一、Vue
1.什么是vue?
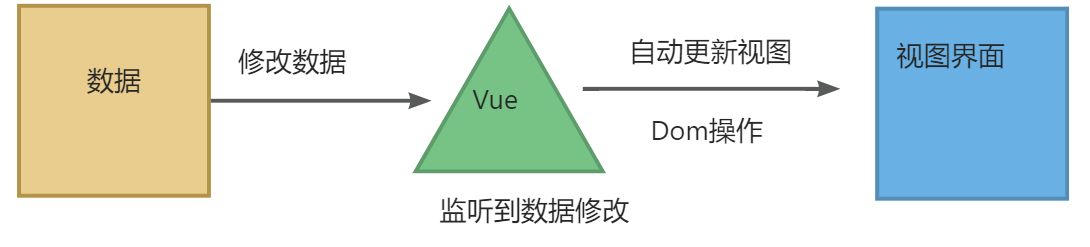
1.JavaScript框架
2.简化Dom操作
3.响应式数据驱动

2.如何使用vue?
开发环境版本,包含了有帮助的命令行警告https://unpkg.com/vue@2/dist/vue.js
1.引入Vue文件
2.在body定义一个双标签
3.定义自己的js代码--创建Vue对象--el:把Vue对象挂载到双标签上,data用于定义数据
2.1EL挂载属性作用?
Vue实例的作用范围是什么?
Vue会管理el选项命中的元素及内部的后代元素。
是否可以使用其他选择器?
可以使用,但是建议 使用ID选择器
是否可以设置其他的dom元素?
可以使用其他双标签 ,不能 使用HTML 和Body
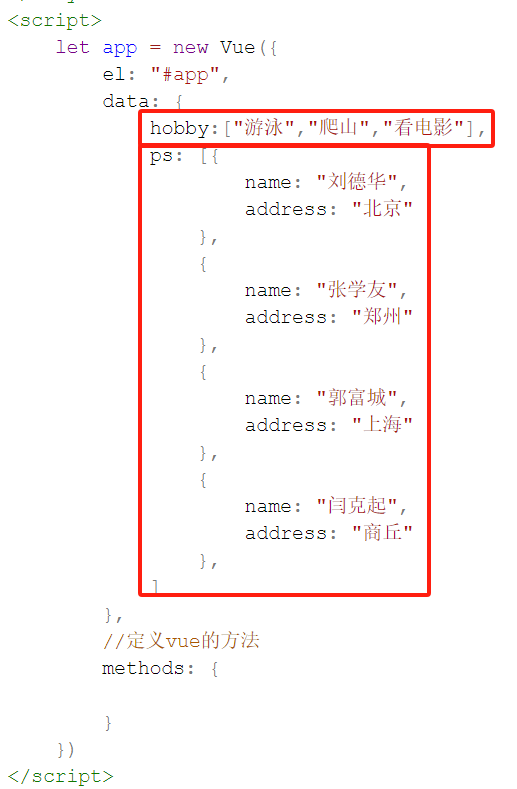
2.2data定义vue的数据
语法:
data:{
key:value,
............
}
//(value类型可以是Number、boolean、String、Object、Arrays、underfined)
3.Vue中常用的指令
vue中的属性,这些指令可以使用在dom属性上。可以调用vue中成员。所有的指令都是以v-开始
3.1v-text和v-html--文本值
设置标签的文本值(textContext)
v-html可以解析内容中的标签 ,v-text和{{}}无法解析
3.2v-on/@事件--绑定事件
为元素绑定事件 [onclick ondblclick onblur onfocus onchange onsubmit等]
v-on:触发的是vue对象method属性中方法名
v-on:可以缩写为@

