在数字时代,图片已经成为我们生活中不可或缺的一部分。无论是工作汇报、项目展示还是日常分享,图片都扮演着至关重要的角色。然而,当面对大量需要调整尺寸的PNG图片时,你是否曾经感到过困扰和繁琐?
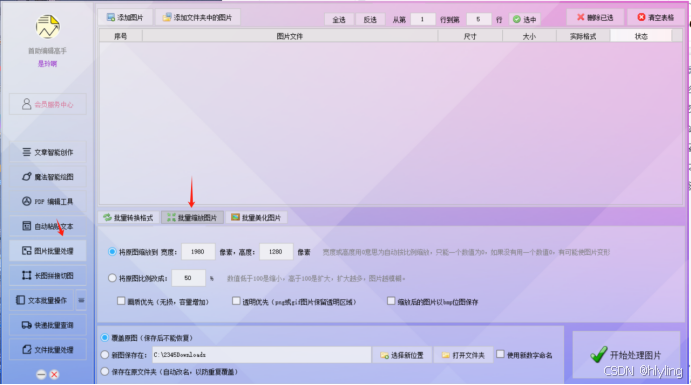
第一步,打开首助编辑高手主页面,您就会被其简洁直观的界面所吸引,选择图片批量处理工具的界面并选择批量缩放图片功能。映入眼帘的是简洁直观的工具界面,布局清晰,功能明确。

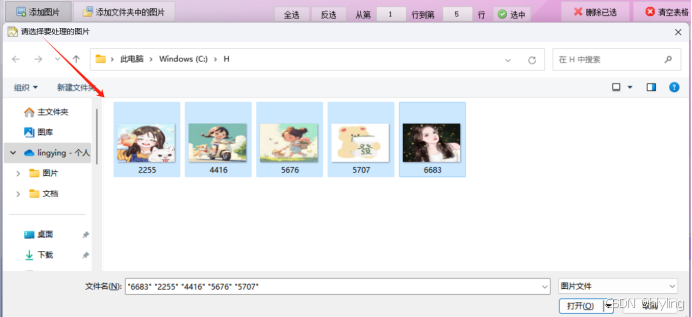
第二步,你无需再为导入图片而烦恼。只需点击功能栏里的"添加图片"按钮,一个直观易用的文件选择框便会立刻弹出。在这里,你可以轻松选择需要调整尺寸的PNG图片,无论是单张还是多张,都能一键导入,方便快捷。

第三步,你将图片导入软件后,你会立即看到主页面上详细列出的每张图片的像素、尺寸、大小和格式等关键信息。无需繁琐的点击和查看,所有信息一目了然,让你轻松掌握每张图片的具体情况。

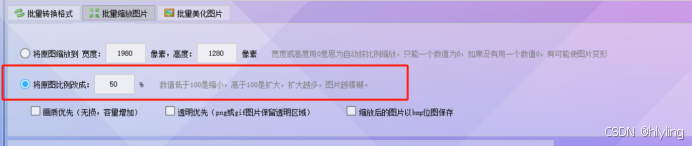
第四步,在缩放比例的设置上,这款软件提供了极大的灵活性。你可以根据自己的需求,自由调整缩放比例。数值低于100时,图片会进行缩小;而高于100时,图片则会进行扩大。

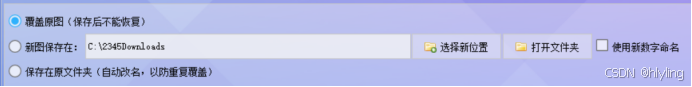
第五步,除了强大的图片批量处理能力外,这款软件还提供了三种灵活的保存方式,让你在保存图片时能够随心所欲。

第六步,在设置完毕后,只需轻轻点击"开始处理图片"按钮,软件便会立即启动批量缩放功能。此时,你只需稍作等待,状态栏便会提示缩放成功。整个过程无需繁琐的操作,一键启动,轻松搞定!

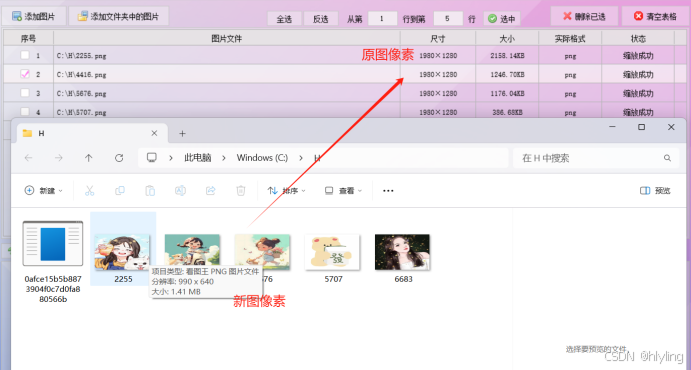
第七步,当你打开处理后的文件夹,将新图片与原图进行对比时,你会发现新图比原图的像素进行缩小了一半。