目录
[一、 定义静态的校验规则](#一、 定义静态的校验规则)
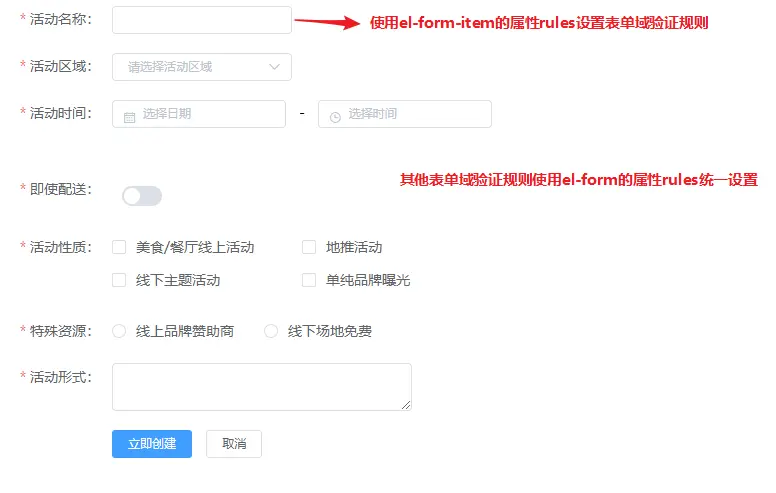
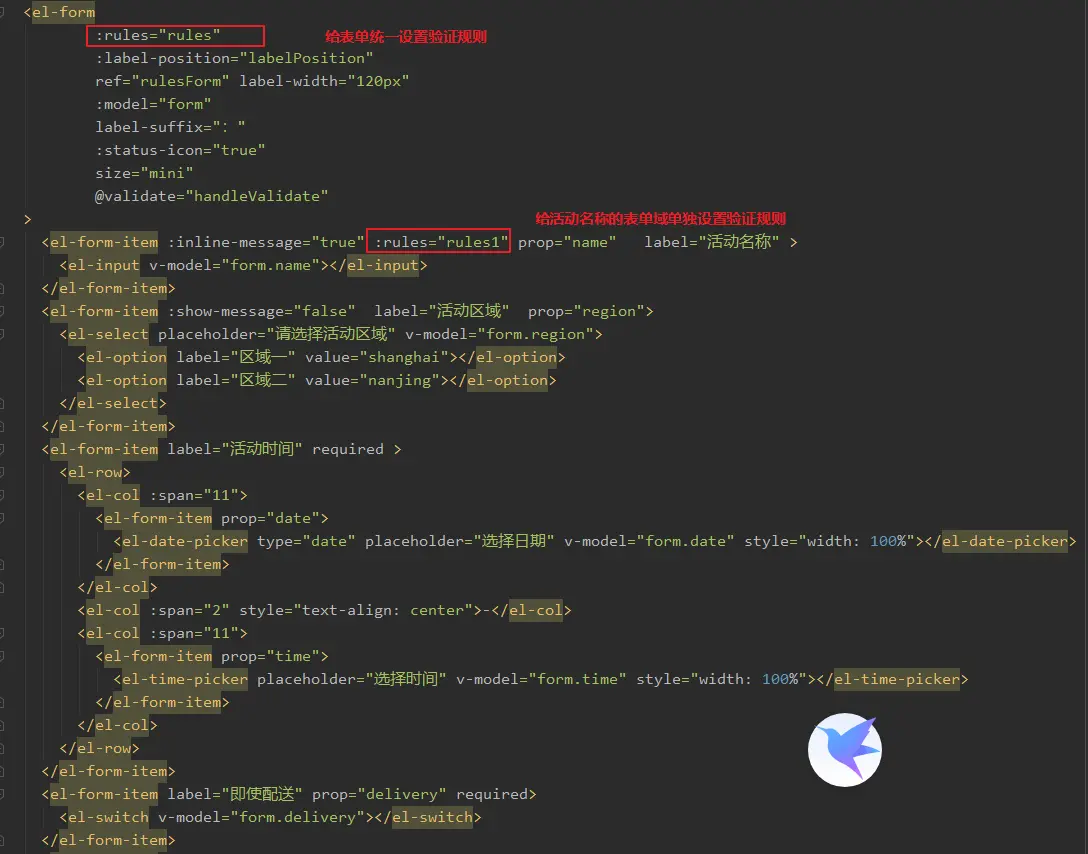
el-form-item的属性rules的用法
在学习element ui 的Form表单组件时,学到el-form-item也有rules属性,但是对应这个属性如何使用,却一直用不对,百度查资料也没查到,
通过自己多方面测试,终于了解到了el-form-item也有rules属性的用法,现在总结分享给大家!
