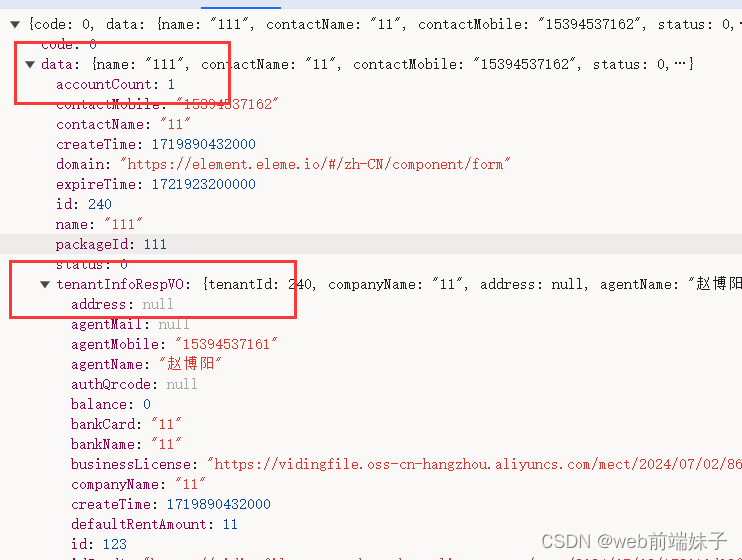
data为数组,val为修改前的名称,name为修改后的名称
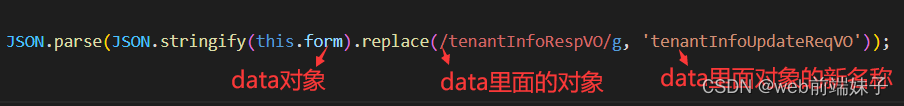
JSON.parse(JSON.stringify(data).replace(/val/g, 'name')) ;
1.替换data里面的对象tenantInfoRespVO名称替换成tenantInfoUpdateReqVO

2.替换语句:

代码可复制
let tenantInfoUpdateReqVO =
JSON.parse(JSON.stringify(this.form).replace(/tenantInfoRespVO/g, 'tenantInfoUpdateReqVO'));3.换完之后:
