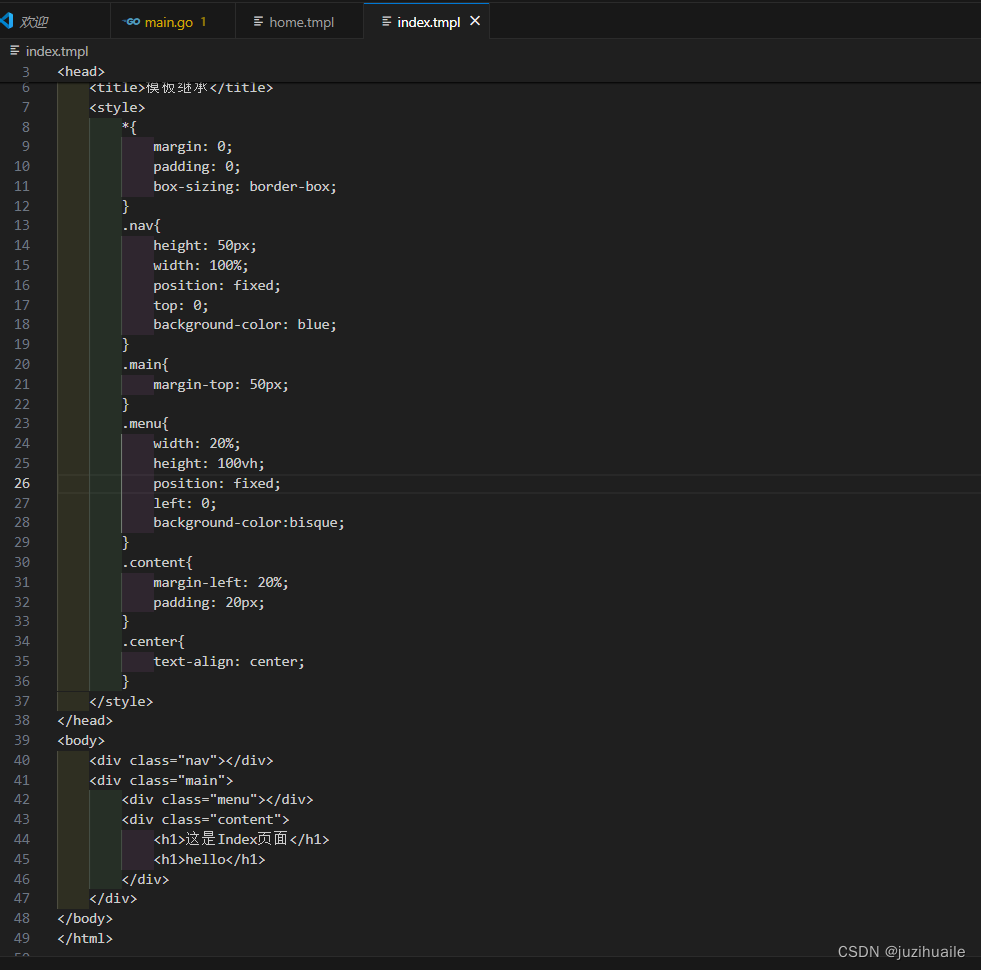
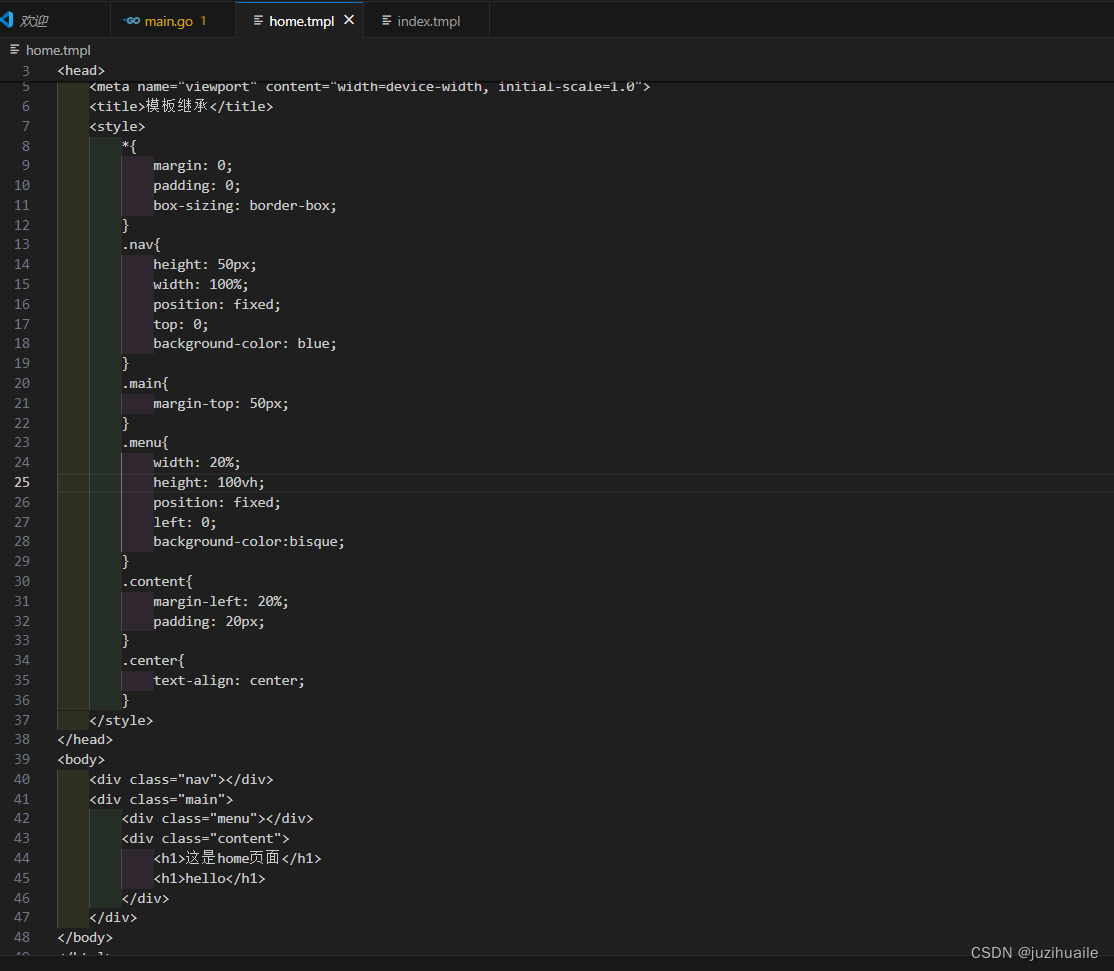
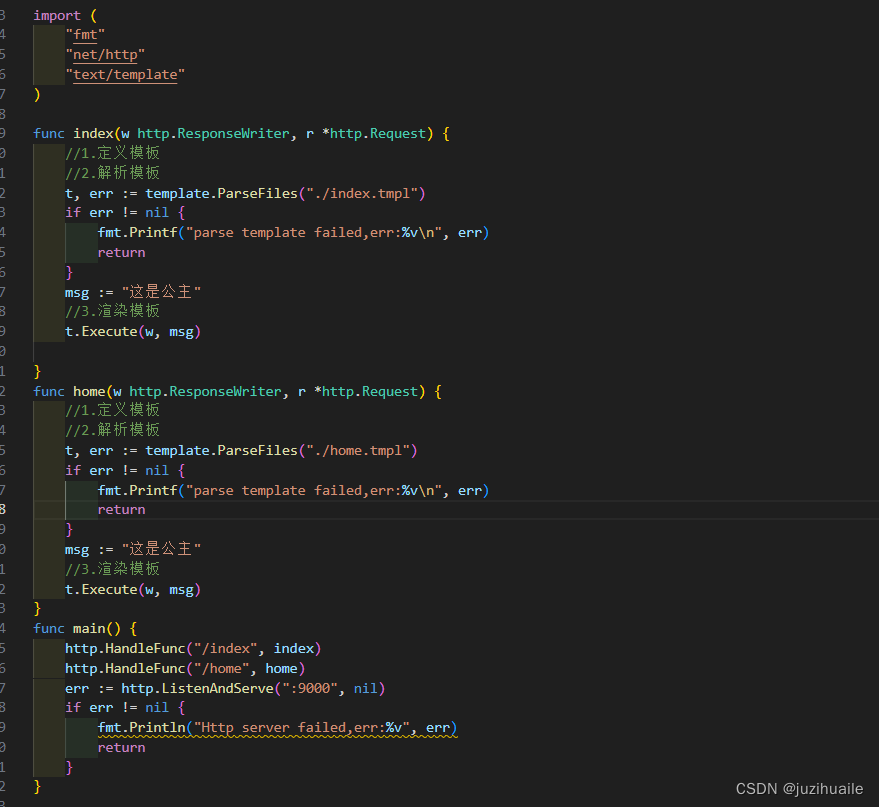
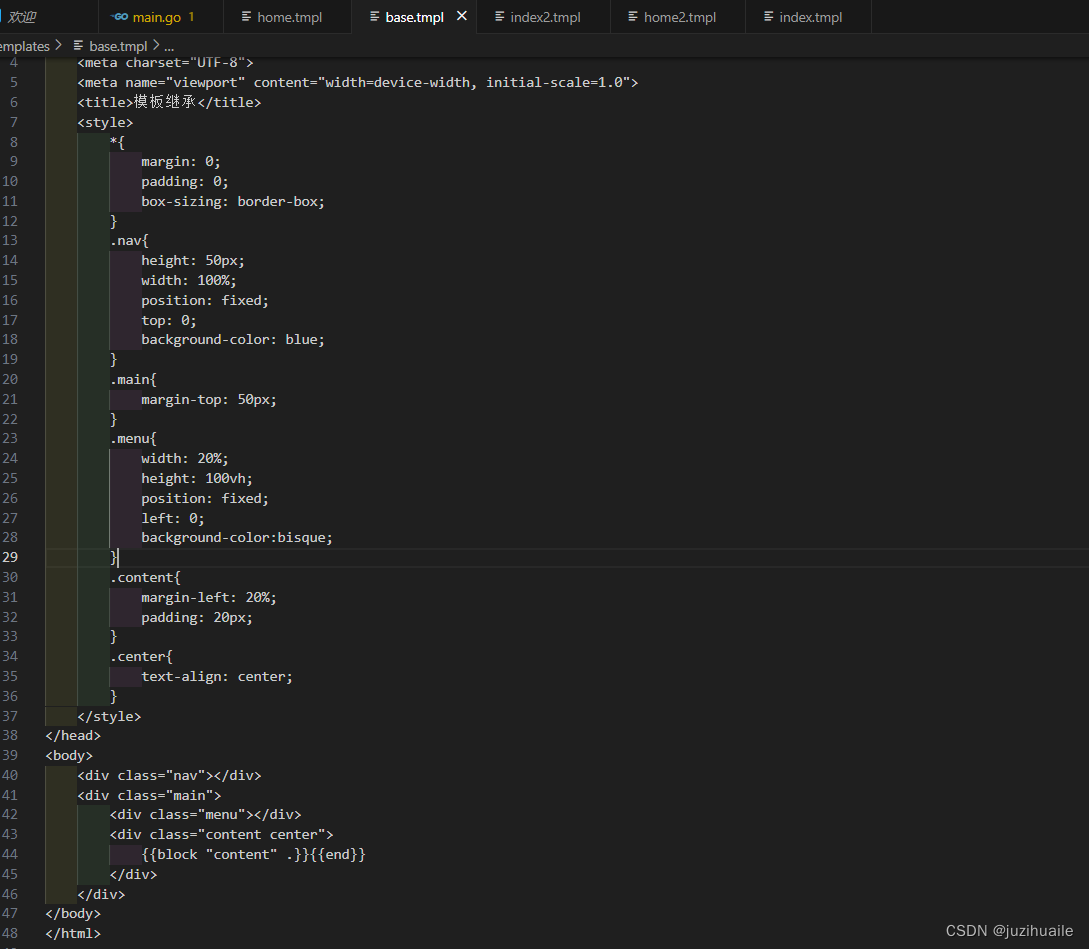
