一. 前言
今天小编给大家带来了一款可学习,可商用的,新闻门户系统源码,支持二开,无加密。项目可以扩展为个人博客,和一些社交论坛网址。主要功能:支持文章管理,评论管理,分类管理等。
详细界面和功能见下面视频演示。
二. 视频演示
PHP源码:新闻门户系统(附管理后台+前台)






三. 技术栈
后端技术栈:
- PHP
- MYSQL
前端技术栈:
- HTML5
- CSS3
四. 后端搭建
源码导入运行
拿到源码后,我们这里使用PHPStorm进行本地搭建,导入运行项目教程请见:
老罗教知识:PHPStorm2024:如何导入,运行PHP项目|保姆级教程0 赞同 · 0 评论文章
搭建好后,我们运行当前项目会出错,那是因为数据库配置问题,我们还要进行下面步骤。
源码已经整理git : gitee点康姆/lz-code/php-news.git
修改数据库密码
刚下载的wamp内嵌的数据库密码为空,我们修改成123456。
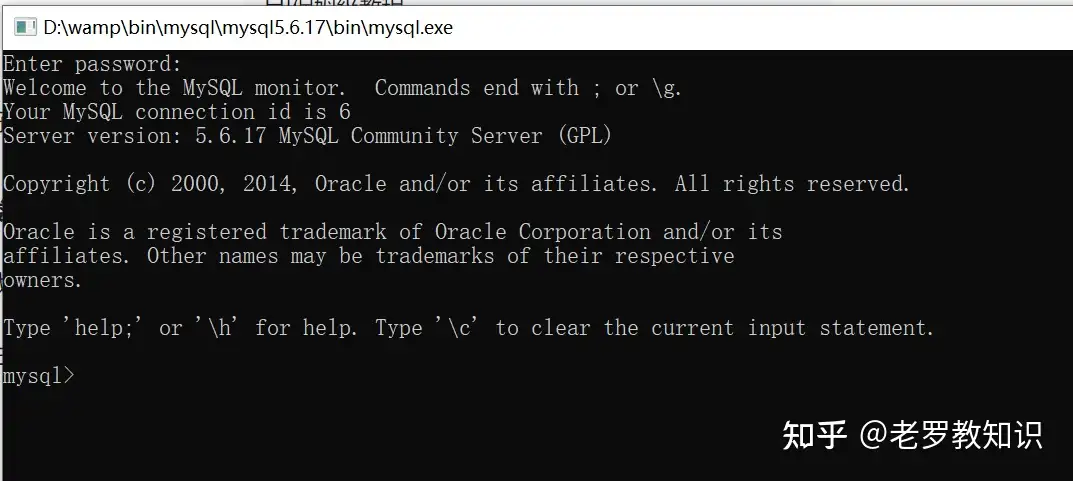
点击右下角的wamp,进入MYSQL-> mysql的控制台,直接回车:

然后修改密码:
use mysql;//选择mysql数据库
