一.java环境配置
3 安装maven3.3.9
安装教程参考
二、相关配置
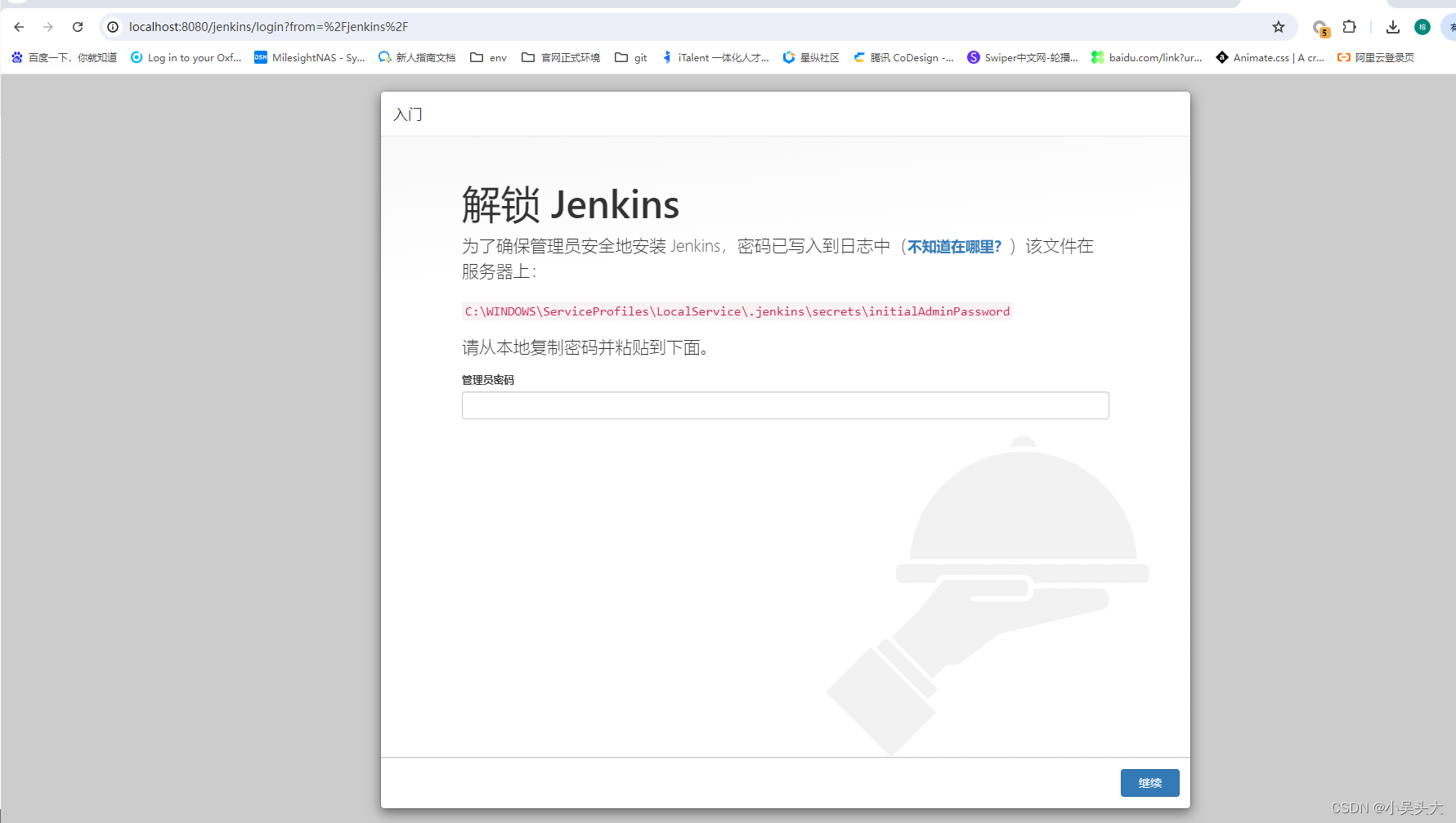
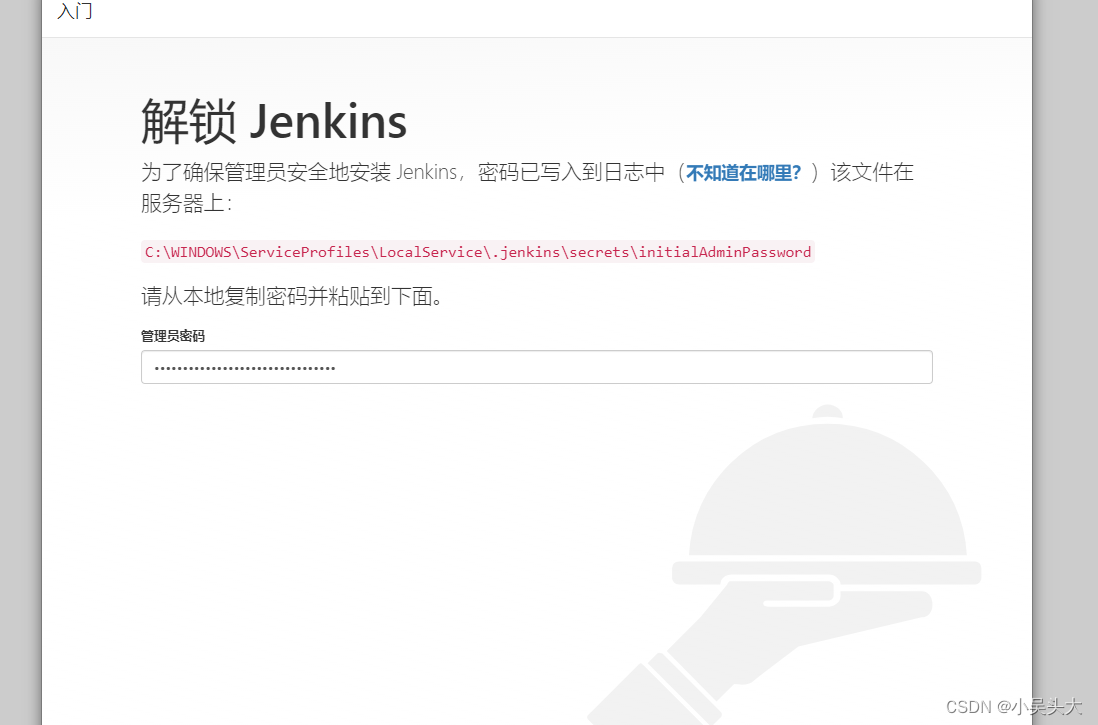
1 访问http://localhost:8080/jenkins,进入Jenkins初始化页面,第一次启动时间可能有点长,耐心等待。进入成功后会看到如下画面,按提示路径打开密码文件,输入密码:

 