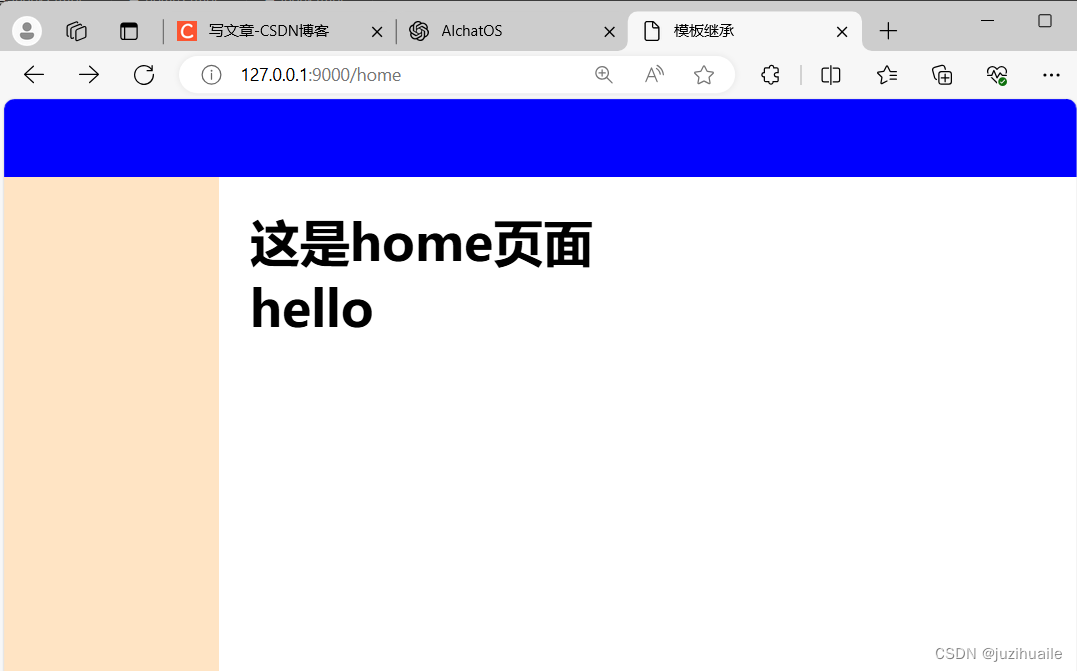
我们需要定义一个根模板,其实很多页面的基本模板都是一样的就比如我下面的代码





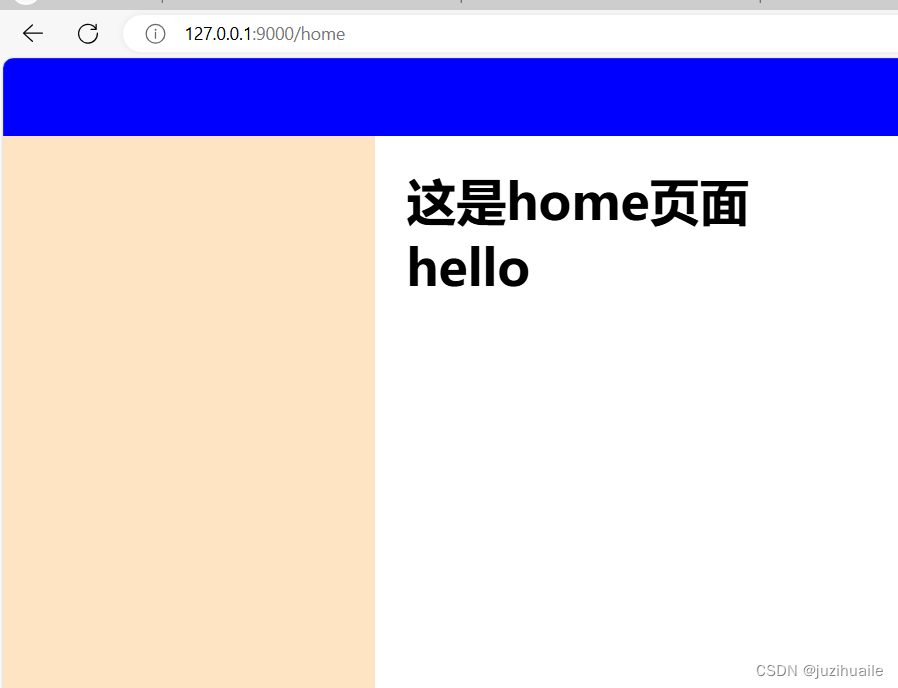
