ESP32CAM物联网教学02
物联网门锁

小智来到姑姑家门口,按了门铃;还在公司上班的姑姑用电脑给小智开了门,让他先进屋休息。小智对物联网门锁产生了兴趣:什么是物联网?为什么这么厉害?
- 初识物联网
我们在百度搜索"物联网",可以查阅到关于物联网的百科知识。
物联网源自英文Internet of Things,简称IOT,指的是物物相连的互联网(或者万物相连的互联网)。
在这个物联网门锁的应用中,小智按动门铃,把开锁的请求通过网络连接,发送到互联网上面的IOT服务器;姑姑利用公司的电脑中接收到了小智的请求,于是就发出了开门的操作命令;开锁的命令经过IOT服务器的转发,被家里的门锁接收,门锁也打开了。
这个物联网门锁的实现原理,和我们平常使用的微信聊天是否有些相似之处呢?小智和姑姑的聊天过程中,增加了一个新的对象,那就是门锁,聊天的内容也和门锁有了密切的关联啦,这个就是物联网的应用实例。
- 点灯科技物联网
做物联网服务的公司很多,物联网品牌和很多,今天我们就认识一下点灯科技物联网Blinker。
我们在百度搜索"点灯科技",就能找到点灯科技的官方网站。
我们利用手机号码,可以在点灯科技官网中注册一个新的用户,然后就可以登录进入到官网的用户管理界面了

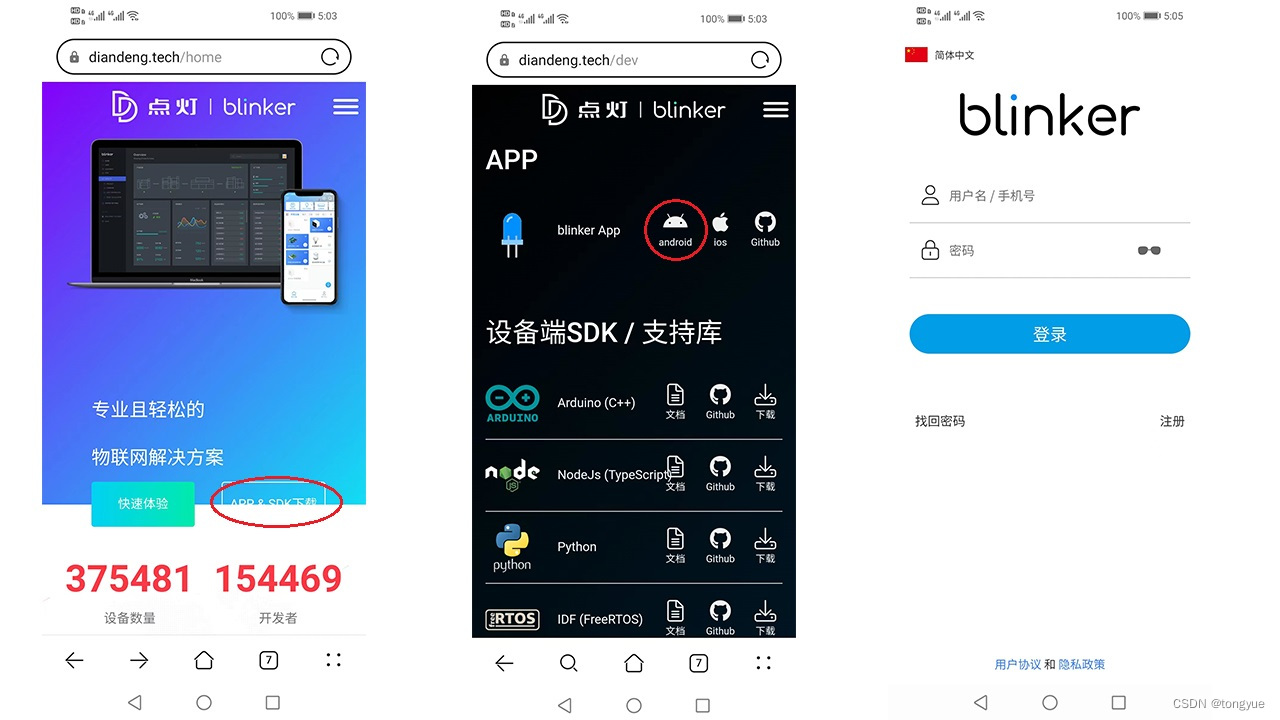
用户登录后,"快速体验"按钮指向的是开发文档,这里有详细的使用教程;"APP & SDK下载"指向的是一个手机APP的下载,可以把一个安装文件APK下载到电脑中。
当然,如果你对于如何把一个安装文件APK传送到手机中进行安装的操作不够熟练的话,我们这里强烈建议在手机中操作就好,用手机浏览器访问点灯科技官网,再去下载这个安装文件APK。等下载完成后,点击安装就可以了。然后就可以用户的注册、登录了。

