最成功的网站都有什么共同点?那就是他们都有很强的网站性能和可用性文化。以下是一些经过验证的有效技巧和最佳实践,可帮助您建立健康、快乐、值得庆祝的性能文化。

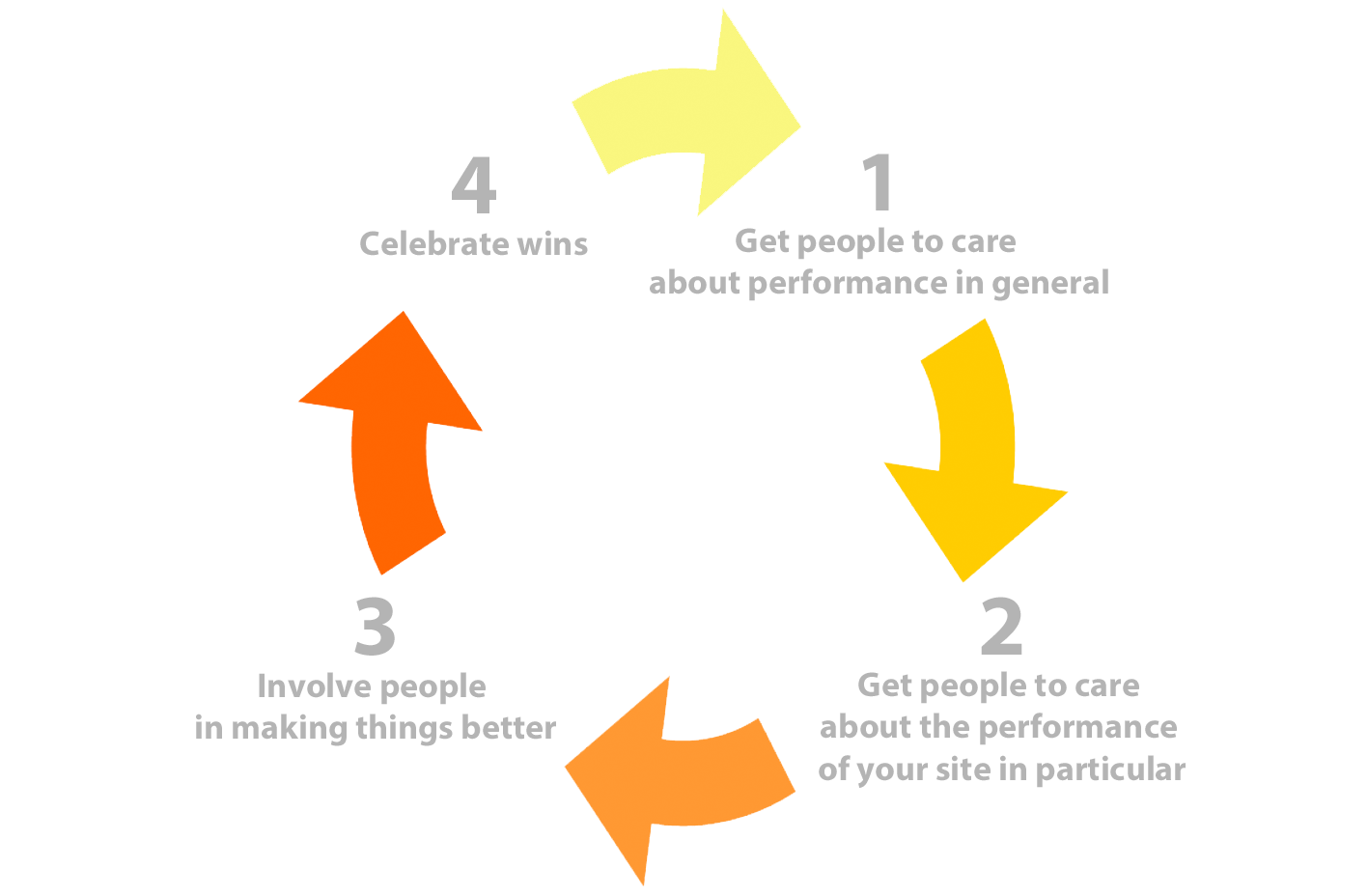
创建强大的性能优化文化意味着在你的公司或团队中创建一个如下所示的反馈循环:

换句话说: 让人们关心,向他们展示他们可以做些什么来提供帮助,然后在获得结果时给予他们积极的鼓励。
这是人类的基本心理学,当你在图表中看到它时,它可能看起来很明显。但令人惊讶的是,人们很容易忽略这些步骤,直接跳到投资性能工具的部分,然后想知道为什么你所有的性能努力都感觉像一场艰苦的跋涉。
确定人们关心的是什么
如果你问组织中的不同人员他们今天有多关心性能,你可能会得到一堆茫然的表情。但如果你给他们一份清单,并要求他们在以下任何一项他们关心的事情上打勾,你可能会得到更热情的回应:
-
跳出率
-
购物车数量
-
转换
-
收入
-
页面PV
-
页面浏览量
-
搜索流量
-
用户满意度
-
用户留存
性能可以映射到所有这些指标,以及您能想到的几乎任何其他业务指标。要让不同的人关注性能,您需要了解哪些指标可以激励他们。
例如,高管可能想知道性能改进和性能下降对转化率和总体收入的影响,而营销团队中的人员可能关注性能对从搜索引擎优化到用户参与度等各方面的影响。