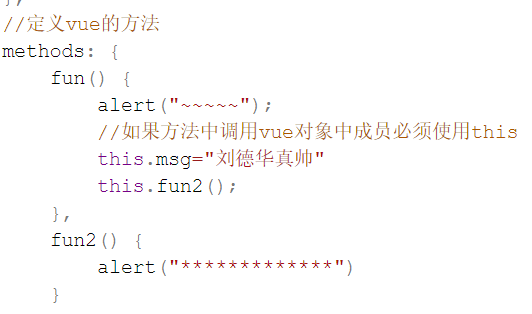
如果方法中调用vue对象中成员必须使用this

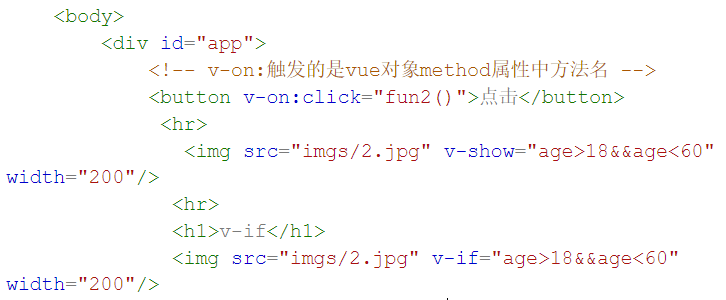
3.3v-show和v-if(不)满足条件(隐藏)显示
满足条件显示,不满足隐藏
根据表达值的真假,切换元素的显示和隐藏
v-if:通过删除标签和添加标签来控制标签的显示和隐藏
v-show:通过style样式来控制标签的显示和隐藏display:none。
如果频繁的显示和隐藏使用v-show

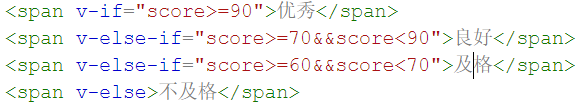
3.4v-else和v-else-if判断


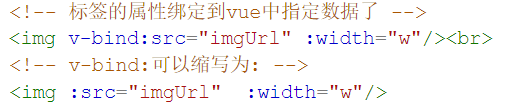
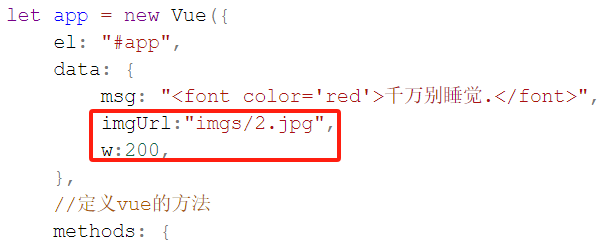
3.5v-bind/:绑定标签属性(src,title,class)
设置元素的属性(比如:src,title,class)
v-bind:可以缩写为:


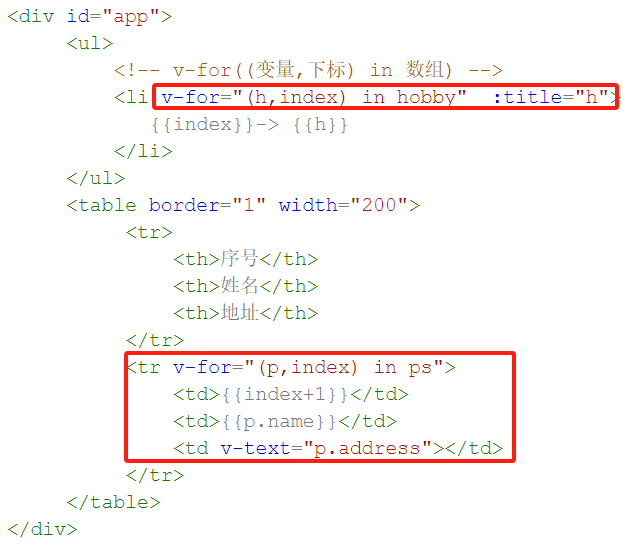
3.6v-for循环指令
根据数据生成列表结构
v-for="(元素变量名,索引) in 数组"


