学习目标:认识Qml编程
学习内容
qml介绍
Qt QML 是一个用来设计和开发Qt应用程序用户界面的声明性语言。QML 是 Qt 的元对象语言(Meta-Object Language)的缩写。它与 C++ 一起使用,来为 Qt 应用程序创建用户界面。
QML 是一个标记语言,它允许开发人员使用类似 HTML 和 CSS 的语法来创建用户界面。通过 QML,开发人员可以使用声明式的方式进行 UI 开发,而无需编写大量的代码。
与传统的使用 C++编写 UI 代码相比,QML 提供了以下主要优点:
-
- 声明式设计:开发人员直接在 QML 文件中撰写 UI 元素和布局,无需为每个组件编写类。
-
- 可视化开发:可以使用 Qt Creator 实时预览 QML 设计,而无需编译运行。
-
- 响应式设计:QML 支持通过纯 CSS 方式搭建适配不同屏幕的响应式 UI。
-
- 动画设计:QML 内置丰富的动画系统,可实现协同复杂的 UI 变换。
-
- 跨平台开发:使用 QML 构建的 UI 可以在安卓、iOS、Windows 等各平台上使用。
所以总体来说,QML 为 Qt 提供了一种面向对象的声明式语言,极大提高了交互式 UI 开发的效率。这也是 Qt 成为跨平台应用开发的首选方案的重要原因之一。
基本数据类型
QML提供了以下主要的数据类型:
cpp
- Number:支持整型和浮点型数字,如123, 3.14等。
- String:字符串,使用双引号括起来如"hello"。
- Boolean:逻辑型,true或false。
- List:列表,用中括号括起来存放其他类型,如[1,2,3]。
