BPMN 2.0是业务流程建模符号2.0的缩写。它由Business Process Management Initiative这个非营利协会创建并不断发展。作为一种标识,BPMN 2.0是使用一些符号来明确业务流程设计流程图的一整套符号规范,它能增进业务建模时的沟通效率。目前BPMN2.0是最新的版本,它用于在BPM上下文中进行布局和可视化的沟通。接下来我们先来了解在流程设计中常见的 符号。
1. 流程图标
BPMN2.0的基本符合主要包含:
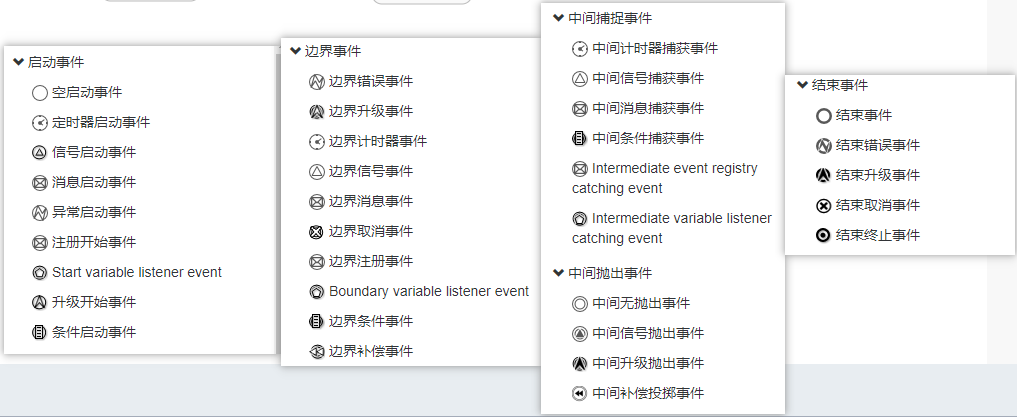
一、事件图标
在Flowable中的事件图标启动事件,边界事件,中间事件和结束事件。

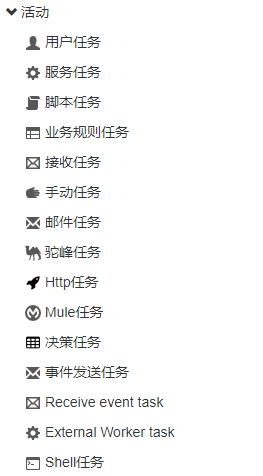
二、活动(任务)图标
活动是工作或任务的一个通用术语。一个活动可以是一个任务,还可以是一个当前流程的子处理流程; 其次,你还可以为活动指定不同的类型。常见活动如下:

三、结构图标
结构图标可以看做是整个流程活动的结构,一个流程中可以包括子流程。常见的结构有:
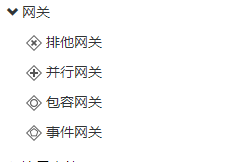
四、网关图标
网关用来处理决策,有几种常用网关需要了解:

2. Floeable-UI演示
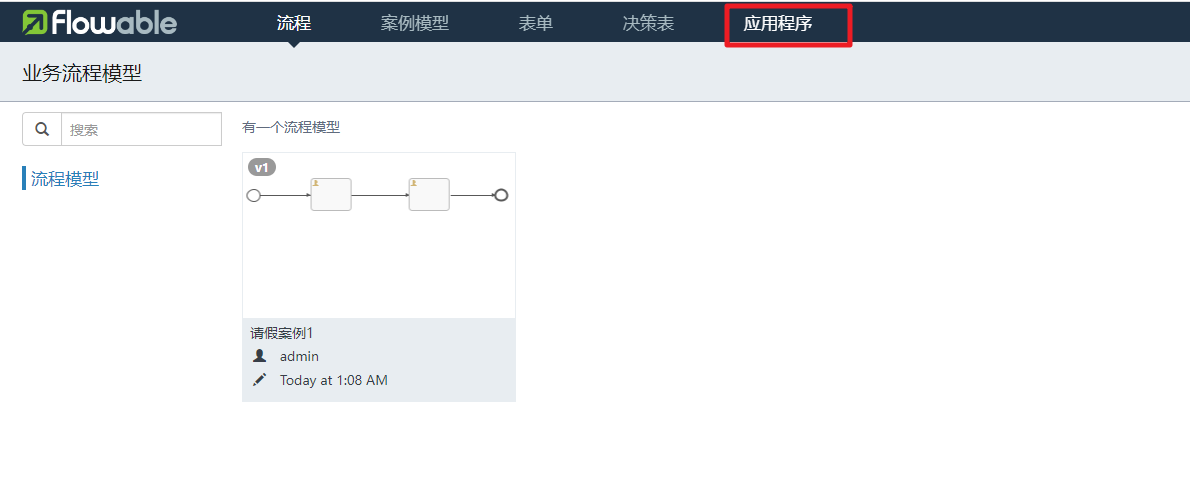
一、流程部署
有了流程定义后然后可以通过FlowableUI中提供的应用程序我们可以来完成部署的相关操作。

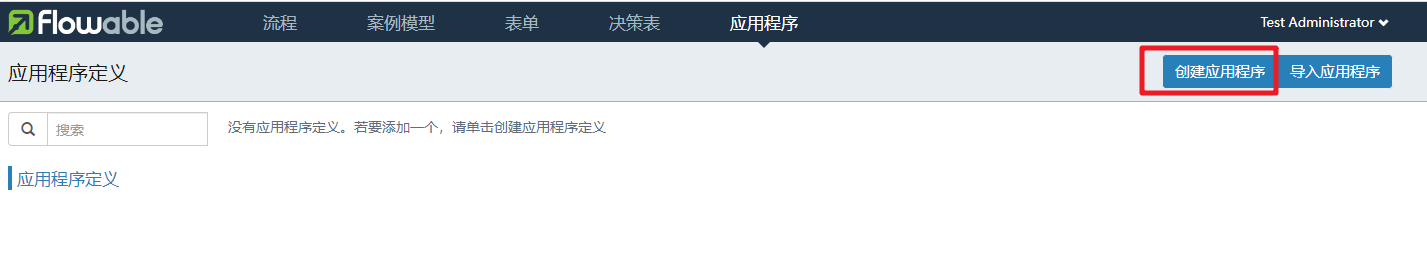
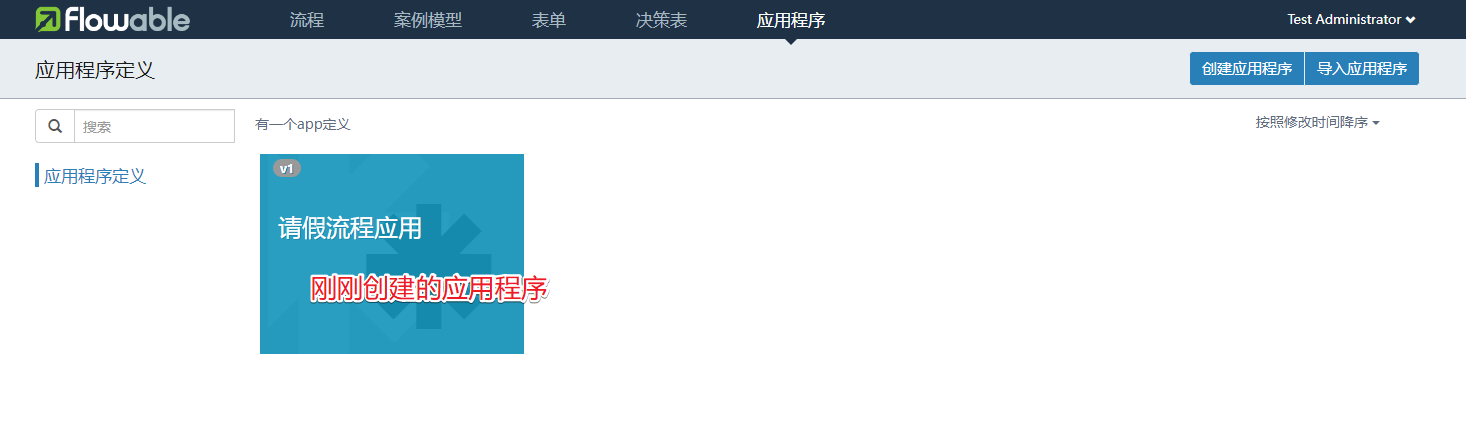
进入功能页面后我们可以创建应用程序。