3.7v-model双向绑定表单元素
获取和设置表单元素的值(双向数据绑定)
比如表单元素(input、radio、select)使用,
双向绑定数据 ,可以快速 获取 或设置 表单元素内容
v-model表示双向绑定。表单元素内容改变-vue数据跟着改变。 vue数据变化对应的表单元素的内容跟着变化

<body>
<div id="app">=
<button v-on:click="fun1()">点击1</button>
<button @click="fun2()">点击2</button>
<input type="text" v-model="name" />
{{name}}
</div>
</body>
<script>
let app = new Vue({
el: "#app",
data: {
msg: "<font color='red'>千万别睡觉.</font>",
name:"admin"
},
//定义vue的方法
methods: {
fun1() {
this.name="刘德华"
},
fun2() {
alert("*************"+this.name)
}
}
})
</script>二、axios发送异步请求
用于发送ajax异步请求,之前使用的是jquery完成ajax异步请求。
$.get(url,[data],[callback],[type])
$.post(url,[data],[callback],[type])
企业种Vue配合axios来完成异步请求。
axios.get(url?key=value&key=value,...).then(function(msg){})
axios.post(url,[data]).then(function(msg){})
1.axios的使用步骤
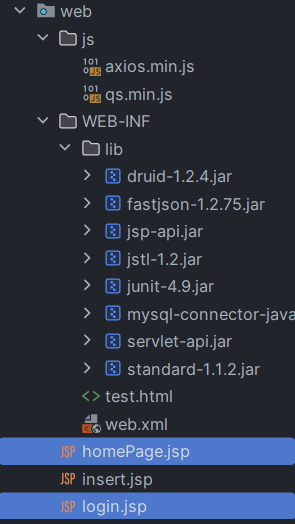
1.引入axios的文件
<%--引入vue--%>
<script src="js/vue.js"></script>
<%--引入axios文件--%>
<script src="js/axios.min.js"></script>
2.创建div标签
<%--标签就使用div.--%>
<div id="app">
<button @click="fun()">点击</button>
编号:{{user.id}} <br>
姓名:{{user.name}} <br>
年龄:{{user.age}} <br>
</div>
3.创建vue对象并把该对象挂载到div标签上
<script>
let app=new Vue({
el:"#app",//挂载
data:{
user:{}
},
methods:{
fun(){
//异步请求数据
// axios.get("/AjaxServlet?name=刘德华&age=18").then(function(msg){})
//axios会把响应的结果做了再次封装
// axios.get("/AjaxServlet?name=刘德华&age=18").then(msg=>{
// //浏览器控制台输出
// this.user=msg.data;
// })
axios.post("/AjaxServlet",{"name":"zxy","age":18}).then(msg=>{
console.log(msg)
})。。。
2.传递参数的种类
1.query String params:查询字符串参数。地址栏传递
2.form data:表单参数。表单的提交传递
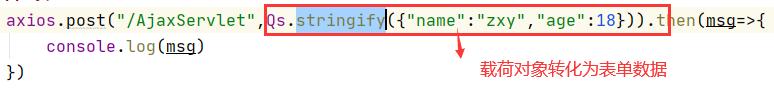
3.request payload:请求载荷,它传递的是json数据
(request对象中getParamater方法只能接受上面前两种传递的参数。无法接受第三种传递的参数。 如果现在想接受第三种传递的参数值,那么你需要把第三种传参方法转化为上面的两种。qs工具。)
网页中引入qs文件
<%--导入qs文件--%>
<script src="js/qs.min.js"></script>

三、elementui
它是一款前端布局的框架,它可以帮你完成一些简单的布局效果。
引入相应的文件
<%--引入elementui的css样式--%>
<link rel="stylesheet" href=" https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<%--引入vue文件: 必须先引入vue --%>
<script src=" https://unpkg.com/vue@2/dist/vue.js"></script>
<%--引入elementui的js文件--%>
<script src=" https://unpkg.com/element-ui/lib/index.js"></script>