- Object:由QML自定义的类型或JavaScript对象实例。
- Variant:可以是任何其他类型,通常作为容器使用。
- Enum:枚举。
- Date:日期时间。
- Color:颜色,如Qt.color("red")。
- Point:一维点坐标。
- Size:尺寸。
- Vector2D:二维向量。
- Vector3D:三维向量。
- Vector4D:四维向量。
- Matrix4x4:四维矩阵。基本控件
主要的QML控件有:
-
Rectangle - 矩形区域,可以设置矩形的大小、颜色等属性,用于绘制可视区域。它是QML UI开发的基础元素。
-
Text - 文本控件,用于显示单行或多行文本。它可以设置文本内容、字体、颜色等属性。
-
Image - 图像控件,用于显示图片资源。可以设置源图片、缩放模式等属性。
-
Button - 按钮控件,用于响应点击或按下事件。它可以设置文本、图片等内容来识别按钮。
-
TextField - 单行文本输入框,允许用户输入和修改文本内容。可以设置输入限制、自动Completion等。
-
TextArea - 多行文本输入框,用于显示和编辑多行文本。
-
ListView - 列表视图控件,用于呈现竖直或水平方向的滚动列表。一般配合数据模型使用。
-
GridView - 网格视图控件,可以将子项呈现在二维网格中。
以上是Qt QML中一些常用的基础控件,它们提供强大的可视化编程能力,可以实现多种精致的用户界面。
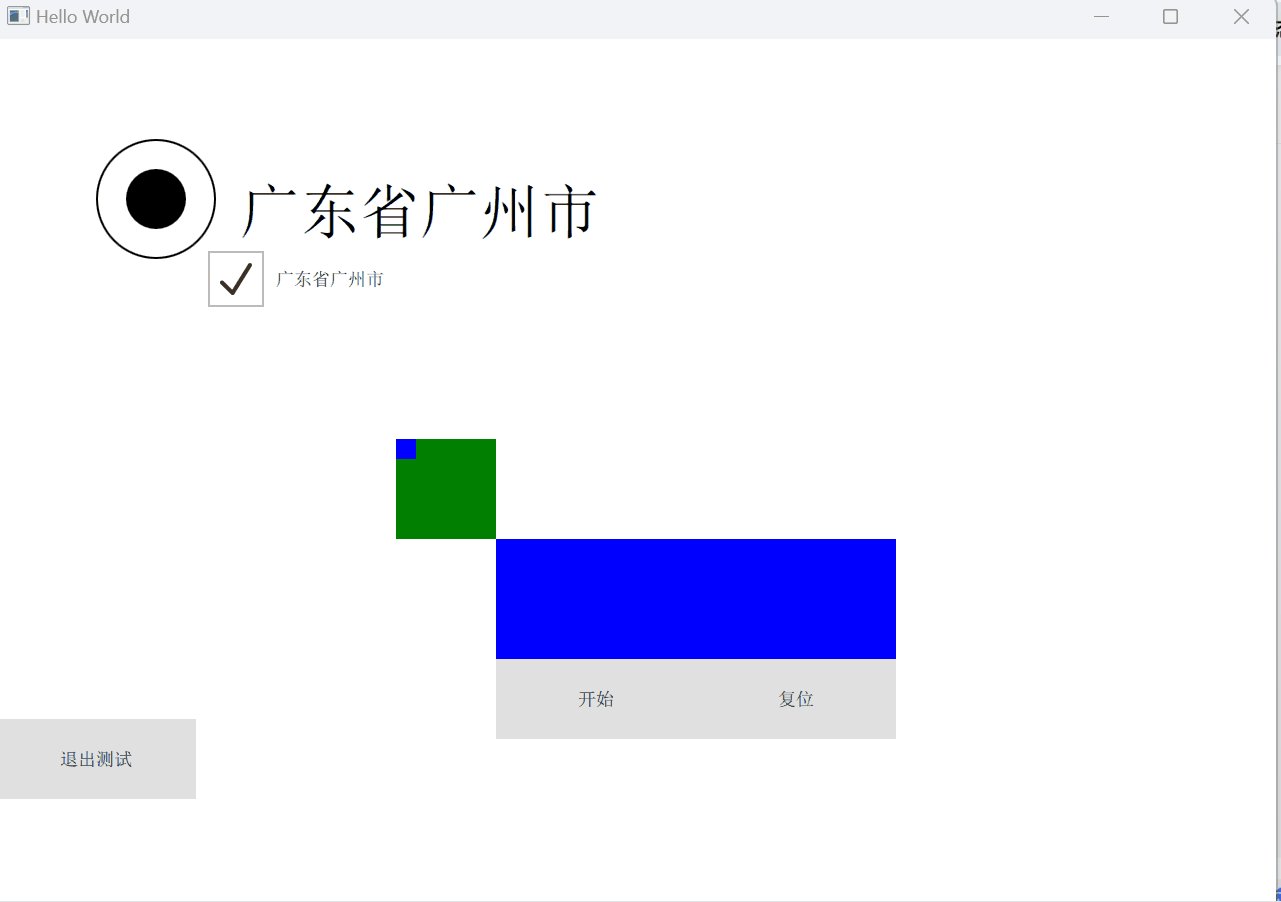
