如果您或者您服务的甲方需要在抖音小程序中打开720全景漫游链接,就需要在720云平台进行小程序校验。总体来说,在720云平台提交对应小程序信息后,您将获得720云业务域名,将此业务域名配置到抖音小程序后台,即完成校验,详细步骤查看下文。
如何完成小程序校验,并将720全景漫游接入抖音小程序?
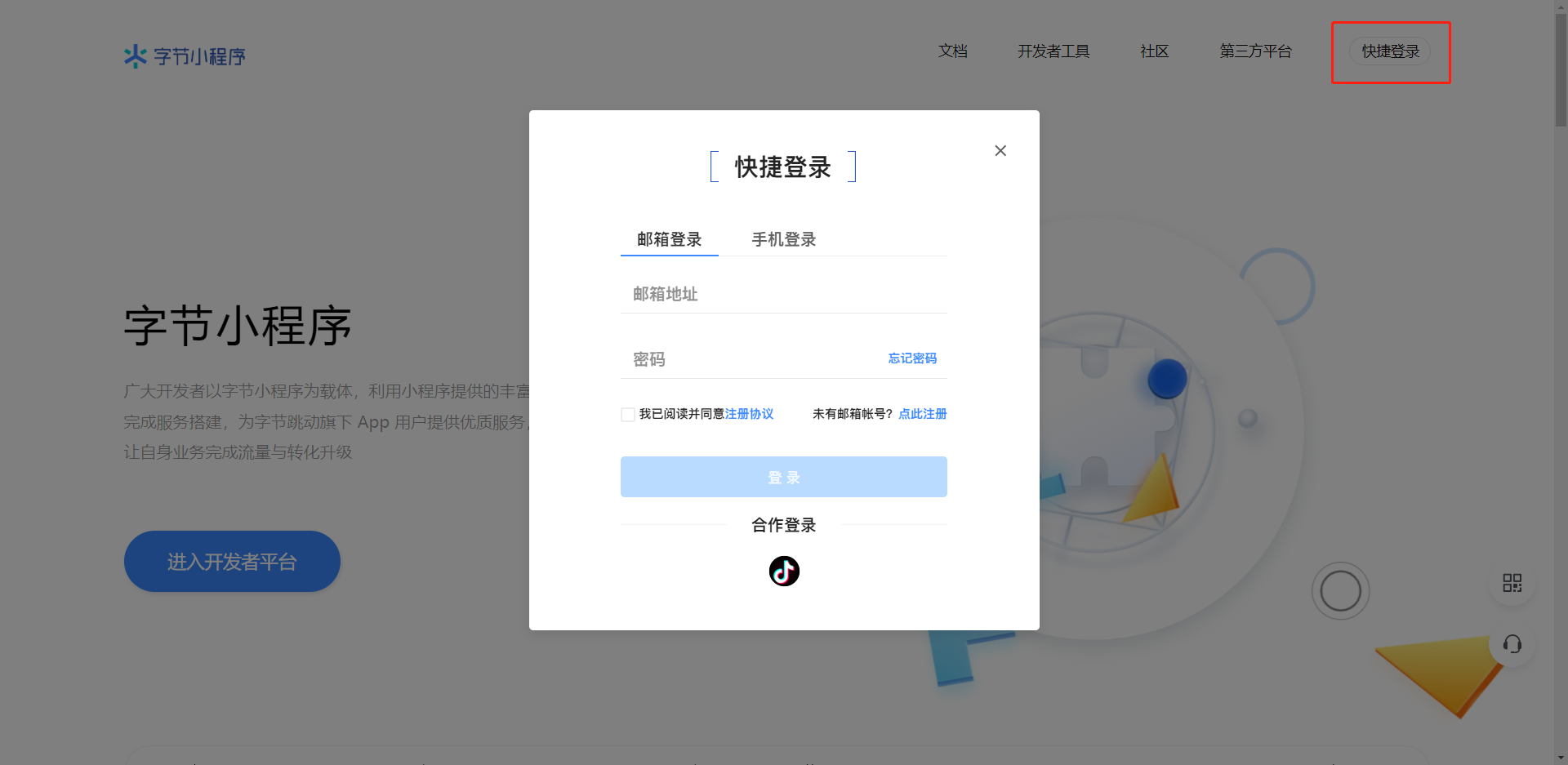