栗子



表单域的验证规则:
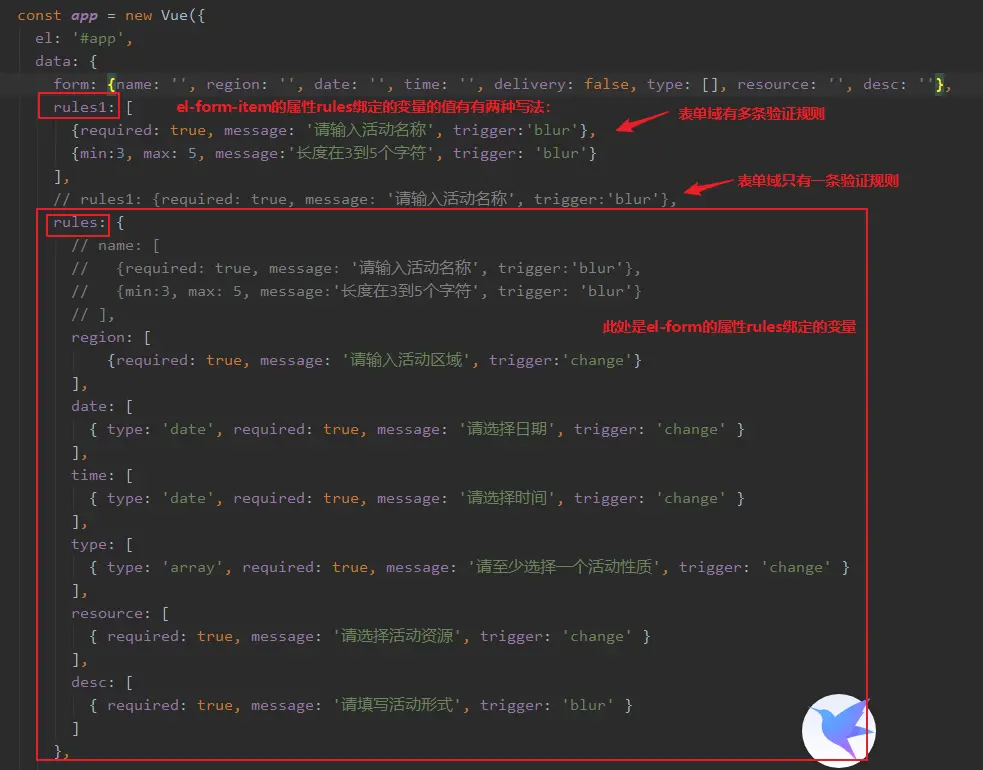
1.只有一条时,el-from-item 的属性rules绑定的变量的值为一个对象,对象中规定验证规则
2.有多条时,el-from-item 的属性rules绑定的变量的值为一个对象数组,数组中的每一个对象元素都对应一条验证规则
总结
在使用Element UI的el-form组件进行表单验证时,如果同时在el-form上绑定了rules,并且在单独的el-form-item上也绑定了rules,那么Element UI会将两者的规则合并使用。具体来说,对于同一个字段,如果el-form和el-form-item都有对应的验证规则,那么el-form-item上的规则会覆盖el-form上的规则。
这里是如何工作的:
-
el-form的rules :这是表单级别的验证规则,适用于表单内所有字段。如果表单中的某个字段没有在
el-form的rules中明确指定规则,那么它将不会进行验证。 -
el-form-item的rules :这是字段级别的验证规则,只适用于绑定到该
el-form-item的特定字段。如果字段在el-form的rules中也有规则,el-form-item中的规则将会覆盖表单级别的规则。
例如,如果有一个表单字段username,你在el-form上定义了一个规则,要求用户名至少为5个字符,然后在对应的el-form-item上定义了一个规则,要求用户名必须以"admin"开头,那么最终username字段的验证规则将是必须以"admin"开头。
// el-form的rules
{
rules: {
username: [
{ required: true, message: '用户名是必填项', trigger: 'blur' },
{ min: 5, message: '用户名至少为5个字符', trigger: 'blur' }
]
}
}
// el-form-item的rules
<el-form-item prop="username">
<el-input v-model="form.username"></el-input>
<template slot="rules">
[
{ validator: customValidator, trigger: 'blur' }
]
</template>
</el-form-item>在这个例子中,customValidator是一个自定义的验证函数,它将检查用户名是否以"admin"开头。这个规则将覆盖el-form中对username字段的最小字符长度要求。
需要注意的是,合并规则时,el-form-item上的规则会优先应用,但是el-form上的规则仍然可以为其他没有在el-form-item上定义规则的字段提供验证。
实践应用
一、 定义静态的校验规则
-
如template
<el-form
<el-form-item label="名称:" prop="name" :rules="{required: true, message: '请输入名称', trigger:'blur'}"> <el-input v-model="cond.name"> </el-input> </el-form-item> <el-form-item label="预算:" prop="budget">
ref="condFormRef"
id="condForm"
:model="cond"
label-width="100px"
size="mini"
:rules="condFormRules"</el-form-item> </el-form><el-input style="width:60%" v-model="cond.budget" maxlength="15" clearable> </el-input> <small> 元</small> -
在form 上定义上绑定 rules 属性, 给需要校验的item 增加prop 属性, prop 值需要个rules中的keys 保持一致
condFormRules:{
budget:[//带prop的
{required: true, message: '', trigger: ['blur','change']},
{validator: validateBudget, trigger: 'blur'},
],
}
说明:
(1) required: 是否必填, true则显示红星星, 当设置了必填时, 必须有message, 哪怕为空,否则不填时给默认提示"budget is required"
注意: 如{message: 'aaaaaaaa', trigger: ["blur","change"]}, 没有required,则会校验,但上次校验失败的信息不会自动消失, 即要有message时, 必须有required
(2) trigger: 可选["blur","change"]触发执行校验的事件 blur:失去焦点时, change:数据改变时
