参考高德地图:JS API 安全密钥使用
高德地图 key 和安全密钥使用
-
-
- 一、通过明文方式设置
- 二、通过代理服务器转发
- [通过两者不同的方式 ,发现传参中少了个 jscode](#通过两者不同的方式 ,发现传参中少了个 jscode)
-
一、通过明文方式设置
javascript
<script type="text/javascript">window._AMapSecurityConfig = {
securityJsCode: "「你申请的安全密钥」",
};
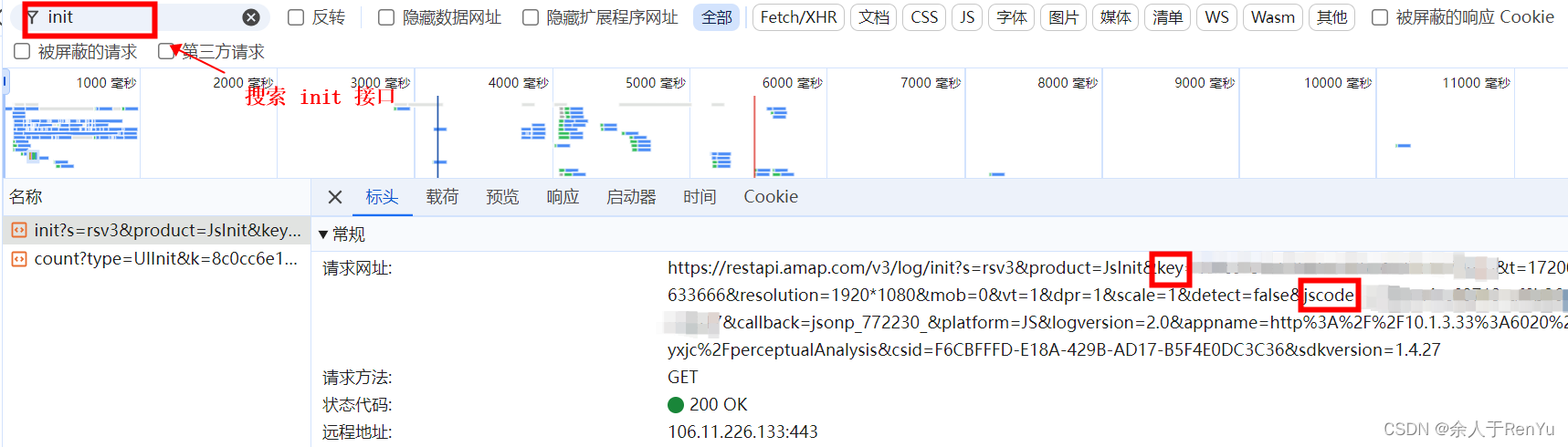
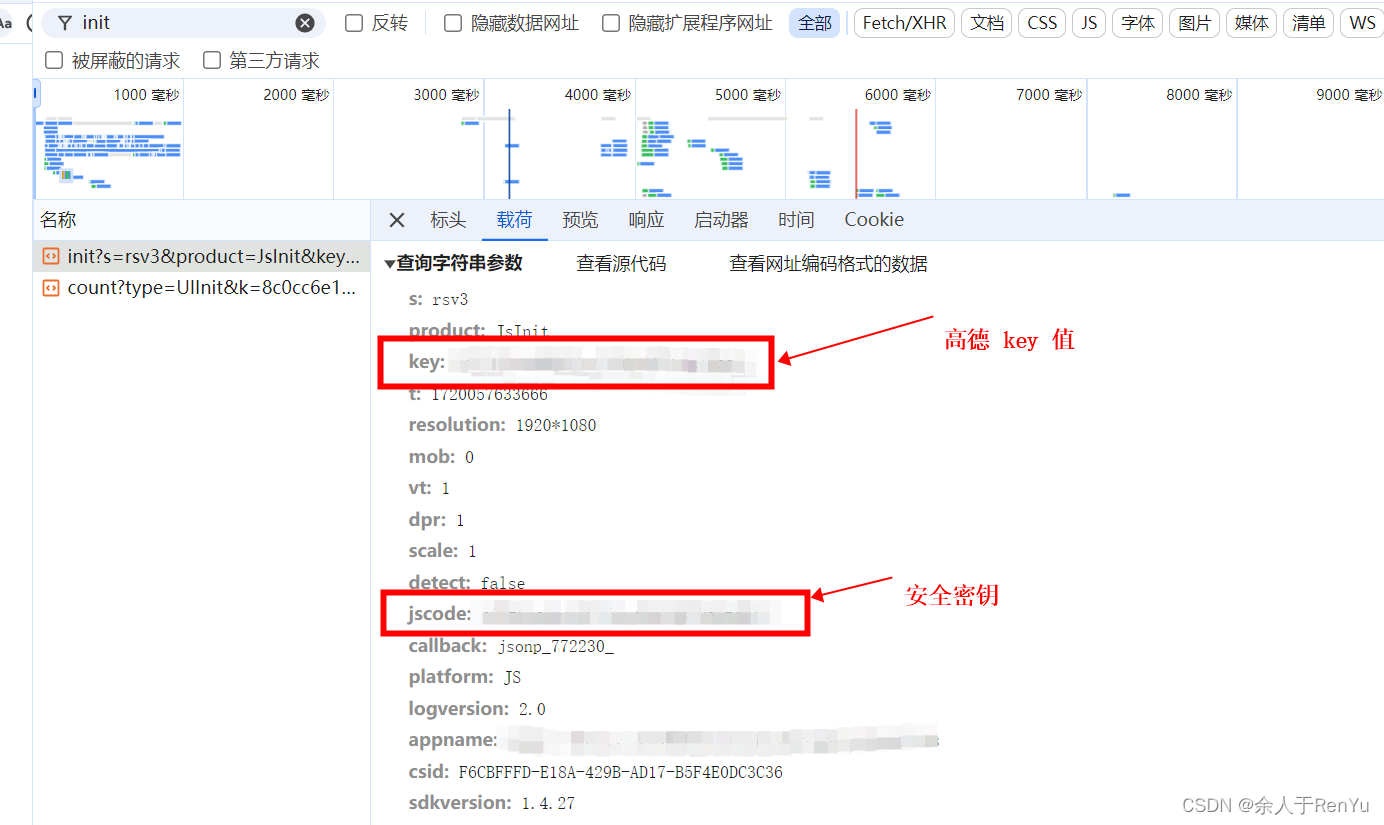
参数查看如下

