
知识是人生的灯塔,只有不断学习,才能照亮前行的道路
巧用 VScode 网页版 IDE 搭建个人笔记知识库!
描述:最近自己在腾讯云轻量云服务器中部署了一个使用在线 VScode 搭建部署的个人Markdown在线笔记,考虑到在线 VScode 支持终端模式,可以用来做各种开发环境搭建以及代码运行调试等,同时也为恶意攻击者提供了一个攻击入口,所以考虑到安全性问题,就打算将整个在线 VScode 容器进行离线,不让访问互联网,也能进一步保证无法调用外部接口进行反弹Shell以及避免其他一些必须联网攻击的手段,下面请看整个实现过程。
前置说明
描述:在上一章作者已经介绍了在线 VScode 搭建部署的整个过程,这里就不再赘述了,直接进入正题,请按照《VS Code网页版IDE,每个程序猿必备一套!》文章中的要求进行基础环境进行配置, 此处作者推荐一下vscode中常用的开发插件,希望对各位开发者有帮助。
-
Chinese (Simplified) : 适用于 VS Code 的中文(简体)语言包
-
vscode-icons: Visual Studio 代码的图标
-
markdown All in One: 提供Markdown编辑的全方位支持,包括实时预览、语法提示、目录生成、表格生成等多种功能。
-
Markdown Preview Enhanced: 支持实时预览 Markdown 文件效果,并具备导出 PDF、支持数学公式、流程图等多种高级功能,提供了丰富的定制选项和兼容性,极大地提升了 Markdown 文档的编辑和预览体验。
-
Go : 对Visual Studio代码的Rich Go语言支持
-
Database Client:Database manager for MySQL/MariaDB, PostgreSQL, SQLite, Redis and ElasticSearch.
-
SQLite:Explore and query SQLite databases.
-
Live Server: 启动具有静态和动态页面实时重新加载功能的本地开发服务器
-
ESLint : 将ESLint JavaScript集成到VS代码中
-
wakatime:记录每天coding的时间