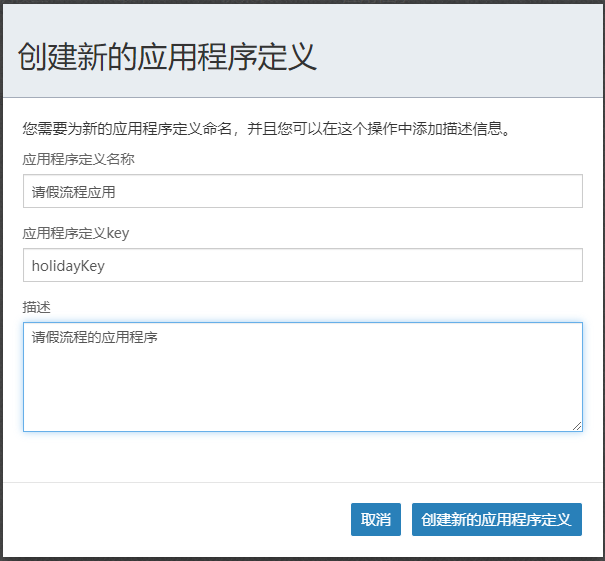
然后在弹出的菜单中录入基本信息


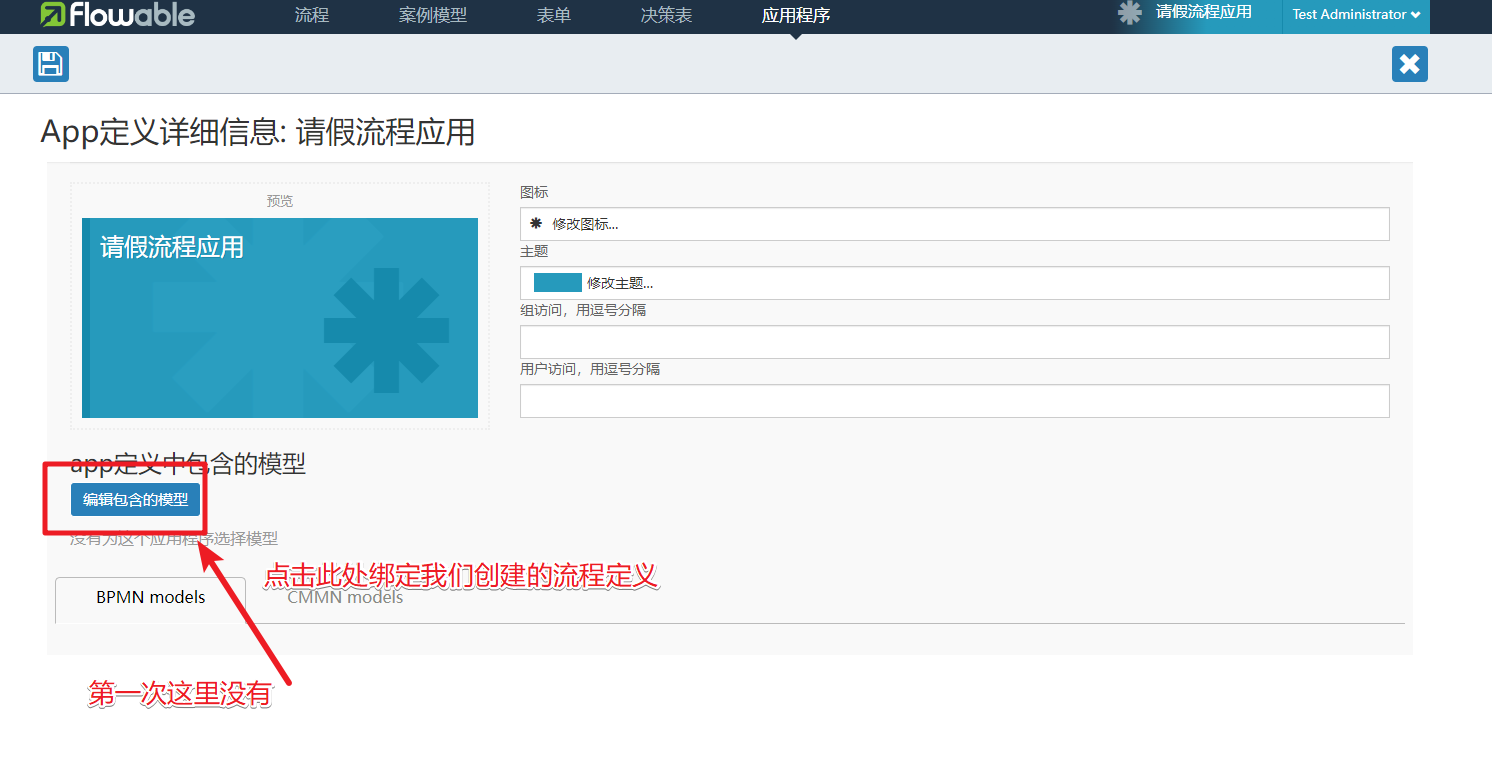
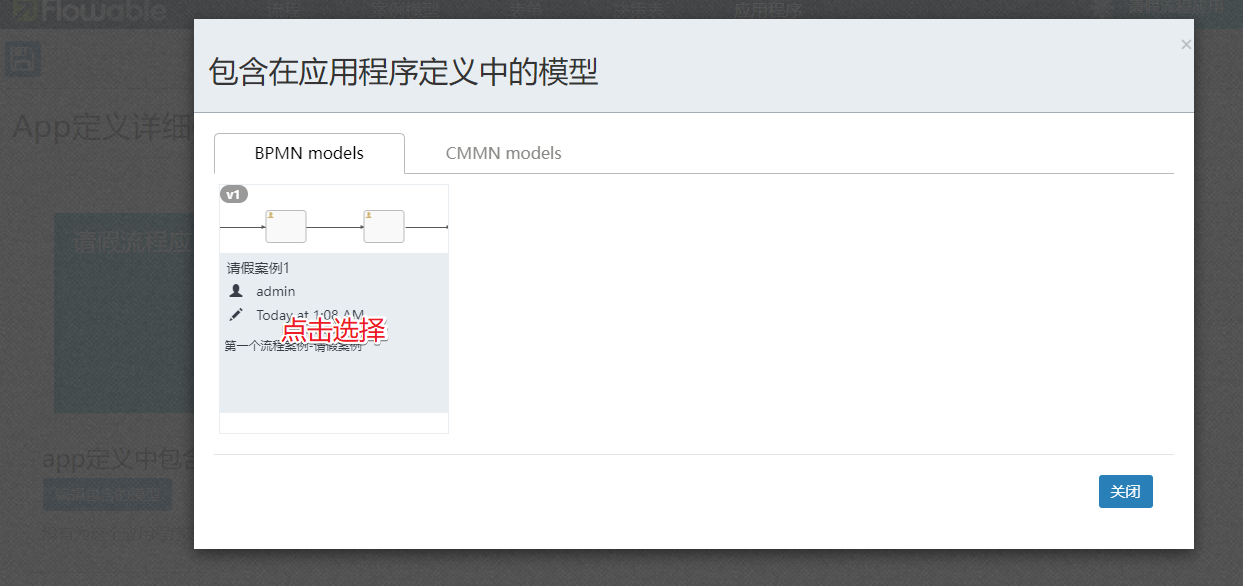
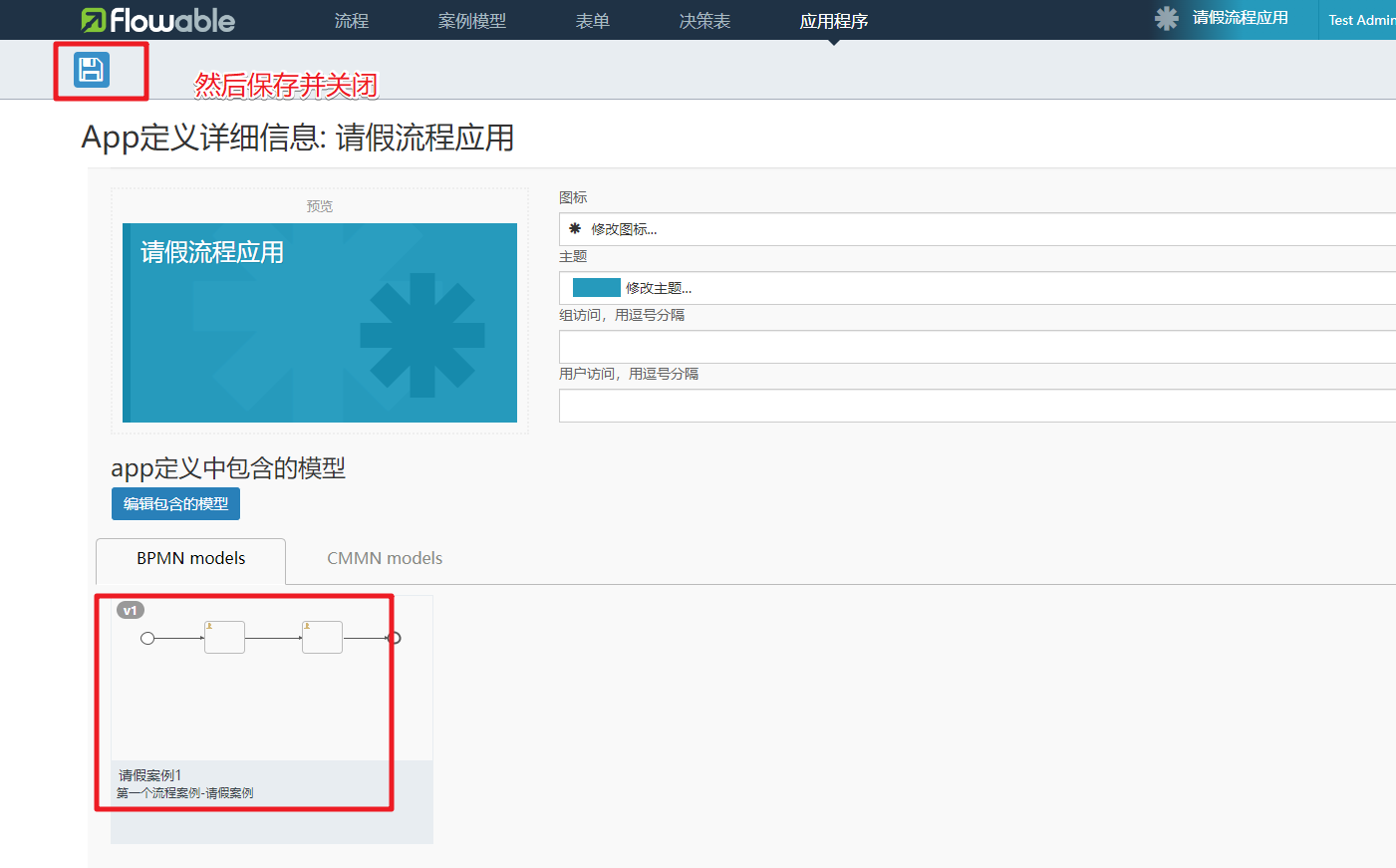
点击选择需要绑定的流程定义