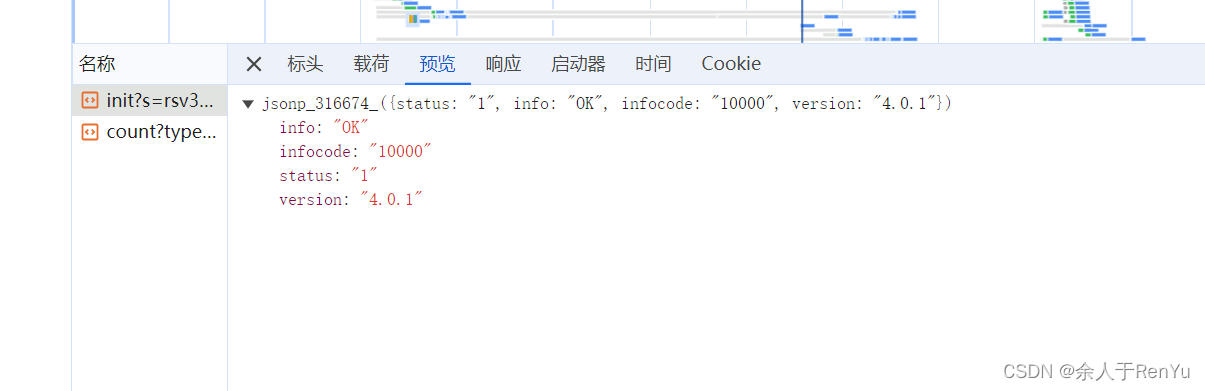
成功后返回的信息

二、通过代理服务器转发
javascript
// 以Nginx反向代理为例
location /_AMapService/ {
set $args "$args&jscode=你的安全密钥";
proxy_pass https://restapi.amap.com/;
}
// index.html中引入
<script type="text/javascript">window._AMapSecurityConfig = {
serviceHost: "你的代理服务器域名或地址/_AMapService",
//例如 :serviceHost:'http://1.1.1.1:80/_AMapService',
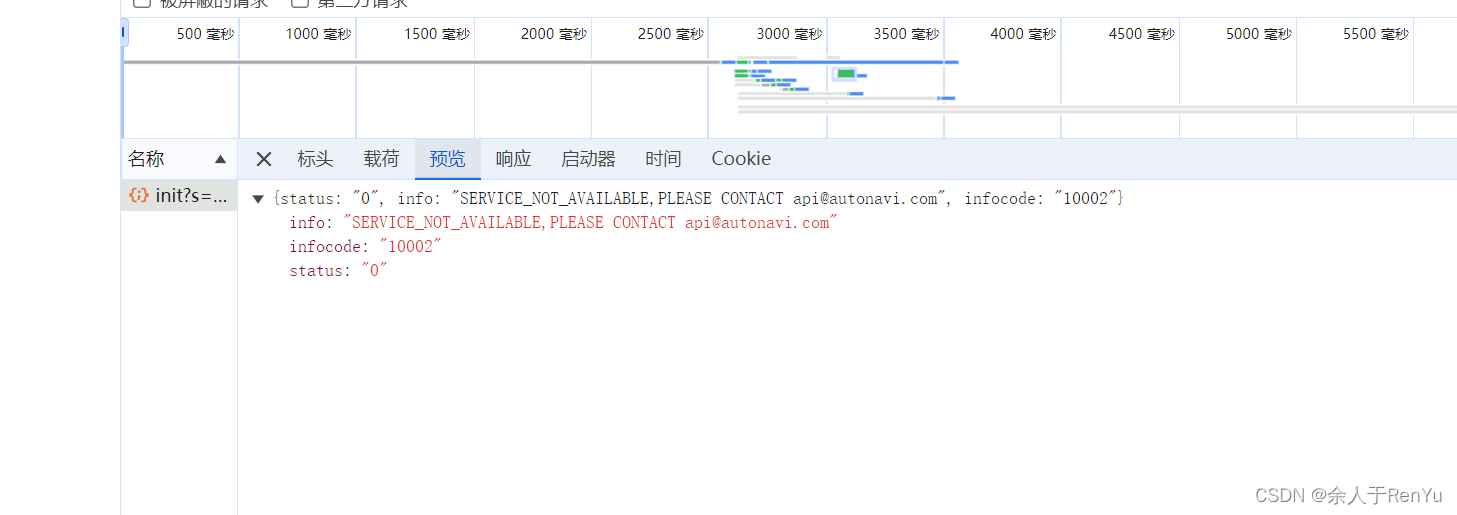
};实验:通过本地地址转发返回错的错误信息,如下