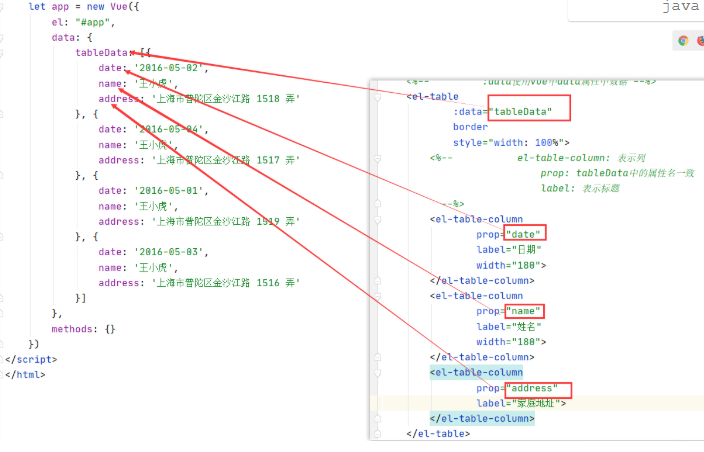
:data使用vue中data属性中数据

四、elementui+vue+后端代码
- 异步请求axios:
语法: axios.get(url?key=value&key=value).then(msg=>{})
axios.post(url,{key:value,key:value}).then(msg=>{})
注意:{key:value...}默认为json对象参数。而request.getParamter无法接受这种参数
需要把json对象转化为表单数据。 Qs.stringify(json)
- elementui前端布局。--引入elementui的css和js文件,注意先引入vue的js文件。
常见:elementui组件。表格 按钮 对话框 表单 消息框
登录login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
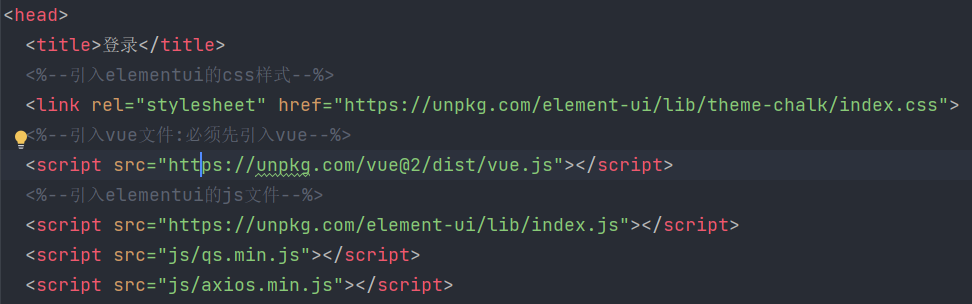
<head>
<title>登录</title>
<%--引入elementui的css样式--%>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<%--引入vue文件:必须先引入vue--%>
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<%--引入elementui的js文件--%>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="js/qs.min.js"></script>
<script src="js/axios.min.js"></script>
