iis虽然已经有点过时,但不少用户还在用,故总结一下。
1. 安装iis
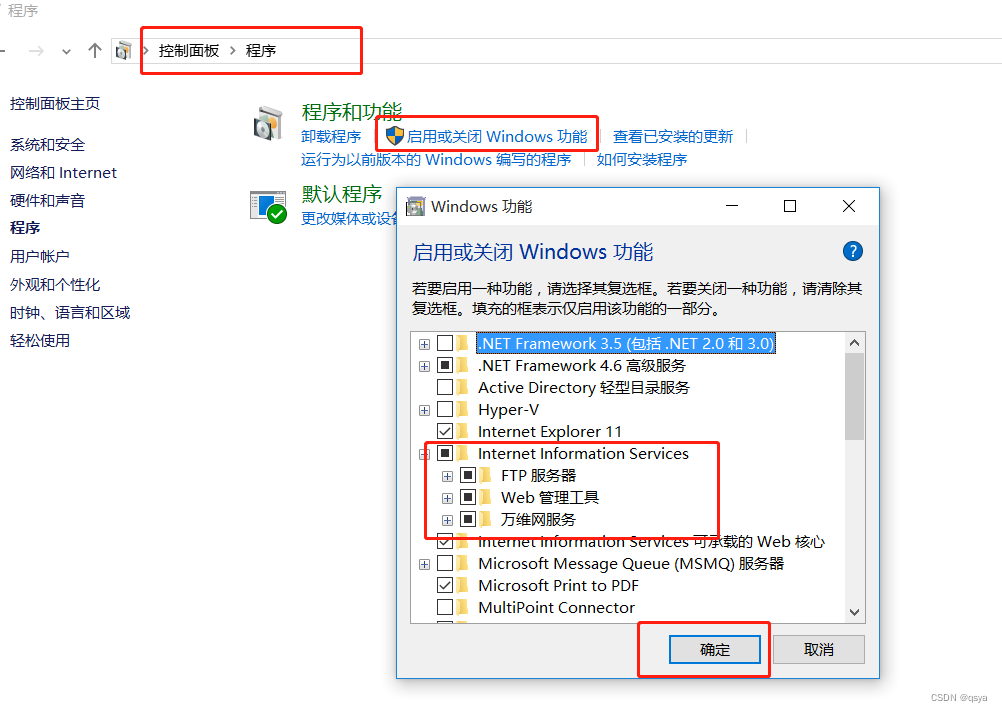
如果电脑没有自带iis管理器,打开控制面板->程序->启用或关闭Windows功能,勾选iis安装即可

2. 部署前端项目
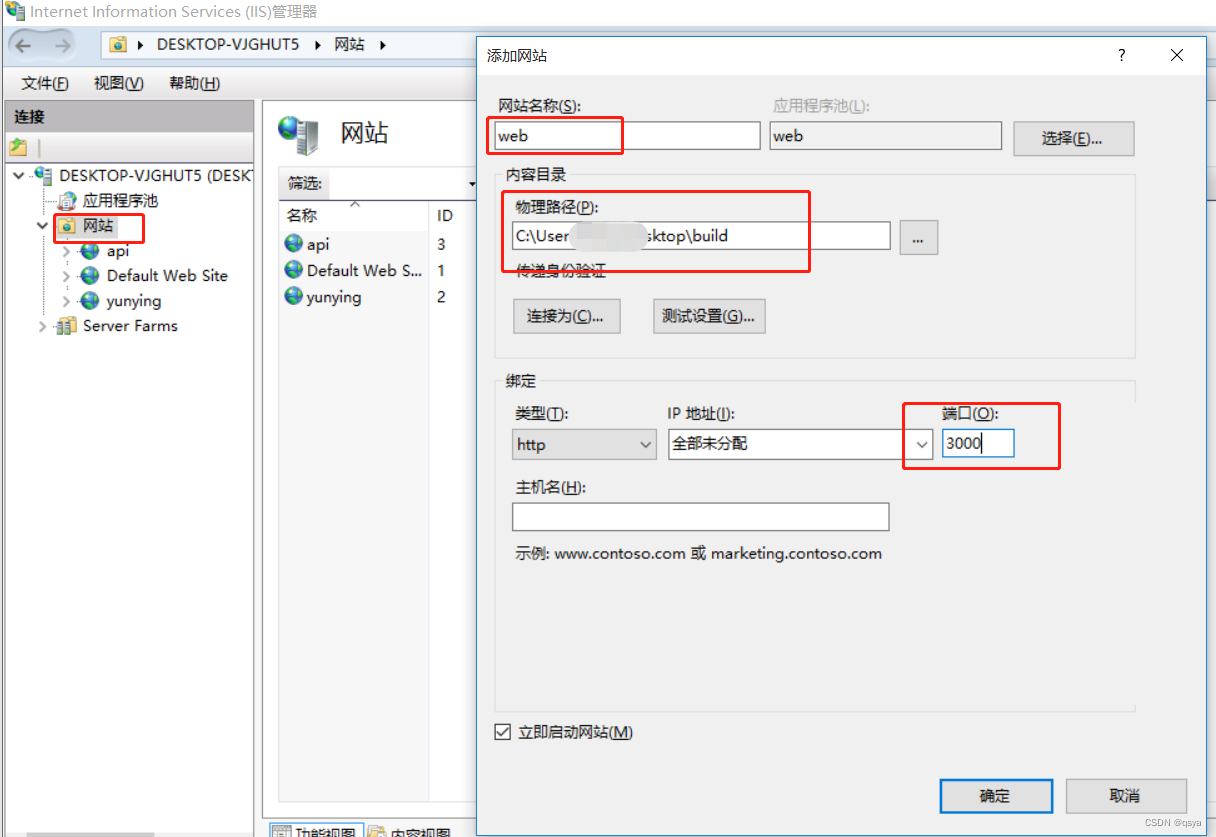
打开iis,添加网站,物理路径指向前端打包后文件夹

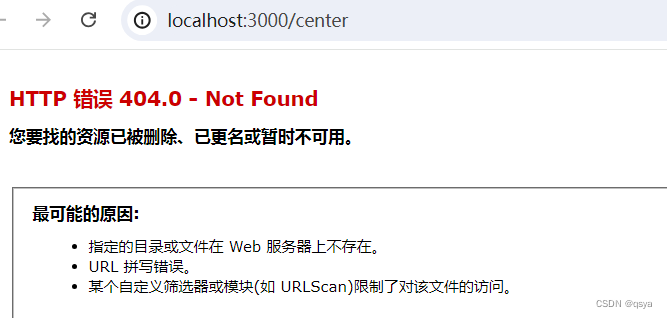
此时浏览器打开http://localhost:3000即可正常访问,但是输入其它路由刷新会404