1、打开字节小程序开发者平台:抖音小游戏开发者平台 - Creating future with excellent developers,登陆抖音小程序账号

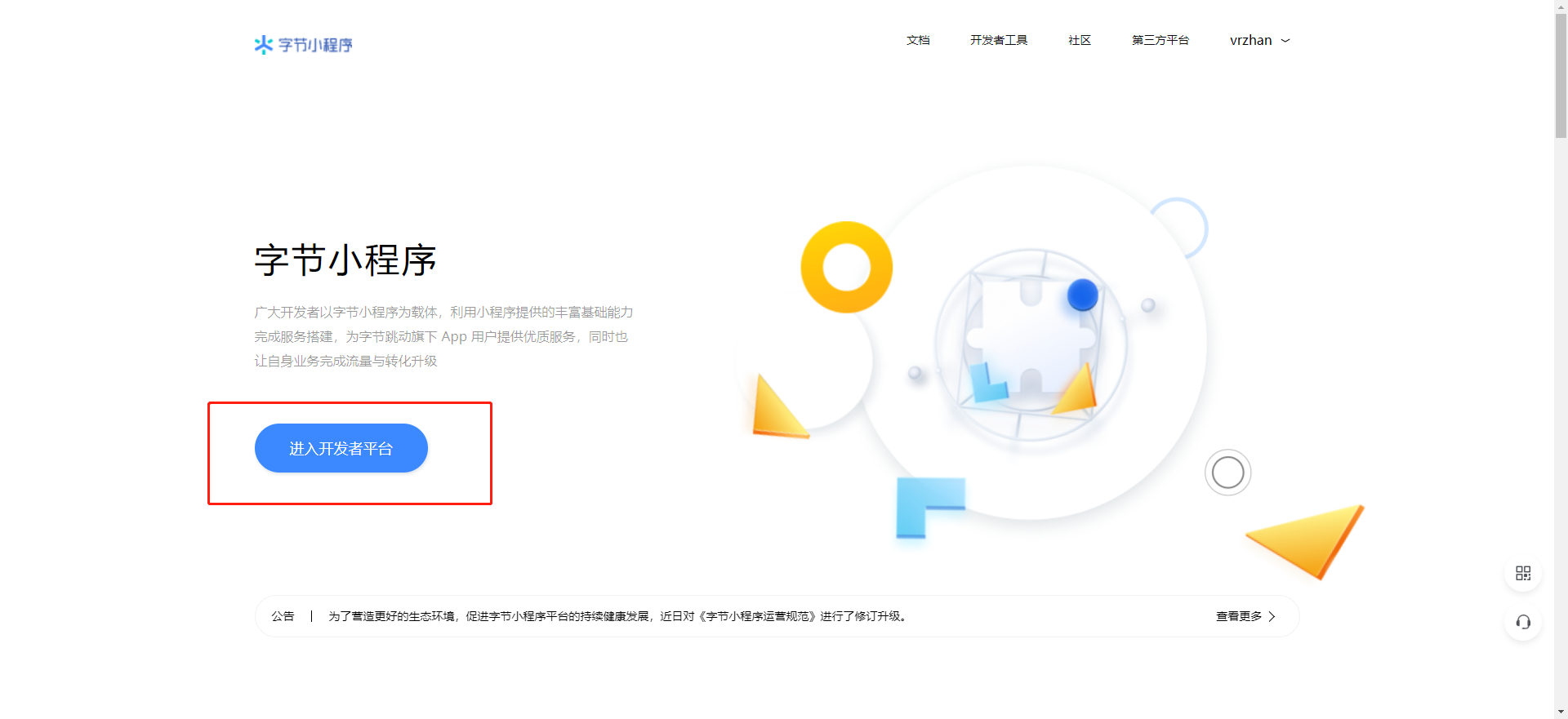
2、进入开发者平台

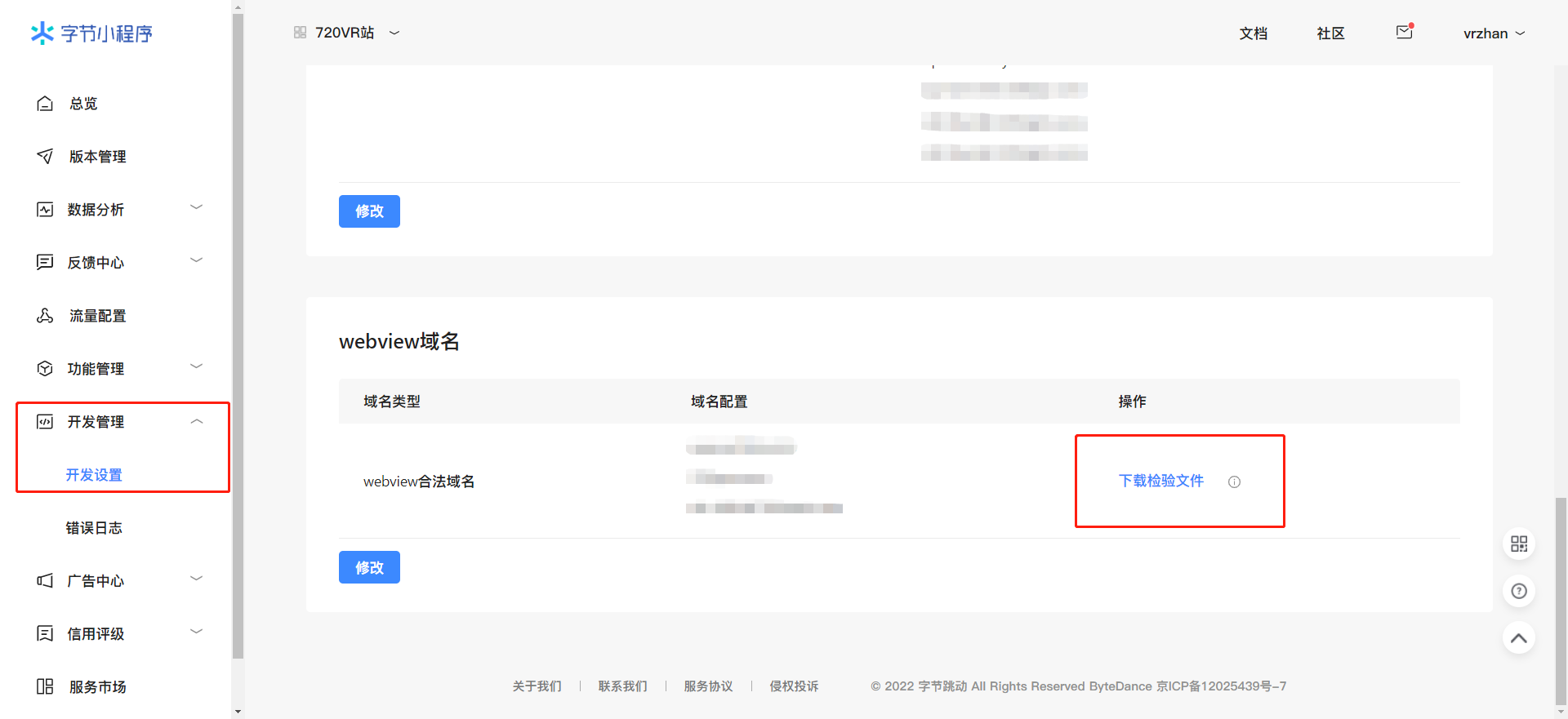