</head>
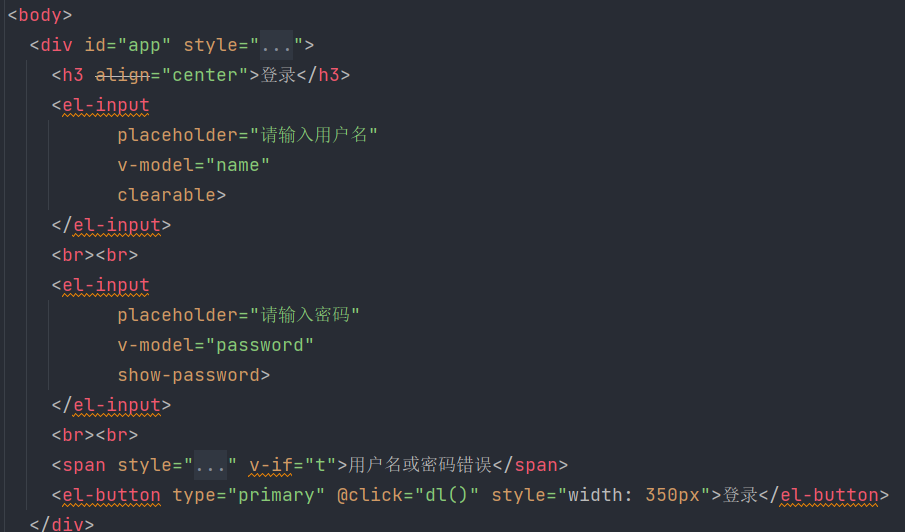
<body>
<div id="app" style="width: 350px;height:300px;margin:auto;margin-top: 100px">
<h3 align="center">登录</h3>
<el-input
placeholder="请输入用户名"
v-model="name"
clearable>
</el-input>
<br><br>
<el-input
placeholder="请输入密码"
v-model="password"
show-password>
</el-input>
<br><br>
<span style="color: red" v-if="t">用户名或密码错误</span>
<el-button type="primary" @click="dl()" style="width: 350px">登录</el-button>
</div>
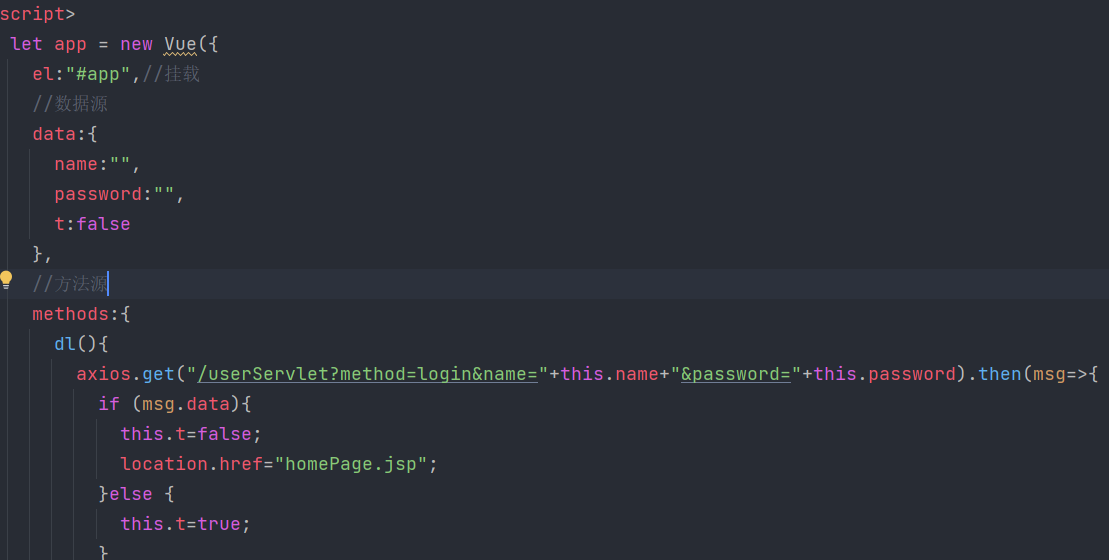
<script>
let app = new Vue({
el:"#app",
data:{
name:"",
password:"",
t:false
},
methods:{
dl(){
axios.get("/userServlet?method=login&name="+this.name+"&password="+this.password).then(msg=>{
if (msg.data){
this.t=false;
location.href="homePage.jsp";
}else {
this.t=true;
}
})
}
}
})
</script>
</body>
</html>1.先引入文件

