在构建现代网络应用时,实时通信技术扮演着至关重要的角色。本文将深入讨论 Server-Sent Events (SSE) 和 WebSocket ------两种主要的实时通信技术,对比它们的实现方式、优势和具体用途,以帮助开发人员根据自身项目需求选择合适的技术。
何为 SSE 和 WebSocket?
SSE:单向数据流
SSE 是一种基于 HTTP 协议的通信技术,它允许服务器主动向浏览器推送数据。通过建立一个持久的连接,客户端无需重新发起请求即可获取最新数据。这是通过浏览器内置的 EventSource 接口实现的,客户端只需监听服务器发出的消息即可。
WebSocket:双向通信桥梁
与 SSE 相比,WebSocket 提供了一种在客户端与服务器之间建立持久的全双工通信通道的能力。WebSocket 在独立于 HTTP 的新协议上运行,允许数据在同一个连接中双向流动。WebSocket 适用于更为动态的通信需求,如在线游戏或聊天应用。
技术特性与适用场景分析
SSE的应用环境与优势
SSE 的优势在于其简洁性和依赖标准的 HTTP 协议,使其更易于实现和维护,同时提供良好的浏览器支持。这类技术适合于那些服务器频繁更新数据,而客户端只需被动接收的场景,比如新闻推送和股票价格更新。
- 优势: 实现简单,浏览器兼容性良好
- 局限: 只能进行单向通信
WebSocket的应用场景与优势