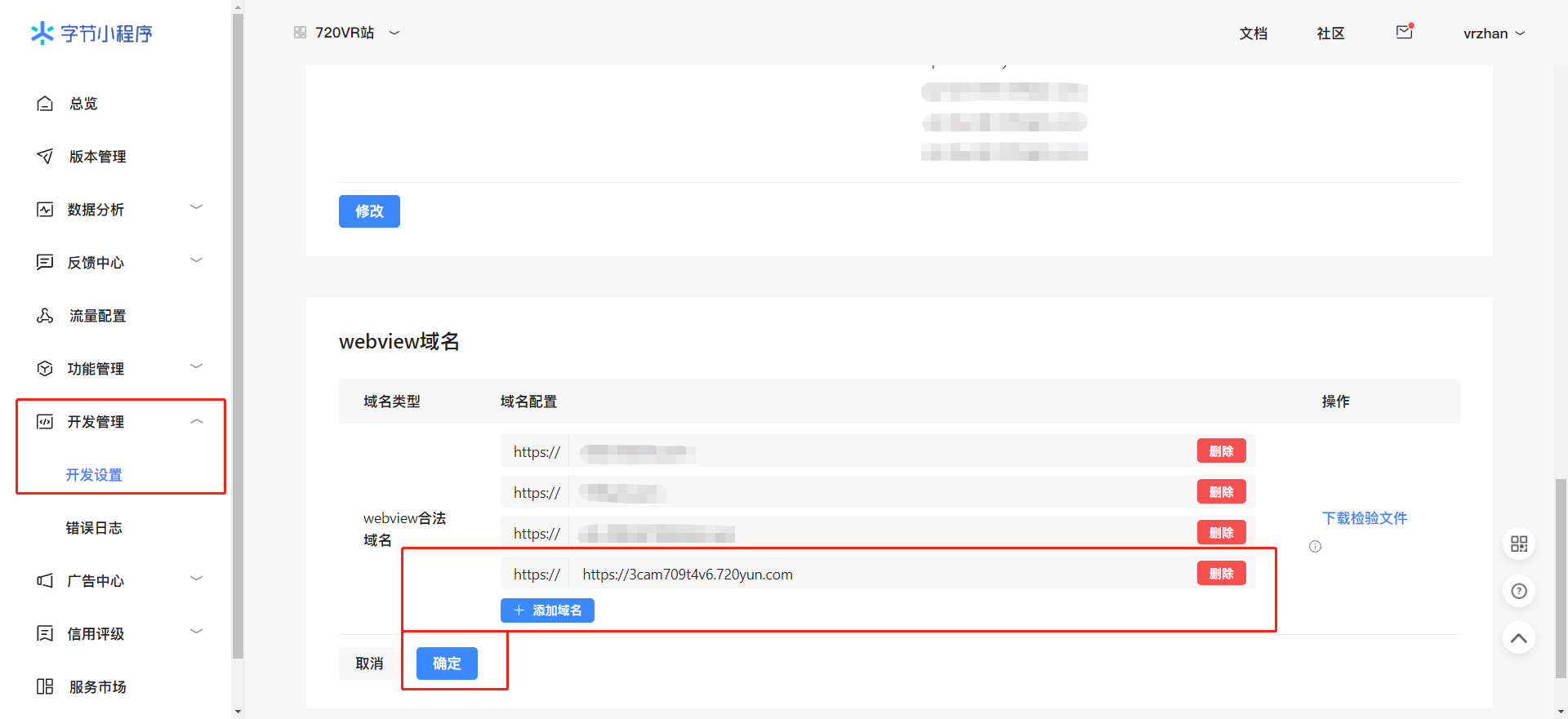
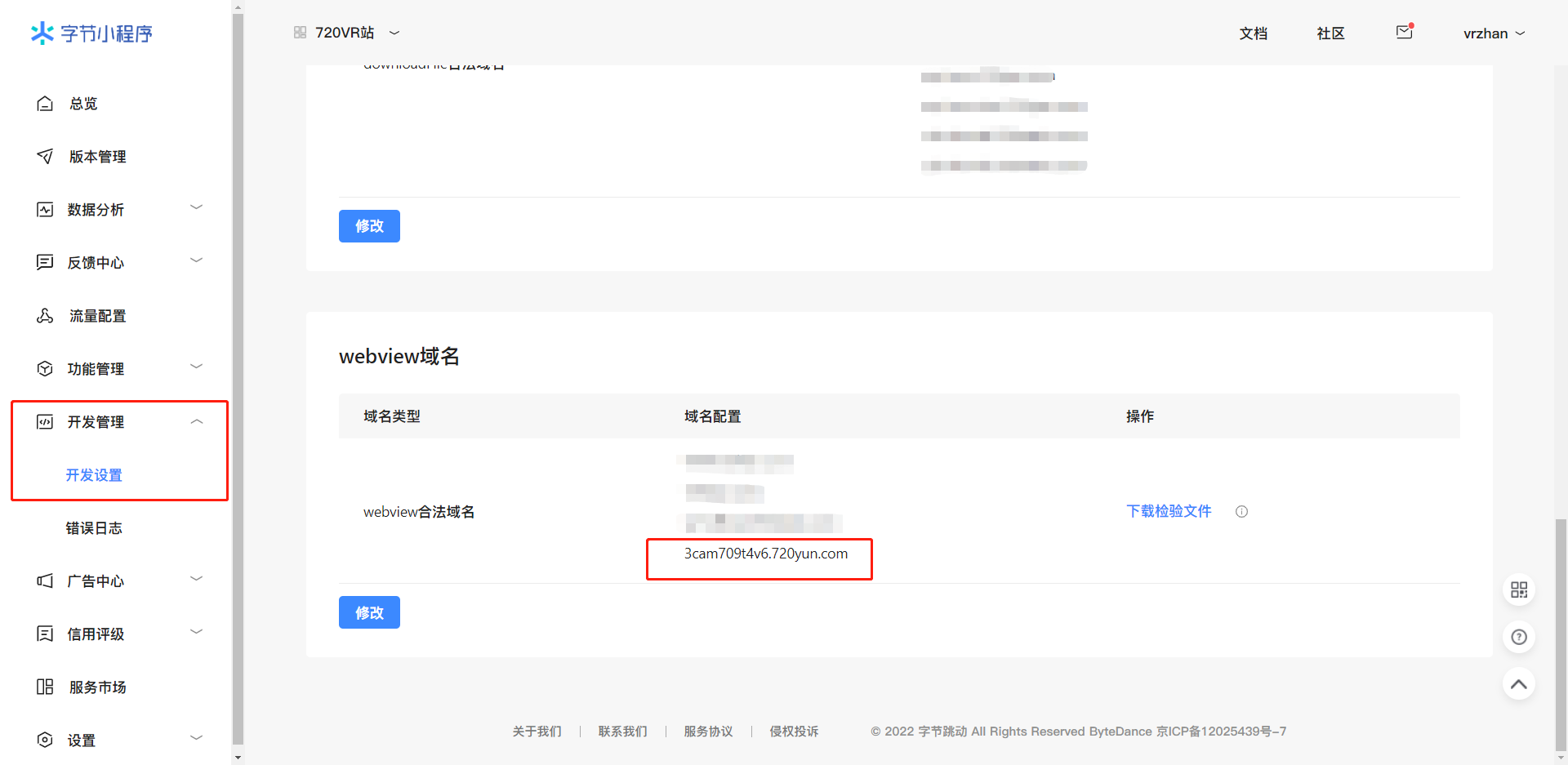
3、点击左侧"开发管理-开发设置",下拉找到"webview域名",点击"下载校验文件"下载的小程序校验文件用于后续上传到720云平台。

查看本地校验文件,抖音小程序校验文件为数字及英文混合的txt文件,如:

请注意不要修改校验文件名称及文档中内容,否则将无法校验。(如多次下载文件名有 (1)后缀,需要删除,如(1)前有空格,也需删除)
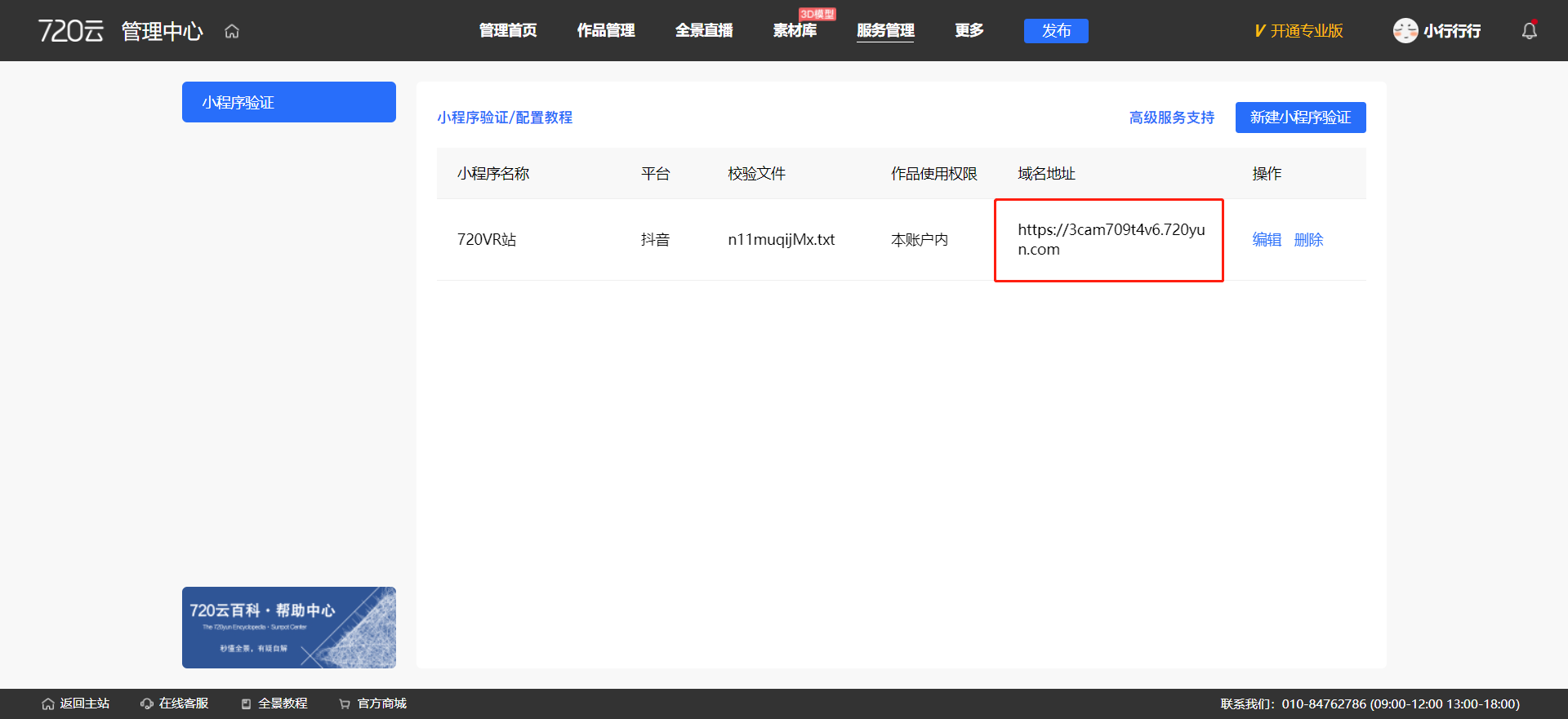
4、登陆720云官网,进入管理后台,鼠标点击导航栏"服务管理",进入小程序校验服务页面

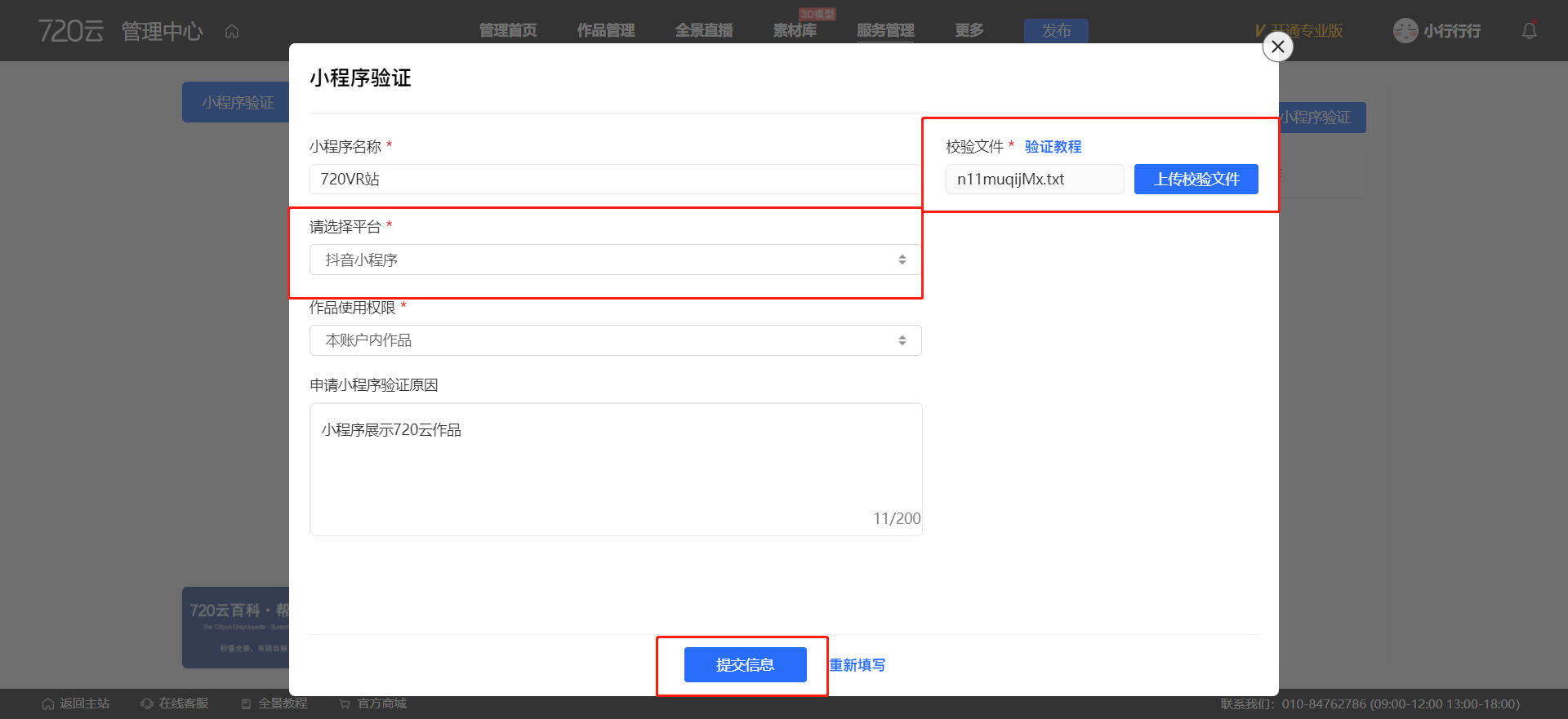
5、点击"新建小程序验证"填写对应信息,即可获得业务域名