-
:emojisense: 自动追加添加emoji表情符号
-
Surround: 用于在代码块周围添加包装代码片段,JS前端必备。
-
CSS Peek:它允许开发者直接从HTML文档中快速跳转到匹配的CSS样式定义,并提供预览功能,从而大大提高CSS样式的查找和编辑效率。
-
Regex Previewer:可以实时预览正则表达式匹配结果,并适用于多种前端框架和语言,同时提供快捷键操作、全局和多行选项等便捷功能,以提升开发效率。
-
Code Spell Checker :可以检查单词拼写是否出现错误,检查的规则遵循 camelCase (驼峰拼写法)
-
i18n Ally: 主要用于国际化多语言开发,提供内联提示、快速修改key值对应的语言文件、统一管理翻译、自动翻译等功能。
-
Turbo Console Log : 一键生成有意义的 console.log 消息,支持多语言、多光标操作,提供可定制的日志类型和输出格式,提高调试效率。
-
indent-rainbow: 一款代码缩进可视化插件,它通过为文本前面的缩进着色,使缩进更具可读性。
-
Remote-SSH: 允许开发者通过 SSH 协议连接到远程服务器或虚拟机,直接在本地 VS Code 编辑器中操作远程服务器上的代码,实现无缝的远程开发体验。
-
Vue - Official : Vue 官方扩展。
-
JavaScript (ES6) code snippets: 通过此插件可以使用预定义的 ES6 语法片段速记,从而提高开发效率。
-
Import Cost: 在项目中导入多个包时可能会出现性能问题,Import Cost 就用于查看将特定库导入项目的成本。
-
VS Code Counter: 插件用于统计项目代码的行数,
-
Highlight Matching Tag : 用于实时高亮显示匹配的标签对,方便用户在 HTML 或 XML 代码中快速找到配对的标签。
-
TODO Highlight: 实时高亮显示代码中的TODO、FIXME等标记,支持自定义关键字和正则表达式匹配,方便开发者快速识别、管理和追踪待办事项。
-
Better comments: 该插件对不同类型的注释会附加了不同的颜色,更加方便区分,帮助我们在代码中创建更人性化的注释。