2.elementui组件_登录和注册框

3.Vue挂载_登录方法点击触发的事件,通过axios携带数据发送请求

增删改分页

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>首页</title>
<%--引入elementui的css样式--%>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<%--引入vue文件:必须先引入vue--%>
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<%--引入elementui的js文件--%>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="js/qs.min.js"></script>
<script src="js/axios.min.js"></script>
</head>
<body>
<div id="h" align="center">
<%--表头--%>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native="my_add()">新增</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>${sessionScope.user.name}</span>
</el-header>
<%--显示所有的信息表格--%>
<el-table
:data="tableData"
border
style="margin: auto">
<el-table-column
prop="id"
label="编号"
width="120">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="age"
label="年龄"
width="120">
</el-table-column>
<el-table-column
prop="sex"
label="性别"
width="120">
</el-table-column>
<el-table-column
prop="phone"
label="手机号"
width="180">
</el-table-column>
<el-table-column
prop="email"
label="邮箱"
width="180">
</el-table-column>
<el-table-column
label="操作"
width="180">
<template slot-scope="scope">
<el-button type="primary" @click="my_update(scope.row.id)">编辑</el-button>
<el-button type="danger" @click="open(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
<%--新增学生信息对话框--%>
<el-dialog title="新增学生信息" :visible.sync="FormVisible">
<el-form :model="addForm">
<el-form-item label="姓名" :label-width="formLabelWidth">
<el-input v-model="addForm.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="年龄" :label-width="formLabelWidth">
<el-input v-model="addForm.age" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别" :label-width="formLabelWidth">
