在使用CentOS 7 Web Panel(CWP7)时,偶尔要求在服务器曲面上修改,创建,编辑或删除文件。 最简单,最直接的方式是通过利用CWP7的内置文件管理器。 本文将详细介绍如何启动它,使用它,以及哪些常见流程可能会呼叫其使用。
CentOS 7 Web面板的文件管理器
进入文件管理器
第1步: 如果您尚未登录,请登录CWP7仪表板。默认情况下,这是通过导航到服务器的IP地址并在结束时粘贴"2030"的端口号来完成的。它看起来像这样:
YourServerIPAddress:2030
登录后,您应该会看到 CWP7仪表板.
第2步: 单击"文件管理器"的快速访问部分中的按钮。确保您的浏览器允许创建新的Windows,因为文件管理器将在新选项卡或窗口中启动,具体取决于浏览器如何处理新页面创建。

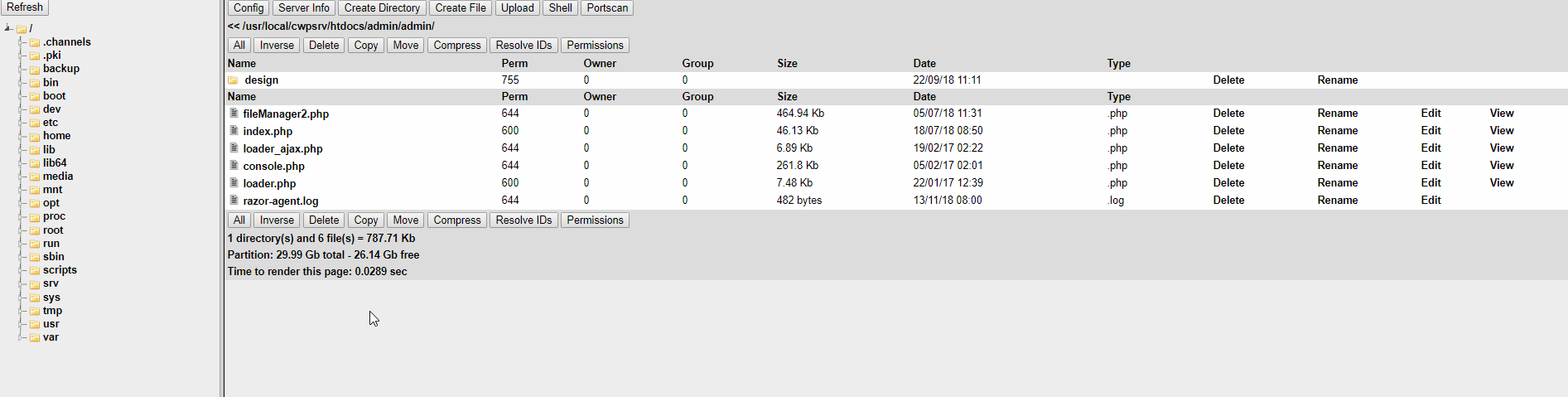
第3步: 默认情况下,创建的新标签或窗口应自动获得焦点。 如果没有,只需单击到创建的选项卡或窗口即可。 您应该看到以下内容或类似内容:

从这里,您将介绍默认布局和默认目录,可以在此时加载。 我们将超过下面的每个部分。
文件管理器的一部分
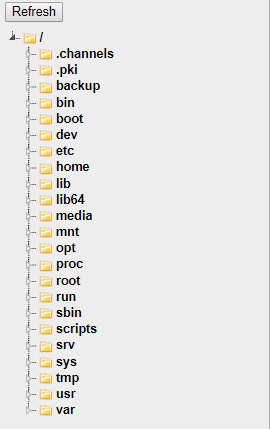
文件树


文件管理器的这一部分将列出文件系统的当前"结构",并在从文件夹导航到文件夹时显示打开的文件夹。随时,您可以单击一个可见文件夹,立即将其带到该文件夹。单击文件夹左侧的任何微小三角形将打开该文件夹可用的子文件夹,如果存在。本节是一个很好的工具,可以确保您在正确的子目录中或快速跳转两份文件夹。记住。文件在此视图中不会显示文件,仅在文件夹中显示。
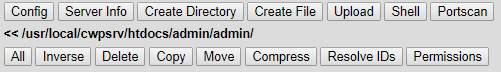
命令面板

本节有很多功能。这里有几件你可能不需要,但知道他们做了什么肯定很重要。我们将在下面的表格中覆盖下表。
按钮说明详细信息

文件管理器配置此按钮将打开一个覆盖菜单,您可以使用该菜单修改各种设置并接收有关文件管理器的各种信息。 您可能不会经常使用此按钮。

服务器PHP信息此按钮会创建一个叠加窗口,显示所有PHP设置,模块和版本的全细则细分。如果您尝试在服务器上的PHP问题对问题进行故障排除问题,这可能非常方便。您可能需要此按钮。

创建一个新文件夹此按钮会创建一个叠加窗口,允许您在当前文件夹中创建一个新的子目录(文件夹)。 如果您需要以任何不同原因手动创建文件夹,这是方便的。 您可能会使用此按钮。

创建一个新文件此按钮会创建一个覆盖窗口,允许您在当前文件夹中创建一个新文件。 如果您需要为任何不同原因手动创建文件,这是方便的。 像这样的最常见原因是手动创建.htaccess文件。 您将可能使用此按钮。