-
Colorize: 给颜色代码增加一个当前匹配代码颜色的背景。它通过 CSS 变量、预处理器变量、hsl/hsla 颜色、跨浏览器颜色、exa、rgb、rgba和argb的彩色背景将 CSS 颜色可视化,帮助开发者快速区分颜色。
-
Image preview: 通过此插件,当鼠标悬浮在图片的链接上时,可以实时预览该图片,除此之外,还可以看到图片的大小和分辨率。
-
CodeSnap: 用于对代码的进行截图和共享。屏幕截图可以用文本或形状进行注释,并通过链接共享或包含在网站或文档中。只需使用 ctrl + shift + P 并输入 CodeSnap,然后按回车键,CodeSnap 窗口就会打开。
除此之外,建议将 Markdown 笔记放在个人 Gitlab 或者 Gitee 、Github 等代码托管平台中,这样方便进行版本管理以及备份。

weiyigeek.top-全栈工程师个人笔记知识图
温馨提示:作者最近10年的工作学习笔记(涉及网络、安全、运维、开发、机器学习),需要学习实践笔记的看友,可添加作者账号[WeiyiGeeker],目前价格¥199,除了获得从业笔记的同时还可进行问题答疑,相关工具以及每月远程技术支持,希望各位看友多多支持,收获定大于付出!下面大致看看作者笔记中的大纲内容。

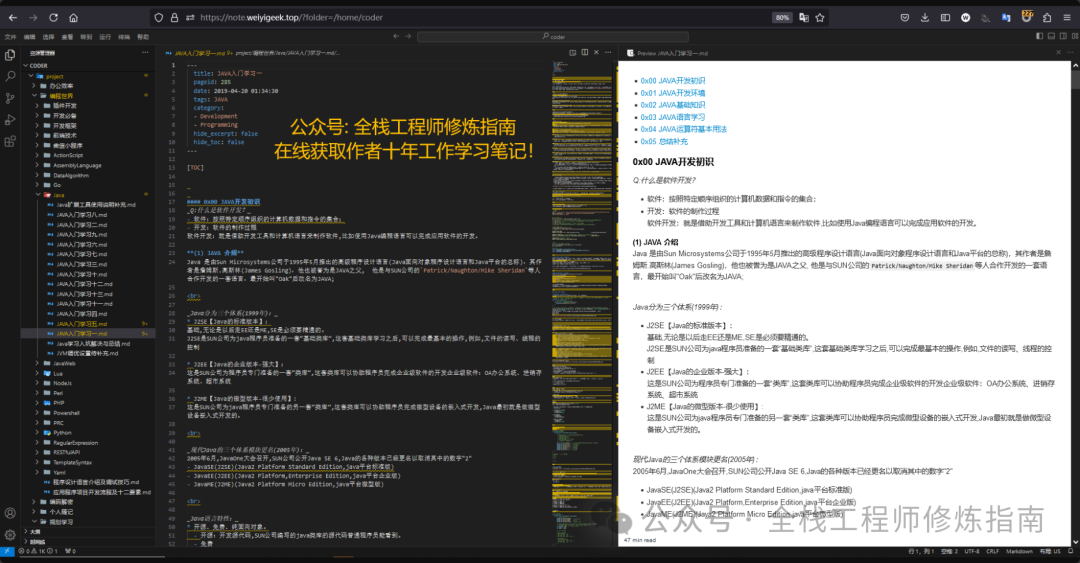
weiyigeek.top-作者笔记1图

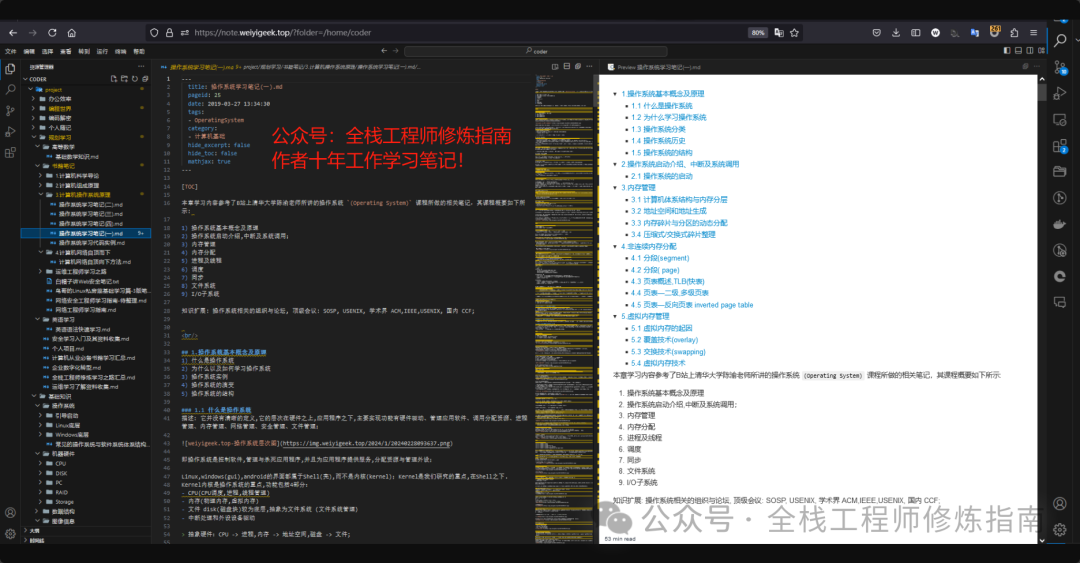
weiyigeek.top-作者笔记2图

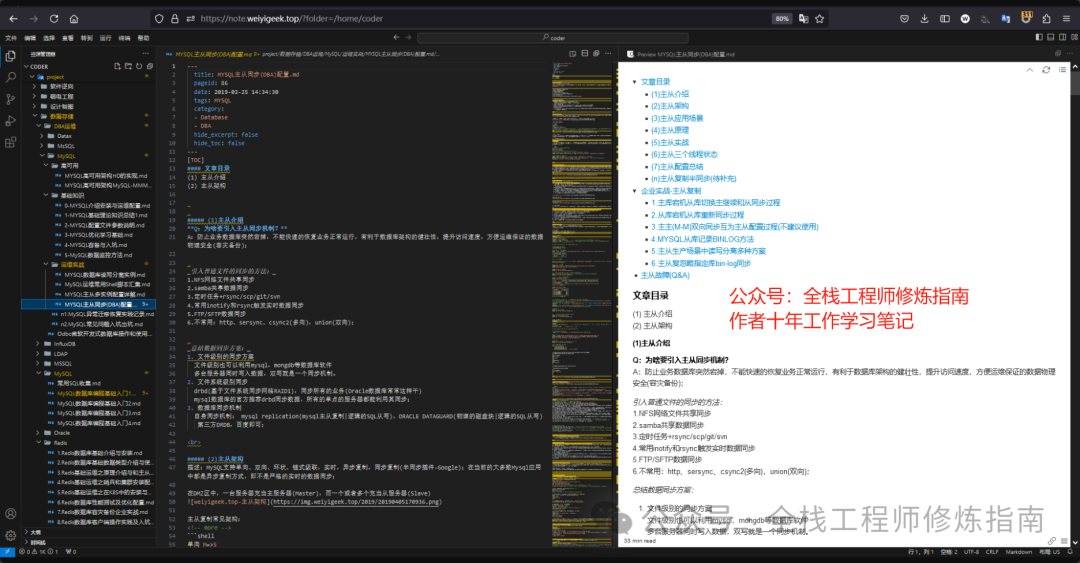
weiyigeek.top-作者笔记3图

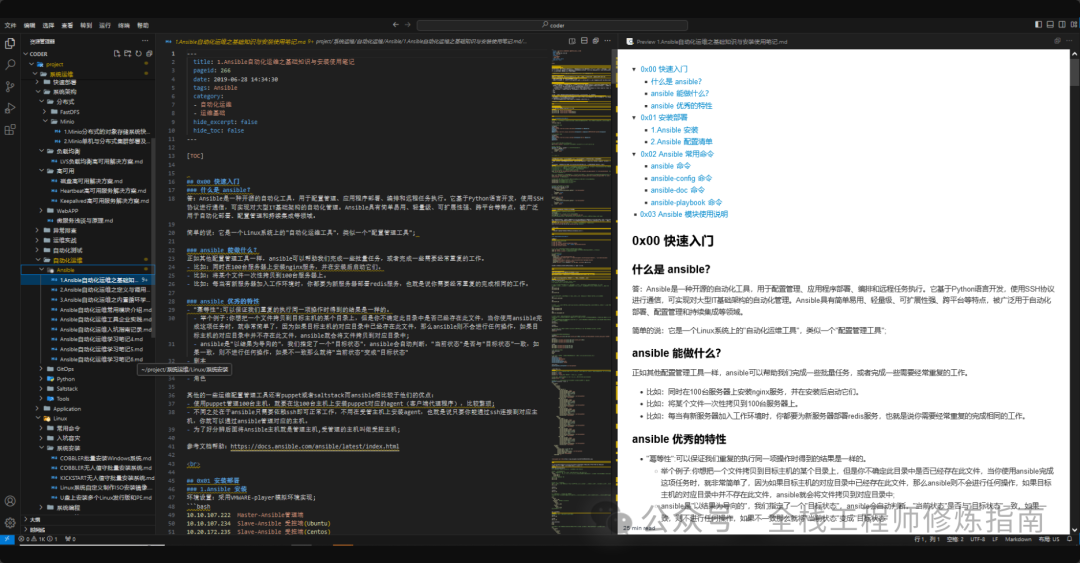
weiyigeek.top-作者笔记4图

weiyigeek.top-作者笔记5图

weiyigeek.top-作者笔记6图
操作步骤
Step 1.将个人笔记代码仓库克隆到本地,并进入/opt/code-server/project/目录中, 初次使用 SSH 协议进行代码克隆、推送等操作时,需按下述提示完成 SSH 配置,在Gitee上做公密钥认证(https://gitee.com/profile/sshkeys)就不在累述了。
go
# 安装 git
apt install git
# 生成获取 RSA 公密钥
ssh-keygen -t rsa
cat ~/.ssh/id_rsa.pub
# 拉取笔记
cd /opt/code-server/project/
git clone git@gitee.com:WeiyiGeek/blog.git
# 设置目录文件权限(只有root用户可读可写,其他用户只读), 防止大家误修改笔记!
chown -R root:root /opt/code-server/project/blog
chown -R 754 /opt/code-server/project/blogStep 2.创建一个docker-compose.yaml文件,并编写如下内容,其中DOCKER_USER=ubuntu表示容器内用户为ubuntu,TZ=Asia/Shanghai设置时区,并进行在线vscode的一些安全配置,禁用一部分功能以及禁止访问到外网(PS: com.docker.network.bridge.enable_ip_masquerade),最后将个人笔记代码仓库挂载到容器中。
go
tee /opt/code-server/docker-compose.yaml <<EOF
version: '3.9'
services:
vscode-server:
container_name: code-server
image: registry.cn-hangzhou.aliyuncs.com/weiyigeek/code-server:latest
command: --bind-addr 0.0.0.0:8080 --disable-update-check --disable-file-downloads --disable-file-uploads --disable-proxy --ignore-last-opened --disable-getting-started-override --welcome-text "欢迎访问,全栈工程师修炼必备笔记站点!"
user: "1000:1000"
ports:
- 127.0.0.1:3002:8080
environment:
- TZ=Asia/Shanghai
- DOCKER_USER=ubuntu
volumes:
- /opt/code-server/.local:/home/coder/.local
- /opt/code-server/.config:/home/coder/.config
- /opt/code-server/project/blog/source/_posts:/home/coder/project
dns:
- 127.0.0.1
- 127.0.1.1
networks:
- private
networks:
private:
driver: bridge
driver_opts:
com.docker.network.bridge.enable_ip_masquerade: 'false'
EOFStep 3.部署资源清单创建容器,并且验证容器状态是否正常。
go
$ docker-compose up -d
$ docker ps
# CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
# cd290e6326f5 registry.cn-hangzhou.aliyuncs.com/weiyigeek/code-server:latest "/usr/bin/entrypoint..." 12 days ago Up 12 days 127.0.0.1:3002->8080/tcp code-server
# 进入容器验证是否能访问外网(可以参考已经无法访问外网了)
$ docker exec -it code-server bash
ubuntu@cd290e6326f5:~$ curl -I weiyigeek.top
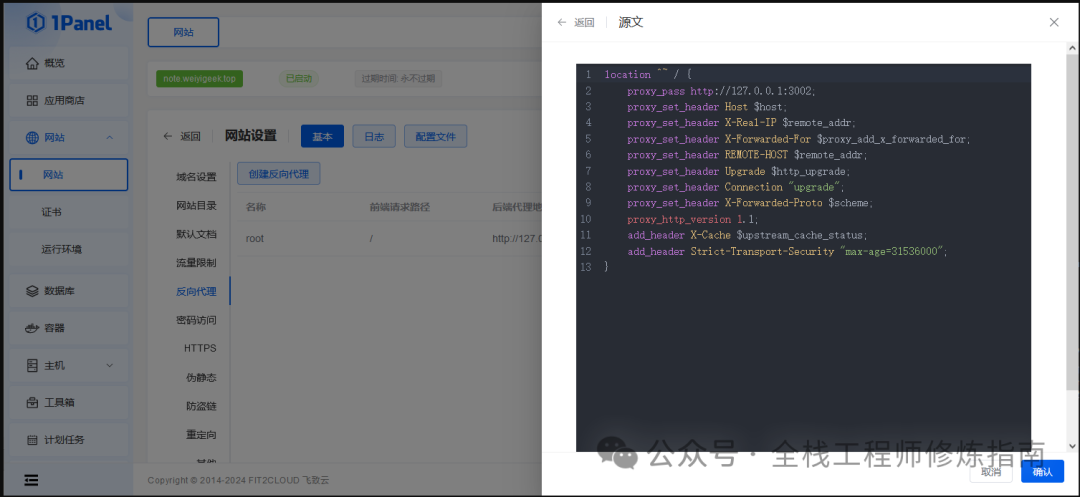