**了解了人们关心的内容后,就为他们串联起来。**案例研究(例如 WPOstats.com上精选的案例研究)是实现这一目标的绝佳方式。例如,如果您的执行团队中有人关心转化和收入,您可以引导他们阅读一组研究,这些研究侧重于性能对收入 和 转化率的影响 。您的营销团队中的人可能关心 流量 和 参与度。等等。
案例研究是改变性能怀疑论者的好方法。它们也是让人们热衷于提高网站速度的好方法。例如,当你了解到 Staples 的平均加载时间缩短了 1 秒,并且转化率提高了 10% 时,这非常引人注目。
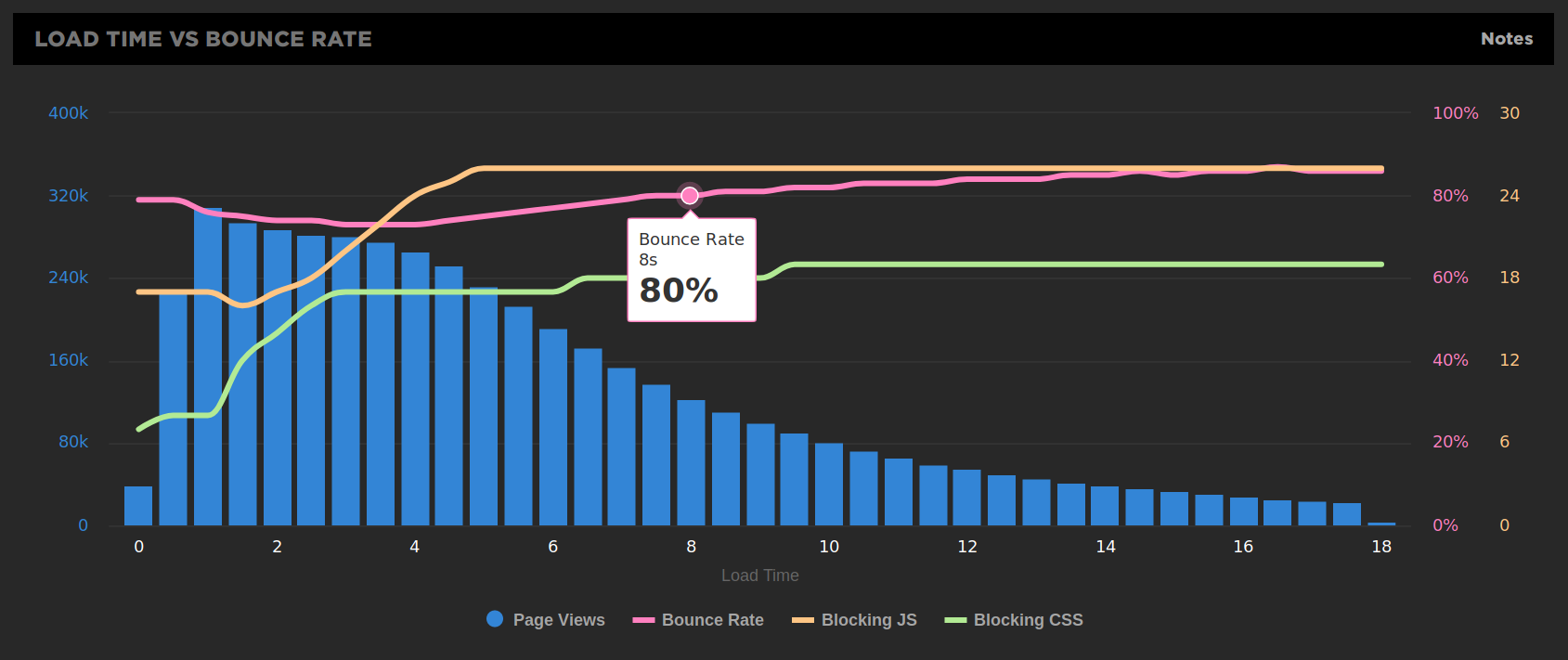
此外建立页面性能(加载时间)和跳出率的数据,对所有人来说都是一个有意义和参考性的指标。

与竞争对手进行性能对比
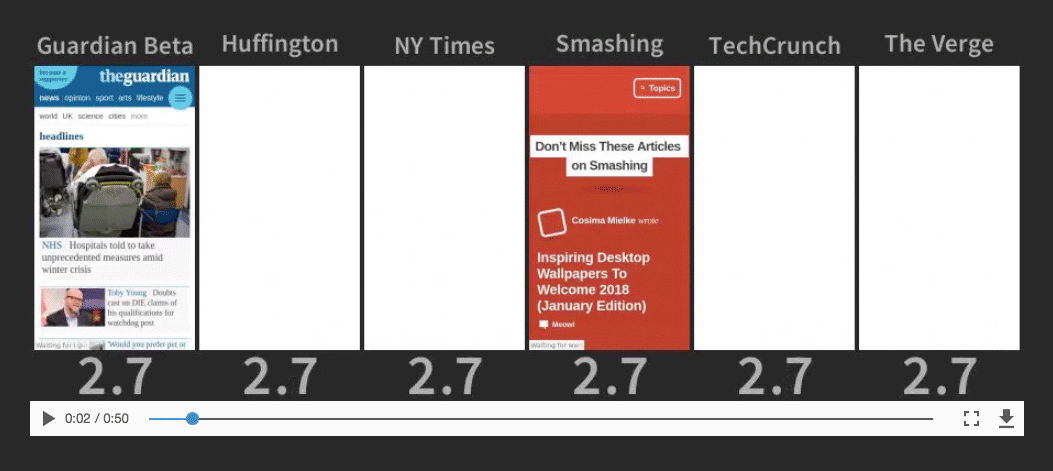
让人们关注性能的最快方法之一是向他们展示他们的网站与竞争对手相比有多慢。
综合监控的一大优点是您可以测试网络上的任何页面,而不仅仅是您自己的页面。这让您可以做一些很棒的事情,比如生成并排的幻灯片------甚至更好的是:视频------将您的网站与竞争对手的网站放在一起对比。

让性能可视化