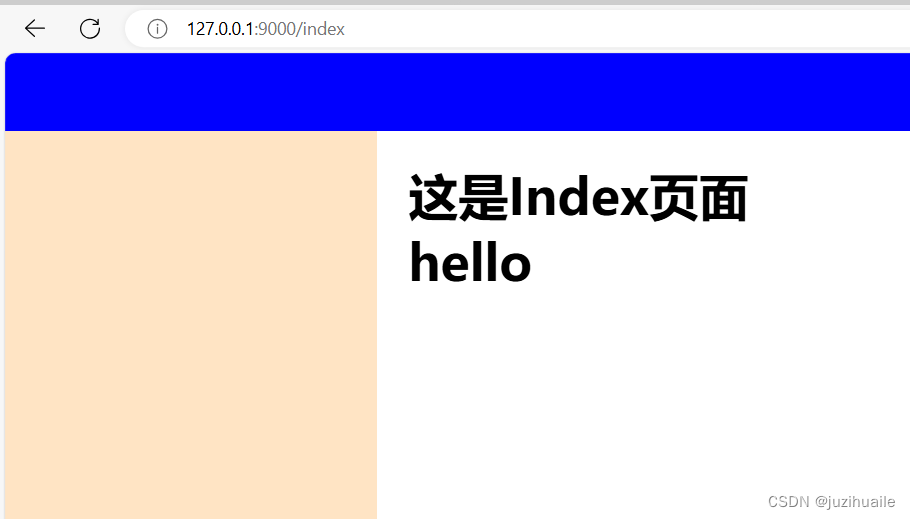
从上面的代码我们可以看出来他们的基础框架是差不多一样有一个导航栏和一个菜单栏 ,很多页面都是这样子,只是我们内容那里不一样,那就叫做根模板,然后我们可以直接拿别人的根模板
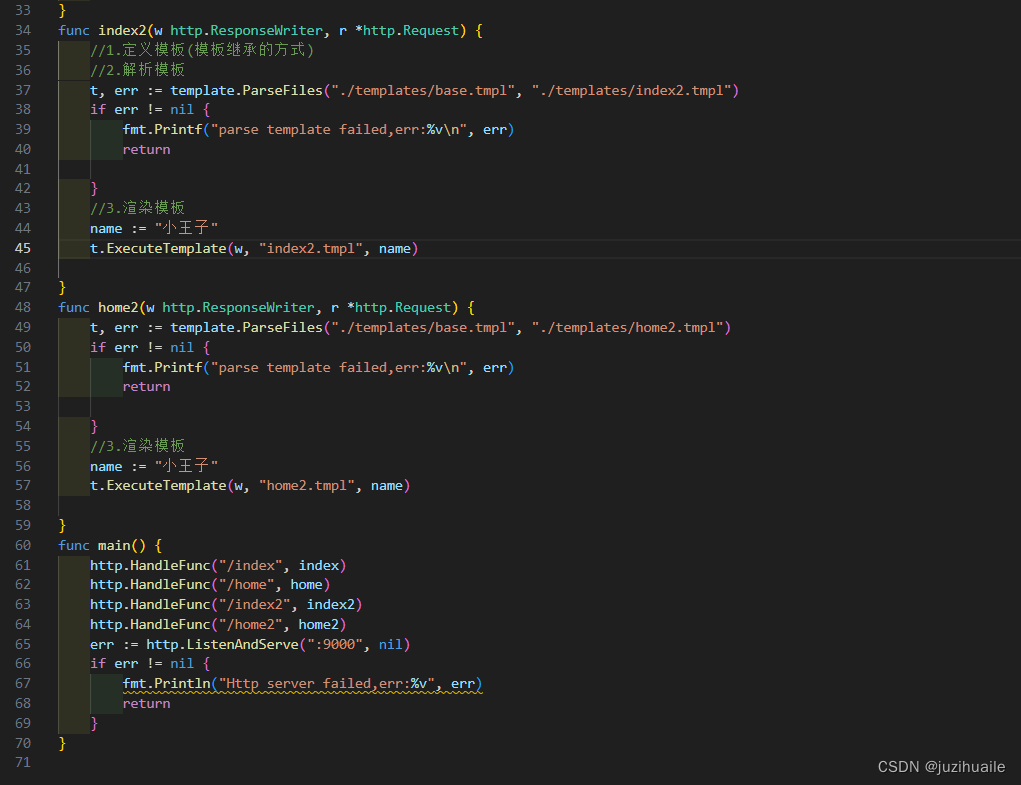