上载到服务器此按钮创建一个覆盖窗口,可让您将文件上载到您所在的文件夹中。如果您想一次将一个或两个文件手动传输到常规发布方法之外的服务器上,这将非常方便。 通常,您将使用FTP客户端执行此操作。 您可能会使用此按钮。

创建shell提示此按钮使用本地化的bash(命令)提示创建叠加窗口。它始终会使会话的"文档根"您当前的文件夹,并且不会让此窗口更高于文件夹结构中的文件夹,而不是目前的文件夹。通常,此类会话将从SSH客户端完成。您可能永远不会使用此按钮。

启动端口的扫描。 此按钮使用工具创建一个叠加窗口,该工具允许您扫描可能在服务器上打开的端口。 应使用此按钮 谨慎地 如果大自说,可以将过度使用过度使用是您服务器上的恶意攻击。 您可能永远不会使用此按钮。

|

选择全部或选择无这些按钮用于选择(突出显示)所有可用选项或删除任何现有选择。 选择所有功能对于需要移动/复制/删除整个子文件夹及其内容非常有用。 "选择无"按钮可用于取消选择单击中的任何当前活动选择。 您可能会使用这对按钮。

反向当前选择此按钮用于选择任何未选择的项目,同时在一个操作中取消选择任何所选项目。 为什么这可能有用的原因很多。 您不太可能使用此按钮。

删除当前选择此按钮用于删除当前选择的文件或文件夹。 这不是立即的,因为它会提示用户确认删除。 您可能会使用此按钮。

复制当前选择此按钮将在不同的子目录中创建所选文件的副本。 使用此功能并不像一个人希望,所以这里是您的方式:首先,选择要复制的文件。 接下来,单击此处

按钮。 红色文本将显示要求您单击文件树中的目录。 最后,单击要复制的目标目录,并弹出一个对话框要求确认。 您可能会使用此按钮。

移动当前选择此按钮将所选文件移动到其他目录。 此按钮在上面的副本按钮的功能中相同,但将删除源文件夹中的文件。 使用按钮与上面的副本按钮相同。 您可能会使用此按钮。

压缩当前选择此按钮会选择包含当前选择文件和文件夹的扩展名(.zip,.tar,.gzip)。 如果您需要创建当前文件结构的备份或特定文件夹及其内容,这是有用的。 要使用它,请选择要压缩的文件,单击。

并输入名称 和 扩展名,然后单击确定/确认/提交。 除非您明确知道为什么需要其他扩展名,否则应使用.zip扩展名。 您可能会使用此按钮。

更改详细信息显示此按钮会更改"权限","所有者"和"组"列的方式如何显示其内容。这将更改数字,"码友好"文本和"用户友好"可读文本之间的显示信息。这里显示的信息很大程度上仅在高级故障排除期间使用,并且很少,如果有的话,实际上需要知道或更改。您可能永远不会使用此按钮。

修改当前选择的权限此按钮打开一个叠加窗口,可以修改当前选择的权限。 与上述解析ID按钮一样,此按钮几乎完全用于故障排除目的。 您可能永远不会使用此按钮。


您还可以在此处查看当前文件夹绝对路径。 它看起来像这样。 这是要定位的好信息,因为了解您的文件的结构以及它们在服务器文件系统中保存的位置变得重要。 您可以单击到文件夹结构中的当前文件夹上方的转向文件夹。
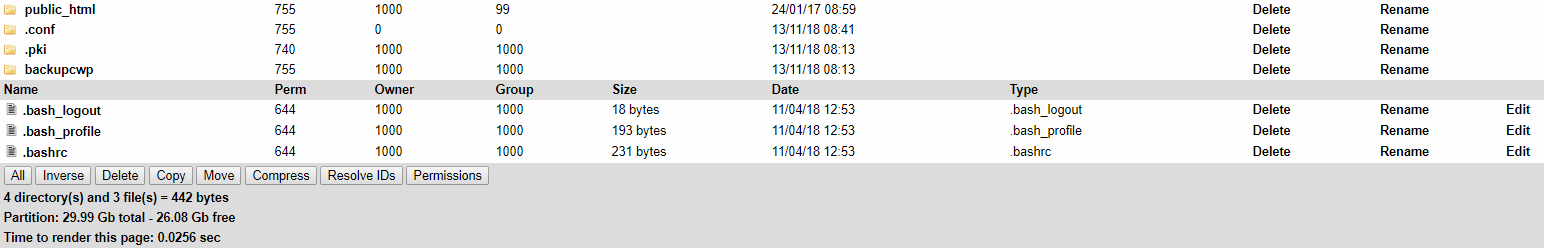
所选目录列表

页面的本节是文件管理器工具的主要焦点。 这是您实际查看,选择,管理和否则处理正在管理的文件的位置。 首先列出了目录(文件夹)。 然后下面列出各个文件。 您还可以看到他们当前的权限,用户是当前所有者,用户所属的组,文件大小,创建日期和文件类型的组。 还有选项可以操作每行右侧列出的单个文件和文件夹。 在非常底部,下面的按钮镜像上详述本文中的更早版本,是有关文件夹内容的进一步详细信息以及使用的总空间与可用空间的总空间。