如果你想让非技术利益相关者感到眼花缭乱,那就向他们展示一系列无穷无尽的仪表板和图表。 **你需要了解组织中不同人的动机一样,你也需要定制你的报告。**对于某些人来说,你的性能报告可能只是一个图表或一个非常简单的仪表板,向他们展示他们关心的数据点。(理所当然的是,你应该随时准备好根据要求进行更深入的研究。)

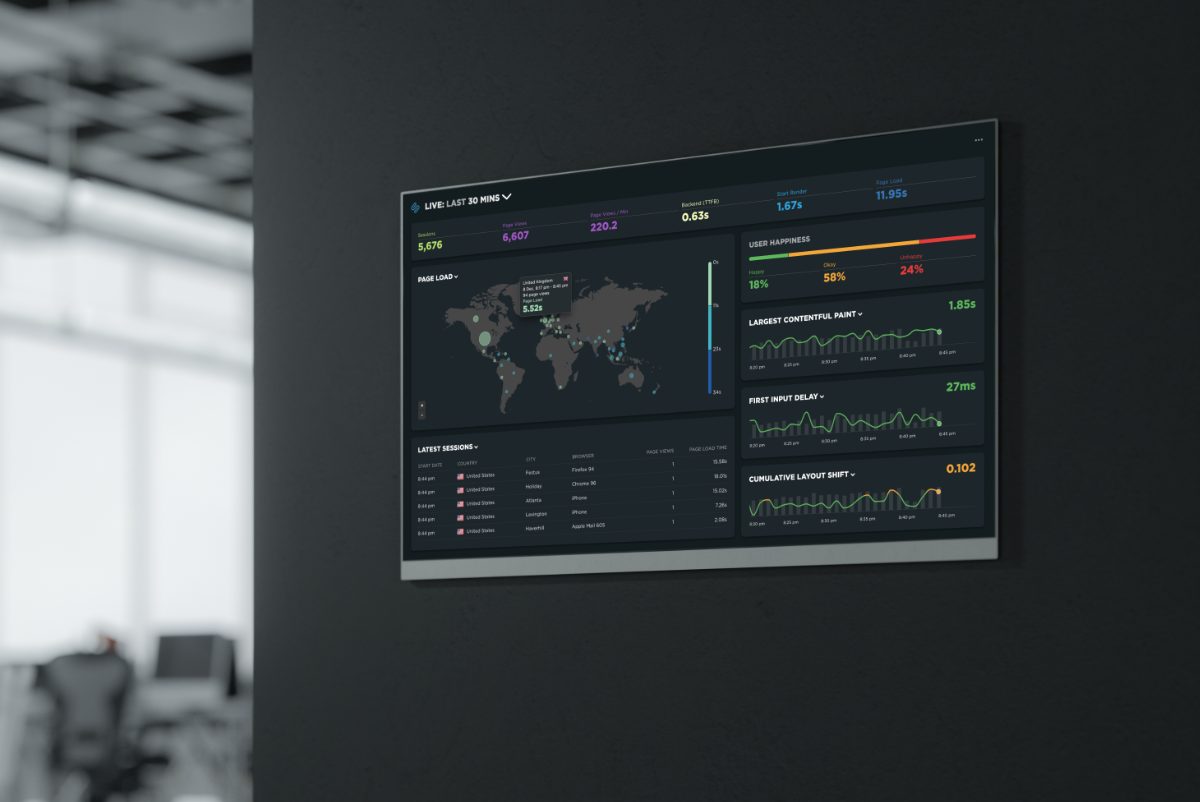
像 Lonely Planet 和 Ticketmaster 这样的公司有效采用的一项出色做法是,在办公室的开放区域安装显示器,显示关键性能统计数据和比较视频。Lara Hogan(前 Etsy 工程总监)写了 一篇很棒的博客文章,展示了 Etsy 如何利用展示而非讲述的力量。
协作制定性能指标统计和监控
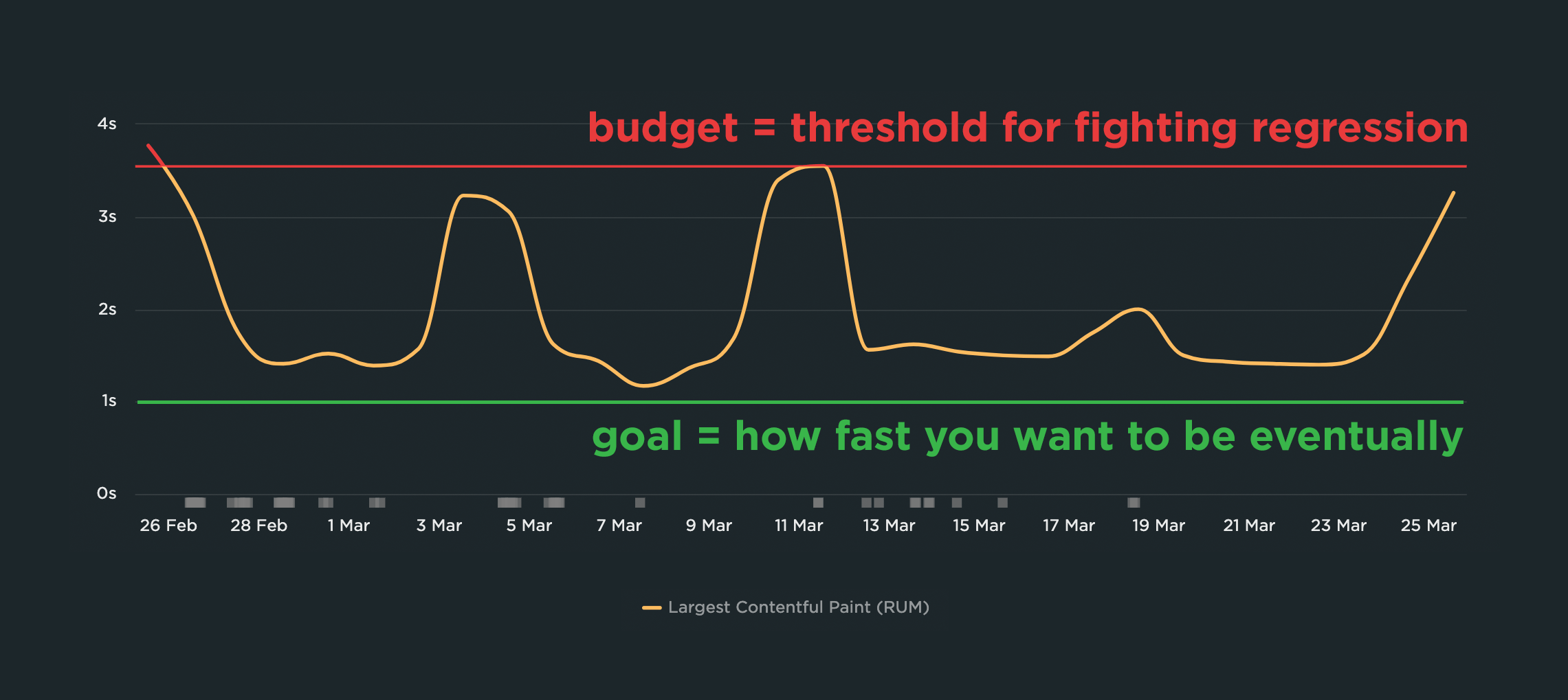
性能预算是确保您的网站提供良好用户体验的重要工具。其核心理念是确定最重要的指标,然后为这些指标设置阈值,并在超出这些预算阈值时收到警报。

正如本文开头所提到的,没有一种放之四海而皆准的性能指标能够激发公司内所有人的热情。这意味着在制定性能预算时,您不应该只关注一个通用的指标。相反,您的性能预算可以包括多种不同的指标,例如:
-
运维团队需要了解首字节时间(Time to First Byte, TTFB),以便他们能够调查后端问题。
-