注:每次校验均获得一个新的域名,共支持校验20个小程序(支持删除),暂只支持调用工具1.0全景图片作品和工具2.0漫游作品,不支持工具1.0全景视频、高清矩阵作品、全景直播作品。

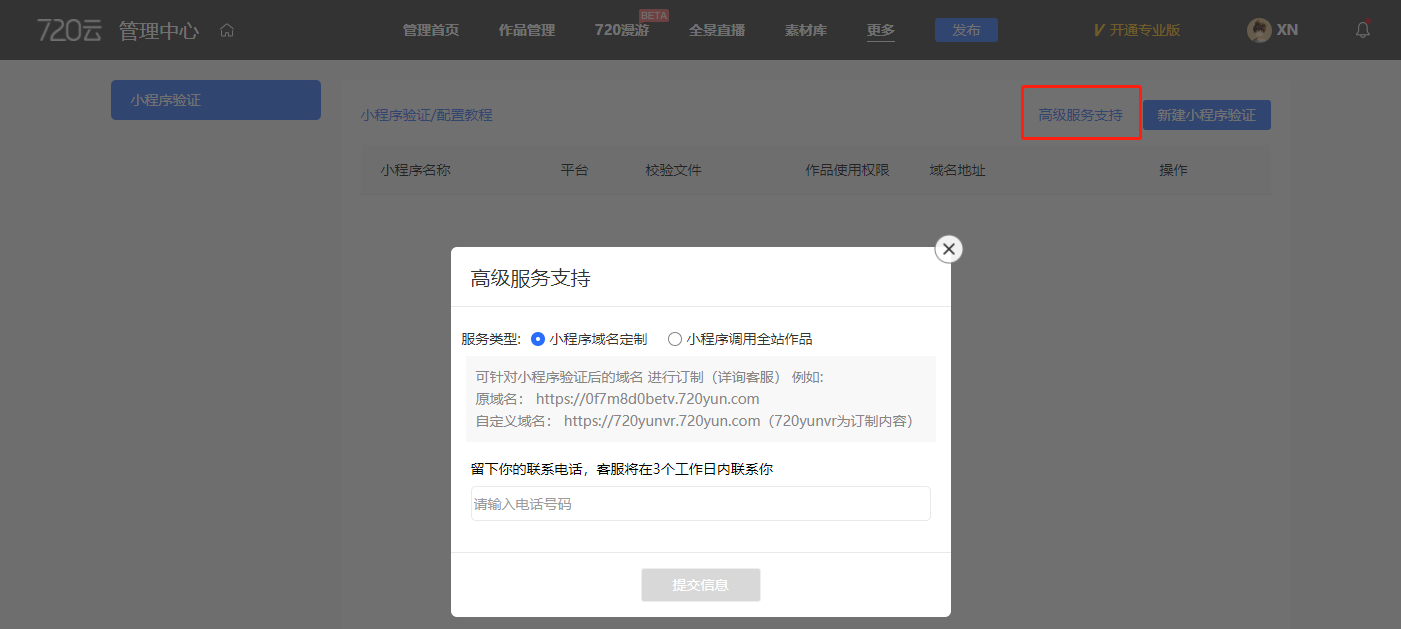
此外支持高级服务:定制域名、调用其他账号作品(需要申请并支付额外费用或达到一定条件获取)