★解决iis部署后vue、react项目刷新404问题
- 安装
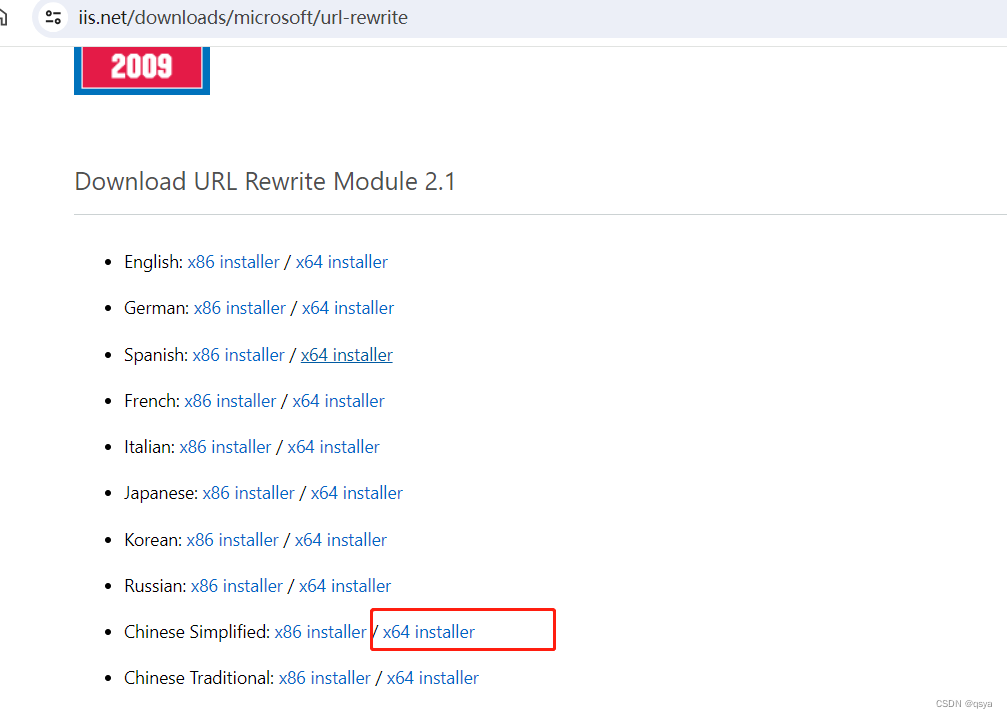
url重写功能
下载地址:https://www.iis.net/downloads/microsoft/url-rewrite

- 添加规则
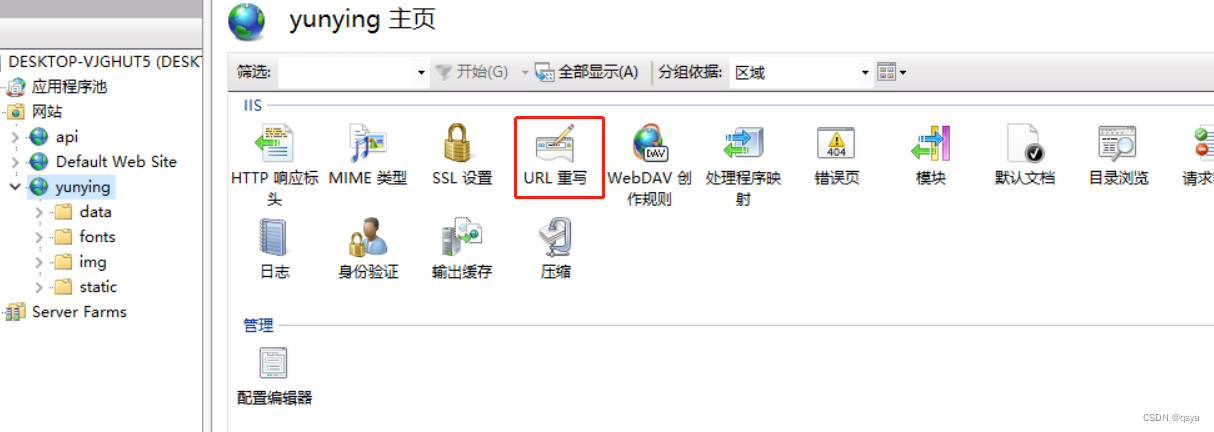
下载安装后,重启iis后,找到站点,进入URL重写模块,添加空白规则