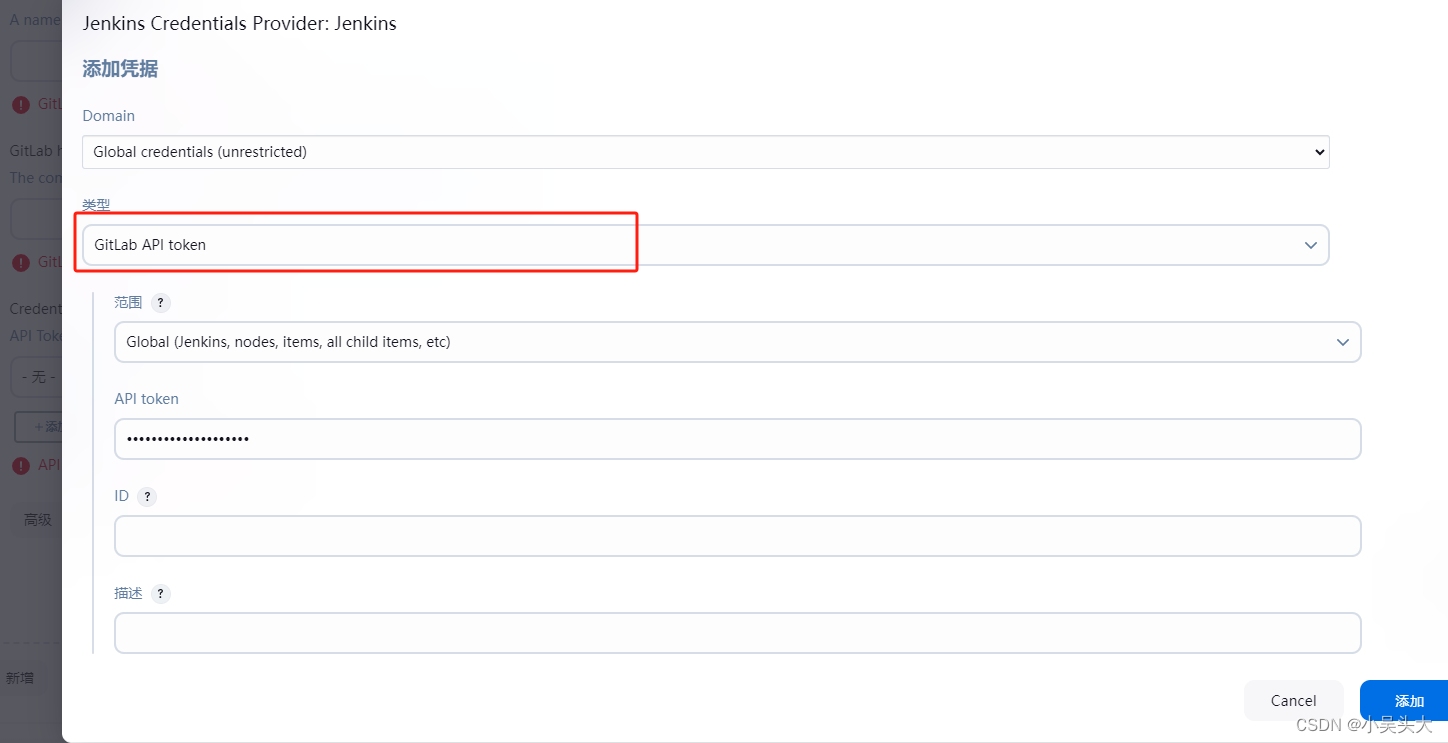
 填写gitlab生成 Personal Access Token
填写gitlab生成 Personal Access Token
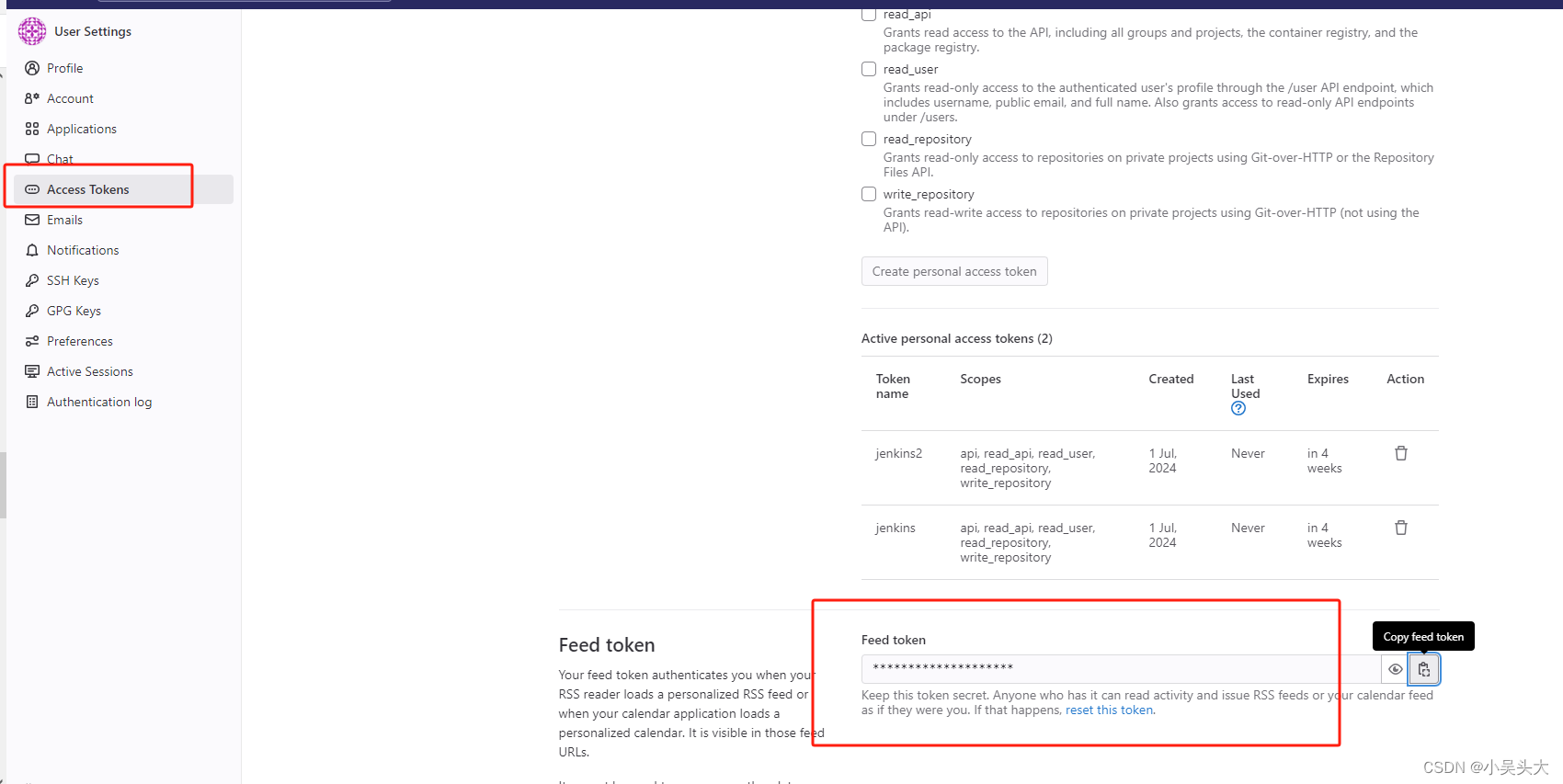
 token在git中拿
token在git中拿
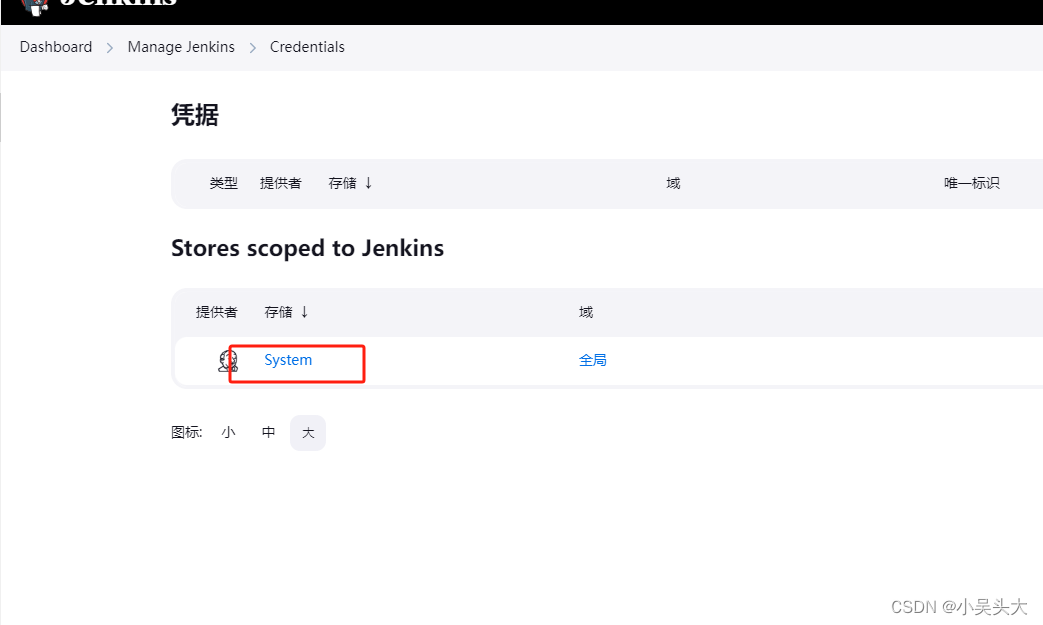