<el-select v-model="addForm.sex" placeholder="请选择您的性别">
<el-option label="男" value="男"></el-option>
<el-option label="女" value="女"></el-option>
</el-select>
</el-form-item>
<el-form-item label="手机号" :label-width="formLabelWidth">
<el-input v-model="addForm.phone" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="邮箱" :label-width="formLabelWidth">
<el-input v-model="addForm.email" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="FormVisible = false">取 消</el-button>
<el-button type="primary" @click="confirmAdd()">确 定</el-button>
</div>
</el-dialog>
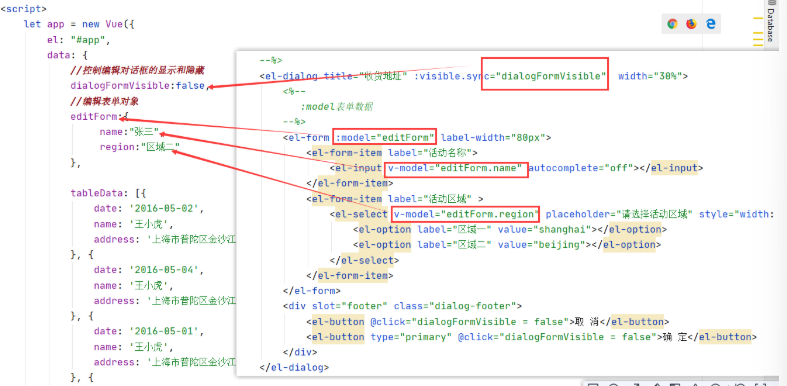
<%--修改学生信息对话框--%>
<el-dialog title="修改学生信息" :visible.sync="dialogFormVisible">
<el-form :model="editForm">
<el-form-item label="姓名">
<el-input v-model="editForm.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="年龄">
<el-input v-model="editForm.age" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="editForm.sex" placeholder="请选择您的性别">
<el-option label="男" value="男"></el-option>
<el-option label="女" value="女"></el-option>
</el-select>
</el-form-item>
<el-form-item label="手机号">
<el-input v-model="editForm.phone" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="邮箱">
<el-input v-model="editForm.email" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="confirmUpdate()">确 定</el-button>
</div>
</el-dialog>
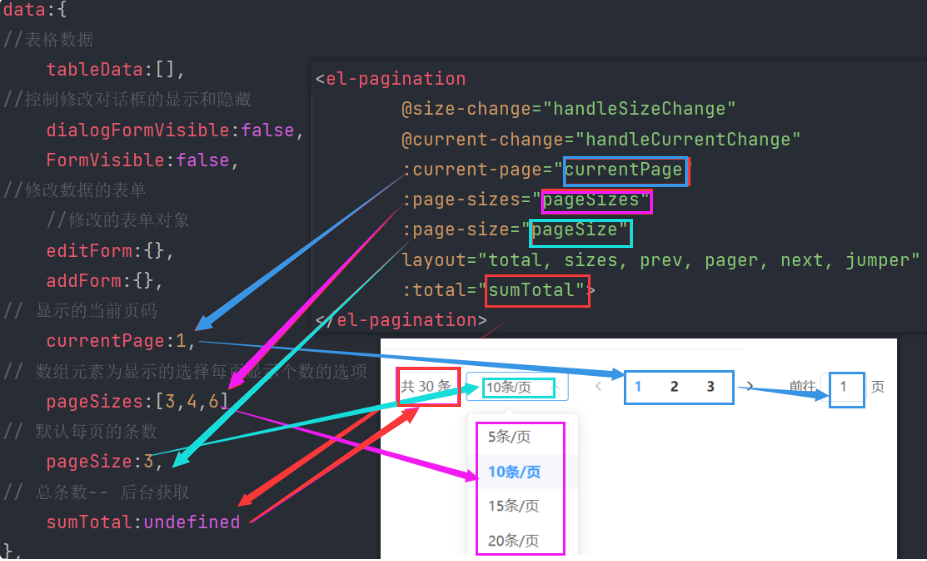
<%--分页--%>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="pageSizes"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="sumTotal">
</el-pagination>
</div>
<script>
let h = new Vue({
el:"#h",
mounted(){
this.initdata()
},
data:{
//表格数据
tableData:[],
//控制修改对话框的显示和隐藏
dialogFormVisible:false,