curl: (6) Could not resolve host: weiyigeek.topStep 4.然后访问作者前面搭建部署的1panle面板进行,通过使用Openresty中间件(若没有安装可参考此篇《部署OpenResty一个基于 Nginx 与 Lua 的高性能 Web 平台》文章),设置在线VScode的反向代理地址http://127.0.0.1:3002到443端口访问,并配置好域名解析到note.weiyigeek.top。
go
location ^~ / {
proxy_pass http://127.0.0.1:3002;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-Forwarded-Proto $scheme;
proxy_http_version 1.1;
add_header X-Cache $upstream_cache_status;
add_header Strict-Transport-Security "max-age=31536000";
}
weiyigeek.top-反向代理设置图
Step 5.为了安全起见,还在 OpenResty 启用了 auth 远程身份认证,为每个购买我笔记的读者分配一个账号密码,在浏览器中输入https://note.weiyigeek.top/进行认证后,即可访问到在线 VScode 网页版中搭建的作者十年的学习工作笔记(PS: 作者通常会在每周五持续更新笔记哟!),最后若有需要笔记的小伙伴们可以添加作者【WeiyiGeeker】,说明来意。

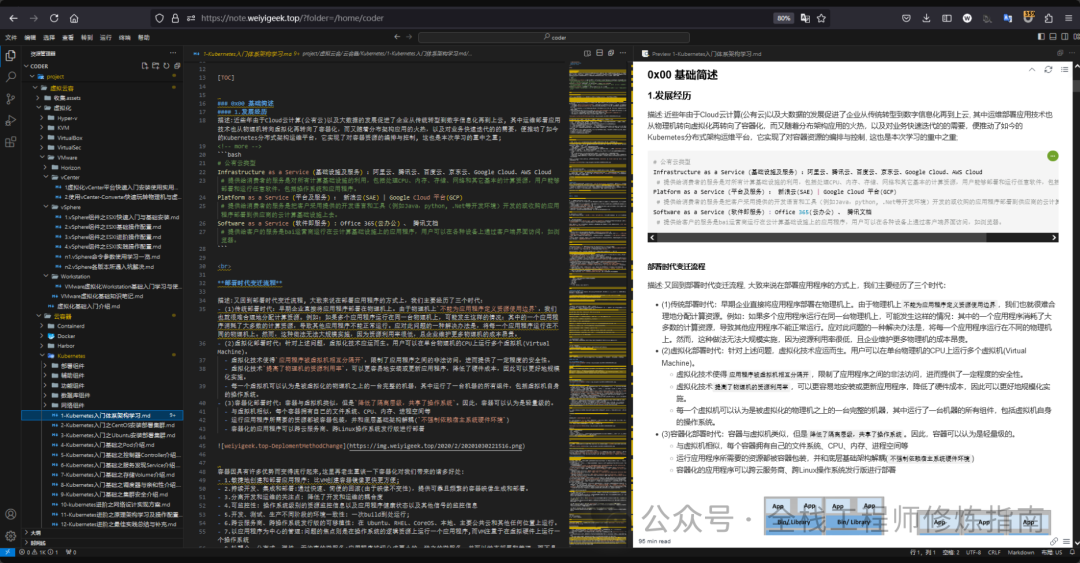
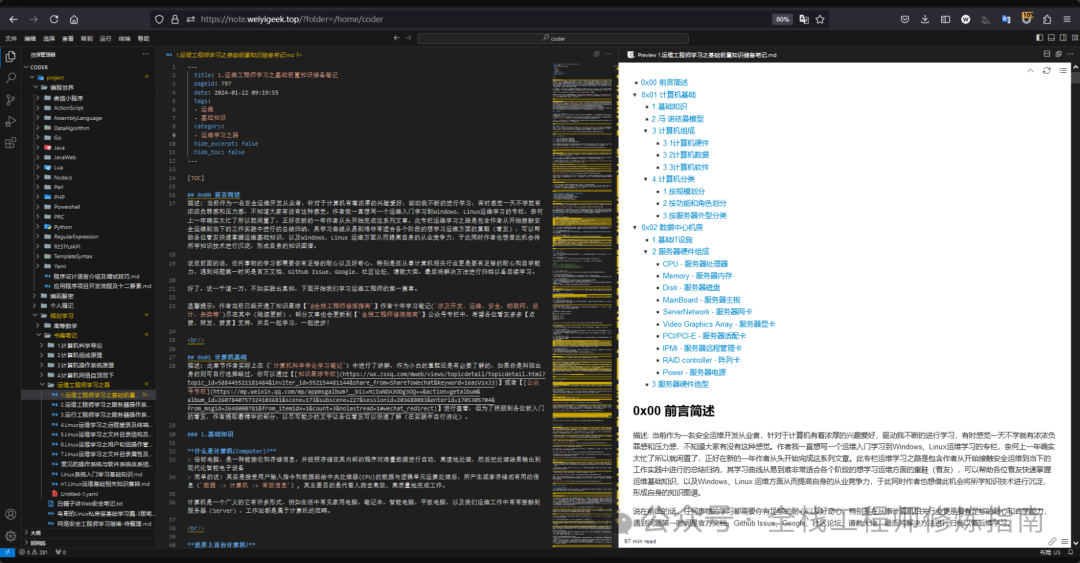
weiyigeek.top-作者十年的学习工作笔记图
至此,在线VScode IDE中搭建个人Markdown知识库实践完毕!
参考文档:https://coder.com/docs/code-server/FAQ


感觉文章不错的童鞋,请帮忙转发,点 👍、在看,若有疑问的小伙伴,可在评论区留言你想法哟💬!