因为上面那样子太麻烦了,我们可以定义共有模板
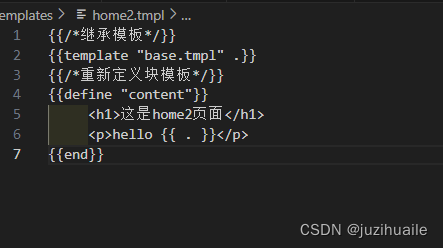
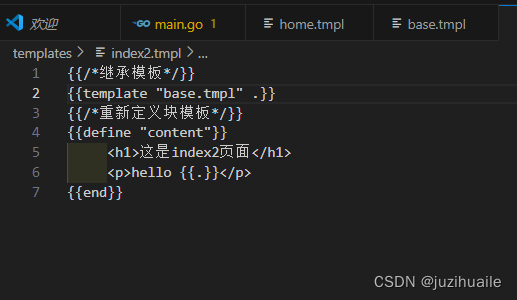
比如我的代码base.tmpl然后直接继承这个基础的代码





这样子就可以用继承的模式
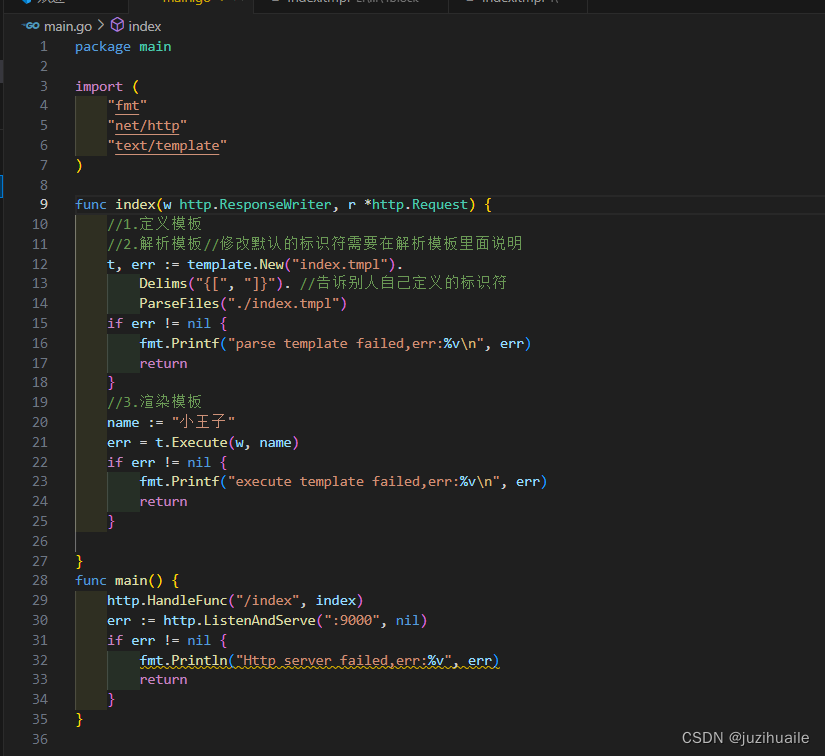
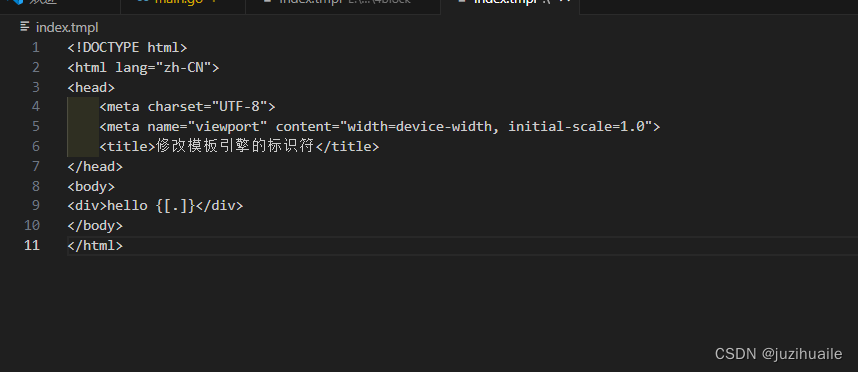
修改默认的标识符
Go标准库的模板引擎使用的花括号{{和}}作为标识 ,而许多前端框架(如Vue和 AngularJS)也使用{{和}}作为标识符,所以当我