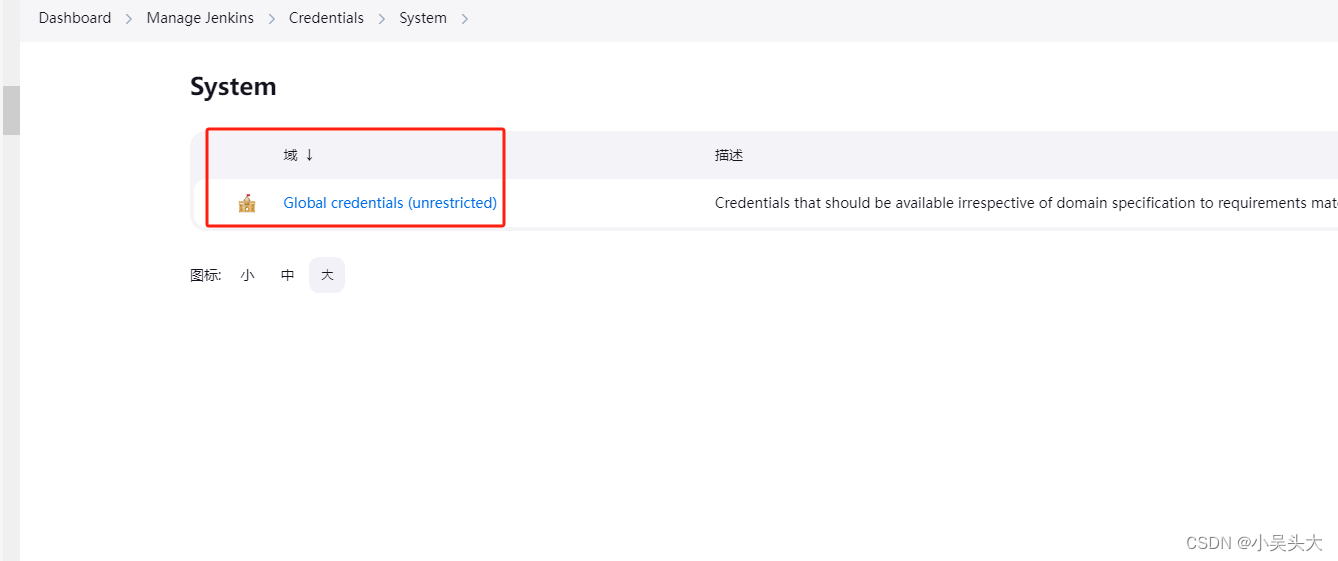
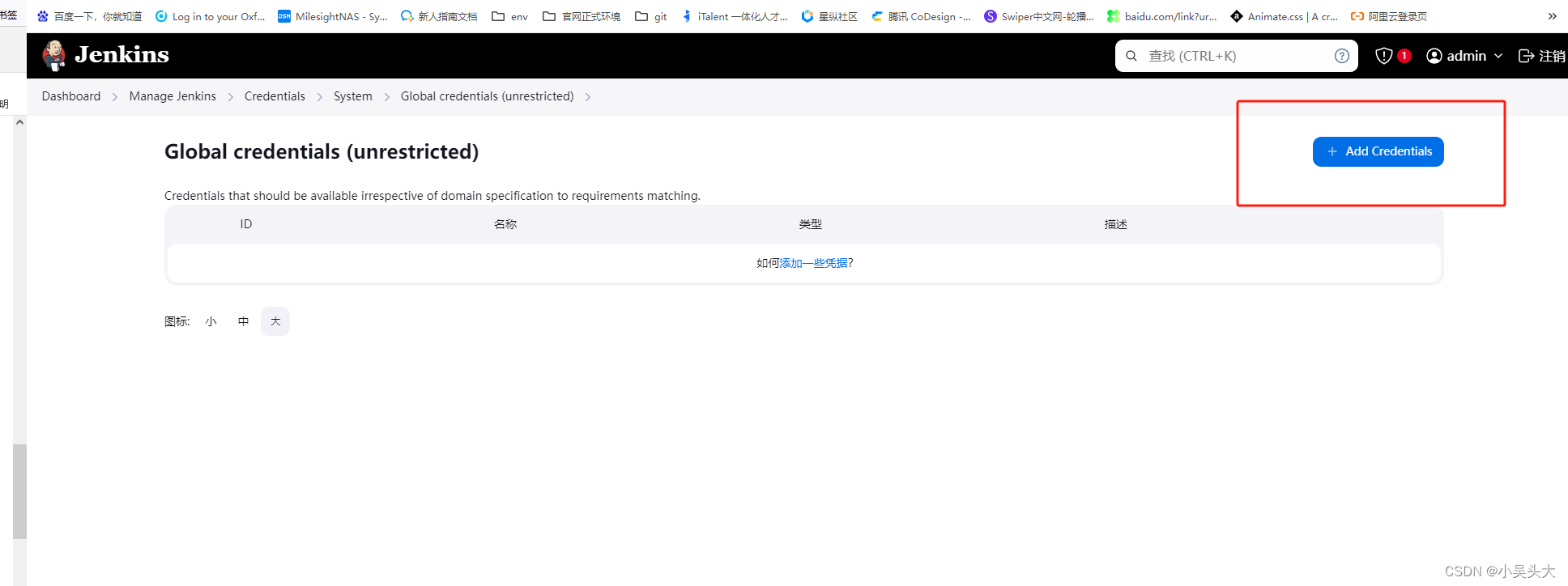
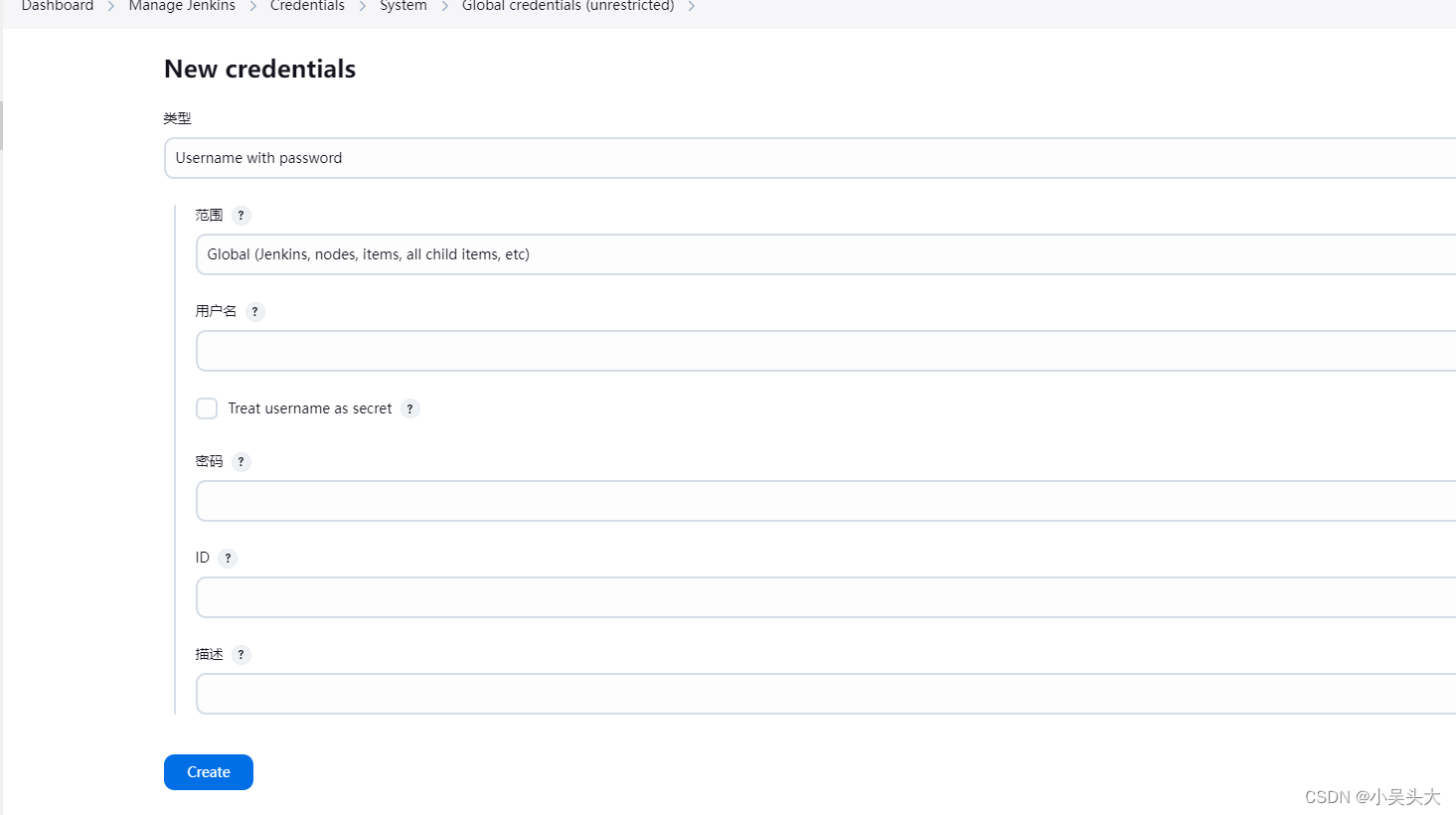
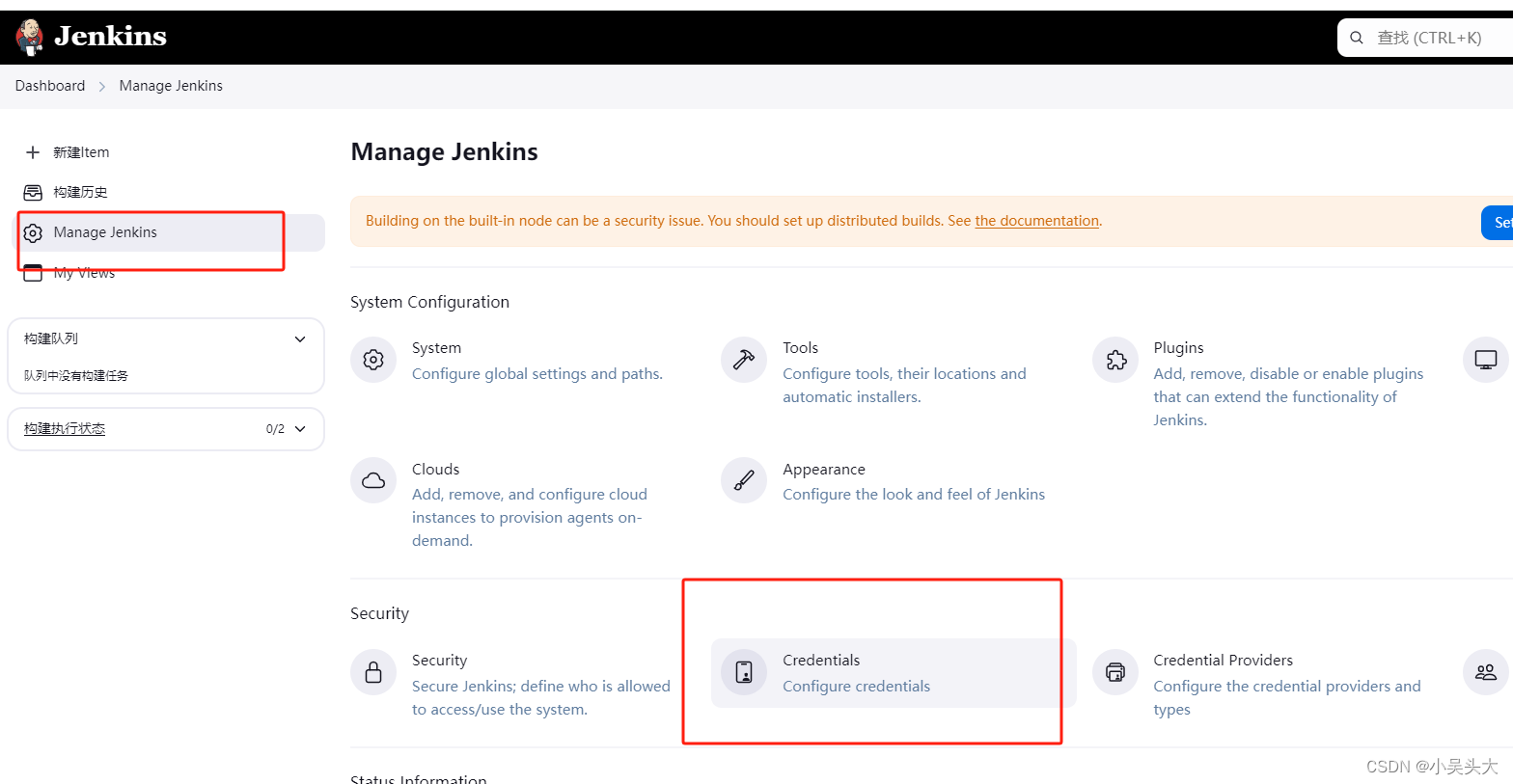
 gitlab账号凭证
gitlab账号凭证