- 注册设备
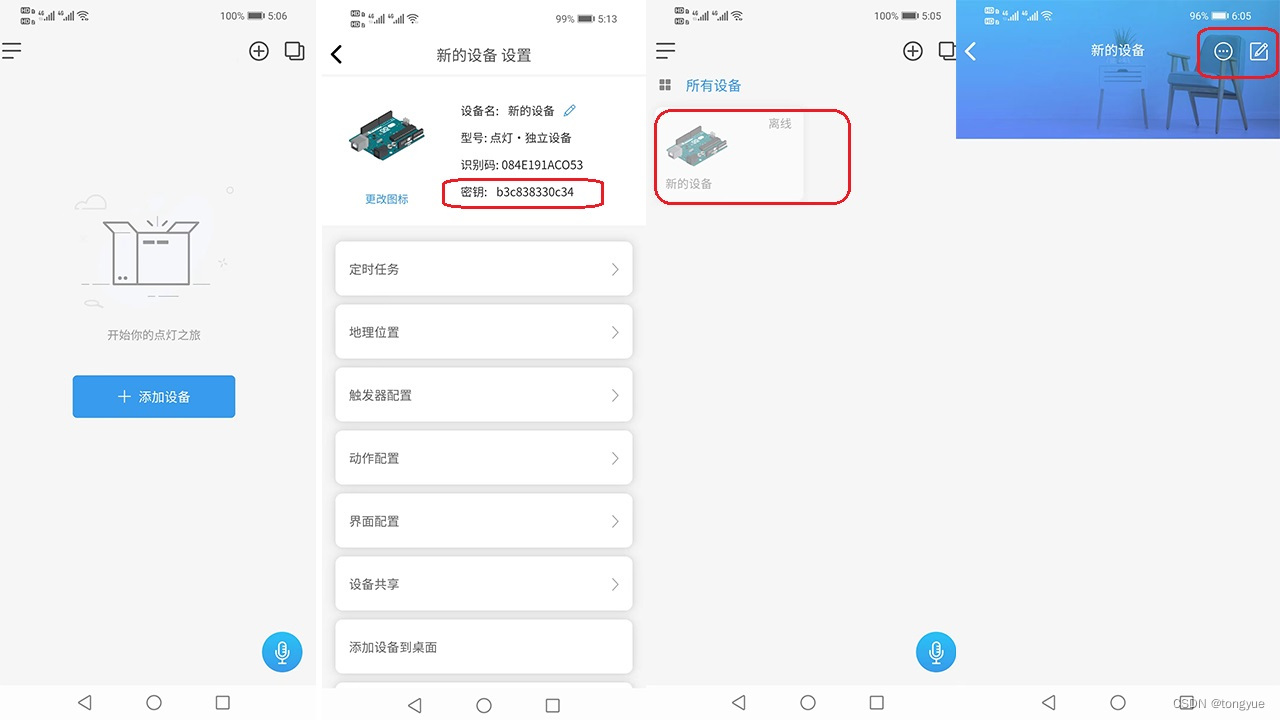
在手机中,第一次登录"点灯Blinker",APP会引导你注册设备,点击"添加设备",选择设备类型为"Arduino"就可以。
这样就进入了第二个界面,在这里,我们可以查看这个设备的密钥,这个密钥等一下ESP32Cam开发板联网的时候需要用到的,如果以后往了这个密钥的话,就要到这里来查看了。
点击第二界面上面的后退按钮"<",可以进入第三个界面(以后每次打开APP都会直接进入到第三个界面,首次使用会出现第一个界面而已)。这第三个界面是设备管理界面,我们可以点击上面的"+",来增加第二、第三个设备。已添加的设备会出现在中间的窗口中。
点击第三界面的这个Arduino开发板,会跳转到第四界面,设备控制界面。在这个界面的右上角有两个按钮:"..."