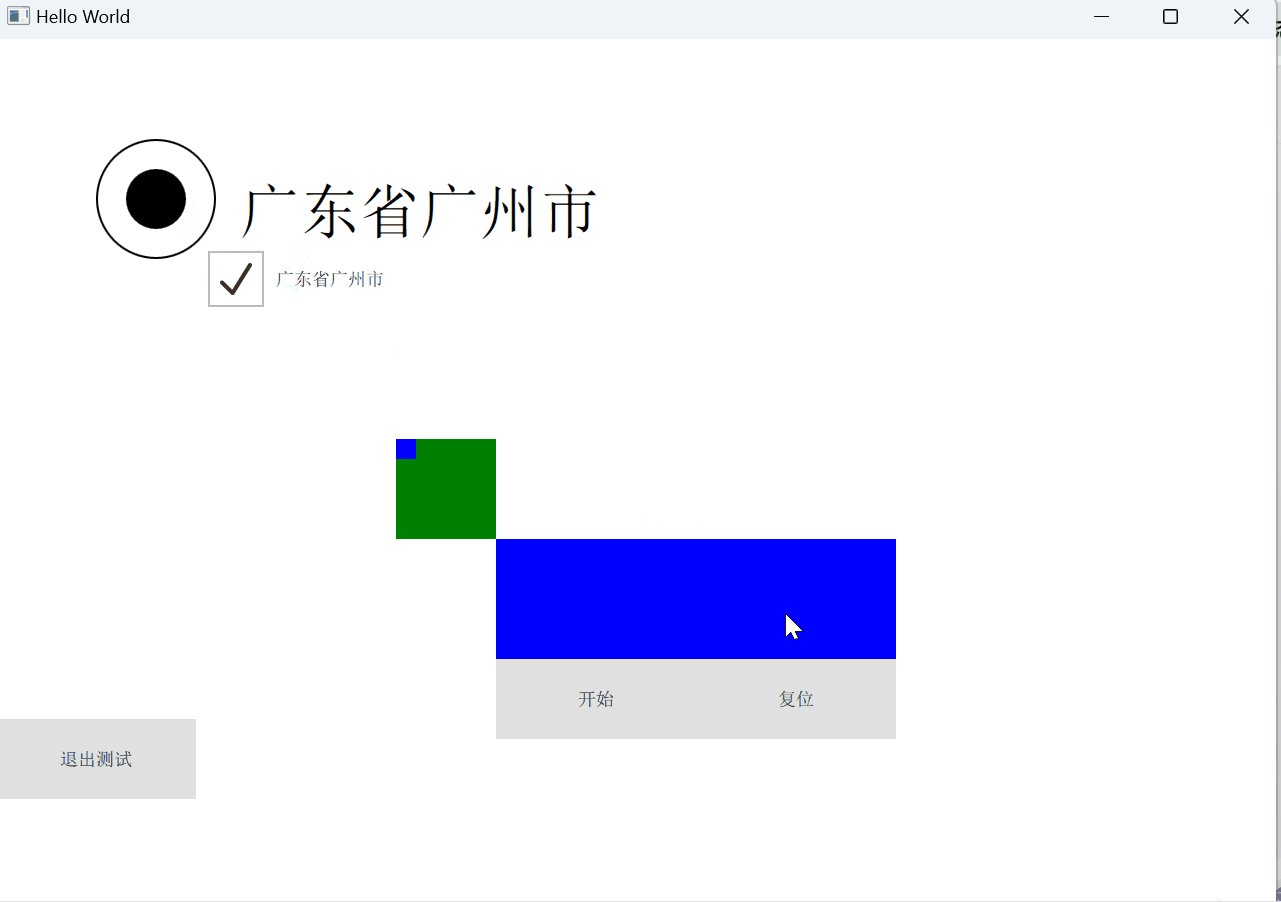
qml demo示例
cpp
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.5 //使用Qt控件头文件
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Button{
id:btn1
text: "退出测试"
anchors.bottom: parent.bottom //语义:基于父类的底部定位
anchors.bottomMargin: 100
onClicked: {
Qt.quit();
}
}
Rectangle {
id: greenRect
x:200
y:200
width: 50; height: 50
color: "green"
Rectangle {
id: blueRect
width: 10; height: 10
color: "blue"
//语义:基于父类元素内的左上角 定位
anchors.left: parent.left
anchors.top: parent.top
}
}
CheckBox{
id:check1
text: qsTr("广东省广州市")
checked: true;
x:100;y:100;
}
CheckBox{
id:check2
text: qsTr("广东省广州市")
checked: true;
x:50;y:50;
//修改指示器
indicator: Rectangle{
//默认尺寸