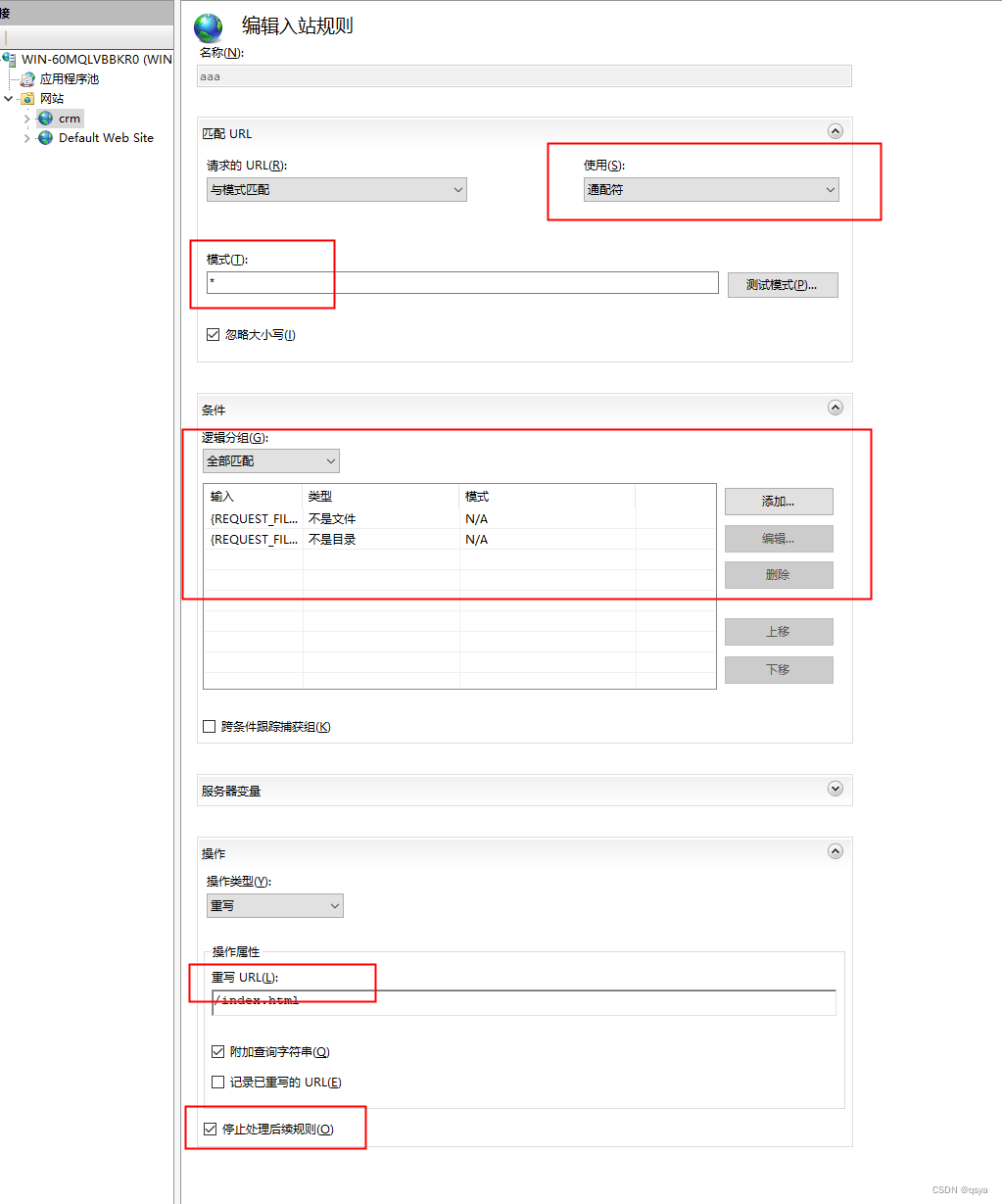
名称随意,选择与模式匹配、通配符、*
添加两个条件:不是文件,不是目录
最后重写url指向index.html即可

重启站点,刷新不再404
3. 部署node服务
- 安装
iisnode功能
下载地址:https://github.com/tjanczuk/iisnode/wiki/iisnode-releases