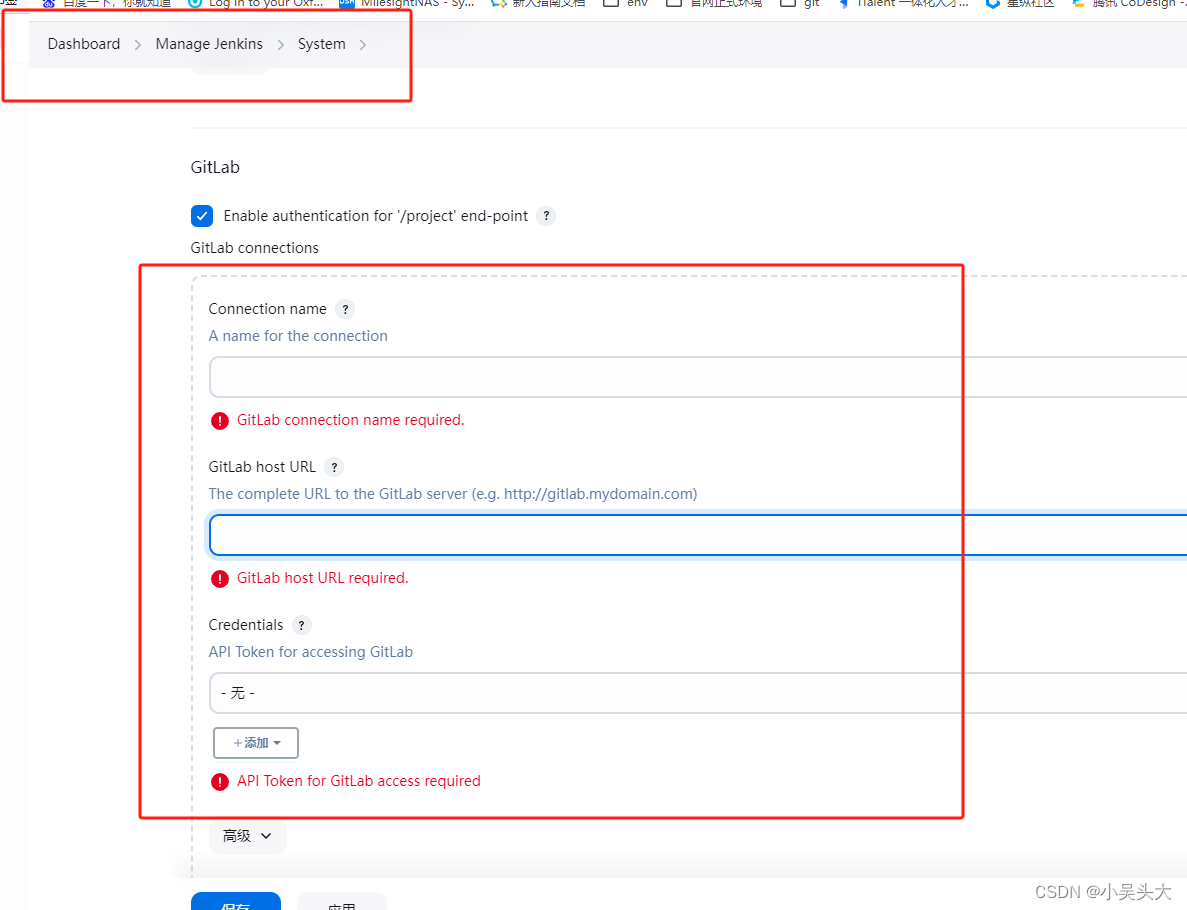
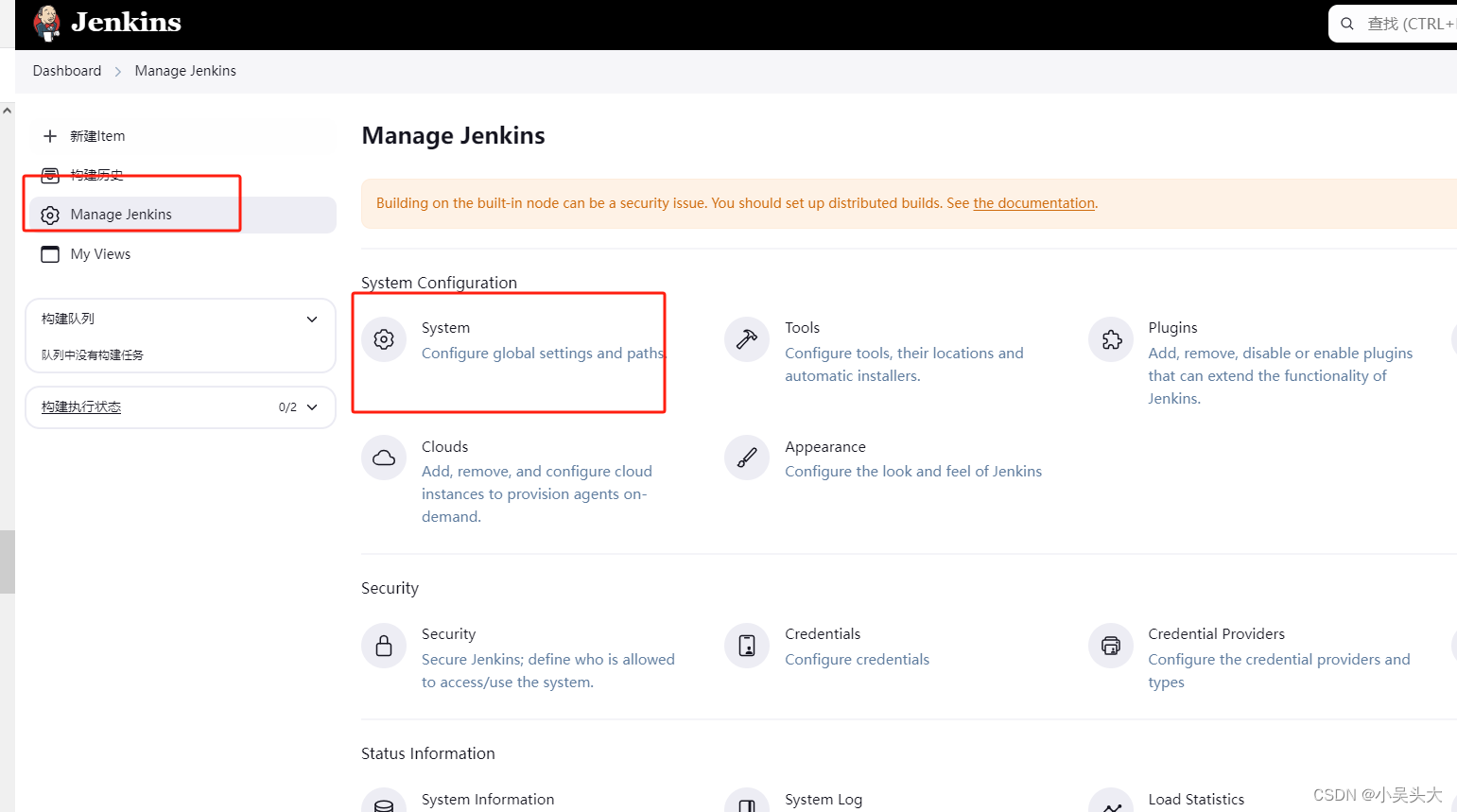
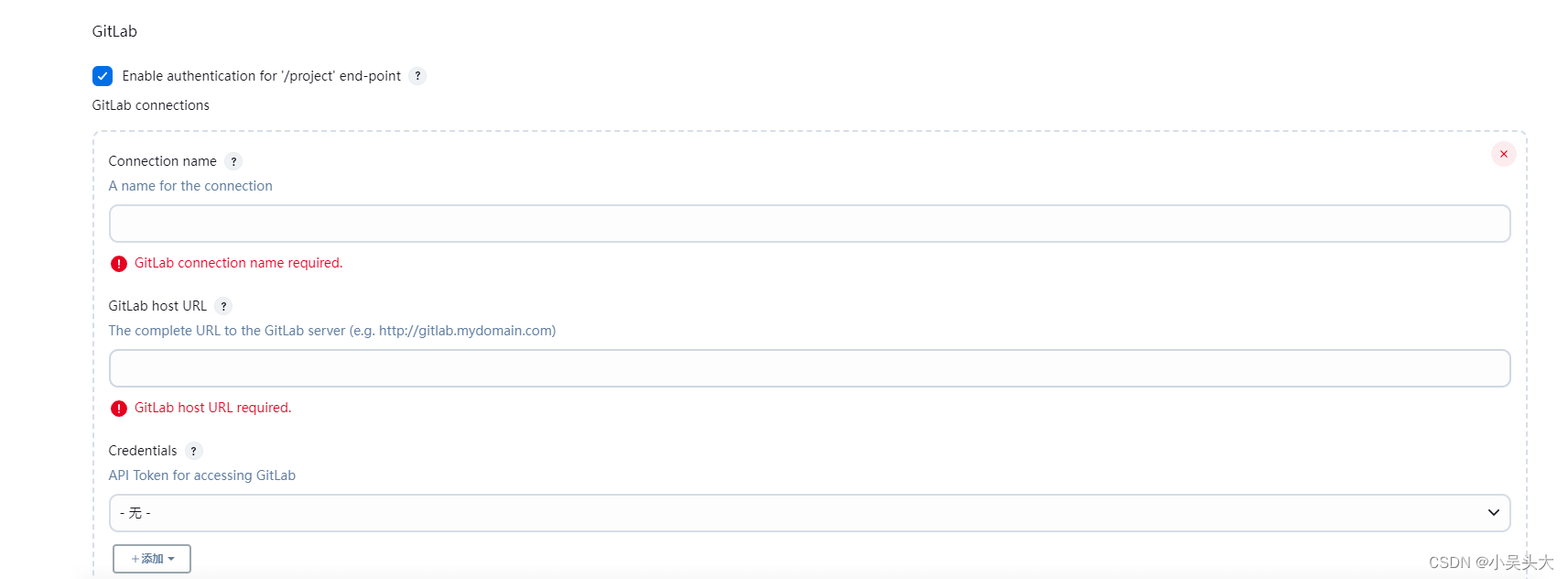
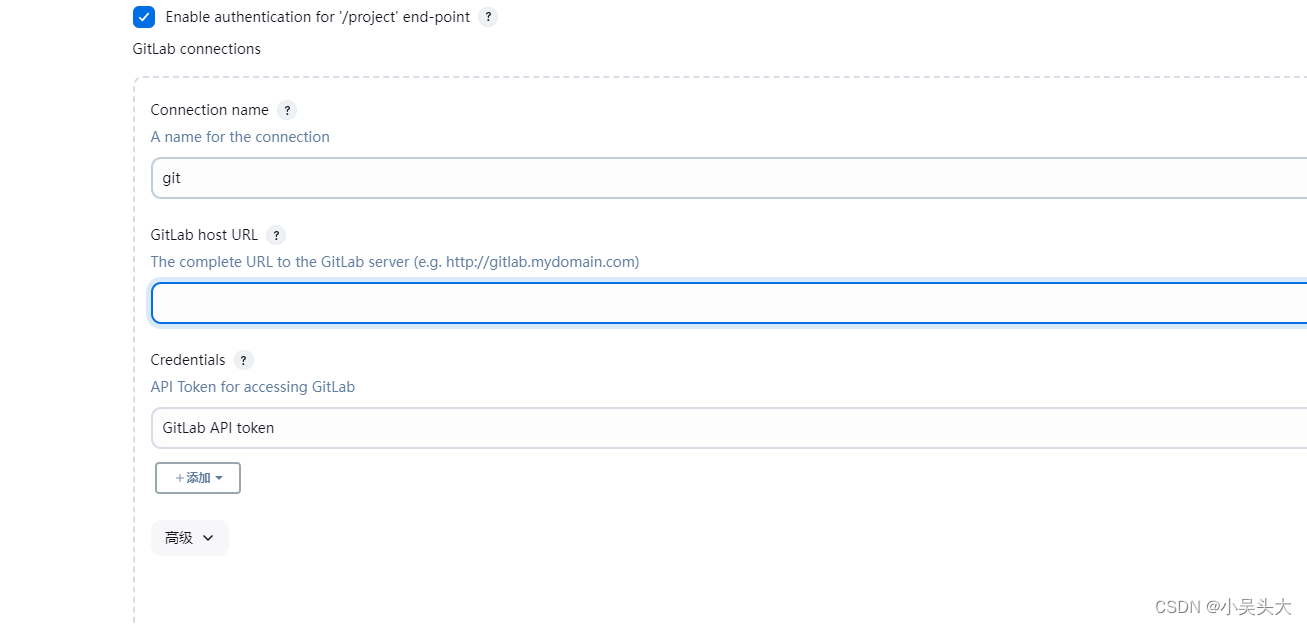
 系统设置中,配置gitlab信息
系统设置中,配置gitlab信息
 系统设置中,配置gitlab信息
系统设置中,配置gitlab信息