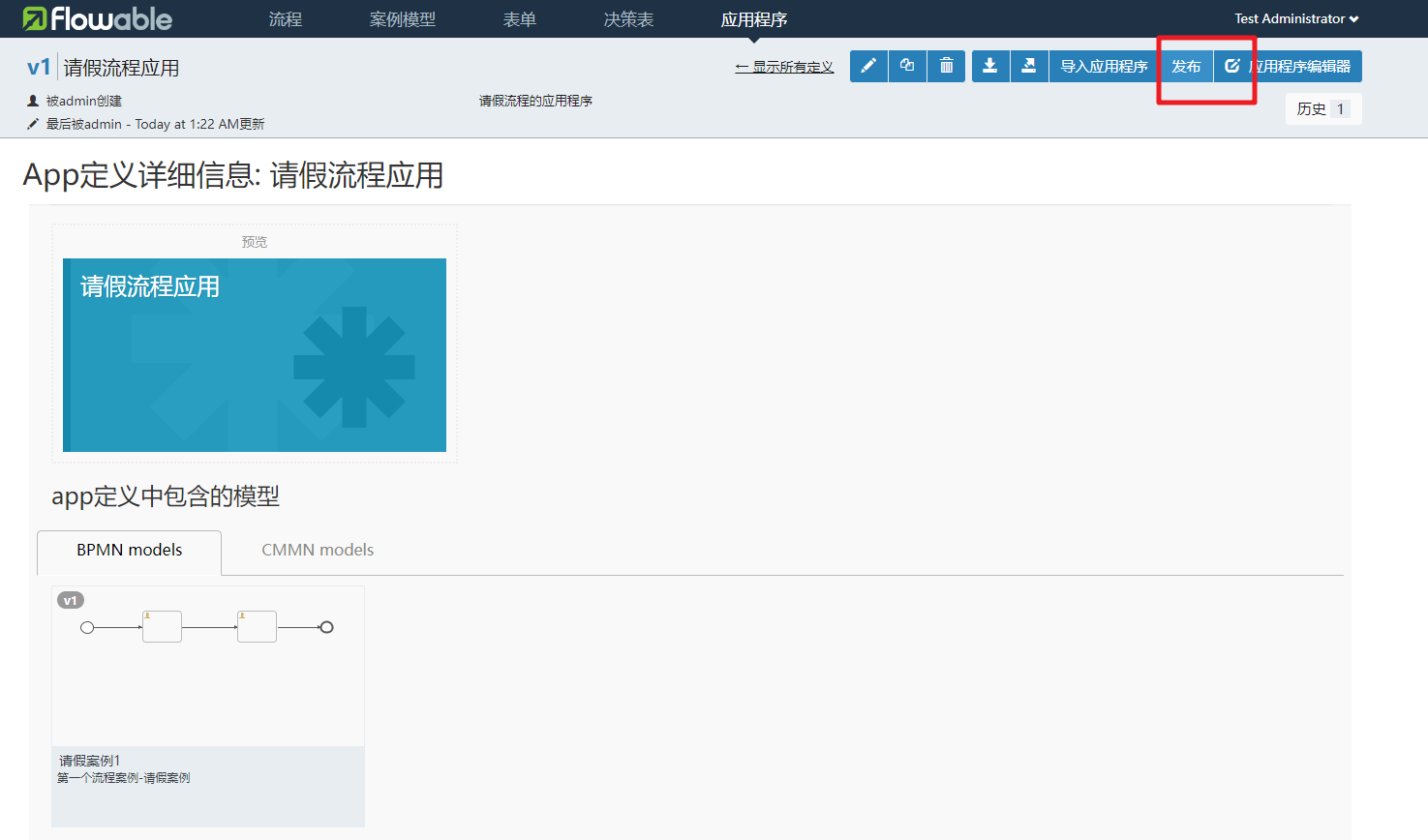
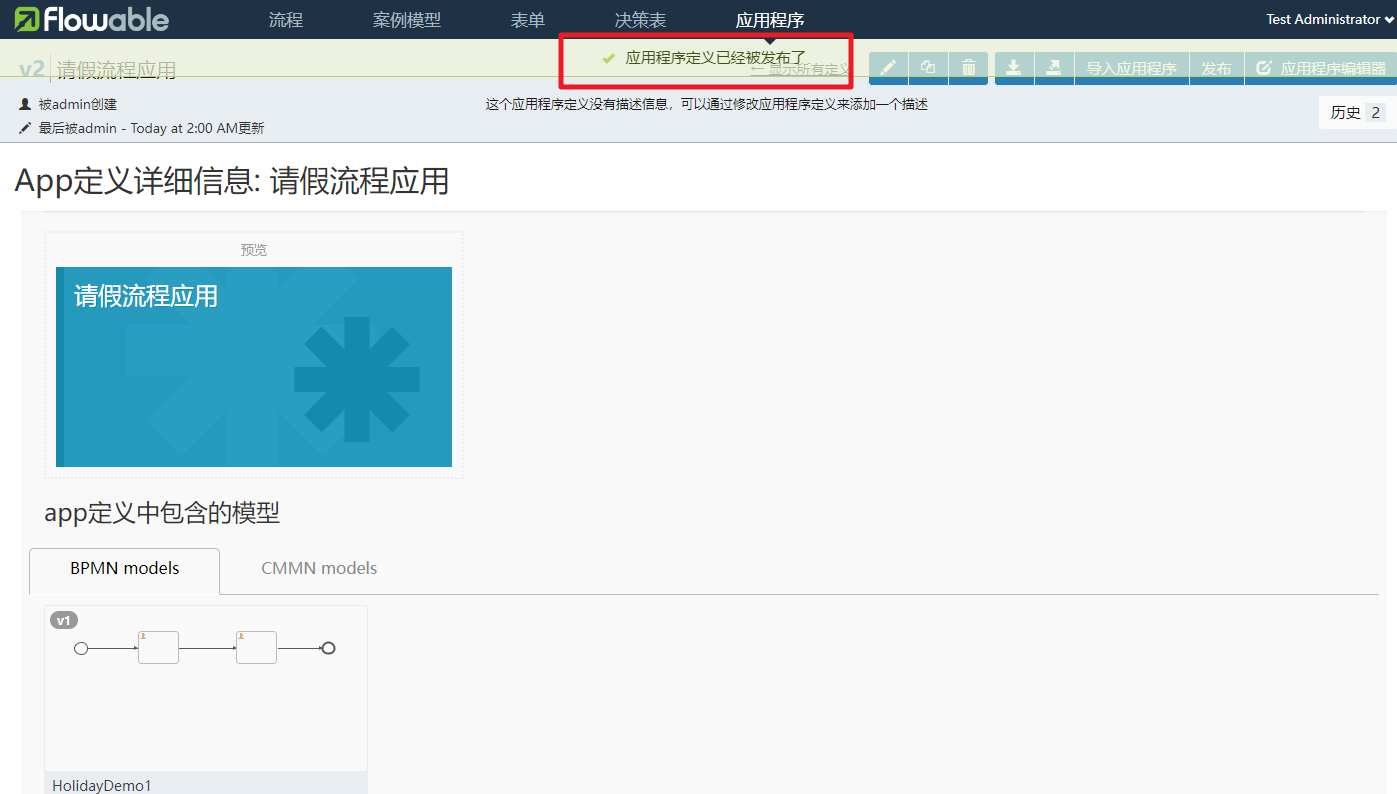
点击进入后我们可以点击右上角的发布操作来完成部署的行为:


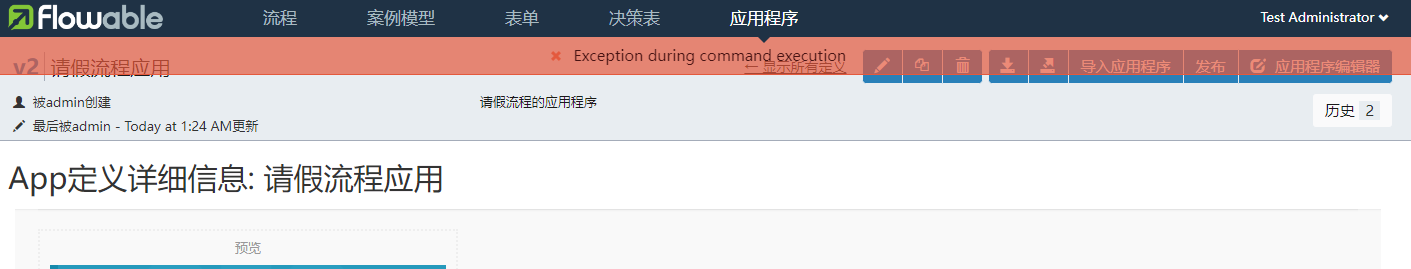
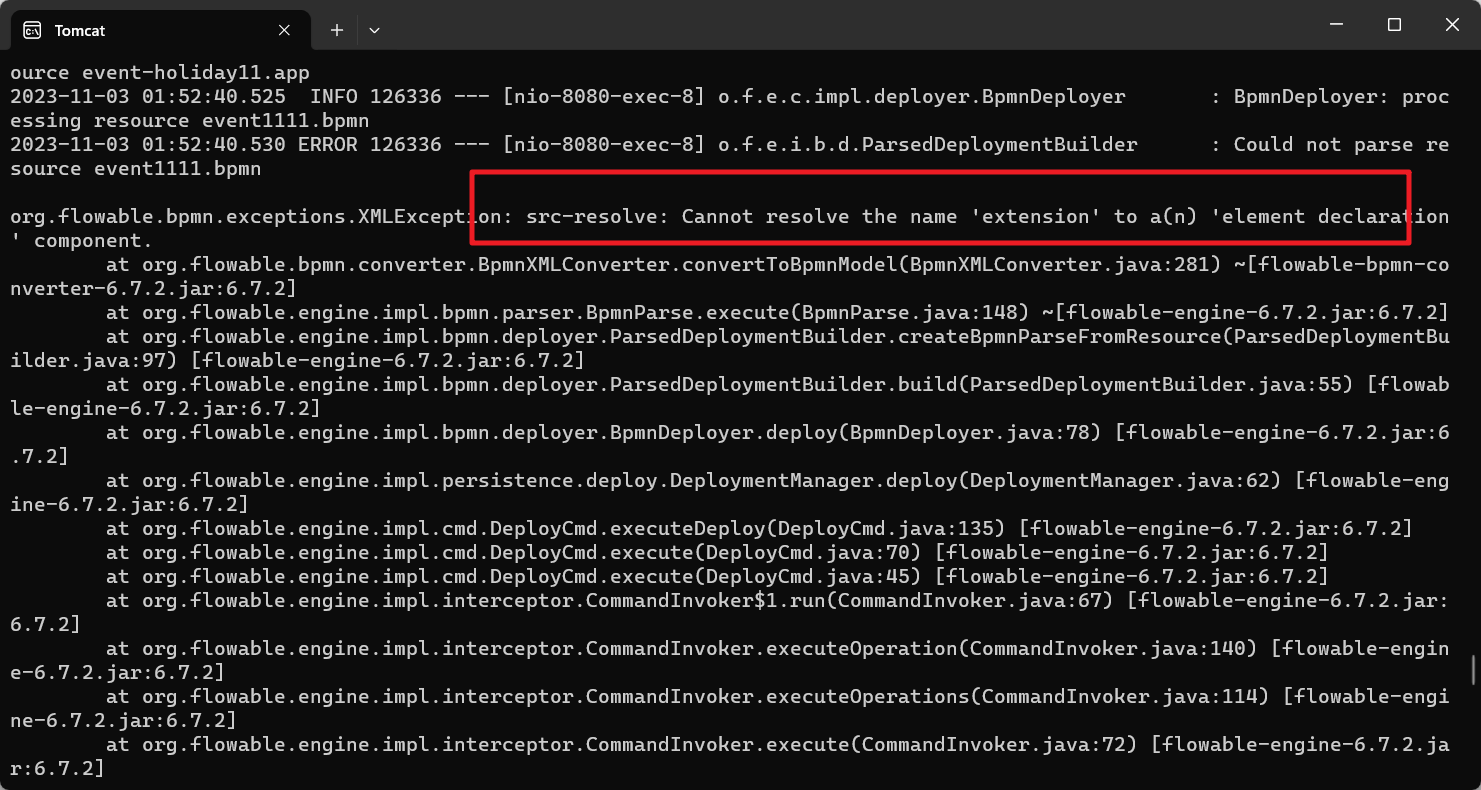
部署出现的时候出现了异常信息:

同时在看控制台出现了如下的问题

原因是部署的项目不能放在有中文的路径下。所以我们调整下Tomcat的位置.然后再启动即可,然后在发布就提示发布成功了

二、流程审批
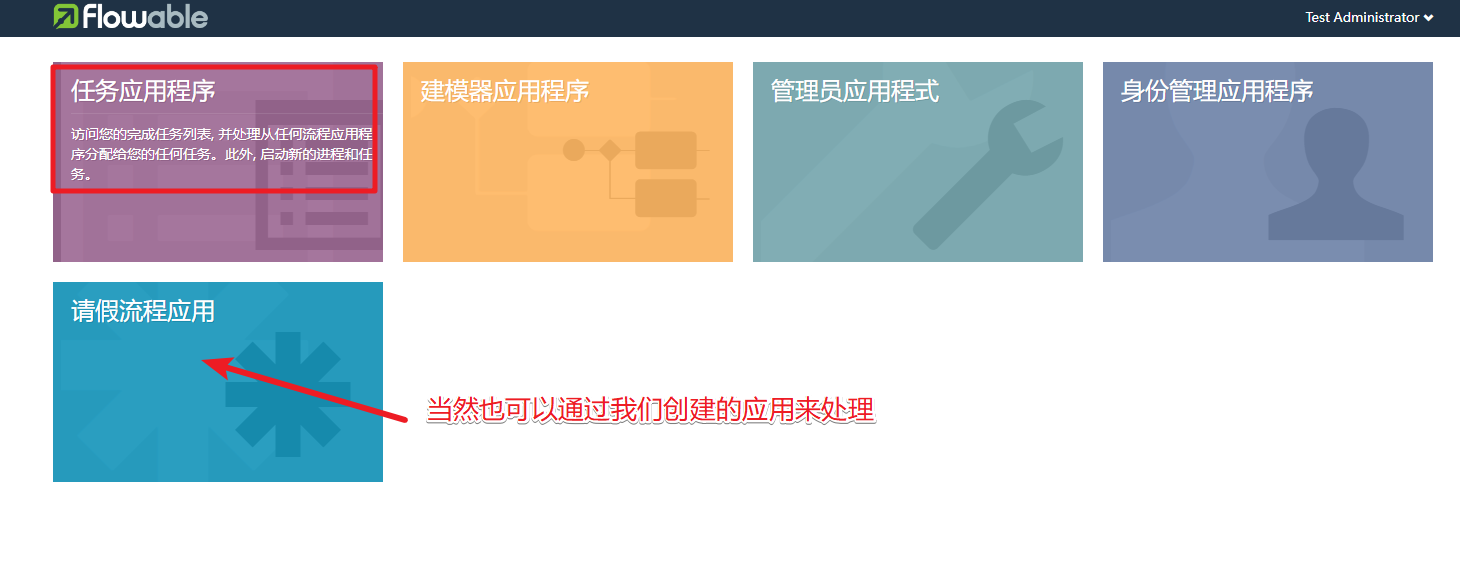
在FlowableUI中提供了演示程序
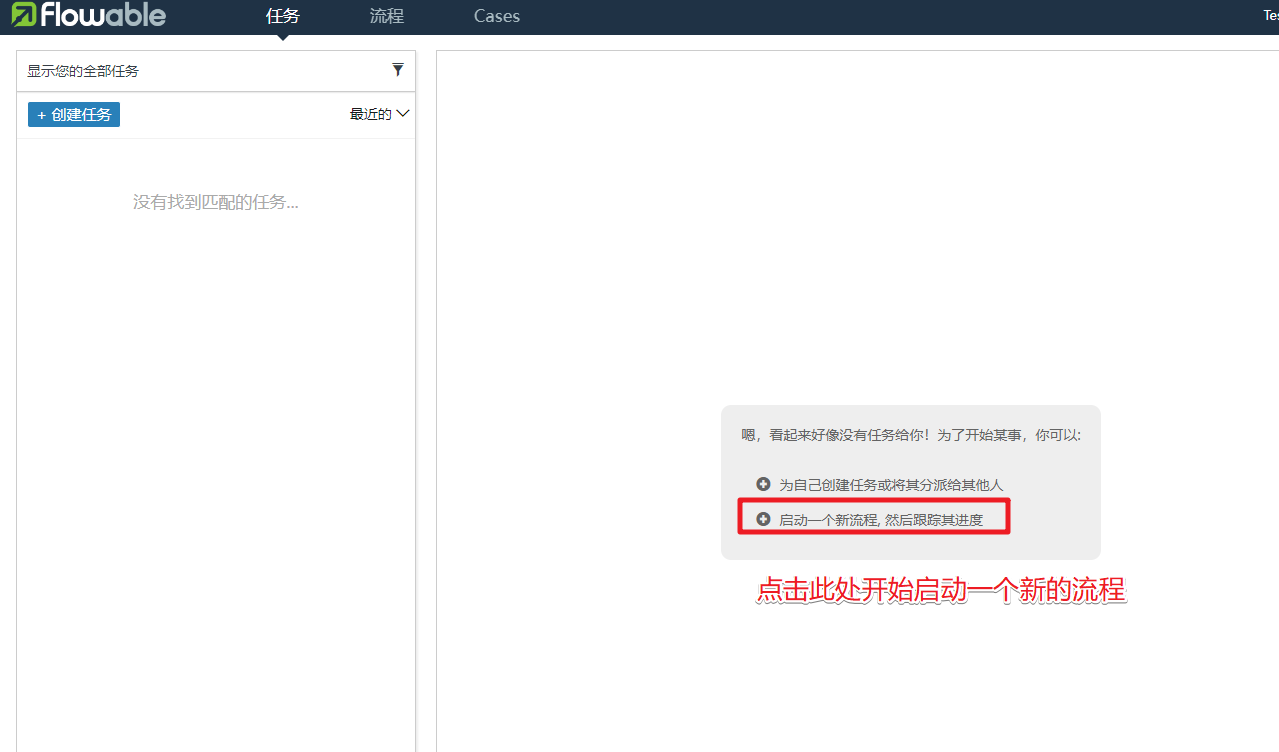
流程部署完毕后就可以启动一个流程实例了。然后就可以走流程审批的操作。启动流程实例我们通过任务应用程序来处理。

