哈喽,我是老刘
我们团队使用Flutter已经快6年了。
有很多人问过我们对Flutter的评价。
今天在这里回顾一下6年前选择Flutter时的原因,以及Flutter在这几年中的实际表现如何。
选择Flutter时的判断
1、性能
最开始吸引我们的就是其优秀的性能。
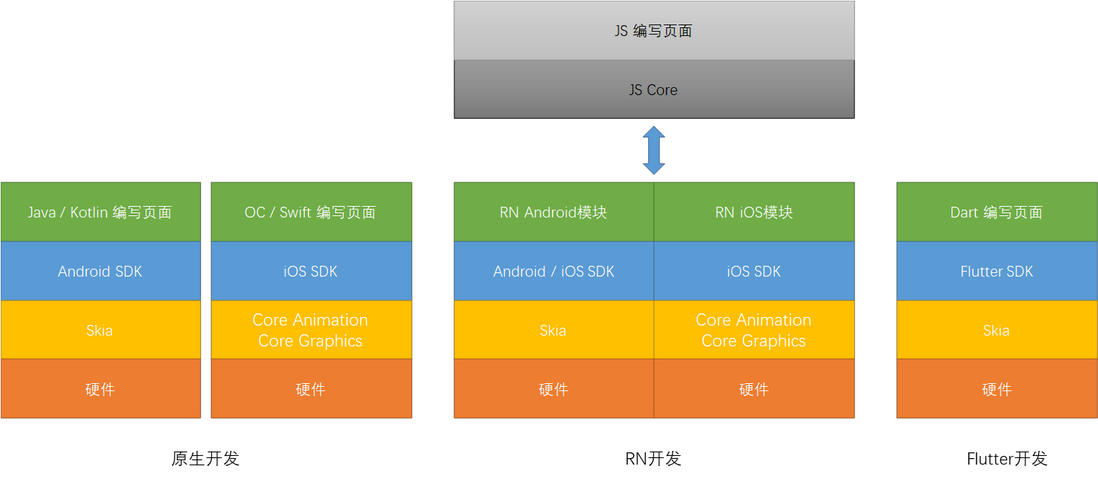
特别是独立渲染引擎,从架构上避免了其它基于原生渲染的跨平台框架的先天问题。

2、高度的两端一致性
Flutter的最大魅力之一在于其跨平台能力,能够实现iOS和Android两端的高度一致体验。
也是得益于其独立渲染的架构,不需要再在不同端上分别进行UI细节的调试。
3、和原生的无缝衔接
Flutter本身提供的channel机制,以及Flutter工程能够和原生工程混合的特点是我们的刚需。
我们的项目已经上线运行好几年了,如果切换到跨平台需要把所有功能重新开发一遍,那是没法接受的。
所以类似Flutter这种能无缝融入原生项目的方案才是我们的选择。
4、开发效率
这可能是大多数团队选择跨平台框架的重要原因之一了吧。
但事实上一份代码多平台运行,不仅仅是减少了一个平台的开发量。
它同时还因为避免了不同平台程序员因为思路不同导致的多端逻辑差异。
而这种逻辑差异很多时候会对开发效率造成严重影响。
5、客户端上最好的TDD支持
对于注重软件质量的我们来说,Flutter提供的优秀测试支持是一大福音。

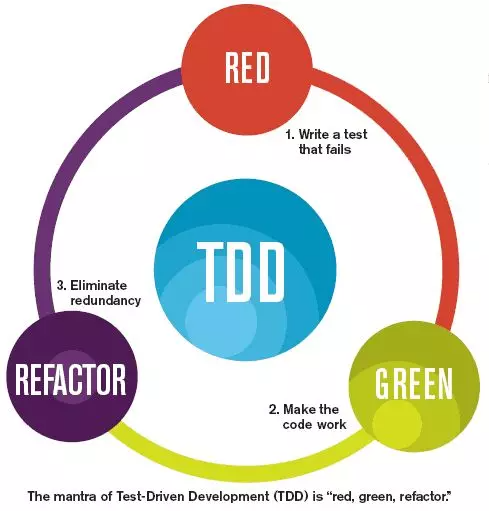
TDD是我一直以来最为推崇的软件工程方法。
但是在客户端上因为其效率极低的单元测试解决方案,让TDD成为了一个极为复杂的事情。
Flutter的优秀单元测试能力,为客户端领域实现有实战价值的TDD流程带来了新的可能性。
使用六年,当初的判断都对了吗?