点击"高级服务支持",选择服务类型,留下联系方式,工作人员会在3个工作日内联系沟通

6、回到抖音小程序后台"webview域名"页面,添加域名
如您在720云平台获得的业务域名是:https://3cam709t4v6.720yun.com ,在此处粘贴保存即可。

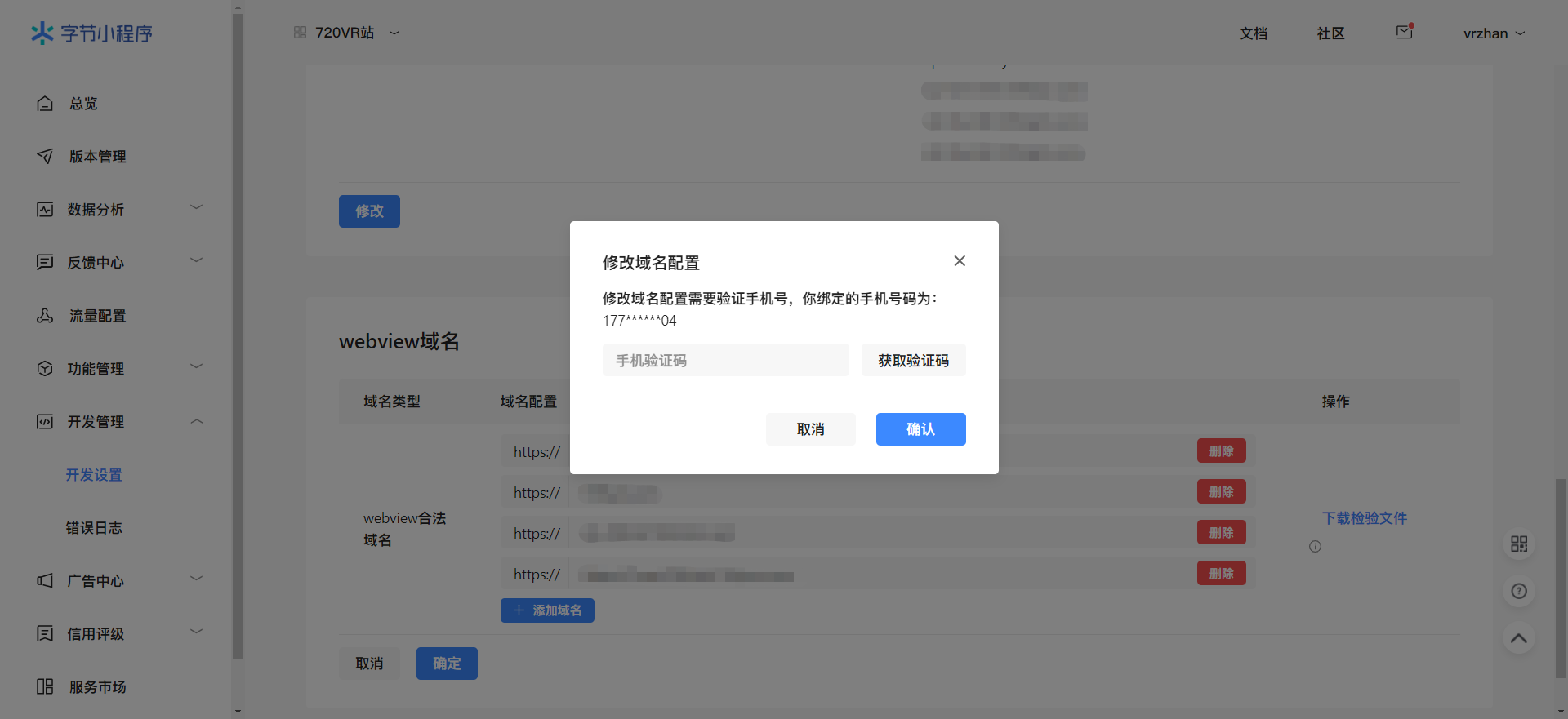
添加后需要 账号管理员手机 验证码验证

最终如图所示:

7、修改720全景漫游作品链接
配置业务域名成功后,您需要修改720云全景漫游作品链接与业务域名匹配,才可以在小程序中正常访问,即全景作品链接需要手动或批量加上业务域名前缀(如下)
如:平台提供的业务域名是 https://3cam709t4v6.720yun.com
您需要展示的全景作品链接(工具1.0)是 https://720yun.com/t/3e9jvgwvsy7
那需要修改作品链接为 https://3cam709t4v6.720yun.com/t/3e9jvgwvsy7
注意:以上举例是1.0作品,链接中段是/t/,工具2.0链接中段是/vr/,修改链接只添加前缀,/t/或/vr/保持不变。
8、在抖音小程序中加入720全景漫游链接
因不同小程序页面程序不同,720云不提供技术指导,请您的技术人员自行添加链接访问。