html
复制代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片展示</title>
</head>
<body>
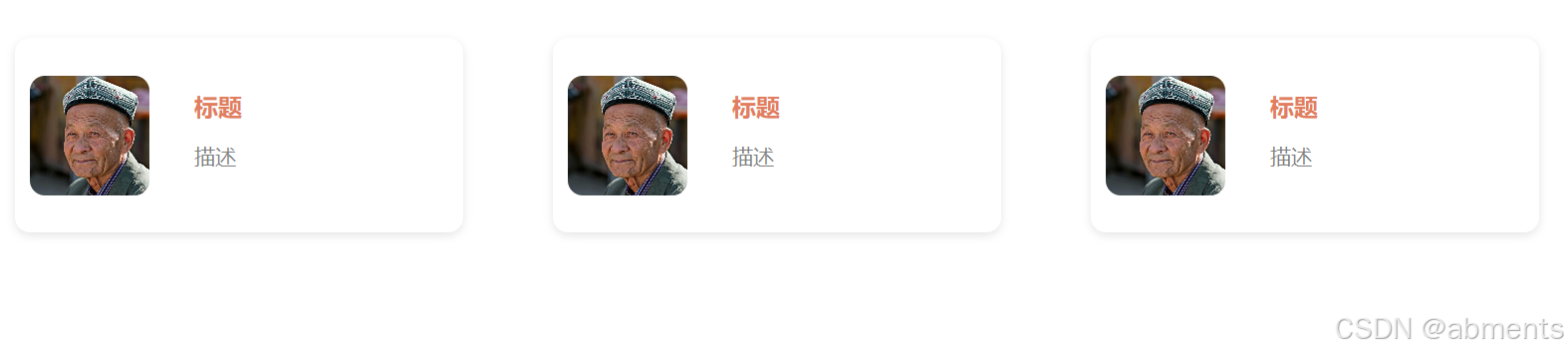
<div class="menu-container">
<div class="col-sm-3 menu-card" onclick="window.open('${site.url}', '_blank')">
<img src="25.jpg">
<div class="menu-content">
<h2>标题</h2>
<p>描述</p>
</div>
</div>
<div class="col-sm-3 menu-card" onclick="window.open('${site.url}', '_blank')">
<img src="25.jpg">
<div class="menu-content">
<h2>标题</h2>
<p>描述</p>
</div>
</div>
<div class="col-sm-3 menu-card" onclick="window.open('${site.url}', '_blank')">
<img src="25.jpg">
<div class="menu-content">
<h2>标题</h2>
<p>描述</p>
</div>
</div>
</div>
</body>
</html>
<style>
.menu-card {
/* 鼠标放到卡片上去后会出现小手 */
cursor: pointer;
/* 设置开票宽度 */
width: 300px;
/* 设置卡片高度 */
height: 130px;
/* 设置卡片外边框直接的距离 */
margin: 20px;
/* 设置背景色 */
background-color: #fff;
/* 设置圆角 */
border-radius: 10px;
/* 设置边框阴影 */
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.1);
/* 超出之后覆盖 */
overflow: hidden;
/* 移动效果 设置时间 */
transition: transform 0.3s;
/* 布局方式自适应 */
display: flex;
/* 中间放置 */
align-items: center;
}
.menu-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 20px;
/* 内边框 */
padding: 20px;
}
.menu-card:hover {
/* 设置悬停效果为向上移动 */
transform: translateY(-5px);
}
.menu-card img {
width: 80px;
height: 80px;
margin-left: 10px;
object-fit: cover;
border-radius: 10px;
}
.menu-content {
padding: 20px;
}
.menu-content h2 {
font-size: 16px;
margin-left: 10px;
margin-bottom: 10px;
color: #e27d60;
}
.menu-content p {
font-size: 14px;
margin-left: 10px;
color: #7f7f7f;
margin-bottom: 20px;
}
.menu-content div a {
display: inline-block;
padding: 8px 16px;
background-color: #e27d60;
color: #fff;
text-decoration: none;
border-radius: 4px;
transition: background-color 0.3s;
}
.menu-content a:hover {
background-color: #bf6043;
}
</style>