是这个设备的属性查看按钮,点击这个按钮可以跳转到第二个界面,查看当前设备的属性(密钥)。铅笔的按钮是控件编辑按钮,点击可以挑战到后面的控件编辑窗口了。

- 编辑控件
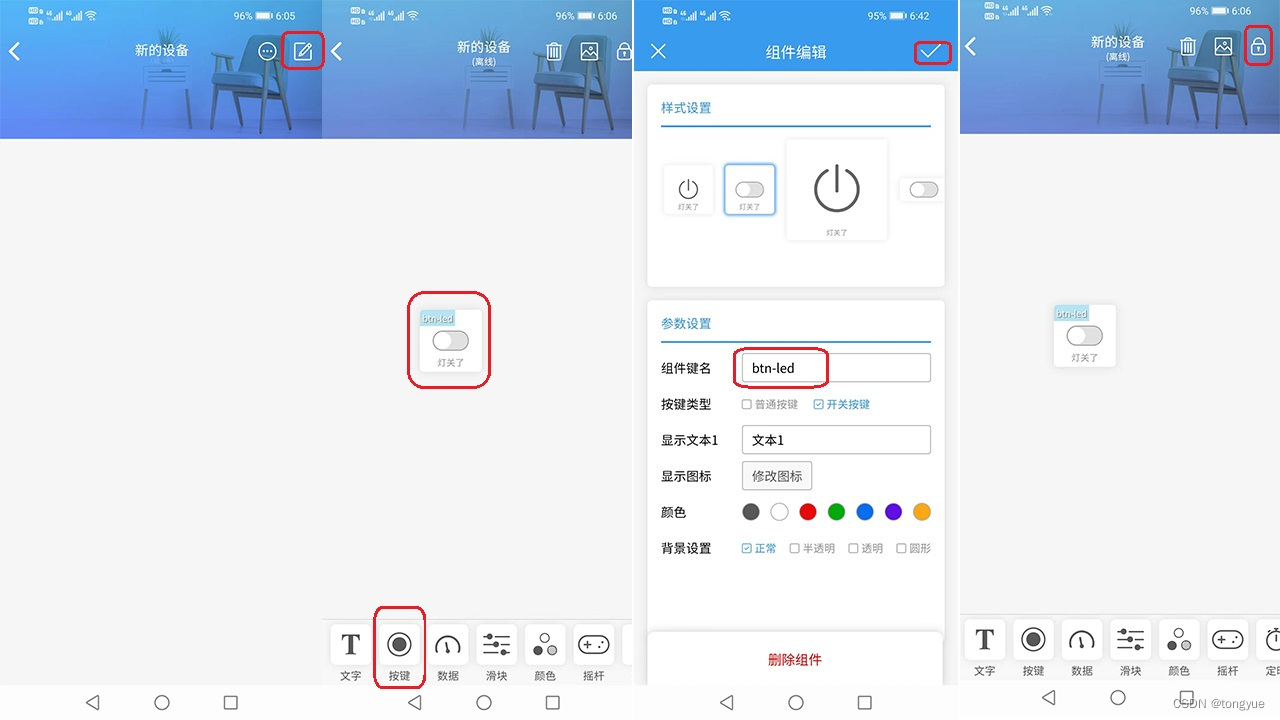
接上面的当前设备的控制界面,点击铅笔编辑按钮,进入第二个界面。
在第二个控件编辑界面,点击底部的"按钮",添加一个按钮控件到中间的舞台窗口。可以拖动这个控件在窗口中的位置。
点击这个按钮本身,就可以跳转到第三个控件属性编辑界面,在这里我们特别需要注意的是编辑按钮组件键名为"btn-led",(这个键名可以根据需要自己自由命名,但是这个名字需要记住,因为后面会用到的),然后勾选"开关按键",其他的默认值就可以了。
编辑完成后,点击右上角的确认打钩按钮"√",就会跳转到第四界面(其实是返回第二界面),点击右上角的锁形确认修改的按钮,则返回到第一个界面(这时候在第一界面中,会出现刚刚添加的这个按钮了)。
到这里,控件编辑操作就算完成了,我们添加了一个键名为"btn-led"的开关型按钮。

- 给米思齐导入点灯科技的驱动库
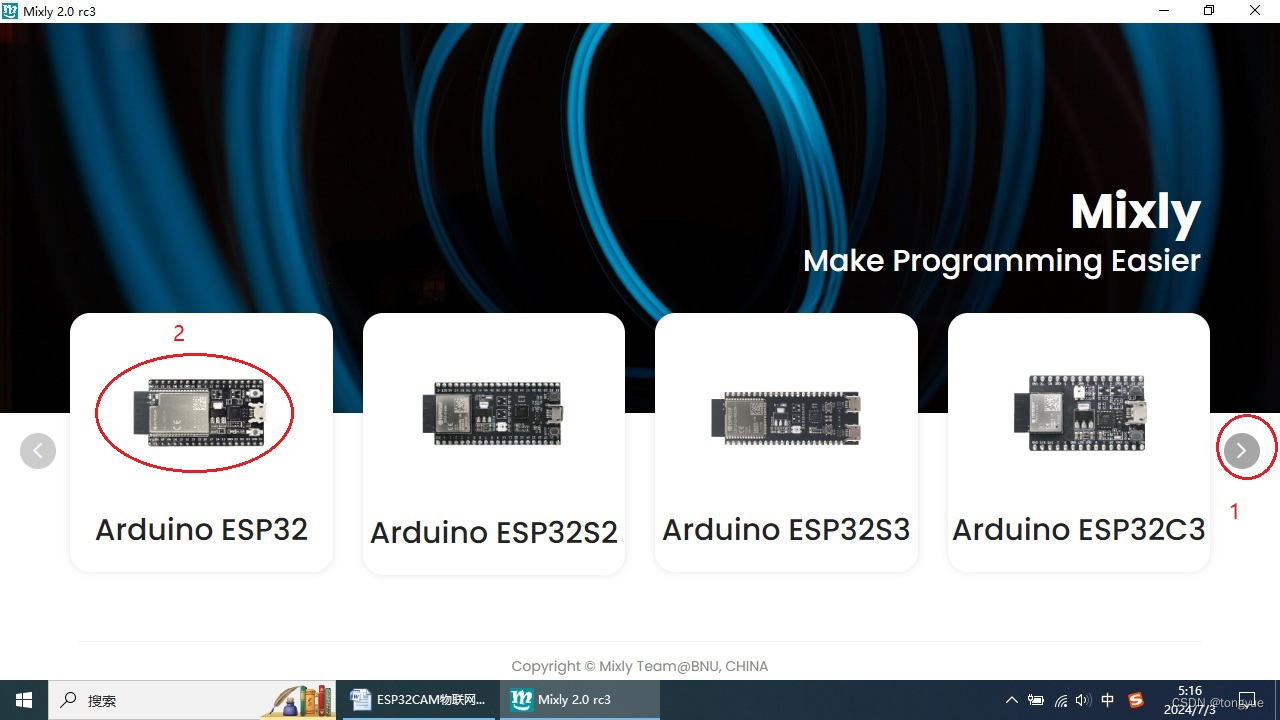
这次我们改用米思齐mixly来编辑ESP32Cam的驱动程序。打开电脑中的米思齐2.0,在开始的界面中选择开发板的类型为"Arduino ESP32"。

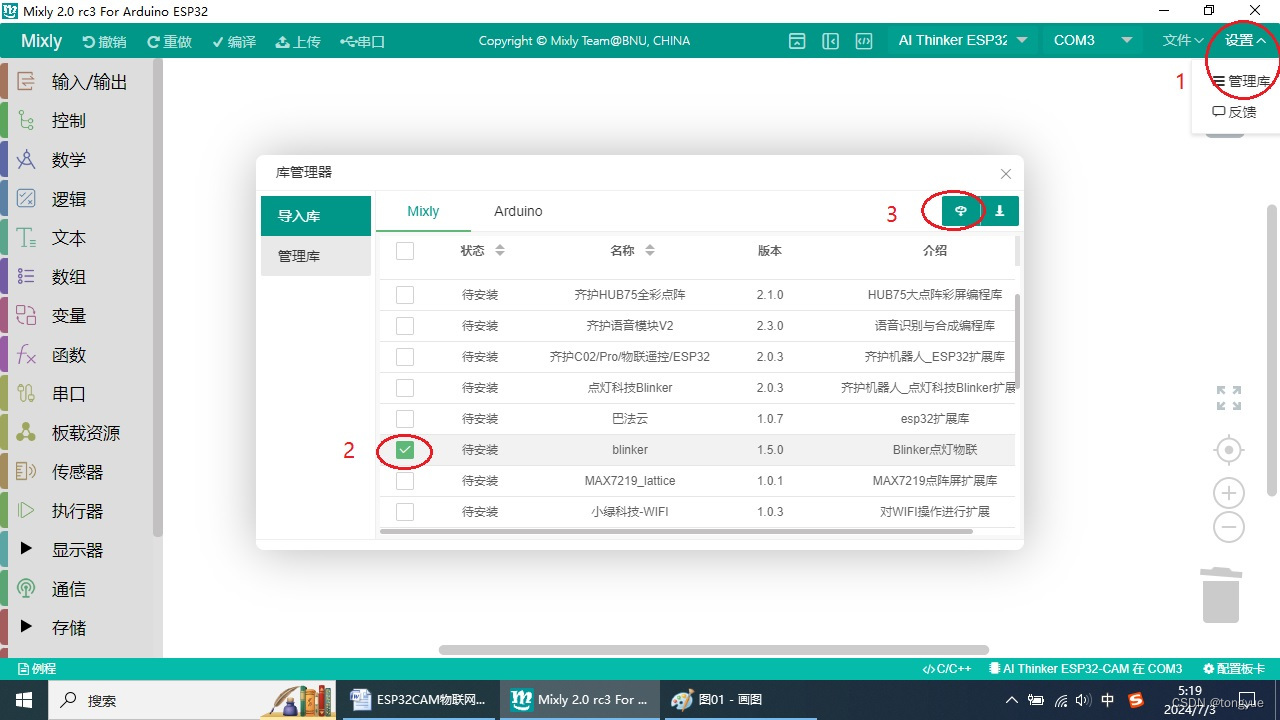
点击米思齐软件右上角的"设置------管理库"按钮。在打开的库管理器窗口中,勾选"Blinker"。选择从云端下载。等待下载完成,这个点灯科技Blinker的驱动库就安装好了。

- 编辑LED控制程序
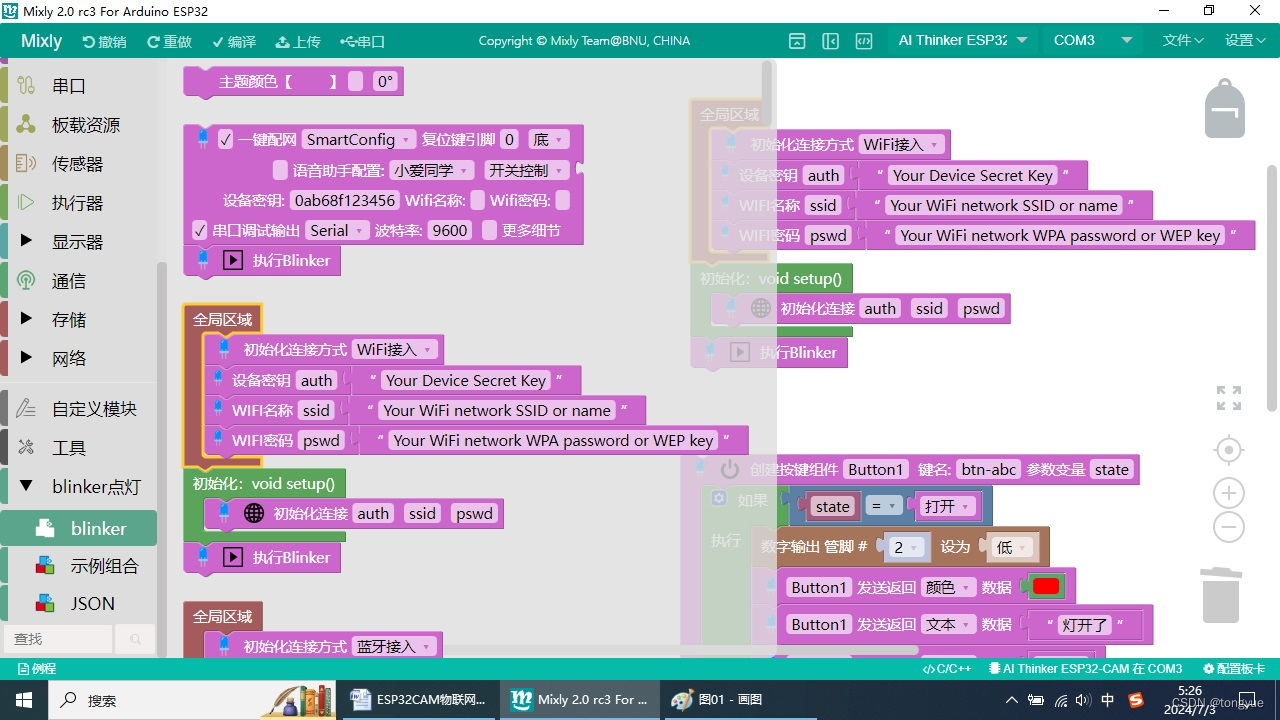