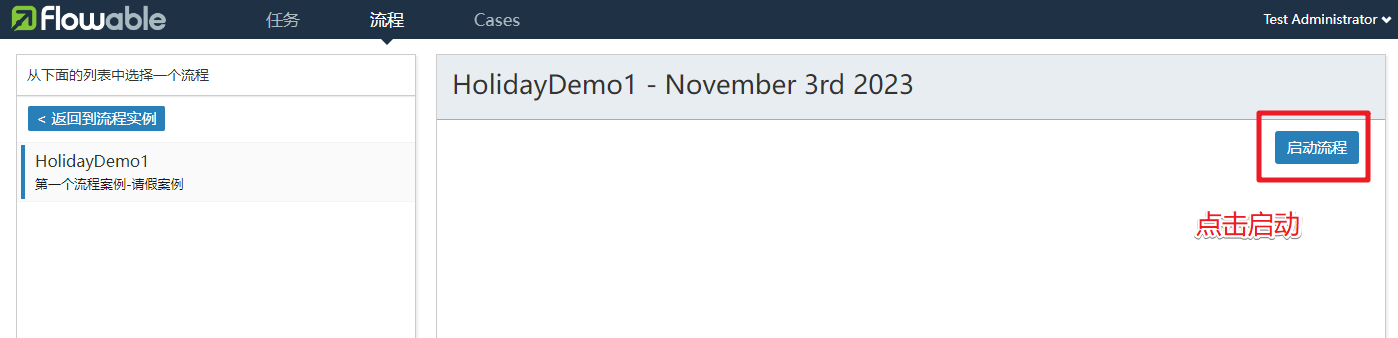
点击启动新的流程


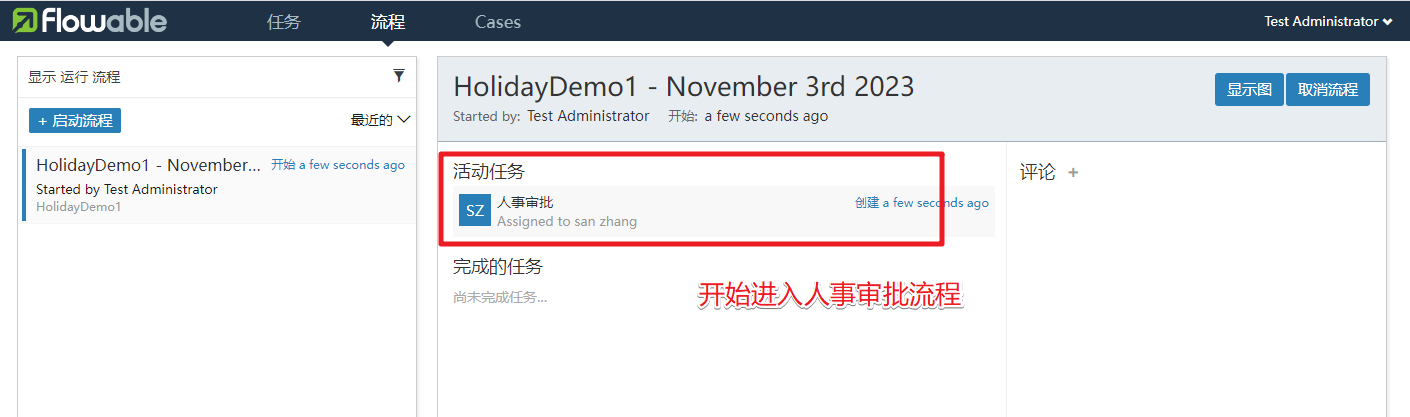
启动流程后进入到人事审批的阶段

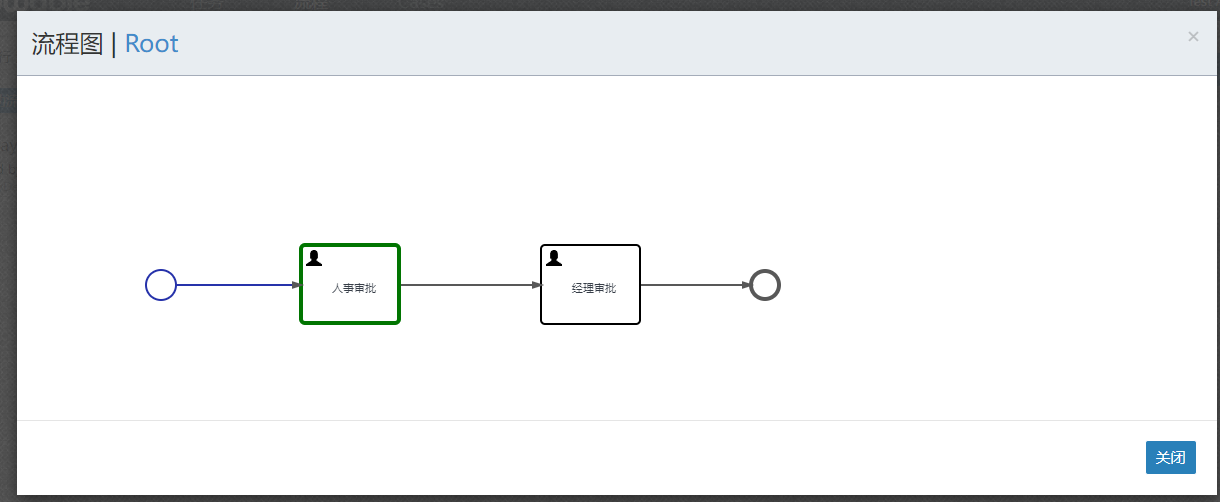
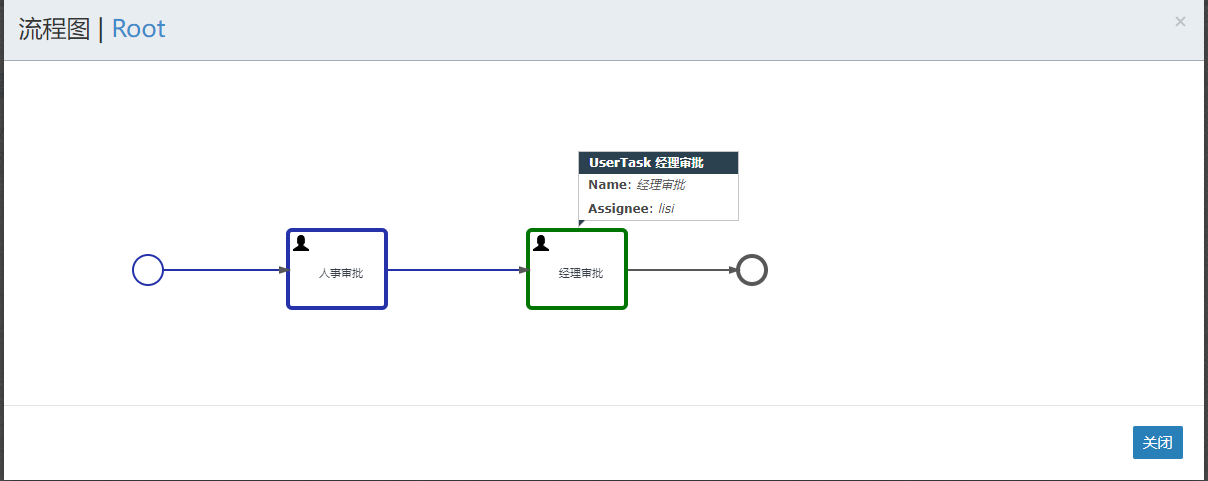
点击显示流程可以看到当前的状态