set password for root@localhost=password('123456');
flush privileges;然后我们找到源码下面的include\config.php, 修改数据库信息:
还有一个地方:admin\include\config.php
<?php
define('DB_SERVER','localhost');
define('DB_USER','root');
define('DB_PASS' ,'123456');
define('DB_NAME','news');
$con = mysqli_connect(DB_SERVER,DB_USER,DB_PASS,DB_NAME);
// Check connection
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
}
?>然后 用navicate 连接到数据库,执行SQl FIle\tms.sql创建表。

然后运行成功
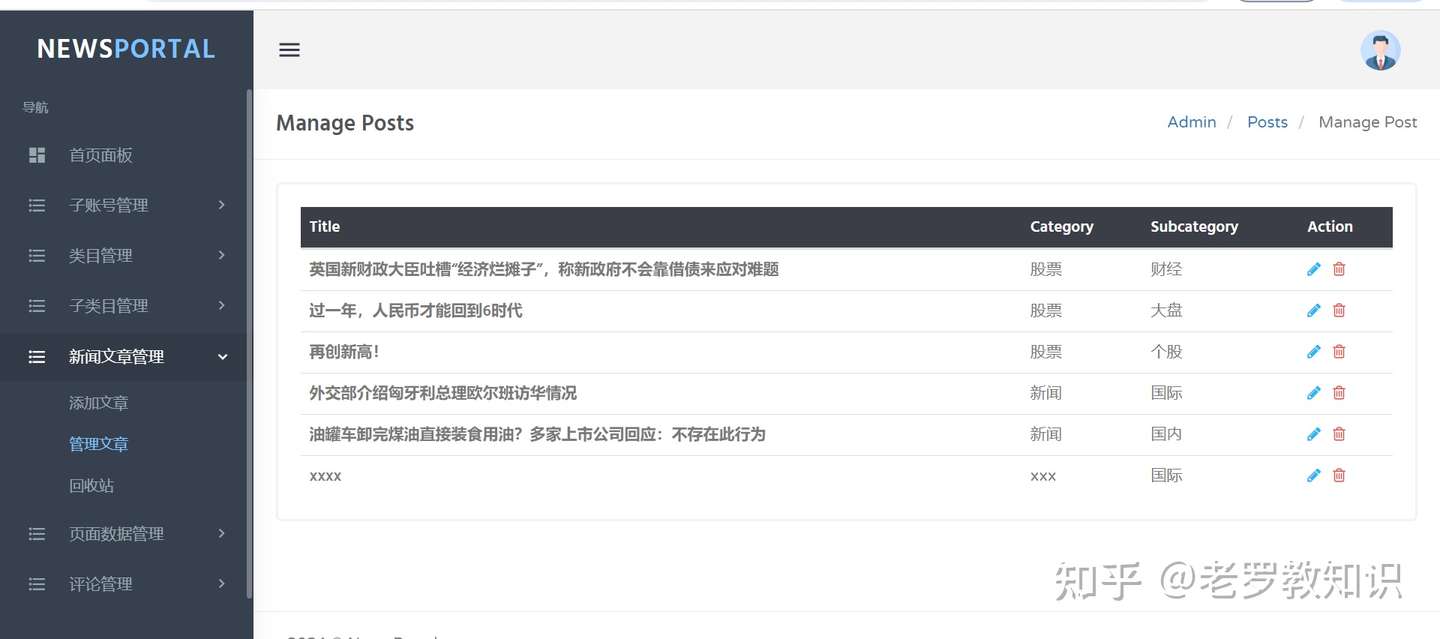
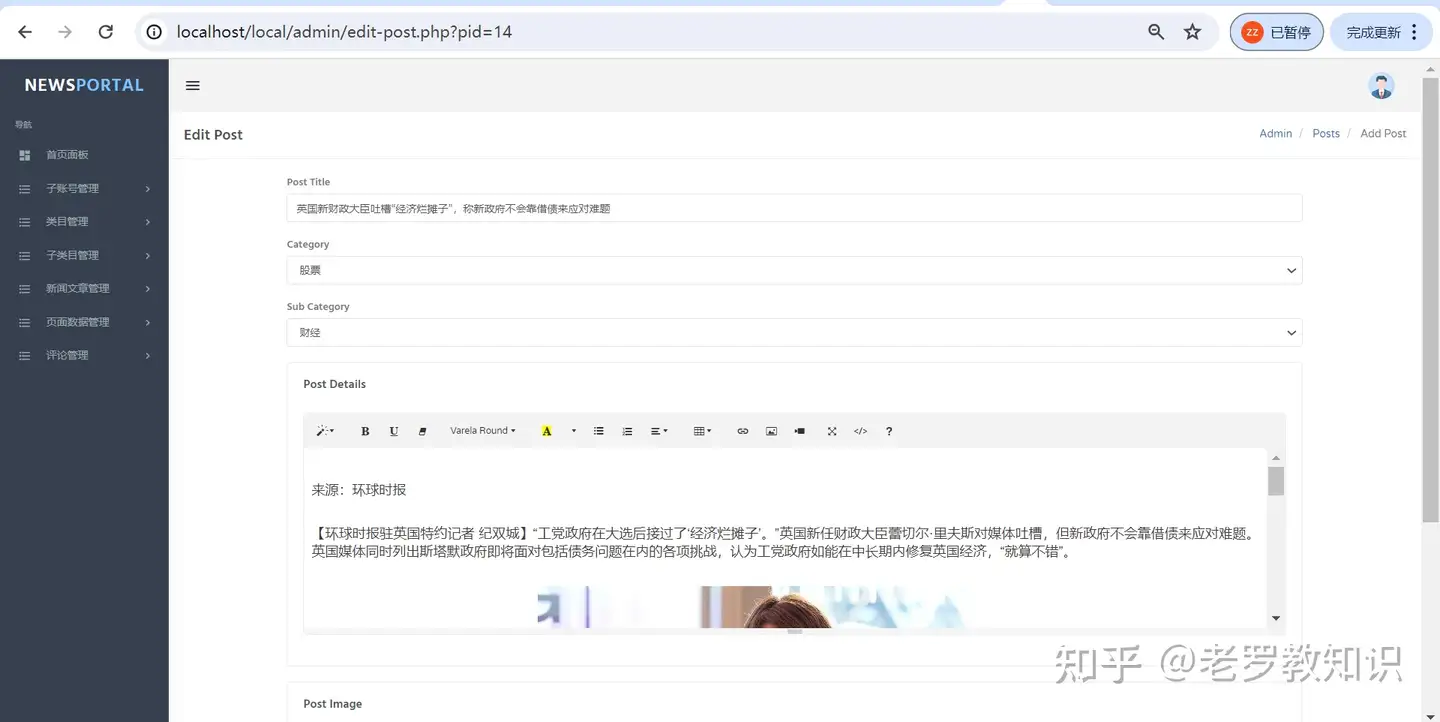