WebSocket 的全双工通信能力可以满足高互动性应用的需求。它可以处理高频率的数据交换,因此非常适合实时游戏、在线协作工具和聊天应用等需要快速、双向交互的环境。
- 优势: 支持双向通信,低延迟
- 局限: 比 SSE 更复杂,需要特定的服务器支持
如何调试 SSE 和 WebSocket
我们可以使用 Apifox 来调试,它可以有效地帮助开发者调试 SSE 和 WebSocket 应用。以下是如何使用 Apifox 调试这两种技术的简要指南。
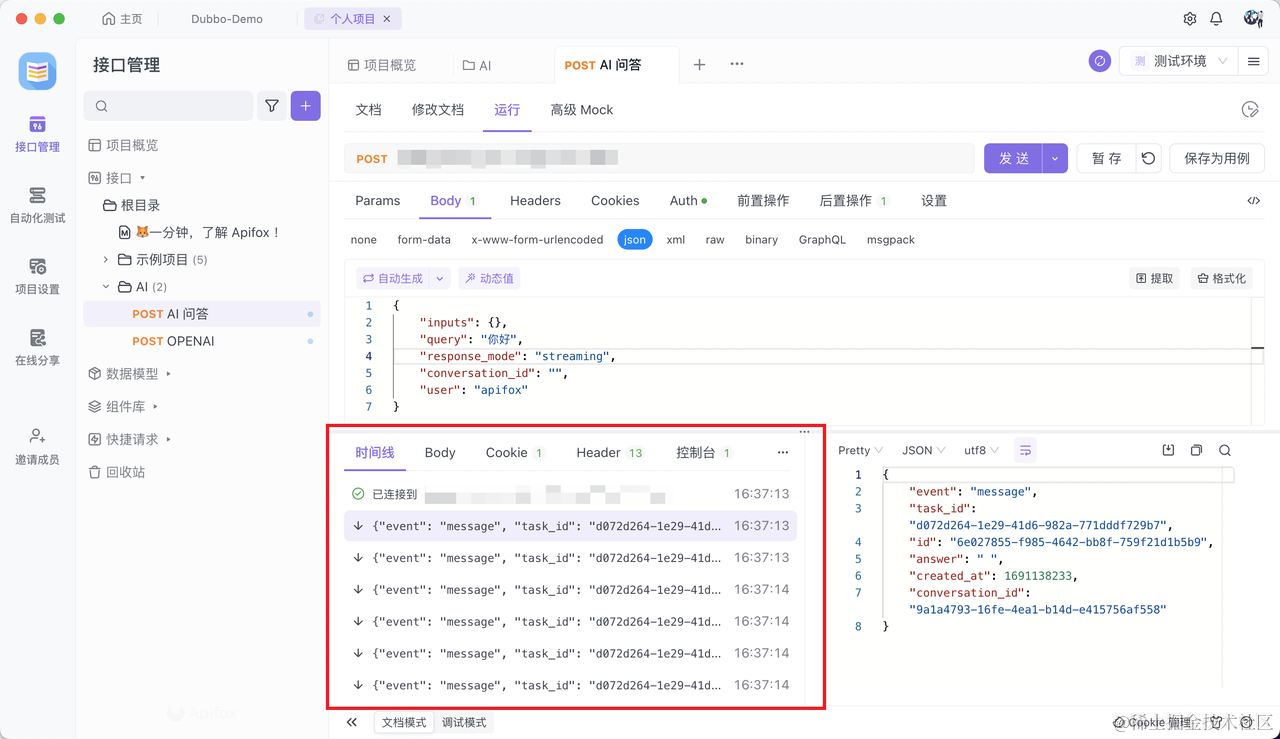
调试 SSE
- 项目设置: 在 Apifox 中创建新项目,设置为 HTTP 类型,配置必要的请求头。
- 发送请求与监听: 发起长连接请求,并通过 Apifox 的时间线视图监控服务器推送的数据流。

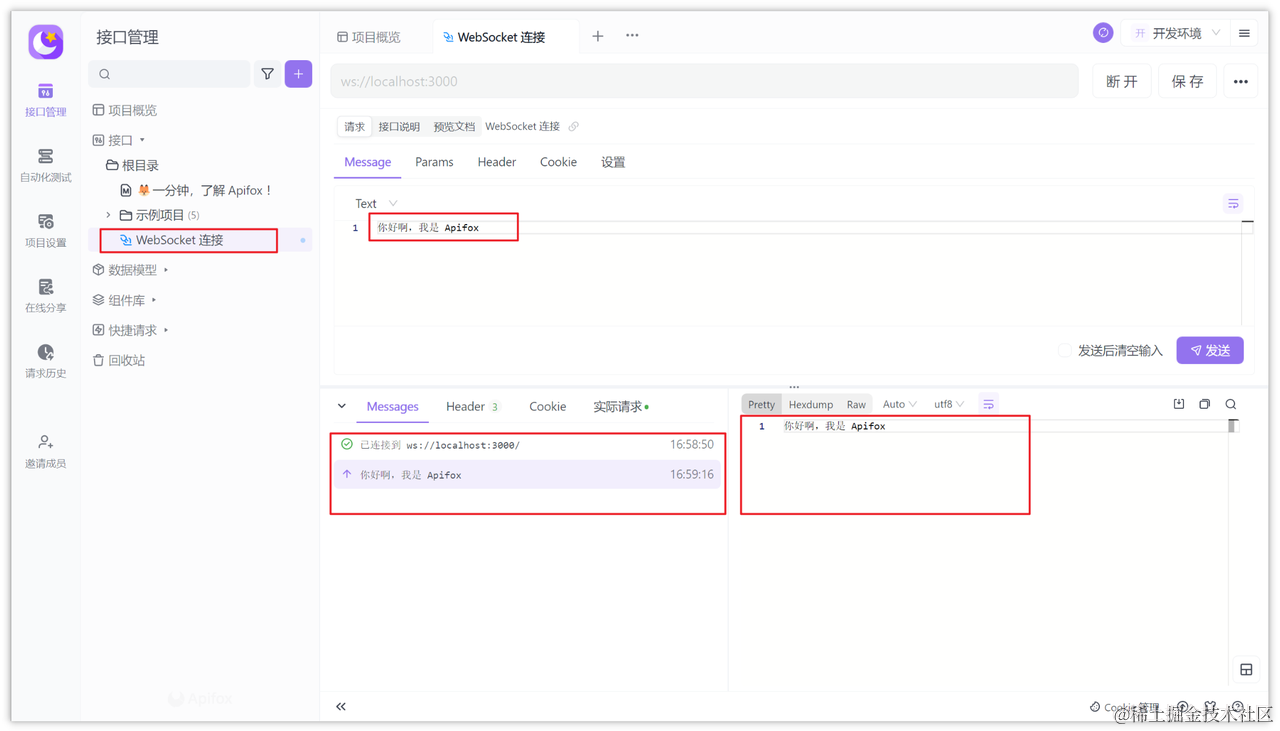
调试 WebSocket
- 创建 WebSocket 接口: 在 Apifox 项目中添加 WebSocket 类型接口,配置服务器 URL。
- 发送和接收消息: 在 Apifox 中发送消息,并实时查看服务器和其他客户端的响应。

结语
在选择适合自己项目的实时通信技术时,重要的是要根据应用的具体需要 ------ 是需要简单的单向数据更新,还是复杂的双向交互。SSE 提供了一个易于实施的选择,适合更新频繁的数据流应用,而 WebSocket 则适用于更需求高效双向交互的场景。