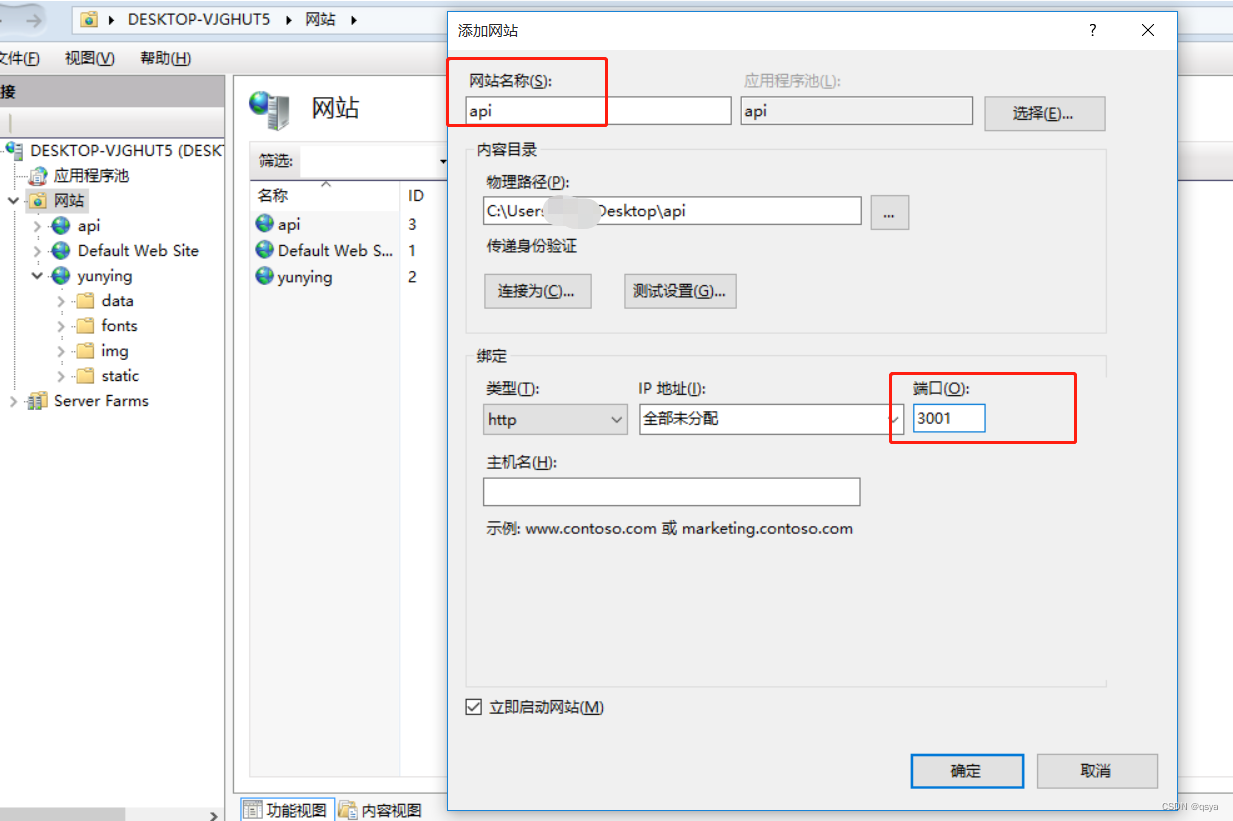
- 添加新站点,指向node的部署包

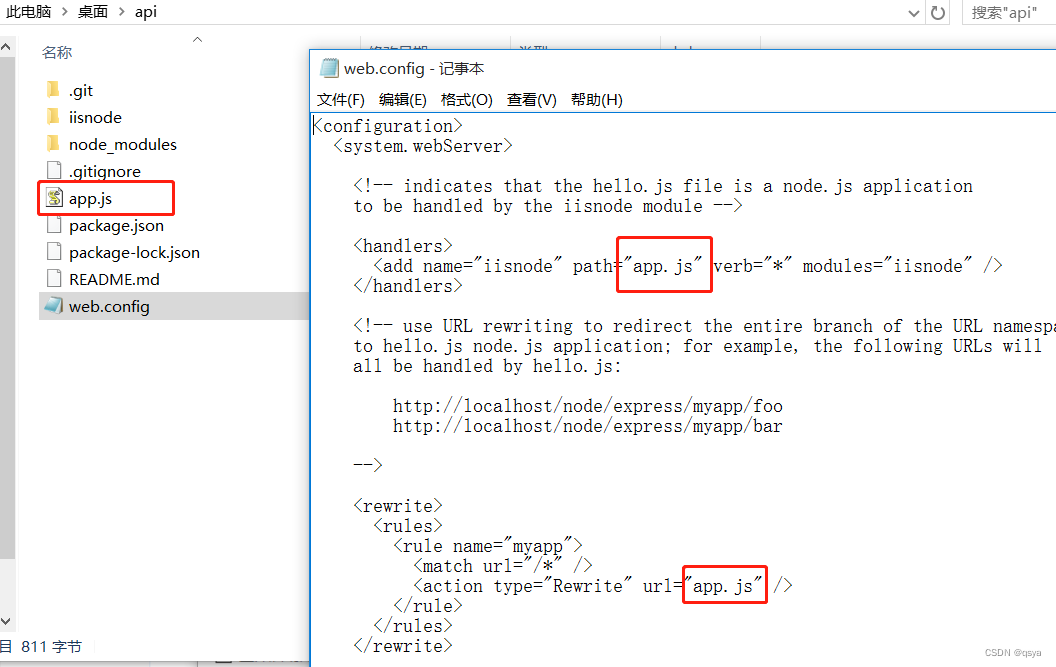
- 在node的部署包下,添加web.config文件

内容为:
js
<configuration>
<system.webServer>
<!-- indicates that the hello.js file is a node.js application
to be handled by the iisnode module -->
<handlers>
<add name="iisnode" path="app.js" verb="*" modules="iisnode" />
</handlers>
<!-- use URL rewriting to redirect the entire branch of the URL namespace
to hello.js node.js application; for example, the following URLs will
all be handled by hello.js:
http://localhost/node/express/myapp/foo
http://localhost/node/express/myapp/bar
-->
<rewrite>
<rules>
<rule name="myapp">
<match url="/*" />
<action type="Rewrite" url="app.js" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>- 修改app.js中的listen端口为process.env.PORT
js
// old
app.listen(3001, function () {
console.log("服务器启动成功了端口是:3001")
})
// new
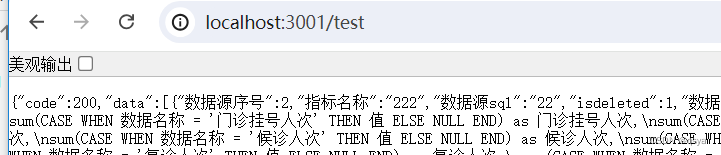
app.listen(process.env.PORT||3001)- 重启api站点,浏览器打开http://localhost:3001/test能正常访问

4. 前端反向代理
前端请求接口地址是:http://localhost:3000/api/test
实际需要转发到:http://localhost:3001/test
- 安装
Application Request Routing功能
下载地址:https://www.iis.net/downloads/microsoft/application-request-routing