javascript
SERVICE_NOT_AVAILABLE,PLEASE CONTACT api@autonavi.com通过查看高德的具体错误码描述

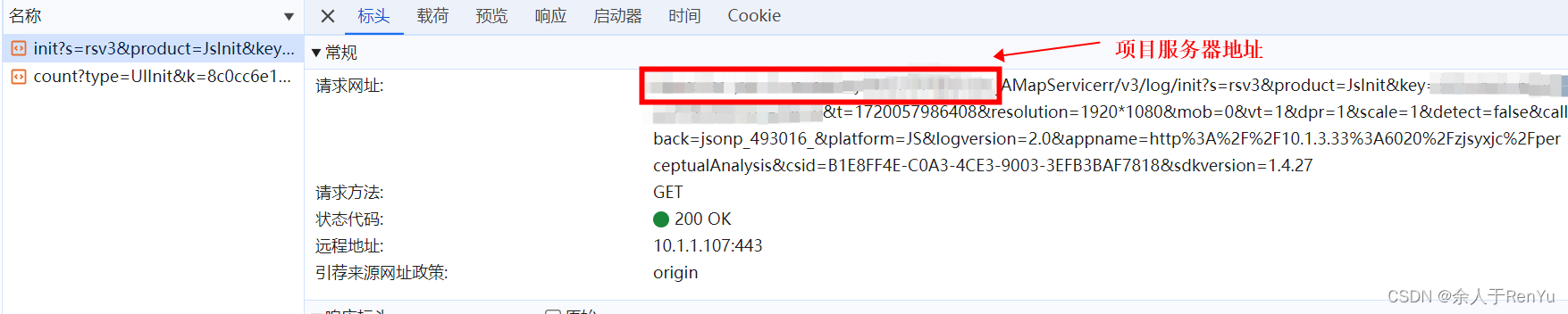
通过正确的项目的的服务地址,返回正常

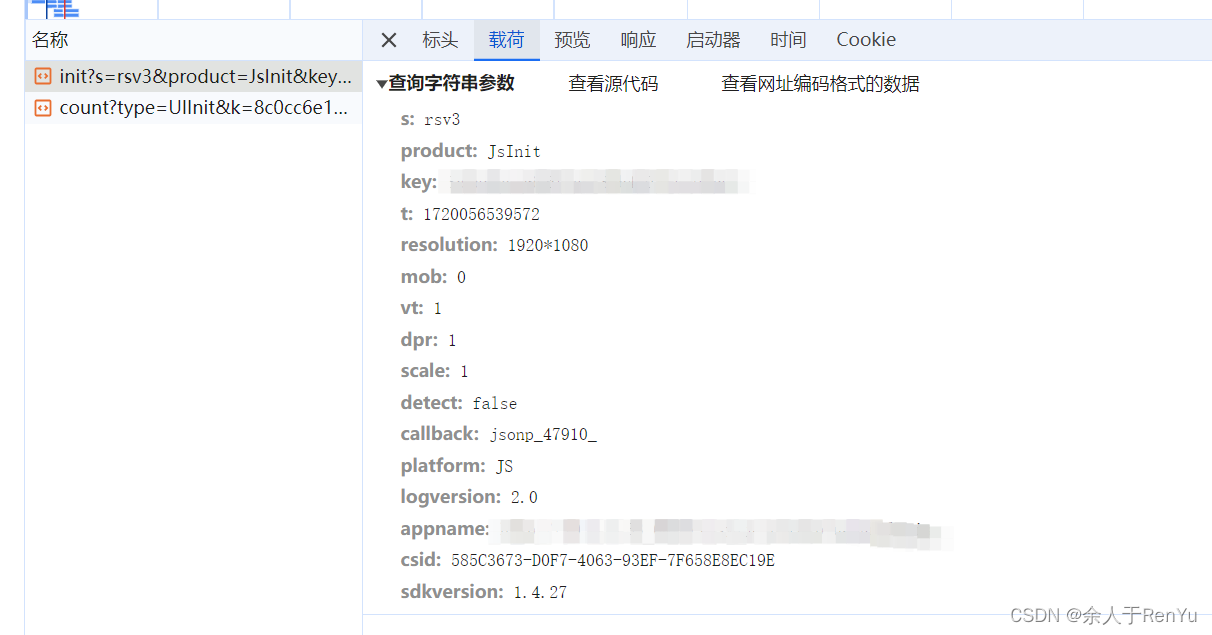
参数查看如下

成功后返回的信息

项目服务本身设置是有一级路由的
有个输出: 使用 JSAPI 安全模式,代理服务请以_AMapService 作为一级路由