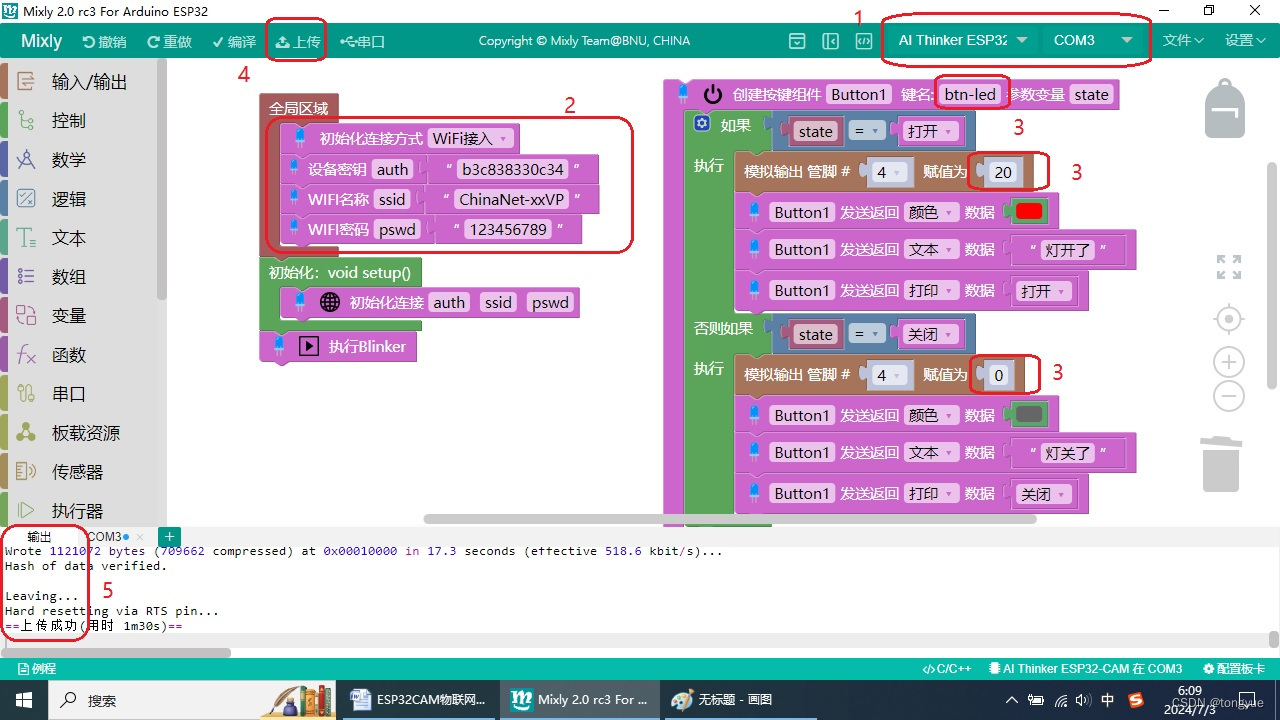
安装完点灯科技驱动库后,我们可以在左侧的积木仓库的底部看到"blinker点灯"的积木了。从"blinker"组里面拖动一个"全局区域"的积木组合到舞台中;再从"示例组合"组里面拖动一个"创建按钮"积木组合到舞台中。

接下来就是编辑这两个控件组合的参数了。首先我们选择开发板的类型为"AI Thinker ESP32-Cam"(切记要选择这款的开发板,至于什么原因如果忘了,可以去看前一篇文章)。
输入"设备密钥""WiFi设备名""WiFi密码"。修改按钮控件的键名为"btn-led"(和前面的设置一致),修改LED等的端口和控制亮灭的参数。这里对LED灯做一下说明,在这块ESP32Cam开发板中,有一个高亮度的LED灯,作为摄像头补光的闪光灯,连接的端口是4