- 开启反向代理
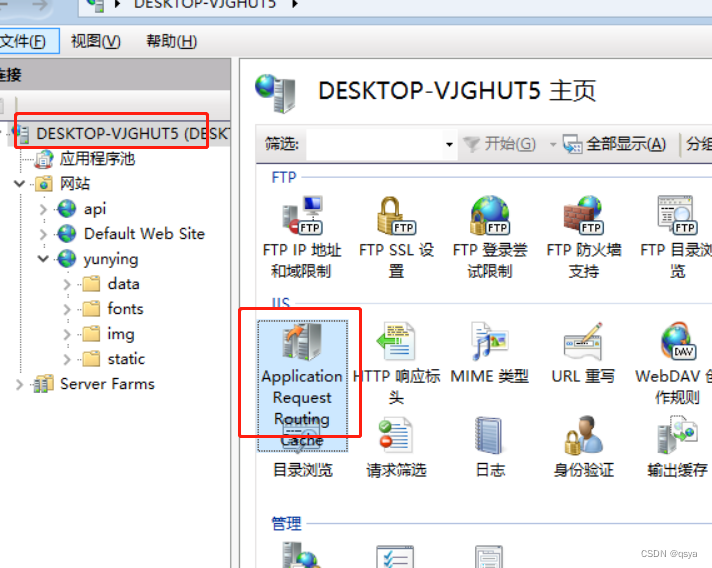
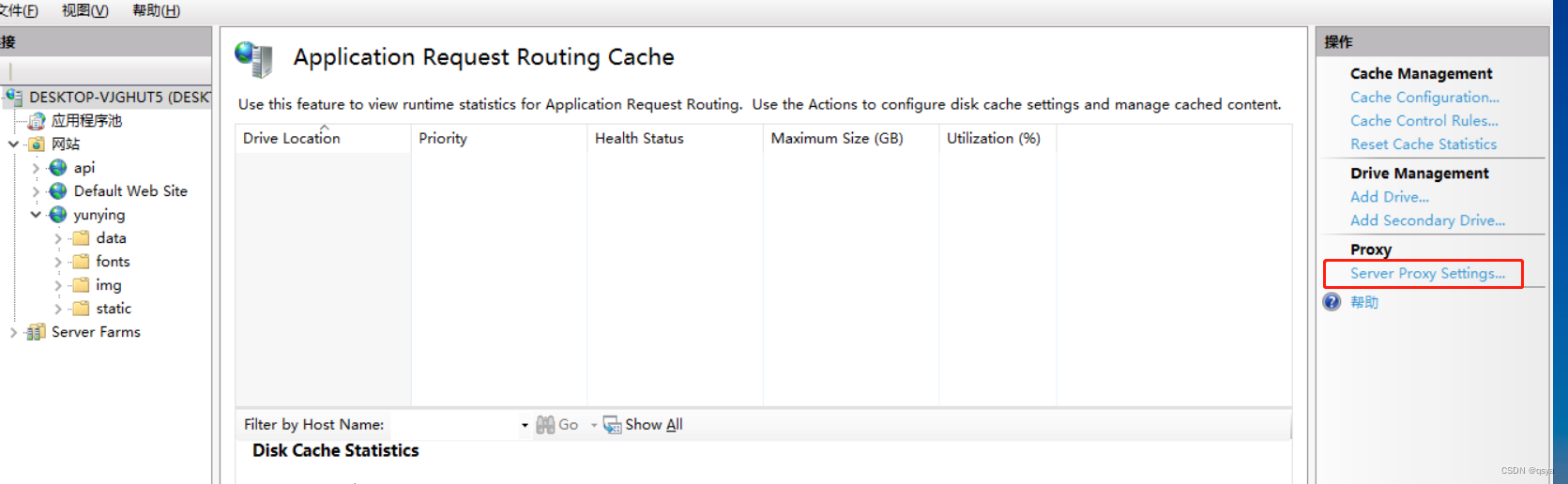
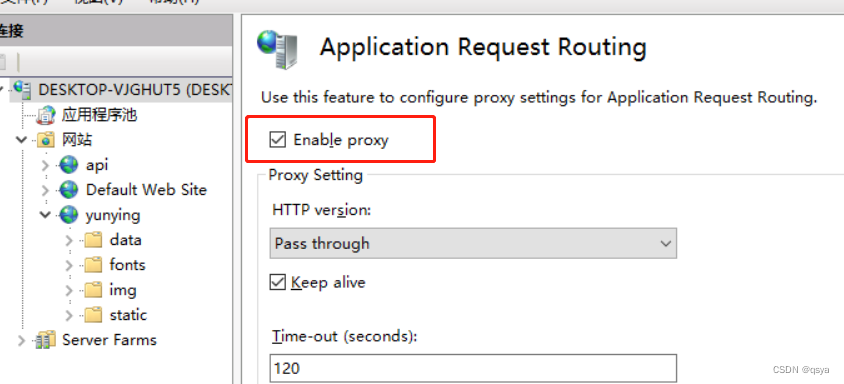
安装好重启iis,打开Application Request Routing,然后点击Server Proxy Settings...,再勾选Enable proxy



- 添加代理规则
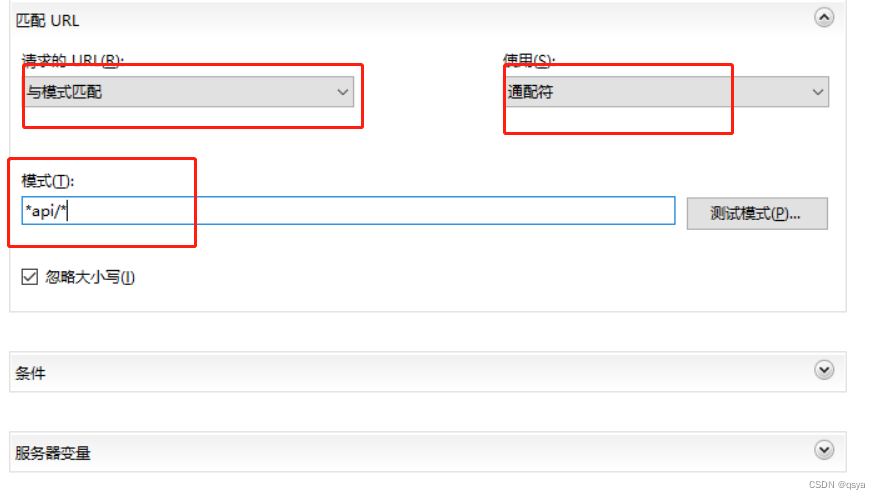
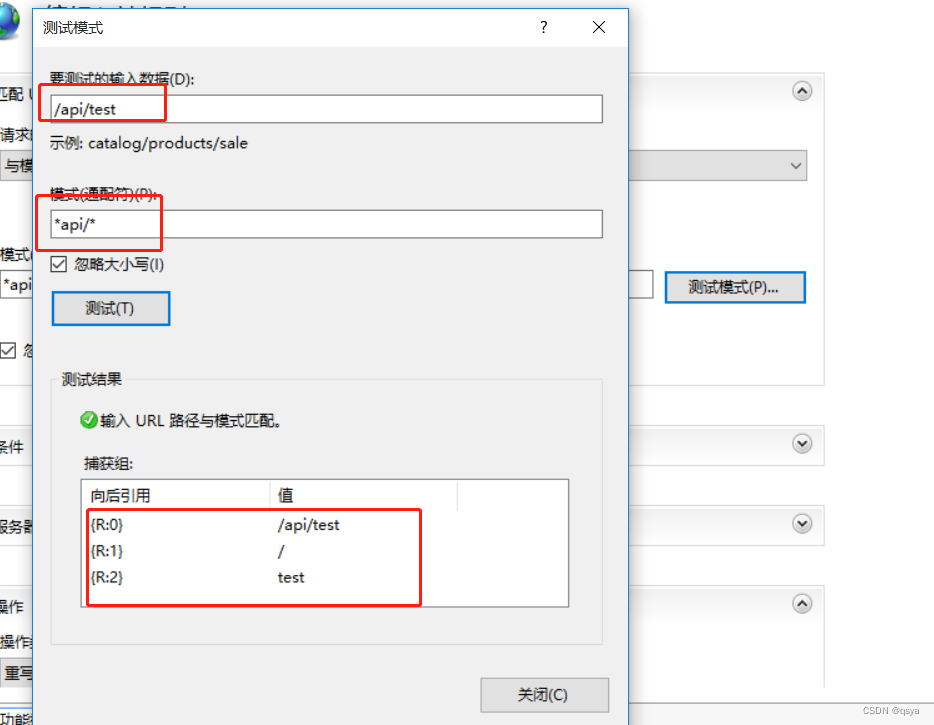
回到web站点,添加空白规则,与模式匹配,通配符,*api/*

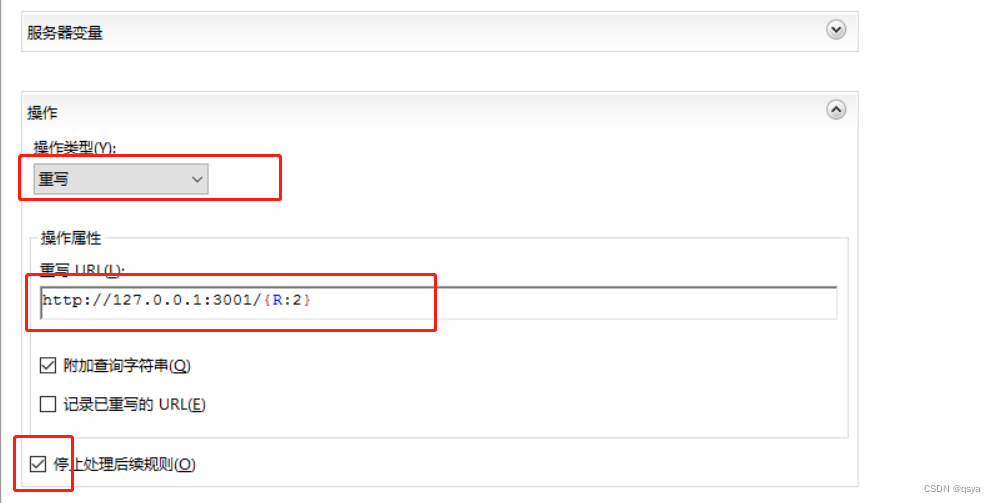
重写URL,http://127.0.0.1:3001/{R:2},勾选停止处理后续规则

为啥是{R:2},通配符测试,因为我的后台没有api前缀,如果后台有/api可以用{R:0}

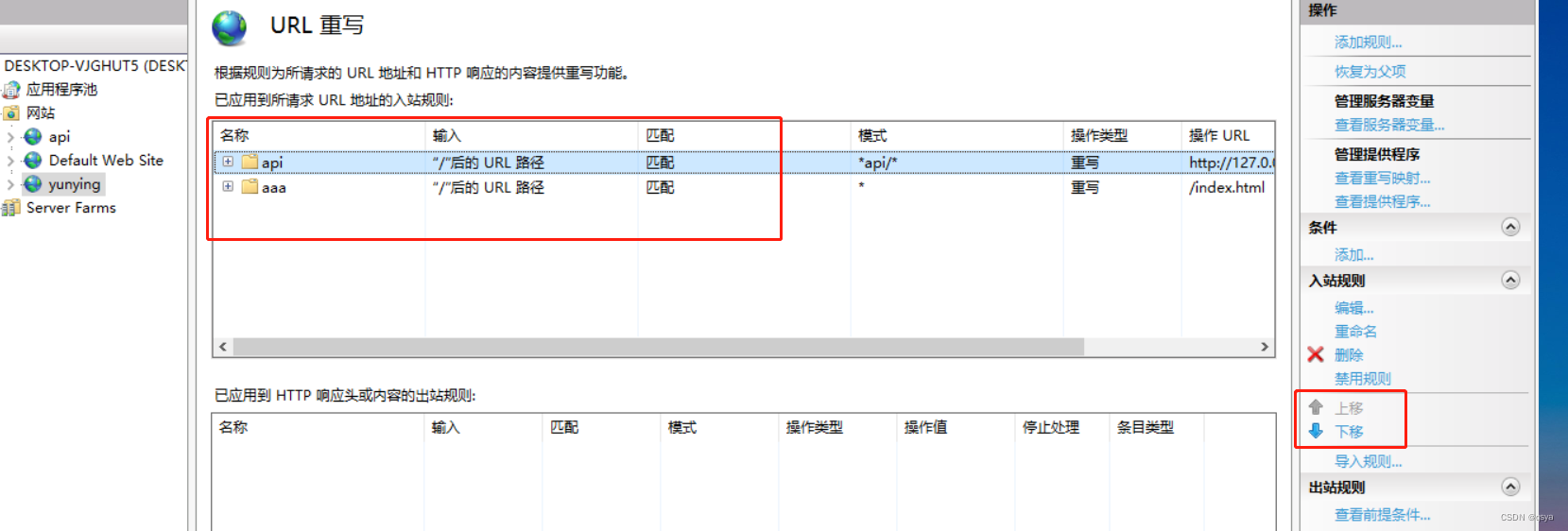
- 规则顺序
api匹配规则,需要置顶,可以点击规则上下移动

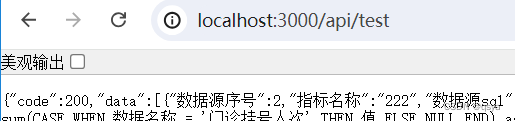
至此,重启站点,打开http://localhost:3000/api/test,也能访问

5. 前后端同一个端口部署
前面说了分离部署,占用两个端口,通过代理转发请求,能不能共用一个端口?
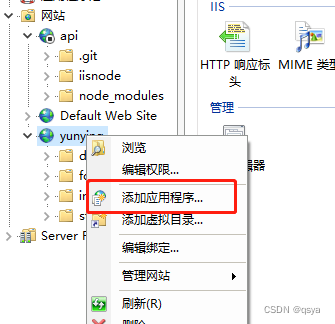
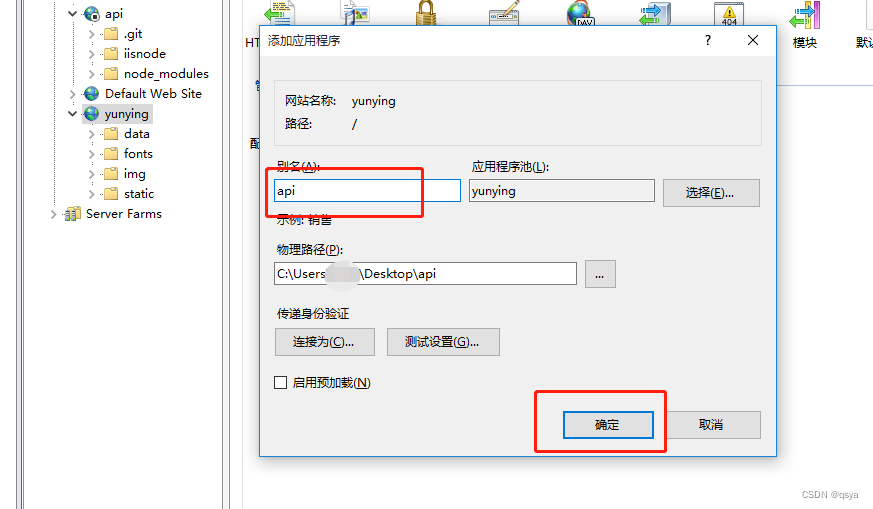
- web站点添加应用程序,物理路径指向


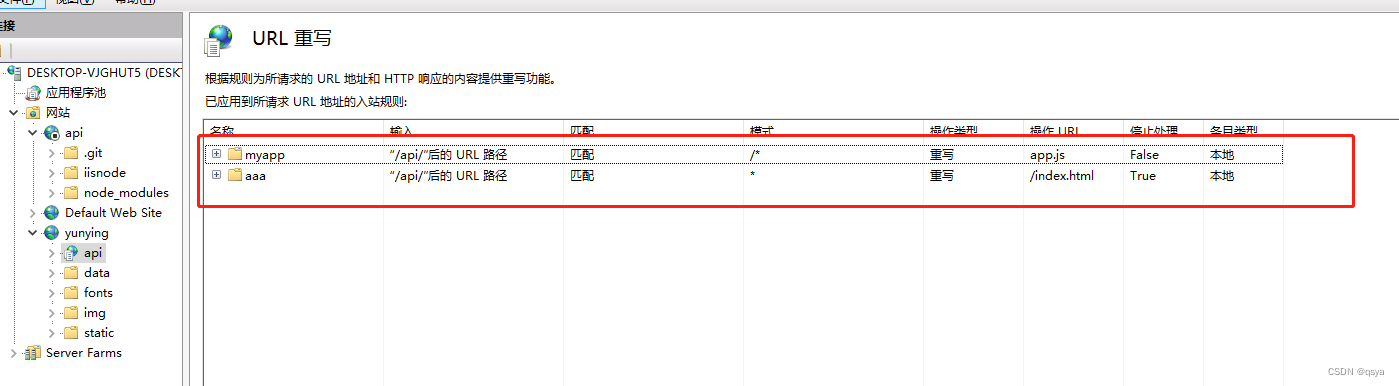
- web站点URL重写保留一个刷新404的规则即可

- api站点URL重写有两个规则,一个是自己的node,一个继承了父站点,注意顺序

- 因为多了一层api应用程序,node端接口也需要多加一层api前缀(目前不知道指向app.js时如何去掉api这层,只能后端同步加一层了),打开http://localhost:3000/api/test能正常访问