implicitHeight: 60
implicitWidth: 60
//点击颜色
border.color: check2.down?"#18a81a":"" // 边框颜色
radius: 30
Rectangle{
implicitHeight: 30 //语义 默认值
implicitWidth: 30
x:15;y:15;
radius: 30
color: check2.down?"#18a81a":""
}
}
//修改字体
contentItem: Text {
id: font1
text:check2.text
//字体大小
font.pixelSize: 30
color: check2.down?"#18a81a":""
//修改对齐方式
verticalAlignment: Text.AlignVCenter
leftPadding:check2.implicitIndicatorWidth+check2.spacing
}
}
Rectangle{
id:irect
x:250;y:250;
width: 200;height: 60;
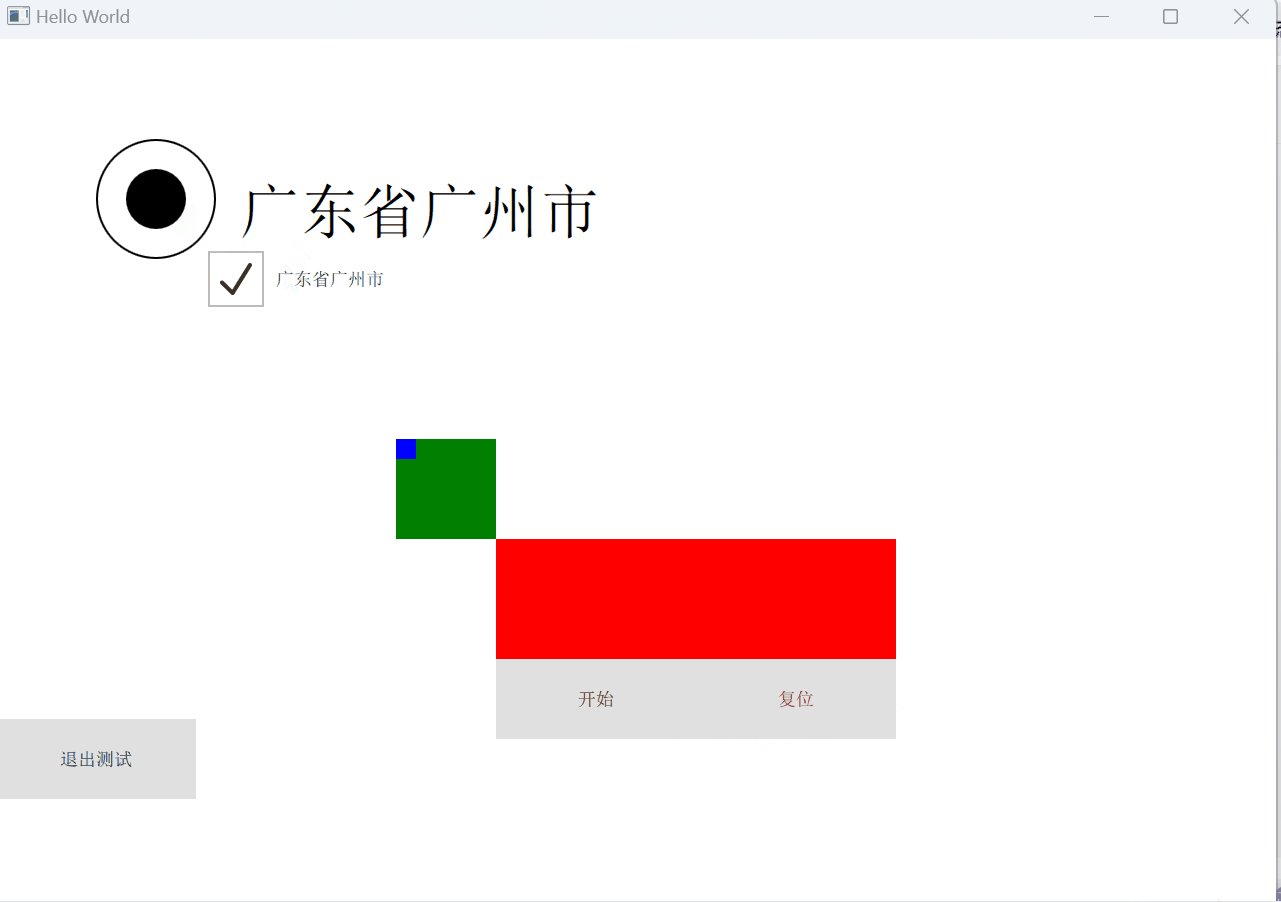
state: "默认";
states:[ //状态列表
State {
name: "默认"
PropertyChanges {//定义属性值的变化过程,但不产生动画效果。
target: irect
color:"red"
}
},
State {
name: "blue"
PropertyChanges {
