目录
-
- 引言
- [Vue 框架概述](#Vue 框架概述)
- [Vue 开发环境搭建](#Vue 开发环境搭建)
- 组件实例
- 代码规范
-
- 为什么要使用代码规范
- [在 Vue 项目中使用 ESLint 、Prettier](#在 Vue 项目中使用 ESLint 、Prettier)
- ESLint
-
- [配置 ESLint](#配置 ESLint)
- [rules 自定义错误级别](#rules 自定义错误级别)
- Prettier
- 集成到开发流程(husky)
- [常用的 Vue 开发工具和插件](#常用的 Vue 开发工具和插件)
- 总结
引言
Vue.js 是一个构建用户界面的渐进式框架,它设计简洁,易于上手,同时具备强大的功能来支持复杂的单页应用开发。本篇文章将作为我们 Vue 探索之旅的开篇,带领您了解 Vue 的基本概念,搭建 Vue 开发环境,并为后续深入学习打下坚实的基础。

正文开始,如果觉得文章对您有帮助,请帮我三连+订阅,谢谢💖💖💖
Vue 框架概述
起源与设计理念
Vue.js 由前谷歌工程师尤雨溪于 2014 年创建,其设计灵感来源于 Angular 和 Knockout.js,旨在提供一个轻量级、灵活且易于集成的前端解决方案。
核心特性
- 响应式数据绑定 :Vue 通过数据绑定机制,
自动将数据状态的变更同步到视图层。 - 组件系统 :Vue 的组件化开发模式,使得代码更加
模块化和可复用。 - 虚拟 DOM :Vue 使用虚拟 DOM 来提高性能和效率,
减少真实 DOM 操作。 - 易于上手 :Vue
渐进式框架(学习曲线相对平缓),适合初学者快速入门。
优势
- 轻量级 :Vue 的核心库只关注视图层,体积小,加载速度快。
- 灵活性:Vue 可以轻松集成到任何项目中,无论是小型项目还是大型应用。
- 生态系统 :Vue 拥有丰富的生态系统,包括官方维护的路由器
Vue Router、状态管理库Vuex、服务端渲染Vue SSR、静态站点生成GridSome等。
Vue 开发环境搭建
环境要求
- Node.js :Vue CLI(命令行工具)需要 Node.js 环境。(推荐使用
nvm来对 Node 版本进行管理) - npm/yarn :包管理工具,用于安装 Vue CLI。(推荐使用
nrm来对 npm 镜像仓库进行管理)
安装 Vue CLI
通过 npm 或 yarn 全局安装 Vue CLI:
bash
npm install -g @vue/cli
# 或者
yarn global add @vue/cli创建 Vue 项目
使用 Vue CLI 创建一个新的 Vue 项目:
bash
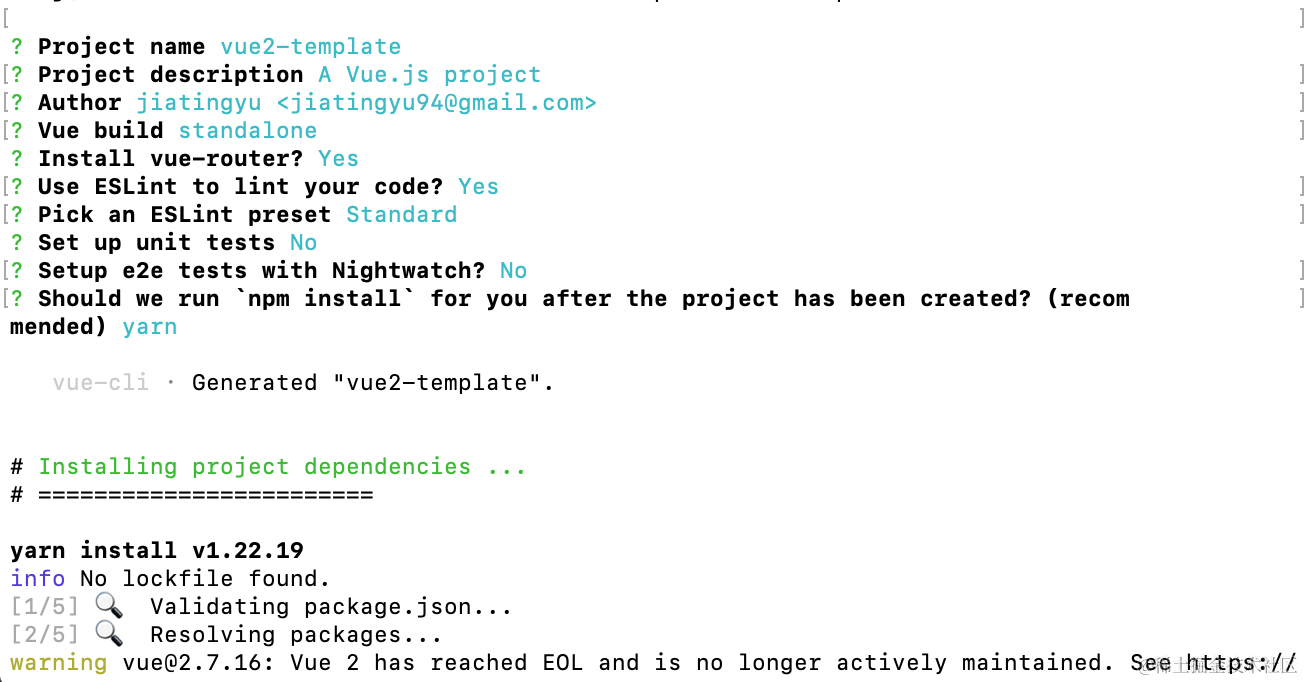
vue create my-vue-app拉取 2.x 模板 (webpack 旧版本)
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了
bash
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
vue init webpack vue2-template
cd vue2-template
npm install
npm run dev
按照提示选择预设或手动配置项目。项目的配置会被保存在 ~/.vuerc JSON 文件中
项目结构介绍
src/:源代码目录。public/:静态资源目录。node_modules/:依赖模块目录。package.json:项目配置文件。
运行与构建
-
开发模式 :启动本地开发服务器,实时预览应用。
bashnpm run serve -
生产模式 :构建生产环境的应用。
bashnpm run build
组件实例
基础模板
创建一个简单的 Vue 组件:
js
<template>
<div id="app">
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello Vue!",
};
},
};
</script>
<style scoped>
h1 {
color: #42b983;
}
</style>这个组件展示了 Vue 的数据绑定和样式作用域。
响应式更新
修改数据,观察视图的响应式更新:
javascript
// 在methods中添加一个方法
methods: {
updateMessage() {
this.message = 'Vue is awesome!';
}
}在模板中添加按钮,触发updateMessage方法:
html
<button @click="updateMessage">Update Message</button>代码规范
为什么要使用代码规范
-
提高代码质量:ESLint 可以帮助开发者发现潜在的错误和代码异味,从而提高代码的质量和可维护性。
-
统一代码风格:Prettier 确保了代码风格的一致性,避免了因个人编码习惯不同而导致的代码风格差异。
-