1、性能媲美原生
在大多数日常使用场景中,Flutter应用的性能几乎可以与原生应用媲美,用户难以察觉到差异。
特别是随着Impeller渲染引擎的引入,Flutter在图形处理和动画方面的表现更令人期待。
当然在极少数极端性能要求下,Flutter相较于原生应用仍可能略显逊色。
不过这也让Impeller更被期待了。
2、两端一致性非常好
早期因为原生和Flutter页面混杂情况比较多,每个需求都要安排Android和iOS各一个开发
从中期开始,我们发现一个开发者就能高效地完成大部分工作,另一端的同事仅需在遇到特定原生集成问题时提供支持。
到了后期,Flutter几乎成为新功能开发的唯一选择,大大简化了团队结构和沟通成本。
这时只需要安排一个开发即可,偶尔碰到原生问题协调另一端的原生开发临时帮忙看一下就行。
3、长期使用原生+Flutter的混合开发模式
我们的项目在切换到Flutter之前,已经上线很多年了。
经过不停的发展、迭代,已经积累了大量没有记录在文档中的隐藏功能和代码逻辑。
换句话说就是你不动他们,他们就能正常运行,
你随便改一点,就不一定会回发生什么事情。
所以我们最开始选择Flutter的时候,选择的策略就是混合开发、逐步过渡。
最开始的时候只把少数页面切换到Flutter上进行灰度测试。
确认了Flutter的稳定性和用户体验没有问题后才开始把Flutter座位正式项目的首选。
但也不是把所有的页面都迁移到Flutter。
而是新项目、新页面优先采用Flutter开发,老页面仍然保留原生。
只有在新需求中老页面的变动超过50%,才考虑迁移到Flutter重做一遍。
经过这几年的逐步替换,目前常用页面的80%已经切换到Flutter上面了。
剩下的页面有历史原因,有技术原因。
但是我们打算长期保持这种混合开发的状态,不会整体切换到Flutter。
这种灵活性让Flutter在保持跨平台优势的同时,没有牺牲对平台特性的支持。
4、开发效率比两端单独开发时节省60%的人力
近期的项目开发效率,对比切换到Flutter前,整个团队效率大约提升了60%。
这可能和很多人感觉的不太一样,大家普遍觉得会节省一半人力或者更少一点。
这主要取决于以下几个方面:
第一,真正的只写一次代码
不同于很多跨平台框架,仍然需要在不同的端上进行微调。
Flutter是真正意义的只写一次代码,调试通过后一般不需要再在各个平台进行二次调试了。
这部分确实是节省了40%以上的人力。
第二,高度两端一致性
我觉得这一点上收益最大的是产品和测试团队。
对产品团队来说,没有了以前一个功能点Android需要一周、iOS需要一天这种奇特的情况。
整个项目安排比以前顺畅和可控了很多。
对于测试团队来说,过去一个项目开发完,你去看bug列表,基本上Android和iOS是完全不一样的。
现在虽然为了保证质量,仍然会区分Android和iOS进行测试。
但是基本上一个Android和iOS发现的是一个bug,也只需要修改一次。
测试和回归的工作量就少了很多。
第三,TDD对开发流程的优化
基于Flutter的TDD流程给我们团队带来了很多影响比较深远的改变。
比如更可控的项目进度,更好的代码质量等等。
可以说TDD带来的人力成本的节省不次于少写一份代码。
下面就看看TDD都带来了哪些好处?
TDD带来的开发体验优化
a、提高代码质量
TDD迫使开发者从一开始就思考代码的设计和接口,这有助于编写出更加模块化、可重用和可维护的代码。
通过持续的测试,可以确保新添加的代码不会破坏现有功能。
b、加速开发流程
虽然TDD在项目初期可能会稍显缓慢,主要是因为人员的不熟悉。
但随着项目的进展,其优势会逐渐显现。
自动化的测试用例能够快速反馈代码的正确性,减少了手动测试的时间,使得开发者能够更加自信地进行重构和添加新功能。
基本上你基于TDD流程添加的代码,对其可靠性心里是很有底的。
不会出现写了很多天代码,一运行到处都崩的情况了。
c、减少长期维护成本
通过TDD开发的代码通常具有更高的稳定性和更低的缺陷率。
这意味着在产品发布后,团队将花费更少的时间在修复bug上,从而可以更专注于新功能的开发。
基于TDD提交测试的代码很少出现一个功能实现的不到位的情况。
bug主要出现在一开始写测试例时就没有考虑到的场景中。
d、促进团队协作
测试用例本身也是对需求的一种文档化,有助于新团队成员更快地理解项目和代码库。
这一点写过的同学应该比较有体会。
因为不同程序员的思路其实差异是很大的。
如果直接去读别人写的代码,理解起来相对会比较困难。
但如果从测试例入手去读代码,因为测试例本身一般模式相对比较固定,起名也带有很强的描述性。
所以我们很容易理解别人代码中每个函数的设计目标。
总之,测试驱动开发是一种强大的开发方法,尤其适用于Flutter这样的现代开发框架。
通过TDD,团队不仅能够提高代码的质量和稳定性,还能在长期内提升开发效率,减少维护成本。
对于追求高质量和高效开发的团队来说,TDD无疑是一个值得投资和采用的策略。
而这也是Flutter相对于原生和很多其它跨平台框架的独门优势。
好了,前面说的都是我们最开始基于哪些原因选择了Flutter,基本都是Flutter的优势所在。
那么接下来说一说这些年使用中发现的Flutter的缺点。
Flutter的一些缺点
诚然,没有任何技术是完美的。Flutter在某些方面也暴露出了局限性,比如:
- 包体积问题:
Flutter应用的初始安装包相对较大,对于极度关注应用大小的项目来说,是一个考量点。
这主要是因为Flutter需要把自身的引擎部分也打包到App中。 - 第三方库依赖:
虽然Flutter社区日益壮大,但仍有一些领域,特别是针对特定平台的高级功能,第三方库的支持不如原生丰富或成熟。 - 学习曲线:
对于习惯于Java或Swift的开发者而言,学习Dart语言及Flutter框架需要一定时间,初期可能会遇到一定的学习障碍。
总结
综上所述,Flutter在我们团队的六年实践中,不仅证实了其作为跨平台开发框架的巨大潜力,更是在性能、一致性、开发效率和测试支持等方面超出了我们的最初预期。
当然,我们也意识到持续关注其发展,适时调整策略以应对潜在挑战的重要性。
Flutter的旅程还在继续,我们对其未来充满信心。
如果看到这里的同学有学习Flutter的兴趣,欢迎联系老刘,我们互相学习。
点击免费领老刘整理的《Flutter开发手册》,覆盖90%应用开发场景。