target: irect
color:"blue"
}
}
]
//过渡效果
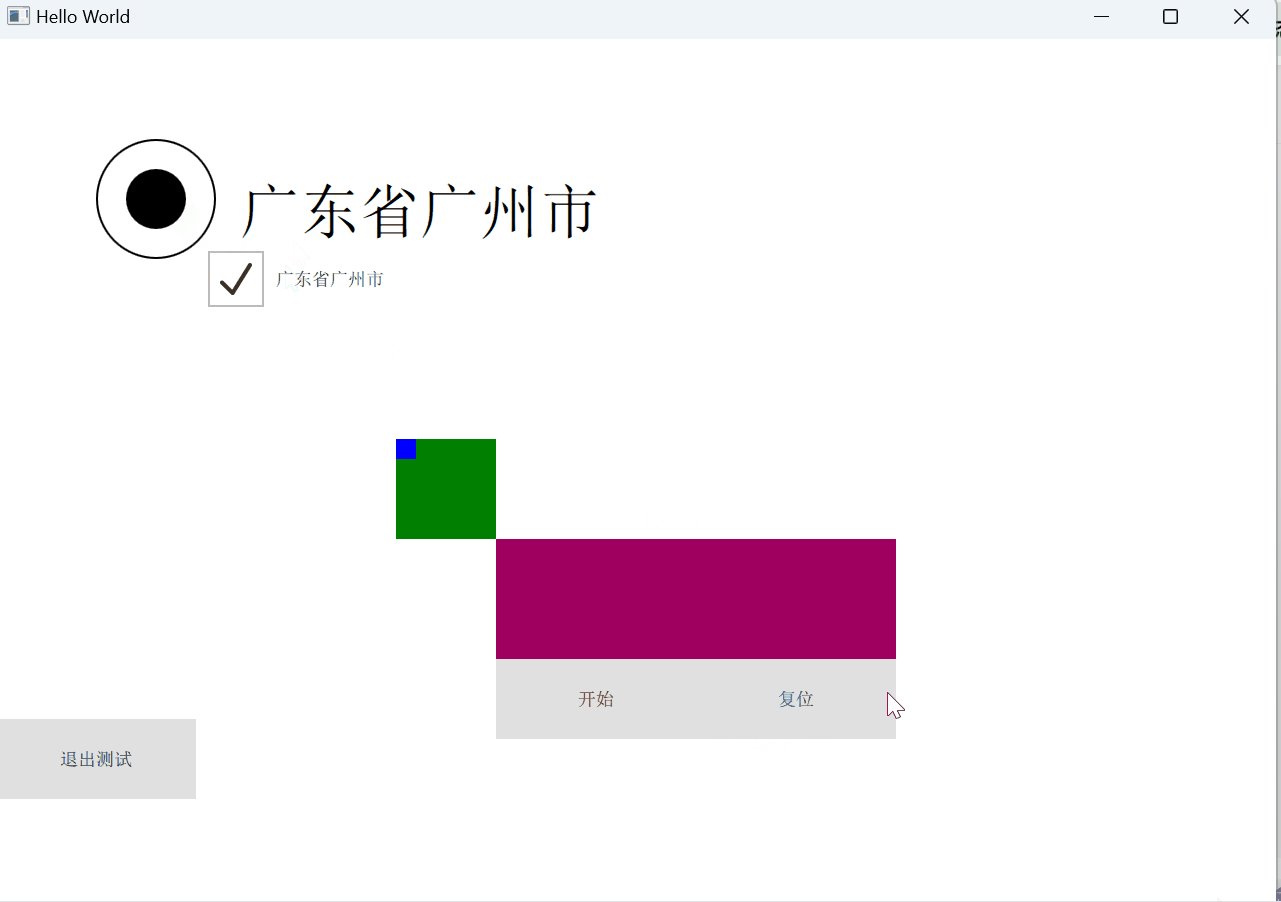
transitions: [
Transition {
from: "默认"
to: "blue"
PropertyAnimation{//用于在一段时间内平滑过渡地改变属性值,实现动画效果。
properties: "color,width,height"
duration: 2000
}
}
]
Button{
id:start
anchors.top:irect.bottom
anchors.left: irect.left
text: "开始"
onClicked: irect.state="blue";
}
Button{
id:restart
anchors.top:irect.bottom
anchors.right: irect.right
text: "复位"
onClicked: irect.state="默认";
}
}
}
总结
语义
cpp
implicitHeight 默认值
anchors.bottom 底部基于谁定位
radius 圆角
down 控件当前是否被按下的状态
onClicked 点击松开信号
verticalAlignment 对齐方式
pixelSize 字体大小关于qml更多知识可学习参考,作者觉得编程学习意义更大。所以文字描述就少一些,只提重点。
【QML初学者文档】一问读懂QML基础开发(内附大量简单源码)-CSDN博客
最后附上源代码链接
对您有帮助的话,帮忙点个star