开发人员可能关心页面开始渲染的时间,因为他们想了解页面的构建情况------例如,是否存在阻塞脚本或样式表。
-
您的营销团队想知道从用户角度来看,页面交付最重要内容的速度有多快,因此他们可能想跟踪主要图片的渲染情况。
-
SEO人员希望跟踪核心网页指标(Core Web Vitals)。
为了让人们负起责任,让他们负责自己的性能指标监控,并确保在超出监控阈值时收到警报。
从简单优化开始,快速获取正反馈
如果您对性能不熟悉,或者您正在处理一个对您来说很陌生的网站,那么很有可能有一些容易优化的地方。 首先要查看的是图像和阻止样式表和脚本(尤其是第三方)。
例如, Fanatics.com的团队 进行了为期一个月的性能冲刺,其中最有影响力的改变是简单的图像优化:他们提高了图像质量和压缩率,并修复了阻止页面渲染的图像精灵。结果, 他们的平均加载时间缩短了 2 秒,移动转化率几乎翻了一番 ------这真的是一件大事,因为他们一半以上的收入来自移动设备。这个相对轻松的胜利是让整个公司都认可性能的绝佳方式。
庆祝性能优化阶段性胜利
我们生活在一种不怎么庆祝成功的文化中。因此,请将此视为一个提醒: 每当您在性能方面取得进展时(这会影响用户参与度或收入或贵公司关心的任何方面),请大声宣扬。 或者,如果您的办公室不允许这样做,也可以通过电子邮件。

分享你所学到的知识