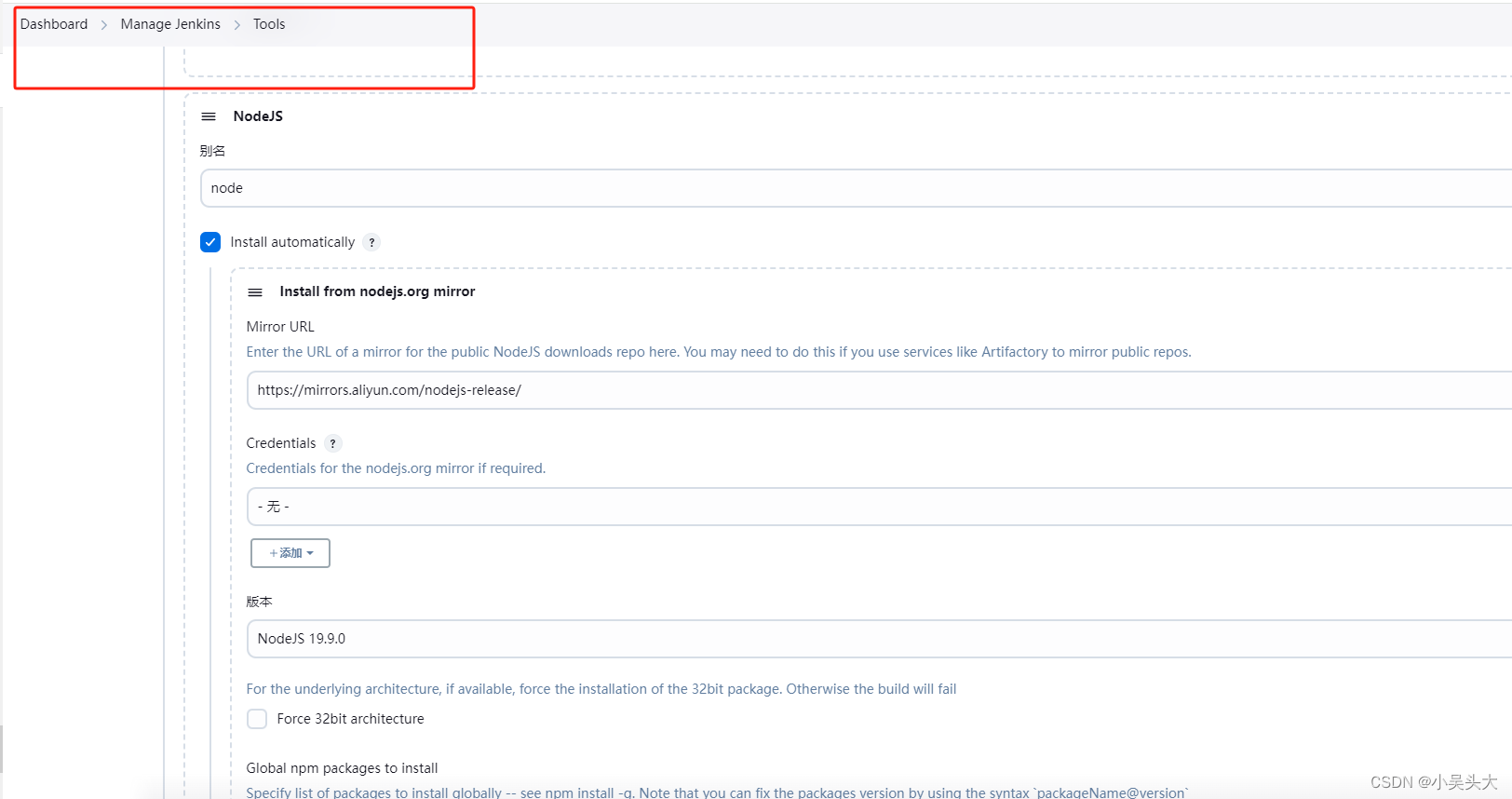
配置nodejs
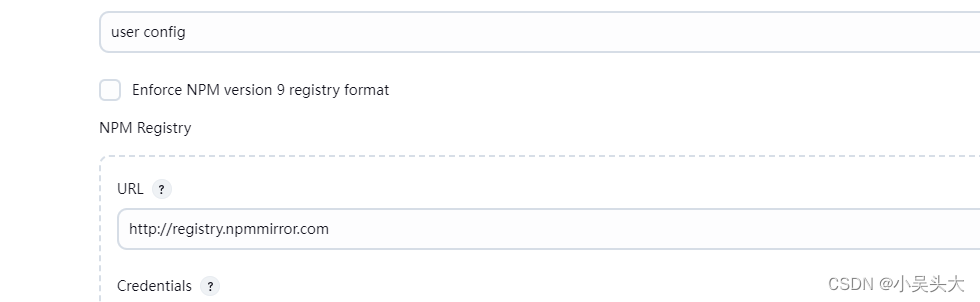
 https://mirrors.aliyun.com/nodejs-release/
https://mirrors.aliyun.com/nodejs-release/
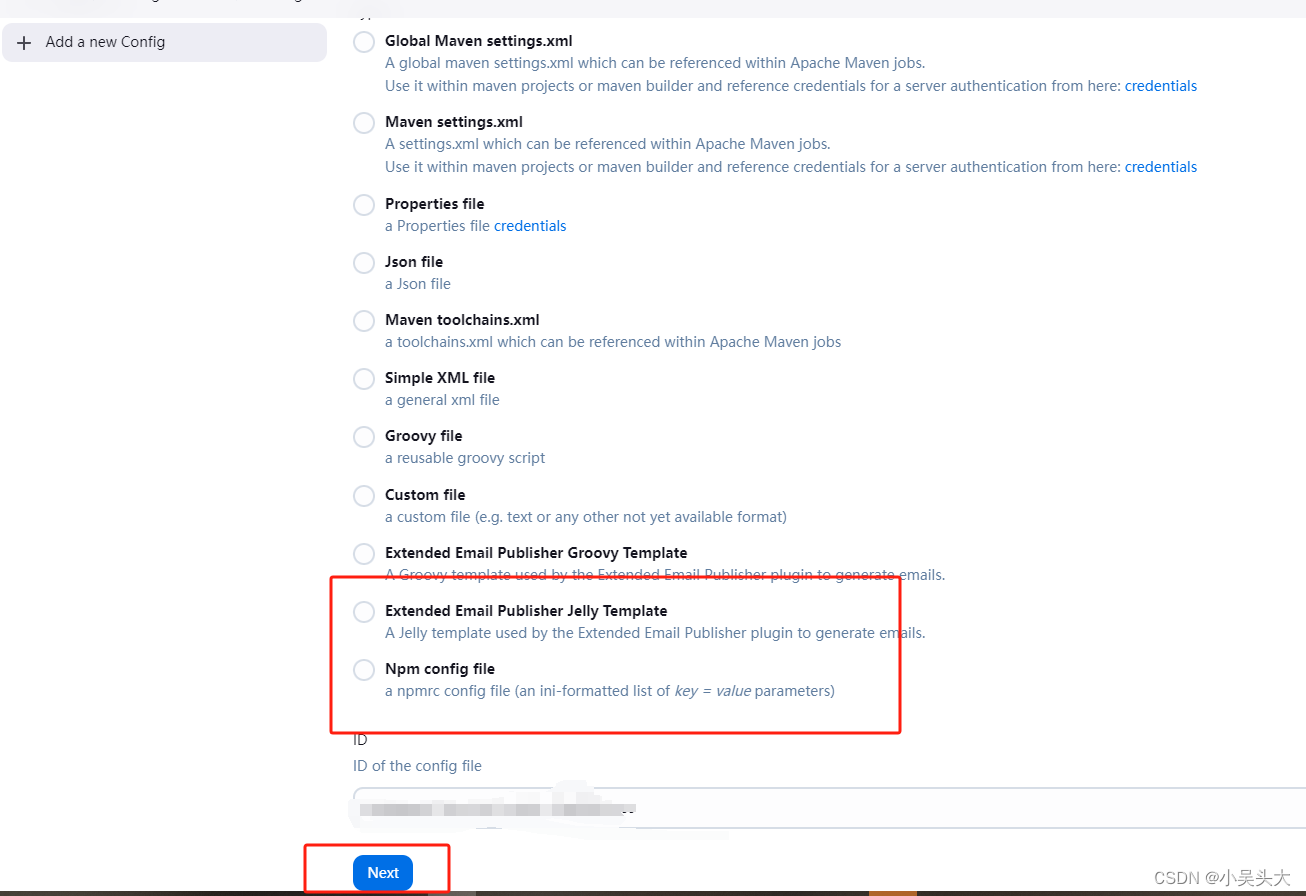