们同时使用Go语言模板引擎和以上前端框架时就会出现冲突,这个时候我们需要修改标识符,修改前端的或者修改Go语言的


text/template与html/tempalte的区别
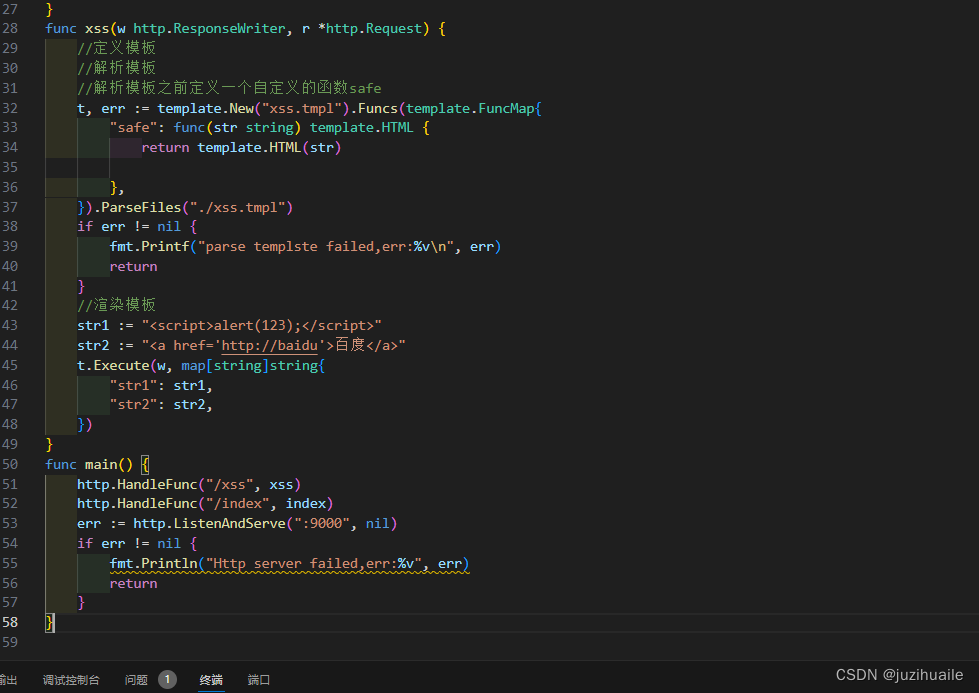
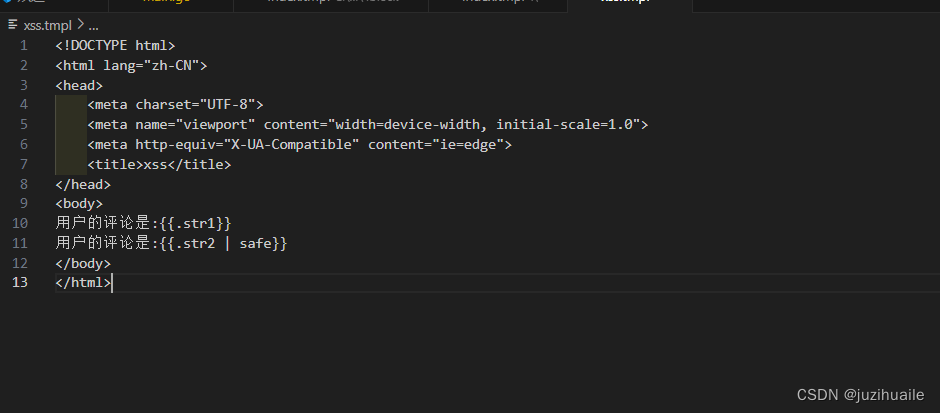
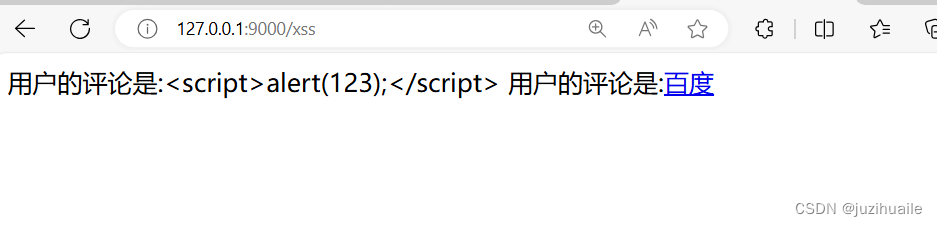
html/template针对的是需要返回HTML内容的场景 ,在模板渲染过程中会对一些有风险的内容进行转义,以此来防范跨站脚本攻击。



期末放假自学Gin框架,希望我们可以一起学习!