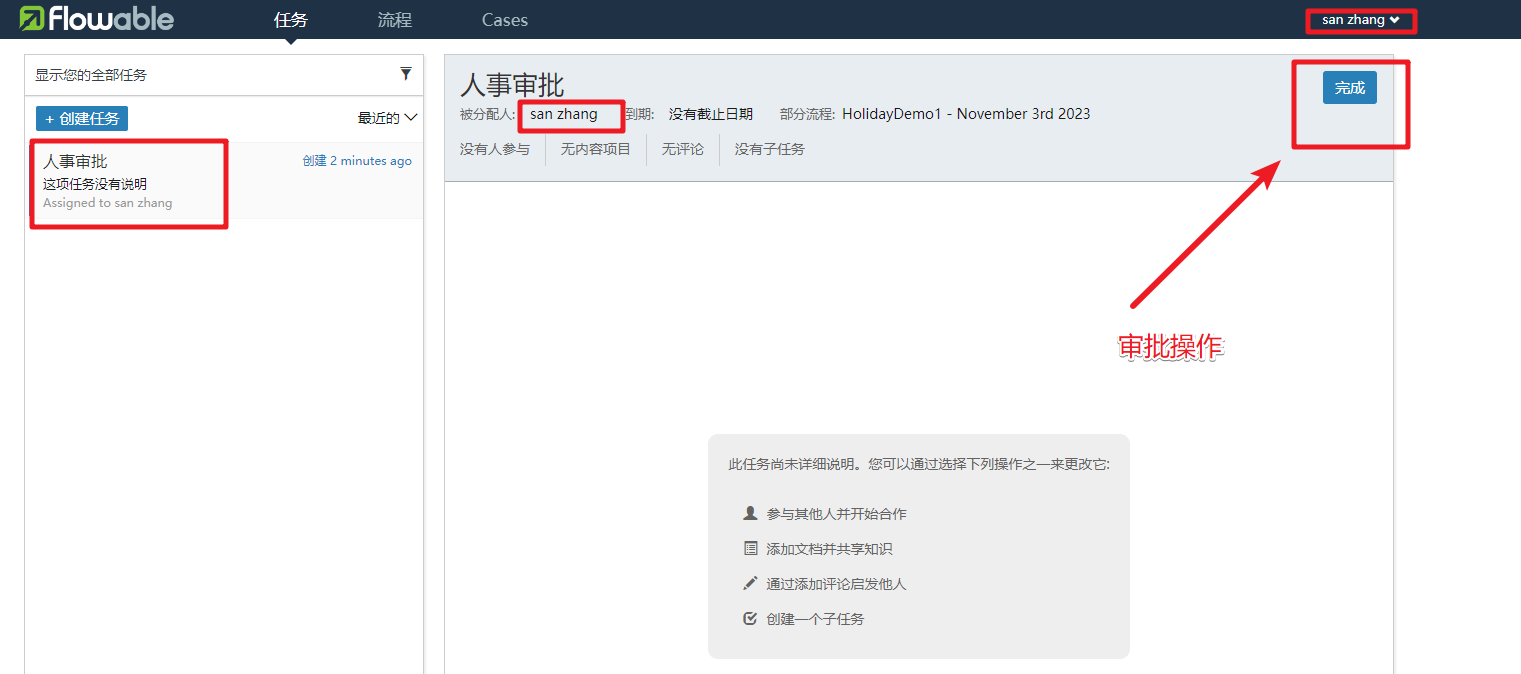
然后可以切换到zhangsan账号登录后来审批操作

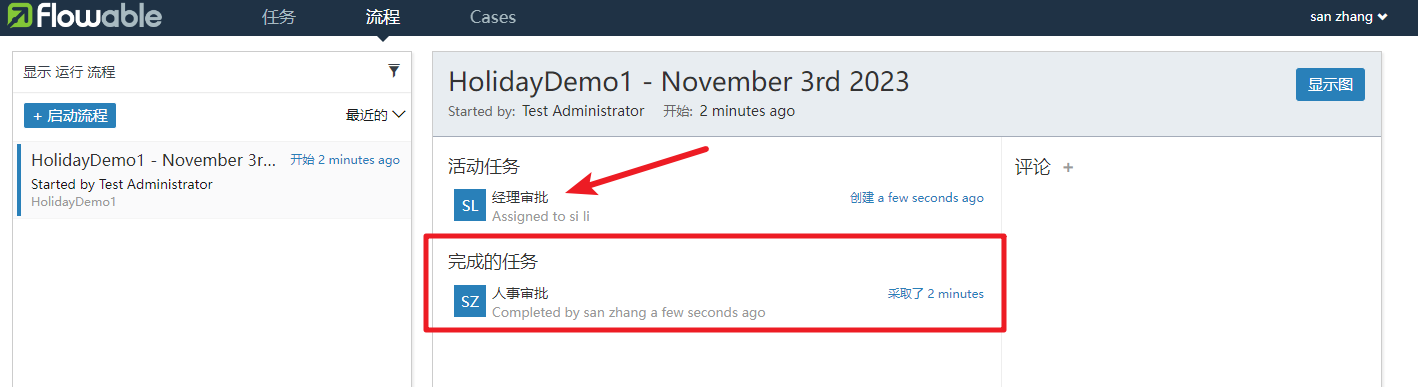
点击完成后,点击流程可以看到对应的流程情况


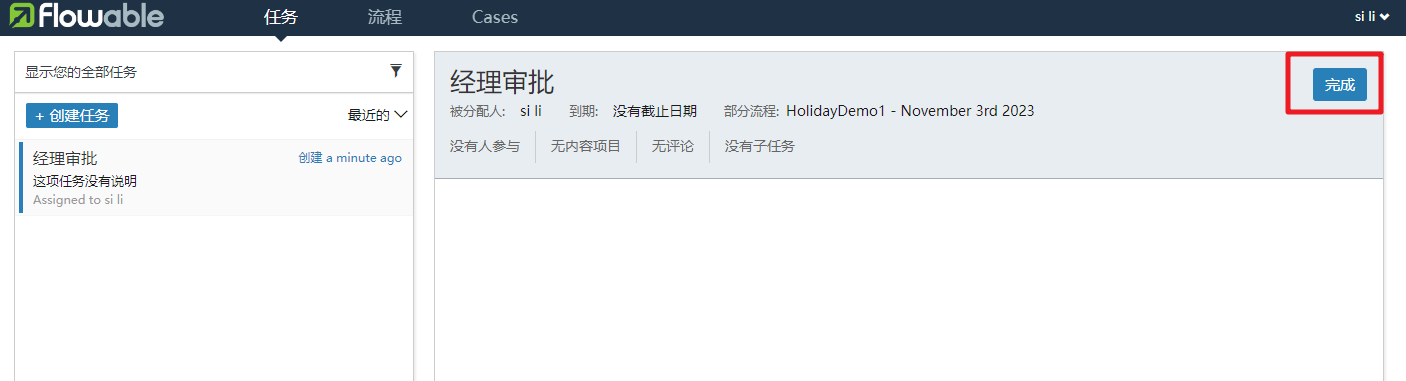
然后切换到lisi登录来继续审批

点击完成后,审批操作完成。到此FlowableUI的流程审批操作就演示完成。
二、结语
至此,对于Flowable的基础操作和工作流程就演示完了,下面可以在代码中进行审批流程。
快链:flowable-基础 Flowable-基础-CSDN博客