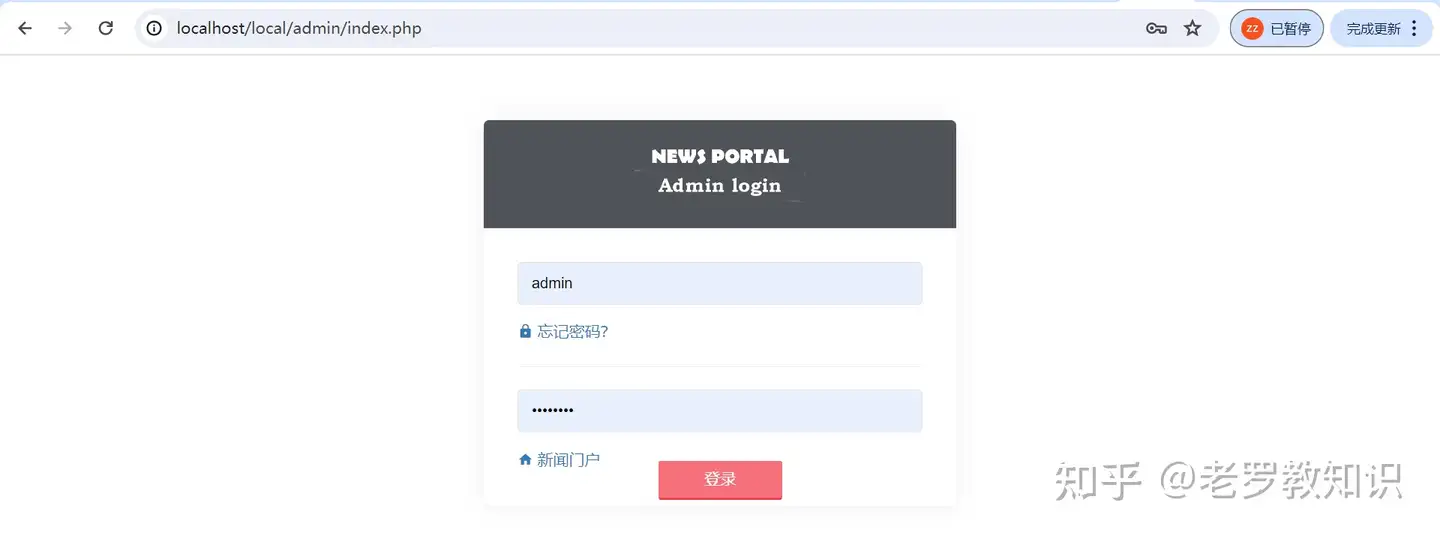
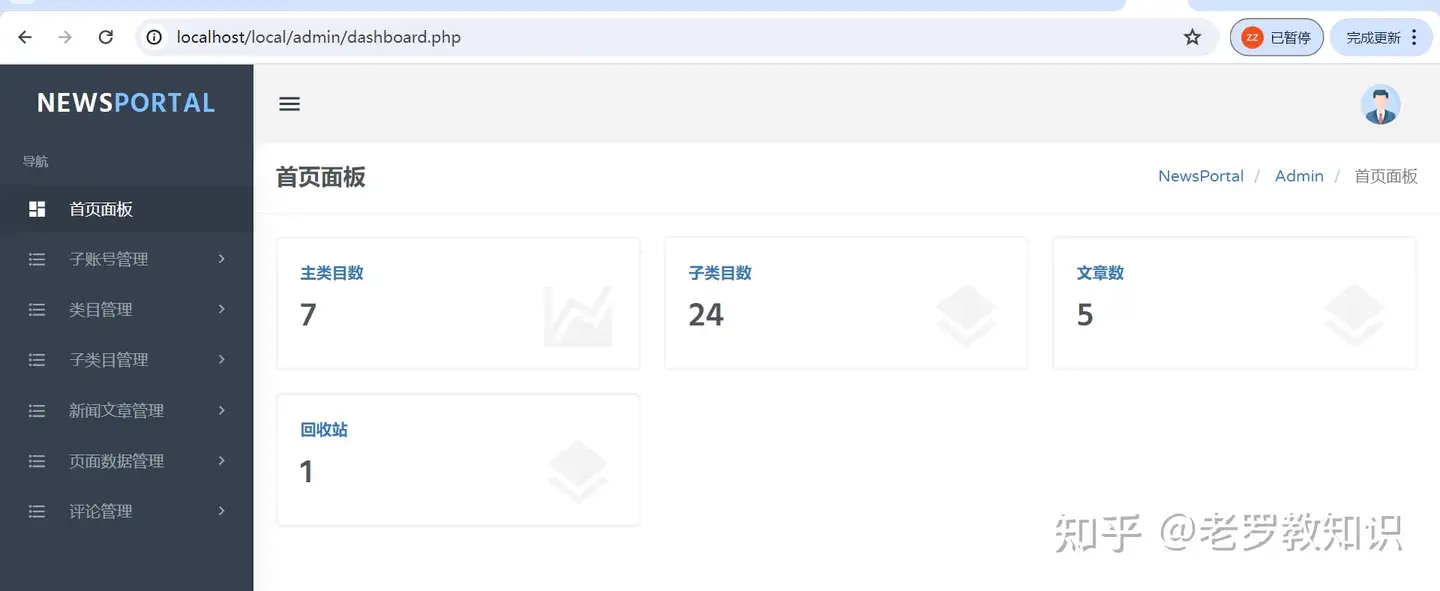
管理端:
http://localhost/local/admin/dashboard.php

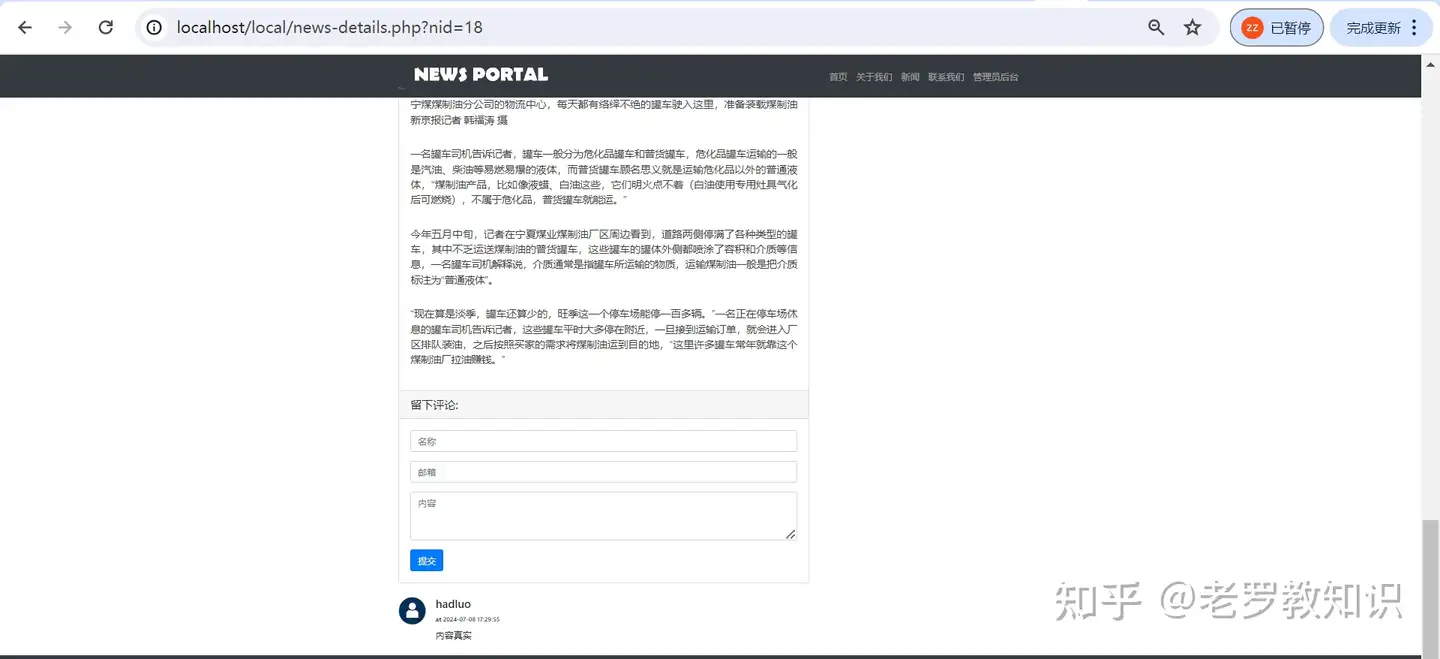
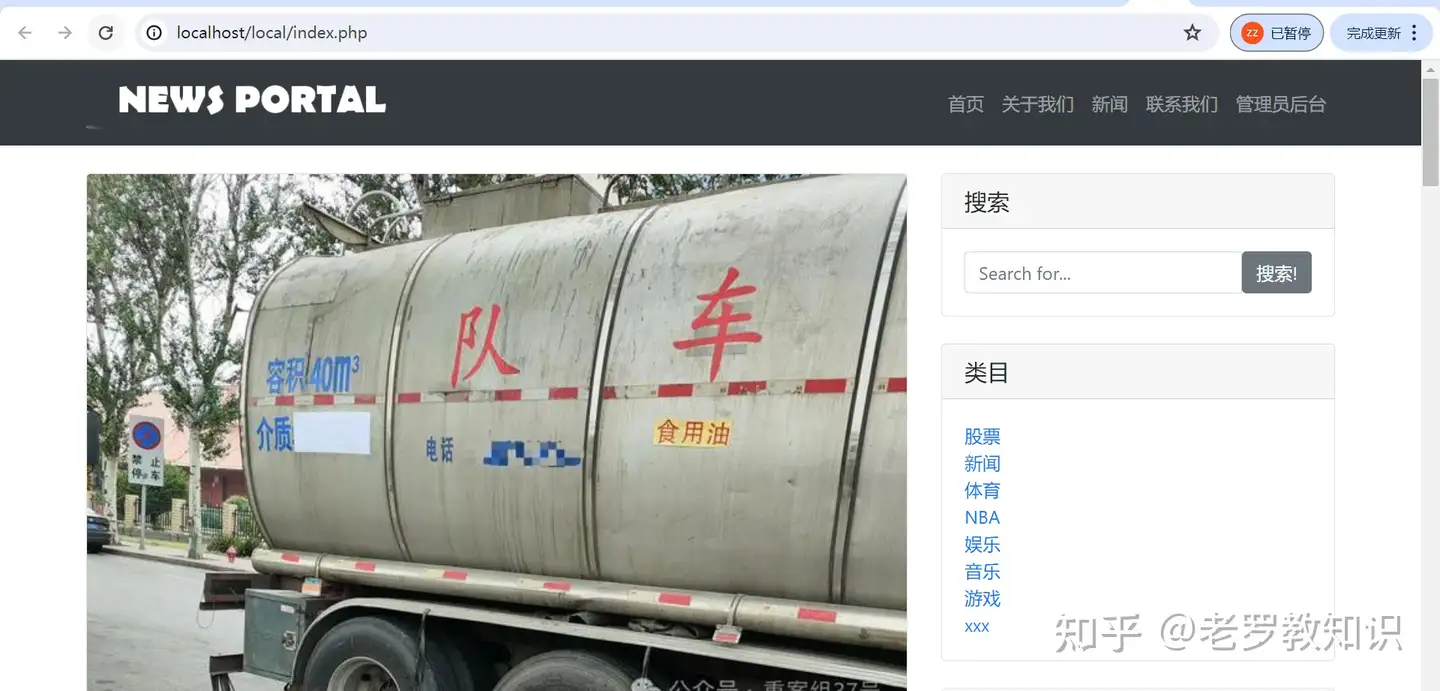
用户端:http://localhost/local/index.php

结尾语
我是分享好物+教程+源码的老罗,欢迎关注,后续会有更精彩的源码分享!