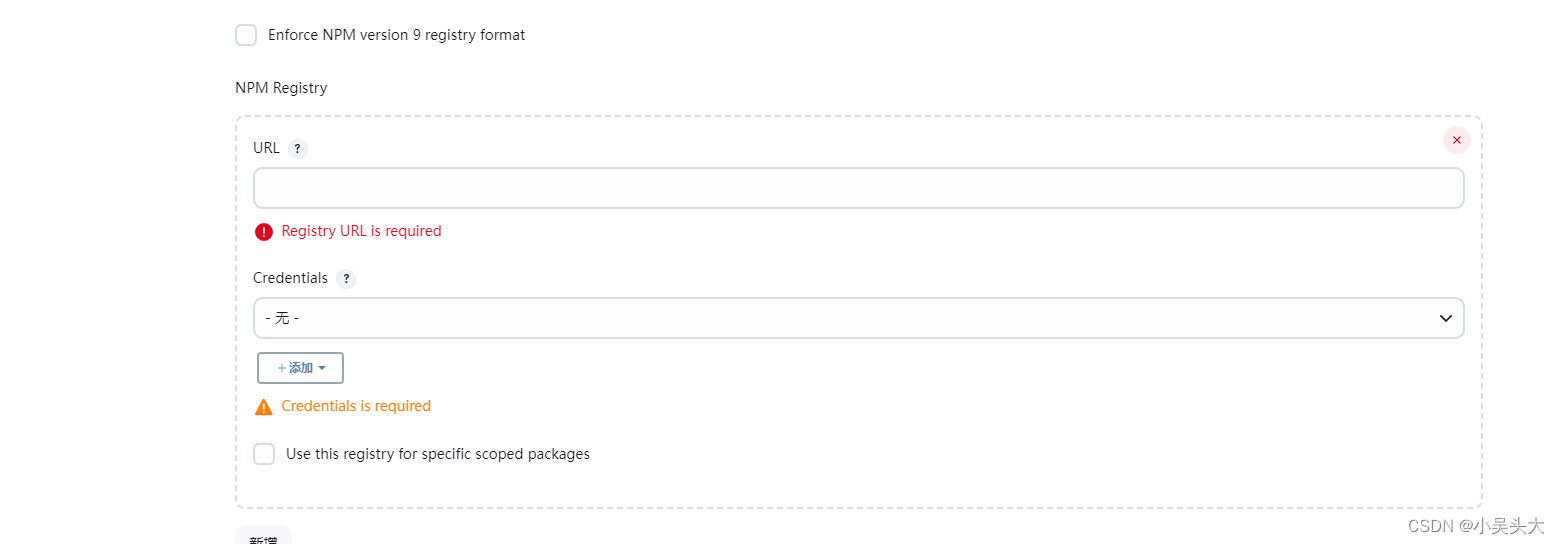
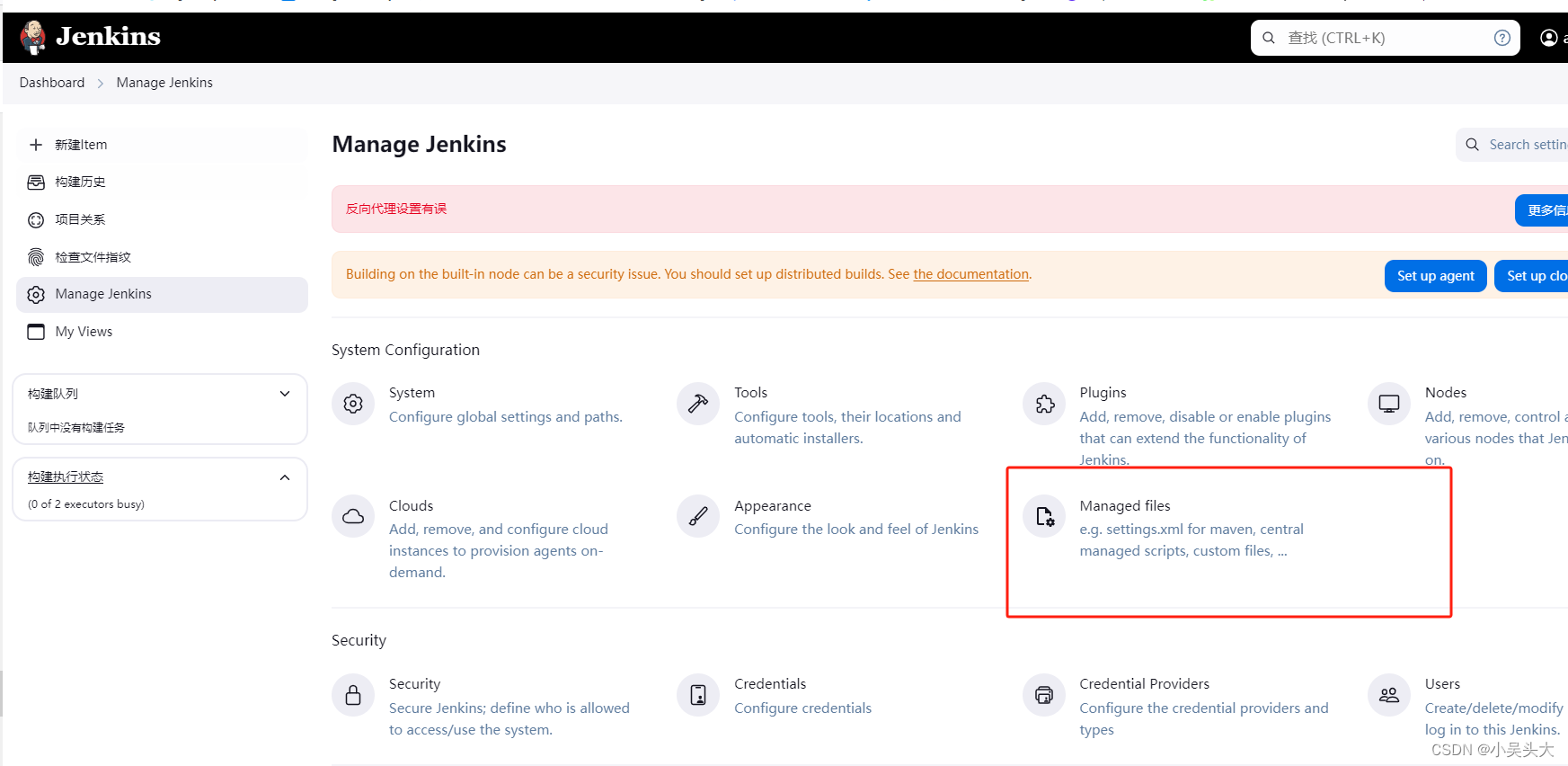
配置完后会出现,Managed files,进入之中配置npm


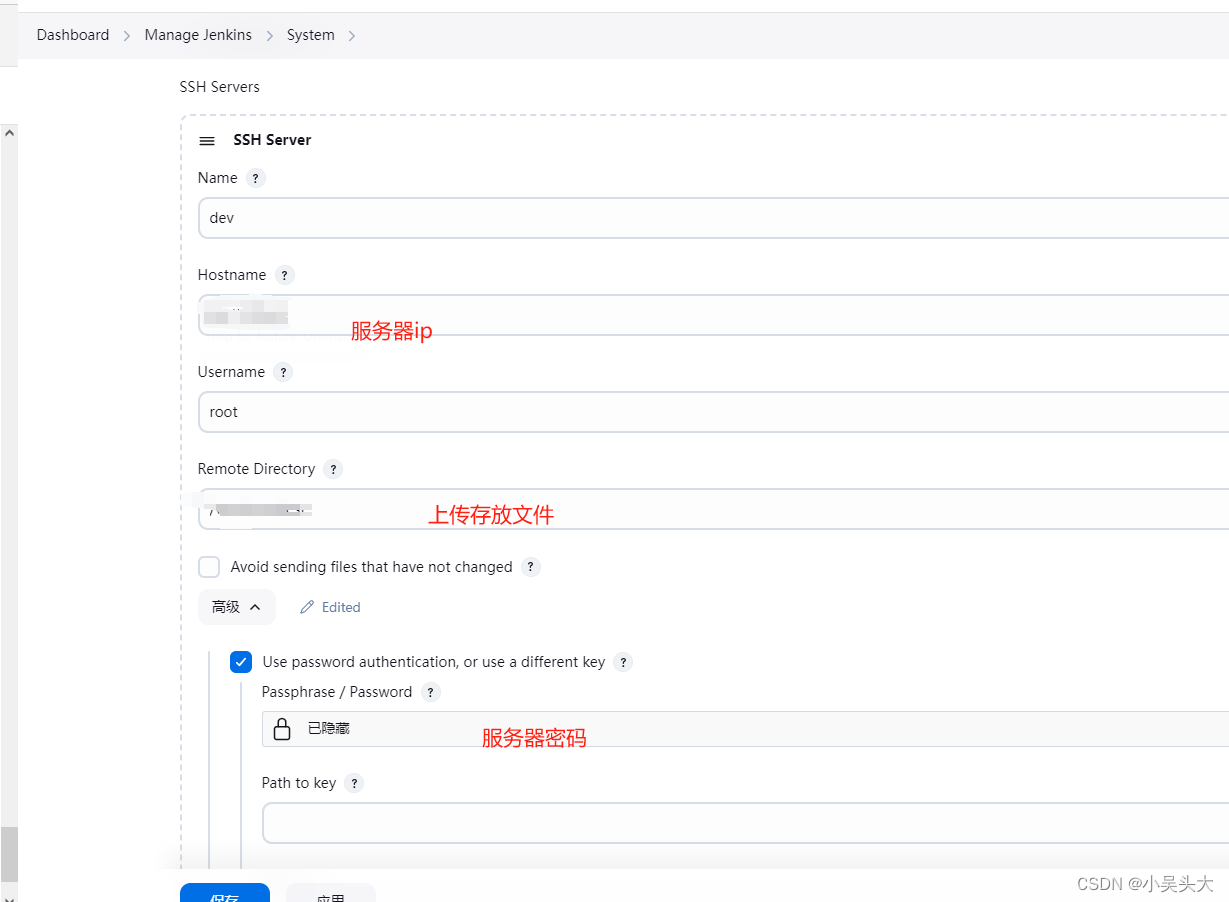
配置服务器先安装Publish Over SSH插件