大声欢呼(或发送庆祝邮件)是一个很好的开始。接下来,分享你做了什么以及学到了什么。这可以是全公司或全部门的电子邮件、内部开发博客上的帖子以及内部聚会。我知道一些性能团队会定期每月举行技术聚会,并且每年举行一两次全公司活动,分享他们所有最出色的网络性能统计数据和胜利。
加入健康的 性能文化还意味着接受这样一个事实:您属于比公司更大的文化。 参与其中并向其他 webperf 爱好者学习的方法有很多:
-
在面向公众的科技博客上分享您的案例研究和成功案例(如果您的公司允许的话),例如 Etsy 的Code as Craft、Cars.com 的Tech Blog和金融时报的Engine Room。
-
将您的成功故事提交给WPOstats.com -- 性能案例研究库。
-
在 Twitter 上关注#webperf 标签。
-
参加世界各地众多的Web 性能聚会之一 。
-
参加以性能为导向的会议,例如 performance.now()和SmashingConf。
其他资源
-
这期 RWD 播客 由 Vox Media 性能团队的几位成员主持。除其他事项外,他们在谈论性能文化方面做得非常出色。
-
Lara Hogan 写了一本很棒的书,名为 《为性能而设计》,她还好心地将这本书的文本放在了网上。整本书都很棒, 第 8 章专门介绍了性能文化。