FormVisible:false,
//修改数据的表单
//修改的表单对象
editForm:{},
addForm:{},
// 显示的当前页码
currentPage:1,
// 数组元素为显示的选择每页显示个数的选项
pageSizes:[3,4,6],
// 默认每页的条数
pageSize:3,
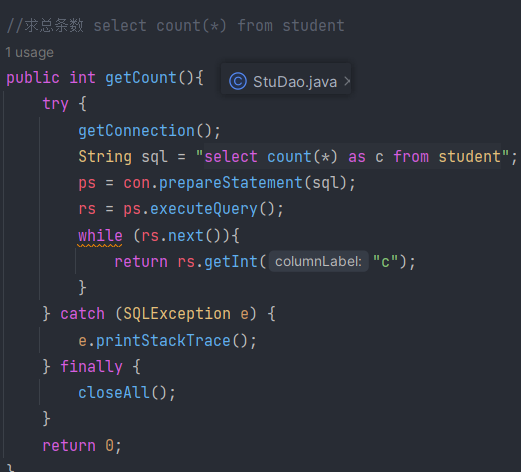
// 总条数-- 后台获取
sumTotal:undefined
},
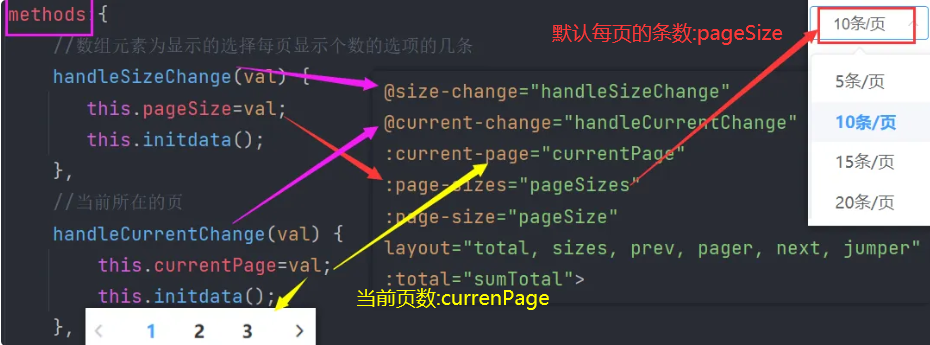
methods:{
//数组元素为显示的选择每页显示个数的选项的几条
handleSizeChange(val) {
this.pageSize=val;
this.initdata();
},
//当前所在的页
handleCurrentChange(val) {
this.currentPage=val;
this.initdata();
},
//初始化的信息
initdata(){
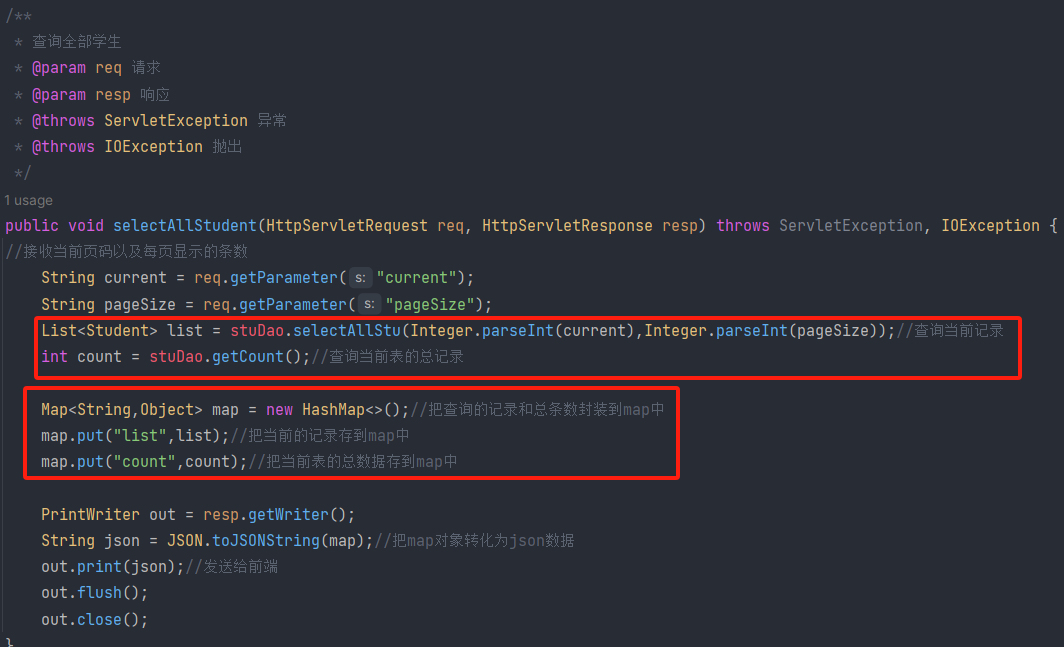
axios.get("/StuServlet?method=select¤t="+this.currentPage+"&pageSize="+this.pageSize).then(msg=>{
this.tableData=msg.data.list;//把传过来的当前页记录赋给表格的数据
this.sumTotal=msg.data.count;//把传过来的总数据给总条数
})
},
//新增
my_add(){
this.FormVisible=true;//点击添加,弹出对话框
},
//新增确定
confirmAdd(){
axios.post("/StuServlet?method=insert",Qs.stringify(this.addForm)).then(msg=>{
if (msg.data === 1){
this.$message.success("添加成功");
this.FormVisible=false;
this.initdata();
}else {
this.$message.error("添加失败");
}
})
},
//修改操作
my_update(id){
//先找到当前要修改的信息,给列表框显示出来
axios.get("/StuServlet?method=edit&id="+id).then(msg=>{
this.editForm=msg.data;
this.dialogFormVisible=true;
})
},
//修改提交重新加载整个页面
confirmUpdate(){
axios.post("/StuServlet?method=update",Qs.stringify(this.editForm)).then(msg=>{
if (msg.data === 1){//row传过来给msg为影响1行就代表修改成功
this.$message.success("修改成功");//弹出提示信息
this.dialogFormVisible=false;//把数据对话框关闭
this.initdata();//重新加载页面显示数据
}else {
this.$message.error("修改失败");
}
})
},
//删除条数所在信息
open(id){
axios.get("/StuServlet?method=del&id="+id).then(msg=>{
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.initdata();
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
})
}
}
})
</script>
</body>
</html>