this.$refs.condFormRef.validate() 时,trigger都会执行
(3) validator:自定义校验属性,可以定义自己的校验规则,如validateBudget自定义的规则函数, 校验逻辑复杂时可以自定义函数实现。
如下校验逻辑复杂的:要求数字且正整数或最多带两位的小数
var validateBudget=(rule, value, callback) => {
if(!value || !Number(value)){ //不输入或输0.0或0.00时,都进入
callback(new Error('请输入预算'));
}
else if(!(/(^[1-9]\d*(\.\d{1,2})?)$/.test(value) || /(^[0](\.\d{1,2}){1})$/.test(value))){
callback(new Error('请输入正整数或最多带两位的小数'));
}
else{
callback();
}
};校验输入数字简单时,可以直接写在模板中, 如限制输入数字
<el-input
style="width:60%"
v-model="cond.budget"
maxlength="15"
@input="cond.budget = cond.budget.replace(/[^\d]/g, '')" //非数字的全局替换成空
clearable>
</el-input>二、定义动态的校验规则
当我们的表单项是动态生成的, 又需要对其进行输入值的校验, 怎么做呢?????
比如添加一个用户信息,让其输入并校验
<el-col :span="6">
<el-button @click="addInfo">添加学生信息</el-button>
<el-form ref="testForm" :model="testModel" label-width="100px">
<div
style="border: 1px solid #000000"
v-for="(info, index) of testModel.studentsInfos"
:key="'info_'+index"
>
<el-form-item
label="名字"
:prop="'studentsInfos.' + index + '.name'"
:rules="{required: true, message: '请输入名称', trigger:'blur'}"
>
<el-input v-model="info.name"></el-input>
</el-form-item>
<el-form-item
label="年龄"
:prop="'studentsInfos.' + index + '.age'"
:rules="validateAge"
>
<el-input v-model="info.age"></el-input>
</el-form-item>
<el-form-item
label="性别"
:prop="'studentsInfos.' + index + '.sex'"
:rules="{required: true, message: '请选择性别', trigger:'change'}"
>
<el-select v-model="info.sex">
<el-option label="男" value="man"></el-option>
<el-option label="女" value="women"></el-option>
</el-select>
</el-form-item>
</div>
<el-form-item label="">
<el-button @click="testSave">保存</el-button>
</el-form-item>
</el-form>
</el-col>效果图如下

data() {
return {
testModel:{studentsInfos: []
},
validateAge: [
{required: true, message: "请输入您的年龄", trigger: ['blur', 'change']},
{validator: (rule, value, callback)=>{
if(value&& !(/^\d+$/g).test(value)){
callback(new Error("请输入数字"))
}
callback()
}
}
]
}
methods: {
addInfo(){
this.testModel.studentsInfos.push({name: "", age: "", sex: ""})
},
testSave(){
this.$refs['testForm'].validate((valid)=>{
if(valid){
console.log("校验通过, 可以保存了")
}
else{
console.log("校验失败")
}
})
},
}