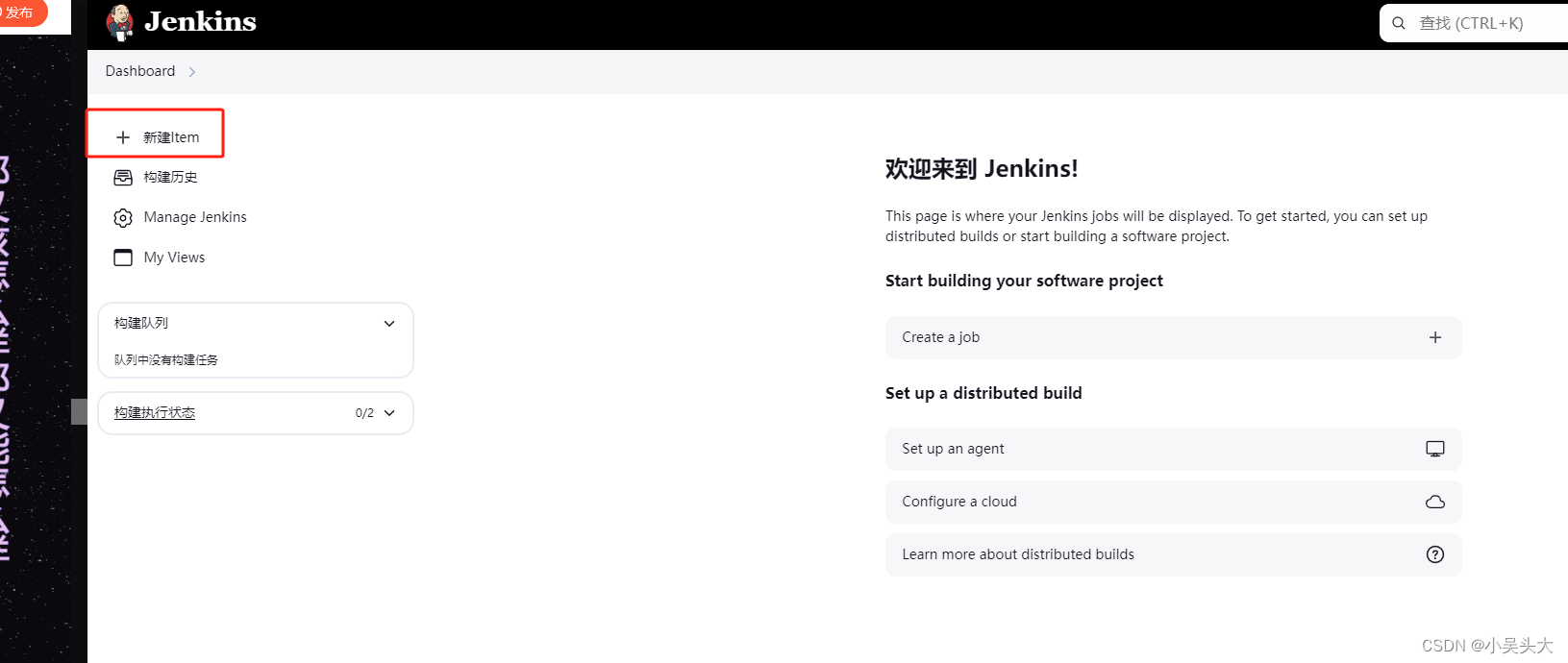
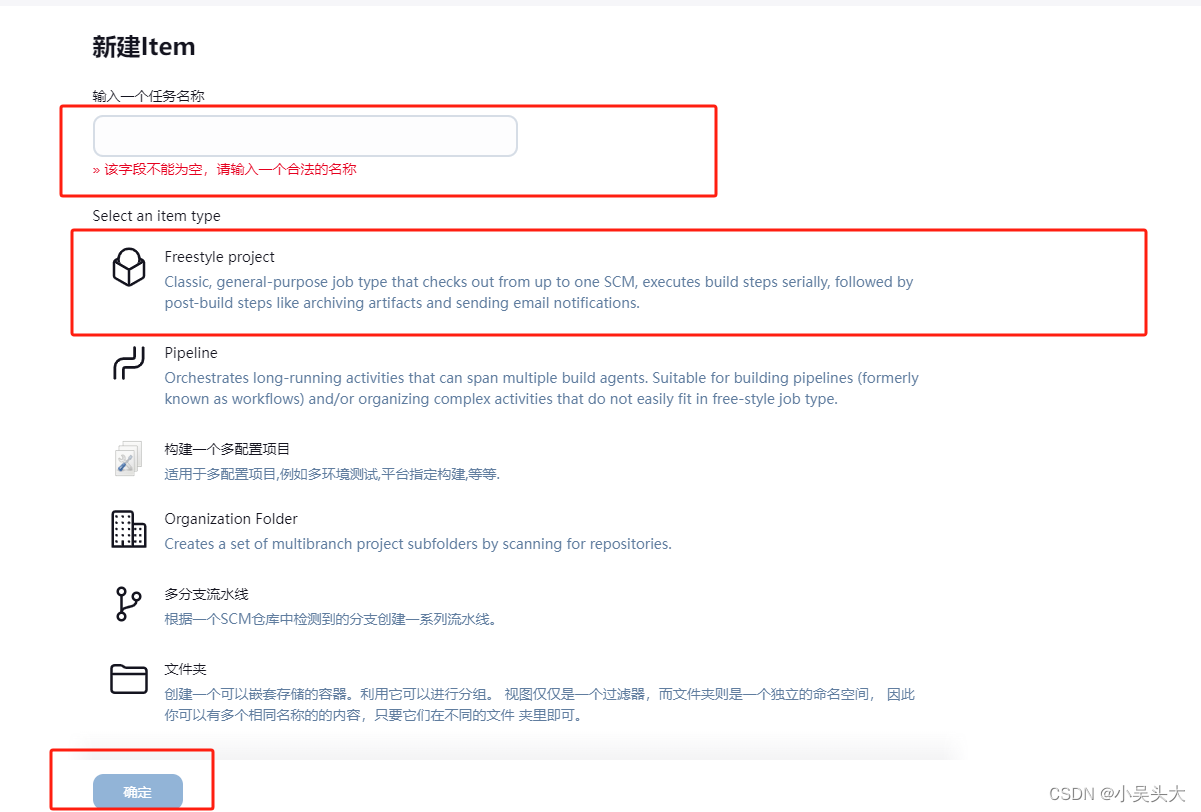
三.创建任务


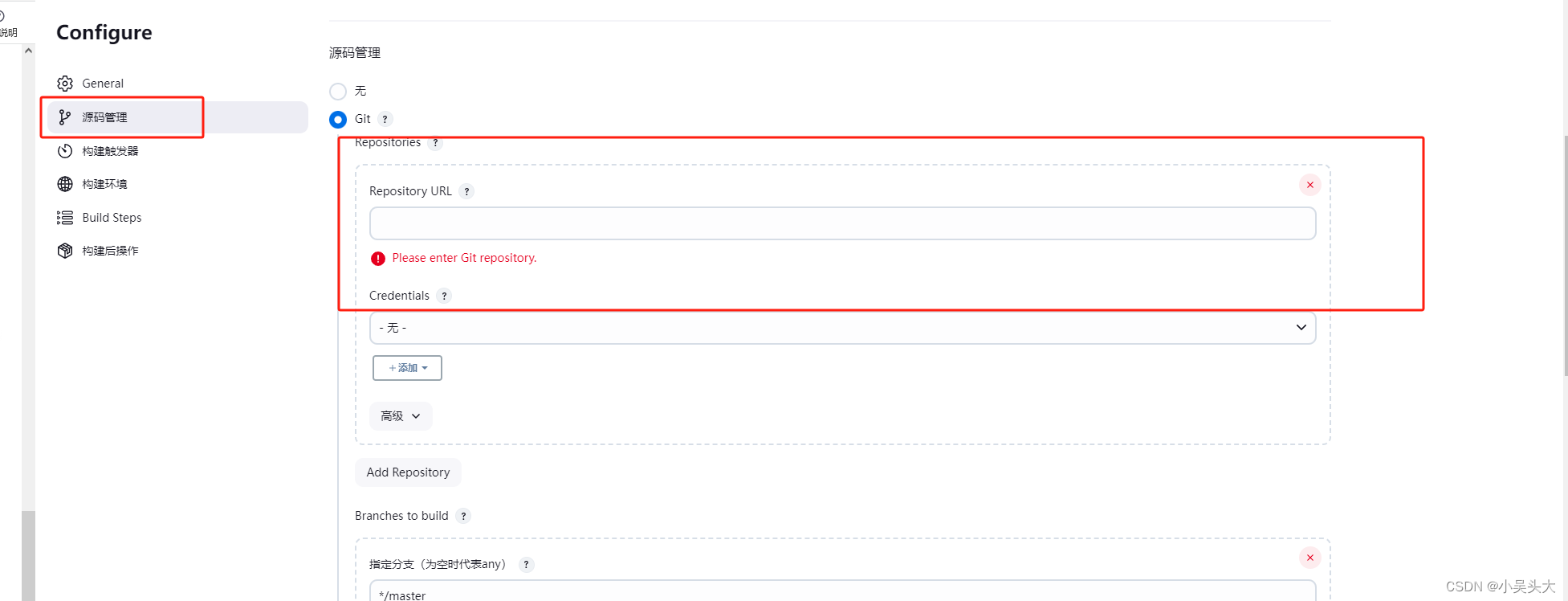
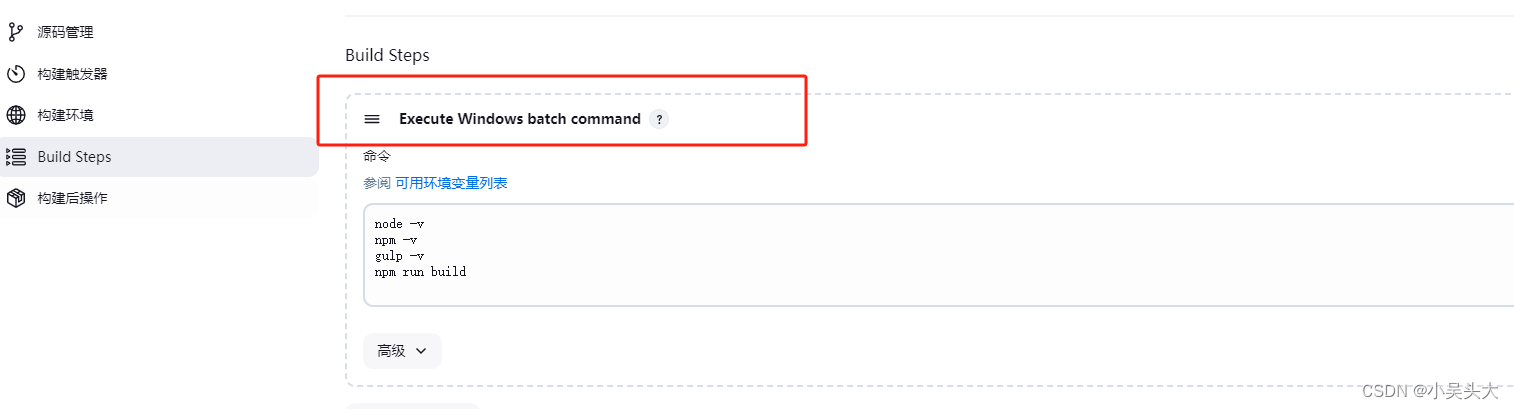
 任务配置
任务配置

脚本,第一次才需要npm i

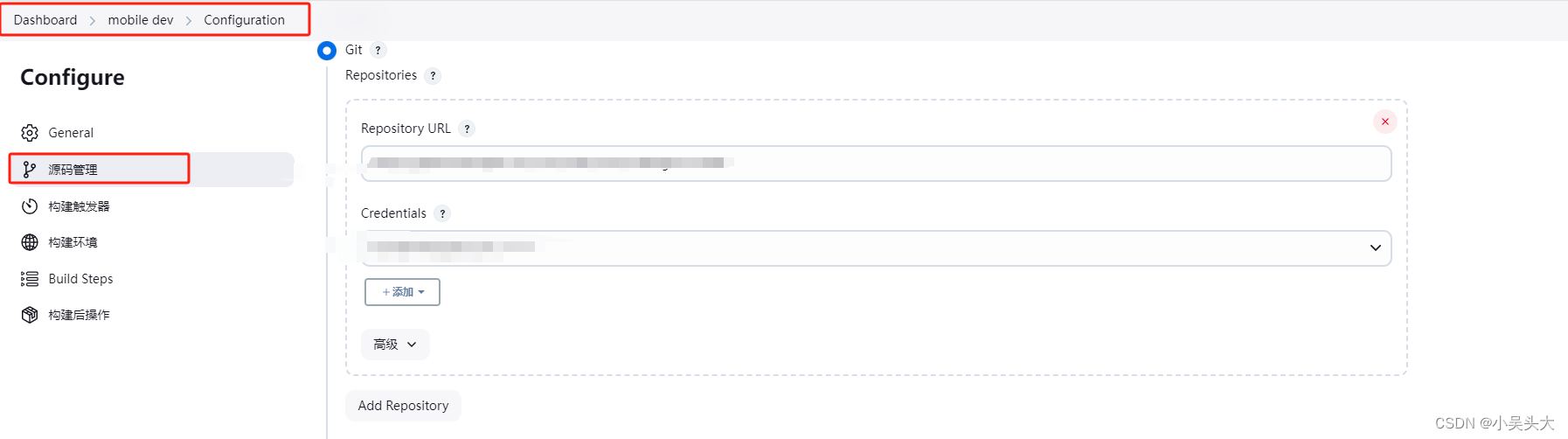