号端口,由于这个灯全开时太亮了,所以我们这里采用PWM模拟输出的方法,让这个灯点亮时亮度压低一些(亮度的控制是模拟输出的值在0------255之间)。
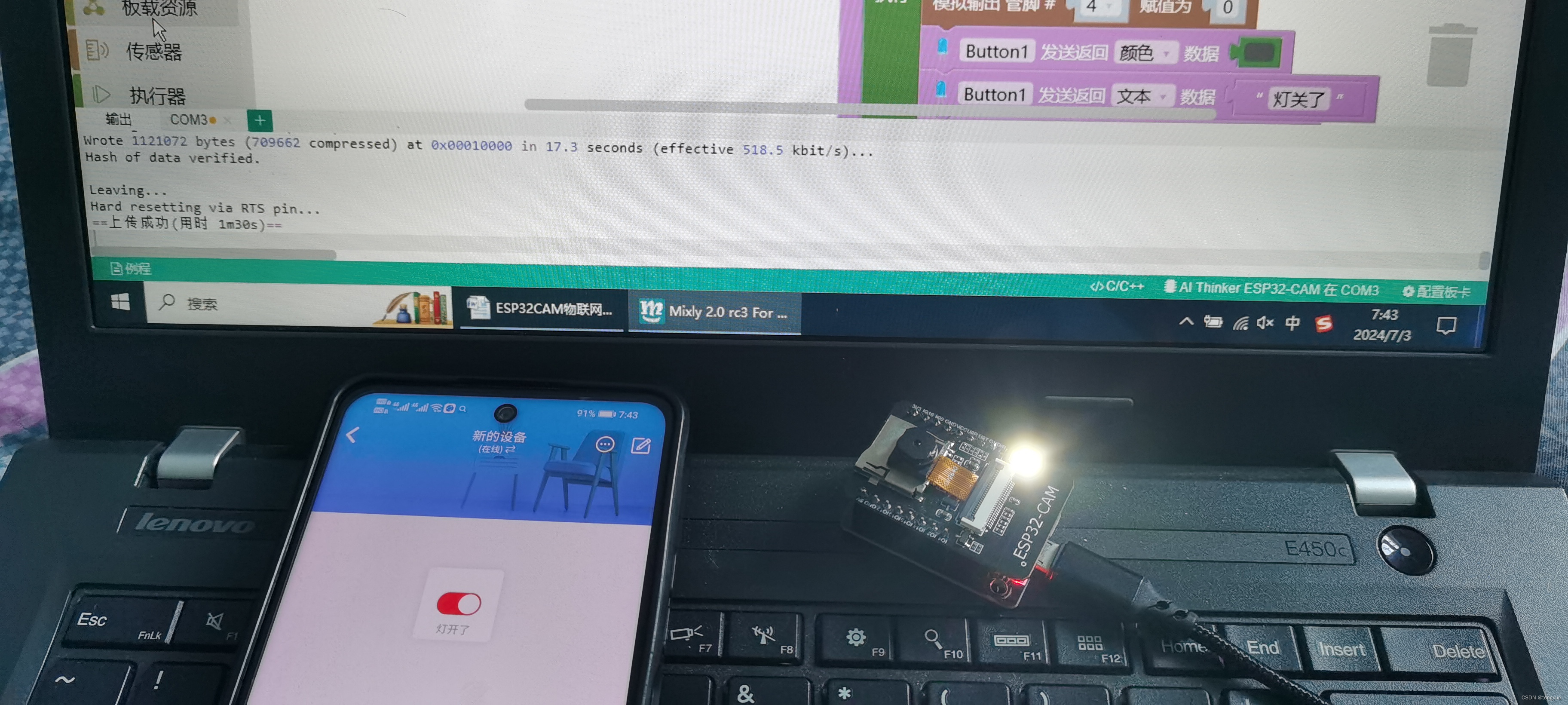
接下来我们可以点击上方的"上传"按钮,用于把这个程序烧写到ESP32Cam开发板中了。等上个三四分钟,就可以看到上传成功。

- APP物联网控制点灯
把ESP开发板拔出,重新插入电脑中(利用电脑的USB口给开发板提供5V的工作电源)。
在手机中,重新打开点灯科技APP,在设备管理界面中,会看到这个Arduino图形的开发板设备变成彩色的了,表示这个接通电源的ESP32Cam设备已经连接到了点灯科技的物联网服务器了(如果是离线状态,也就是这个设备处于掉线断开时,设备是灰色的。这时候只要用手指往下划手机屏幕,这个程序就会刷新连接检测,刷几次就会看到ESP32Cam设备连接在线了)
这时候点击这个在线的设备,就进入设备控制界面。点击界面上的开关按钮,ESP32Cam开发板上的闪光灯LED点亮了,而APP中的按钮也变成了红色,并用文字显示"灯打开了"(如图所示)。 当再次点击按钮时,则会关闭LED,响应的按钮颜色、文字也会改变了。
需要说明的是,这个是真正的物联网控制。手机APP发送的开灯关灯的指令,发送到了点灯科技的物联网服务器,并由服务器转发给ESP32Cam开发板,由开发板执行LED灯的亮灭;开发板会再次把灯的亮灭状态,用颜色、文字的形式,发送到物联网服务器,并传递给手机APP。
这些交流的信息都是通过互联网传递的,所以不受空间的限制,只要手机APP和ESP32Cam都能连接到互联网,再远的距离就都不是问题了,这就是物联网的厉害之处。而有了点灯科技、米思齐等支持,实现物联网也是这样的简单了。