
代码来自GPT4o:国内官方直连GPT4o
javascript
<template>
<div class="container">
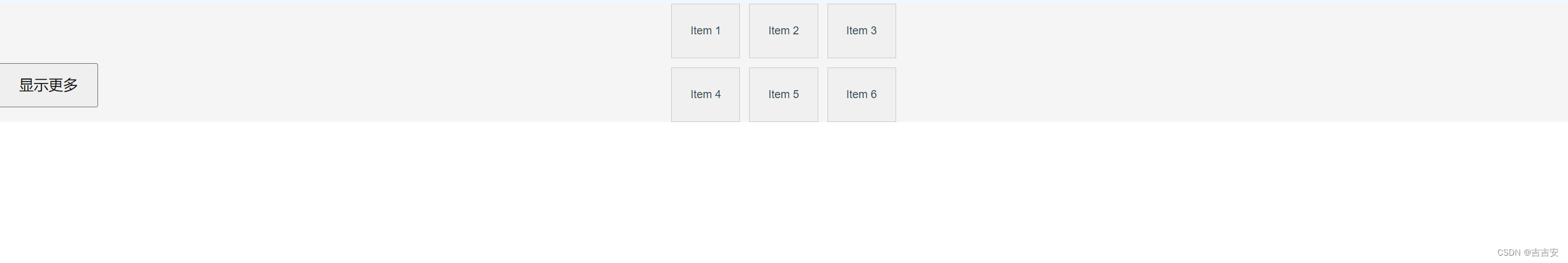
<button class="butns" @click="toggleShowMore">{{ showAll ? '收回' : '显示更多' }}</button>
<transition-group name="slide-fade" tag="div" class="grid">
<div v-for="(item, index) in displayedItems" :key="item" class="grid-item">
{{ item }}
</div>
</transition-group>
</div>
</template>
<script>
export default {
data() {
return {
items: ['Item 1', 'Item 2', 'Item 3', 'Item 4', 'Item 5', 'Item 6', 'Item 7', 'Item 8', 'Item 9'],
showAll: false
};
},
computed: {
displayedItems() {
return this.showAll ? this.items : this.items.slice(0, 6);
}
},
methods: {
toggleShowMore() {
this.showAll = !this.showAll;
}
}
};
</script>
<style scoped>
.butns {
position: absolute;
top: 100px;
left: 0px;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
}
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
overflow: hidden;
}
.grid-item {
background-color: #f0f0f0;
padding: 20px;
text-align: center;
border: 1px solid #ccc;
}
button {
margin-top: 20px;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
.slide-fade-enter-active, .slide-fade-leave-active {
transition: all 0.5s ease;
}
.slide-fade-enter, .slide-fade-leave-to {
max-height: 0;
opacity: 0;
margin: 0;
padding: 0;
}
.slide-fade-enter-to, .slide-fade-leave {
max-height: 200px; /* Adjust based on your content's height */
opacity: 1;
}
</style>