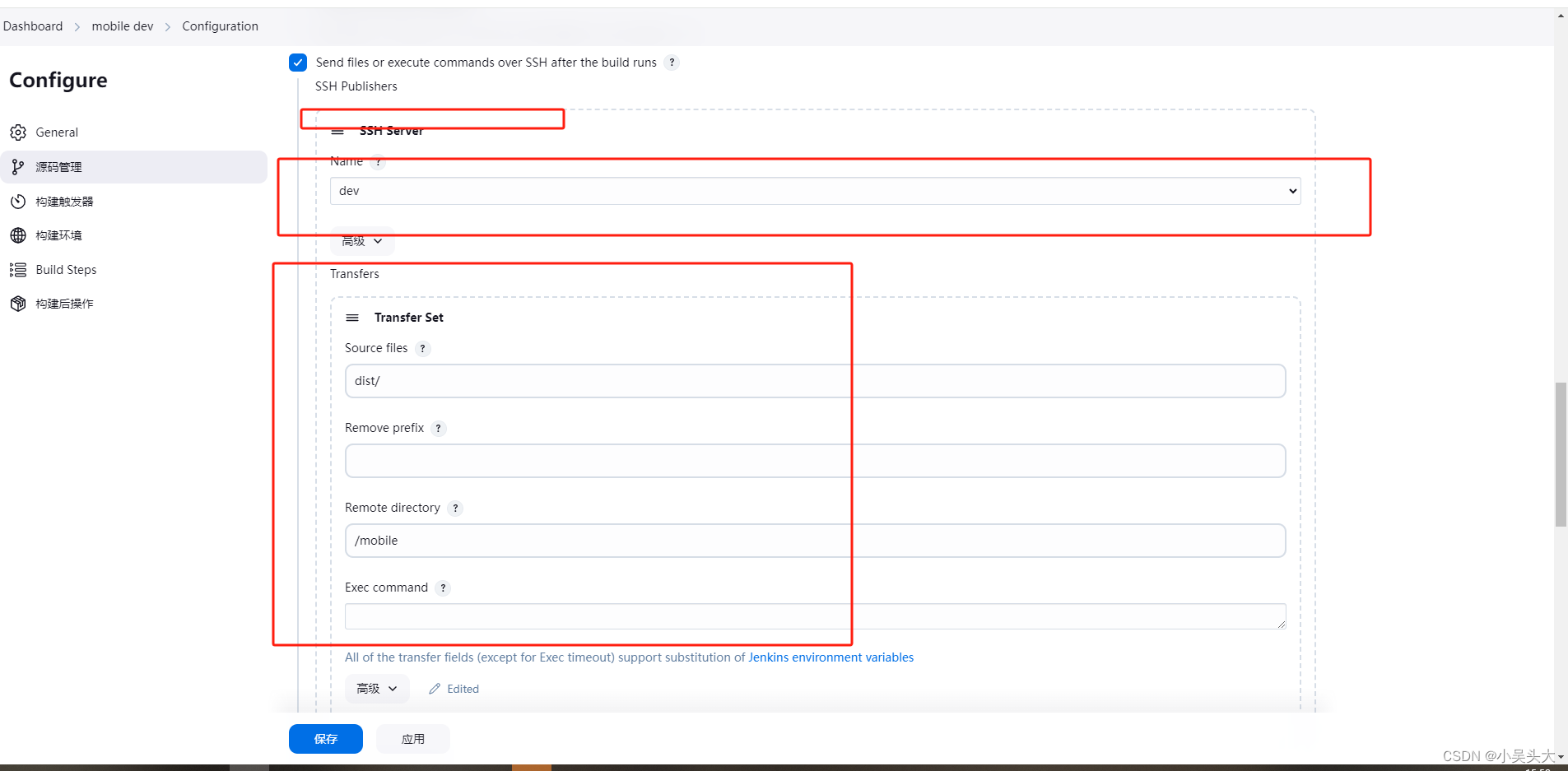
配置上传到服务器的地址

上传dist下面所有文件以及文件夹
确保/mobile在服务器上面已经有改文件夹,完整的目录,会是上面系统配置ssh时候的remote directory加上这里配置的remote directory
配置完应用后点击下面地方就会开始构建了

到此,就可以使用jenkisn,把文件就能上传到服务器指定目录了