同端口部署,其实就是通过规则匹配到api跳走,但这种方式,不方便前后端单独更新程序,需要整个重启,而且部署时规则匹配容易出现问题,有利有弊,自行选择
5. 其它错误
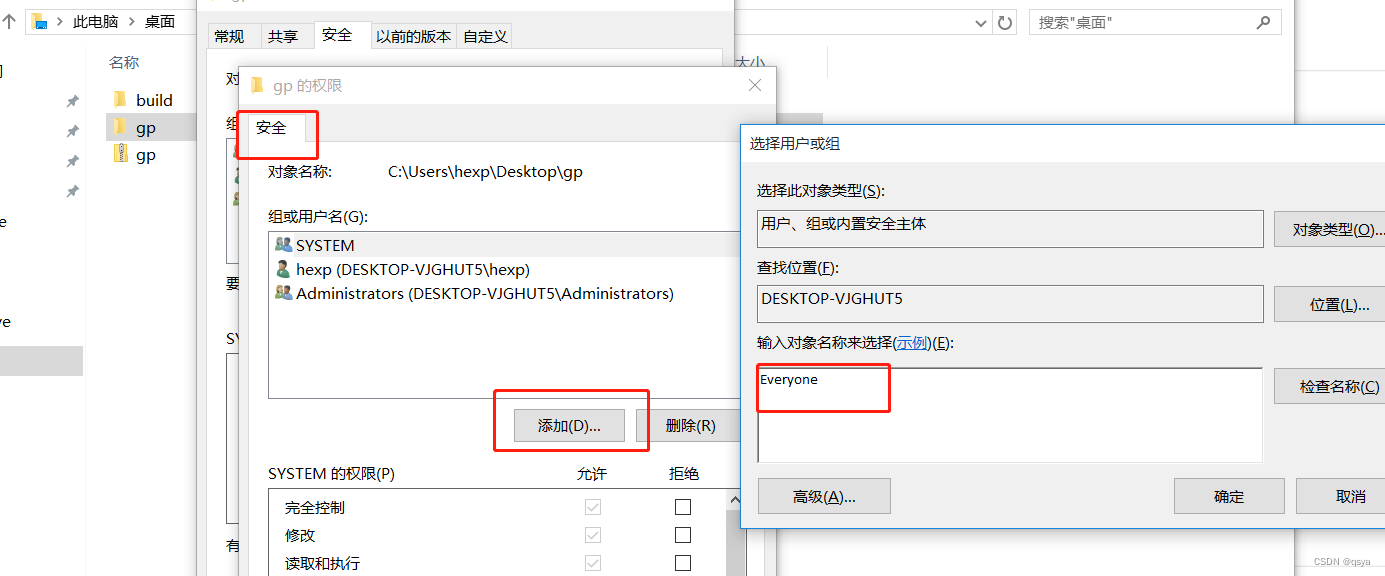
Q1. iis文件夹权限不足
文件夹右键属性-安全-编辑-添加用户或组Everyone,勾选所有权限

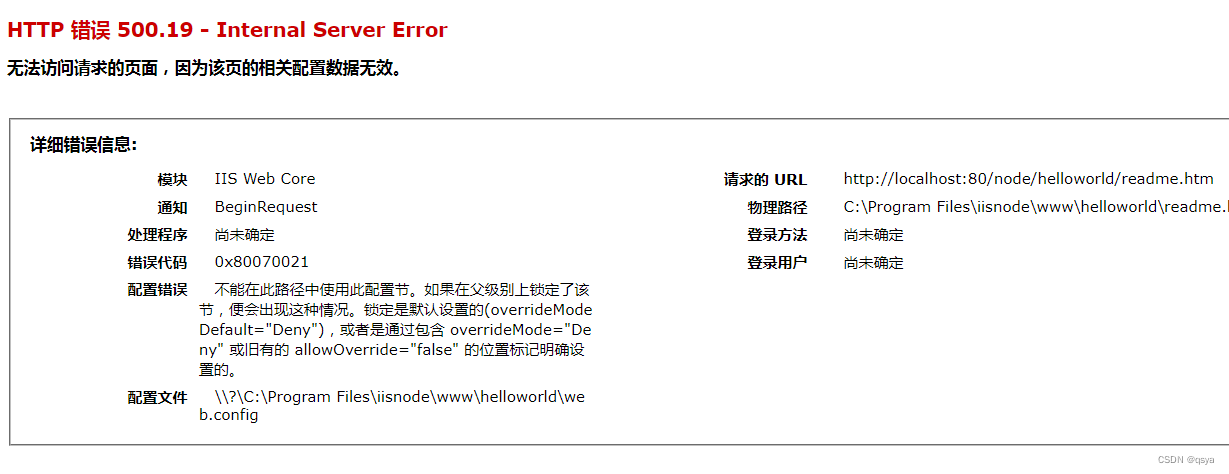
Q2. 500.19无法访问请求的页面

进入Framework64版本文件夹
cd C:\Windows\Microsoft.NET\Framework64\v4.0.30319打开cmd执行unlock:
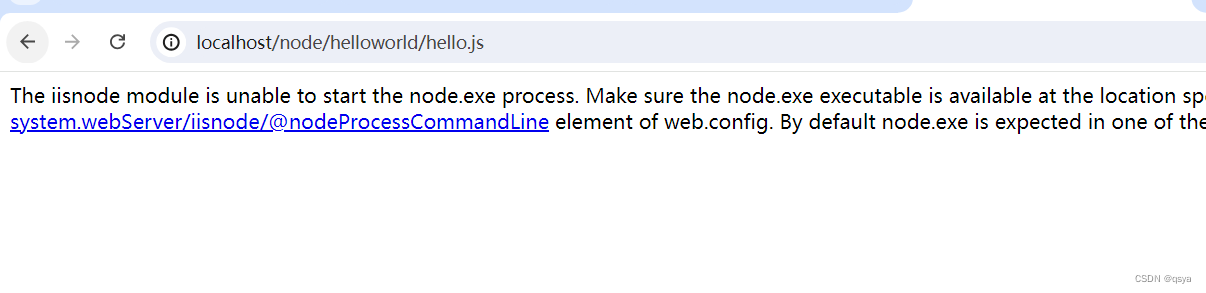
C:\windows\system32\inetsrv\appcmd unlock config -section:system.webServer/handlersQ3. The iisnode module is unable to start the node.exe process.

cmd执行:
net stop was /y & net start w3svc或者在web.config中指定node.exe的位置
<iisnode watchedFiles="*.js;node_modules\*;routes\*.js;views\*.jade" nodeProcessCommandLine="C:\Program Files\nodejs\node.exe"/>