概述
PlantUML除了绘制UML中的一些标准图之外,也可以以图形化的方式显示一些其他图形或数据形式的结构,这其中就包括JSON。
它以一种简单且优美的图形形式,表达了JSON的结构。你可以用它来作为设计JSON数据文件的依据,辅助设计或理解。
绘制方法
起止符号
swift
@startjson
@endjsonJSON对象
swift
@startjson
{
"name":"张三"
}
@endjson效果如下:

JSON数组
swift
@startjson
["Red","Green","Blue"]
@endjson效果如下:

复杂结构
swift
@startjson
{
'文本
"name":"色板1",
'数组
"colors":[
"Red",
"Green",
"Blue",
'子对象
{
"r":255,
"g":255,
"b":255
}
],
'null
"group":null,
'空数组
"tag":[],
'数字 -- 整数和浮点数
"index":3,
"f":2.0,
'布尔值
"is_show":false,
"readonly":true
}
@endjson效果如下:

高亮条目
#highlight 跟上"key" / "key"形式的路,可以高亮条目。
遇上数组可以指定项的索引。
swift
@startjson
'一级元素直接指定key
#highlight "name"
'子级元素指定路径
#highlight "colors" / 3 / "r"
'数组元素可以指定索引
#highlight "colors" / 0
{
'文本
"name":"色板1",
'数组
"colors":[
"Red",
"Green",
"Blue",
'子对象
{
"r":255,
"g":255,
"b":255
}
],
'null
"group":null,
'空数组
"tag":[],
'数字 -- 整数和浮点数
"index":3,
"f":2.0,
'布尔值
"is_show":false,
"readonly":true
}
@endjson绘制如下:

修改JSON图的样式
与其他PlantUML图一样,我们都可以设定图的元素的全局样式样式,或创建自定义样式类然后用<<类名>>形式引用。
swift
<style>
'限定为JSON图设定样式
jsonDiagram {
'所有节点
node {
'样式属性和值设定
}
'所有箭头
arrow {
'样式属性和值设定
}
'所有高亮
highlight {
'样式属性和值设定
}
'自定义样式类
.red{
'样式属性和值设定
}
}
</style>类与标签指定形式
swift
@startjson
<style>
.red{
BackGroundColor red
}
.green{
BackGroundColor green
FontColor white
}
.blue{
BackGroundColor blue
FontColor white
}
</style>
'一级元素直接指定key
#highlight "name" <<red>>
'子级元素指定路径
#highlight "colors" / 3 / "r" <<green>>
'数组元素可以指定索引
#highlight "colors" / 0 <<blue>>
{
'文本
"name":"色板1",
'数组
"colors":[
"Red",
"Green",
"Blue",
'子对象
{
"r":255,
"g":255,
"b":255
}
],
'null
"group":null,
'空数组
"tag":[],
'数字 -- 整数和浮点数
"index":3,
"f":2.0,
'布尔值
"is_show":false,
"readonly":true
}
@endjson绘制如下:

指定JSON图特有的元素样式
swift
@startjson
<style>
jsonDiagram{
node{
BackGroundColor pink
LineColor red
}
arrow{
LineColor red
}
highlight{
BackGroundColor orange
}
.red{
BackGroundColor red
}
}
</style>
'一级元素直接指定key
#highlight "name" <<red>>
'子级元素指定路径
#highlight "colors" / 3 / "r"
'数组元素可以指定索引
#highlight "colors" / 0
{
'文本
"name":"色板1",
'数组
"colors":[
"Red",
"Green",
"Blue",
'子对象
{
"r":255,
"g":255,
"b":255
}
],
'null
"group":null,
'空数组
"tag":[],
'数字 -- 整数和浮点数
"index":3,
"f":2.0,
'布尔值
"is_show":false,
"readonly":true
}
@endjson绘制如下:

使用类MarkDown或HTML形式修饰JSON图元素
swift
@startjson
{
"类MarkDown形式":
{
"粗体": "**粗体**",
"斜体": "//斜体//",
"删除线": "--删除线--"
},
"类HTML形式":
{
"粗体": "<b>粗体",
"斜体": "<i>斜体",
"monospaced": "<font:monospaced>monospaced",
"删除线": "<s>删除线",
"下划线": "<u>下划线",
"字色": "<color:blue>蓝色",
"背景色": "<back:orange>橘色",
"字号": "<size:20>20"
}
}
@endjson注意:语雀不支持的特性已经去除。完整语法参看:PlantUML:显示JSON数据。

在其他图中显示JSON图
在其他一些图,如类图、对象图、用例图、组件图中等,都可以使用json关键字定义一个JSON结构并显示在图中。
下面以类图为例:
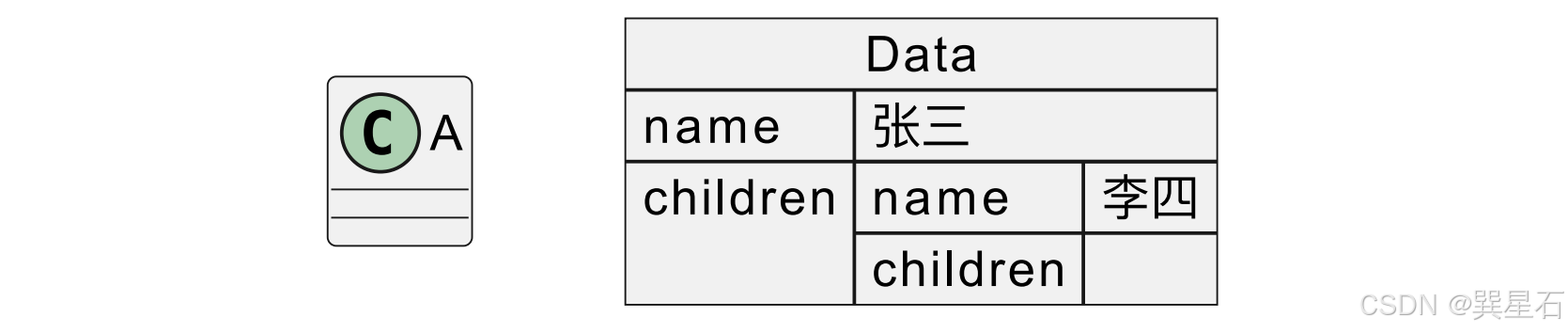
swift
@startuml
class A
json Data{
"name":"张三",
"children":[
{
"name":"李四",
"children":[]
}
]
}
@enduml绘制效果如下:

可以看到,在专门的JSON图和在UML的一些图中创建的json元素,其图形样式和展示方式有所区别。
总结
- 本篇基于官方文档的示例,自己上手试验,以及编写自己的实例,用来总结一下PlantUML中JSON数据的表示。
- JSON的图形化或可视化,在Godot游戏设计中或许可以一用,用来在游戏文档或其他地方存储或表达自己的设计。
- 可惜的是单独的JSON图目前不支持标题、页脚以及note等特性。