节省时间:自动化的代码检查和格式化减少了人工审查代码的时间,提高了开发效率。
-
集成开发环境(IDE)支持:大多数现代 IDE 和编辑器都支持 ESLint 和 Prettier,提供了实时的代码检查和格式化功能。
-
团队协作:在团队项目中,ESLint 和 Prettier 帮助新成员快速适应项目的编码规范,减少了代码审查的工作量。
-
持续集成(CI):ESLint 和 Prettier 可以集成到 CI 流程中,确保所有提交的代码都符合项目的标准。
-
避免代码冲突:Prettier 的自动格式化功能减少了因手动格式化引起的代码冲突。
在 Vue 项目中使用 ESLint 、Prettier
首先,你需要安装 ESLint、Prettier 以及它们对应的 Vue 插件和配置包。
bash
npm install eslint prettier eslint-plugin-vue eslint-config-prettier --save-devESLint
ESLint 是一个开源的 JavaScript 代码质量和代码风格检查工具。它主要用于识别和报告 JavaScript 代码中的模式,这些模式可以是错误、最佳实践的偏差,或者是代码风格问题。ESLint 非常灵活,允许开发者自定义规则来适应不同的开发需求和团队标准。
使用 ESLint 命令行工具创建一个配置文件:
bash
npx eslint --init这个命令会询问你一系列问题,帮助你生成一个.eslintrc配置文件。选择使用 Prettier 作为代码格式化工具,并选择 Vue 作为你的项目类型。
配置 ESLint
在.eslintrc文件中,你可以添加或修改规则,例如:
js
// https://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint',
},
env: {
browser: true,
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard',
],
// required to lint *.vue files
plugins: ['vue'],
// 添加自定义规则
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
},
}rules 自定义错误级别
- 错误(Errors) - 2
- 警告(Warnings) - 1
- 关闭(Off) - 0
json
// 示例
{
"rules": {
"no-undef": 2, // 错误级别
"no-unused-vars": ["warn", { "args": "none" }], // 警告级别
"semi": [0, "never"] // 关闭规则
}
}在 Vue 项目的package.json文件中,添加以下脚本:
json
"scripts": {
"lint": "eslint --ext .js,.vue src --fix",
}Prettier
Prettier 是一个流行的代码格式化程序,它通过解析代码并重新打印来强制执行一致的样式规则。Prettier 的目标是减少在代码格式化上的争议,让开发者可以专注于代码本身的逻辑,而不是代码的外观。
创建一个.prettierrc文件来定义 Prettier 的配置选项:
json
{
"semi": false,
"singleQuote": true,
"printWidth": 100,
"tabWidth": 2,
"useTabs": false,
"endOfLine": "auto"
}在 Vue 项目的package.json文件中,添加以下脚本:
json
"scripts": {
"format": "prettier --write 'src/**/*.{js,vue}'"
}集成到开发流程(husky)
- 在提交前运行 lint 和 format :你可以使用 Husky 和 Lint-staged 来在提交前自动运行这些脚本。

bash
npm install husky lint-staged --save-dev在package.json中添加:
json
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"**/*": "prettier --write --ignore-unknown", //格式化
"src/**.{js,jsx,ts,tsx}": "eslint --ext .js,.jsx,.ts,.tsx", //对js文件检测
}- 在 IDE 中集成:确保你的 IDE 或编辑器(如 VSCode)安装了 ESLint 和 Prettier 插件,这样可以在编码时获得实时的代码质量反馈。
常用的 Vue 开发工具和插件
代码编辑器
- VSCode:支持 Vue 的官方插件,提供语法高亮和智能提示。
- WebStorm:专为 JavaScript 和 Vue 开发设计的 IDE。
浏览器开发者工具
- Vue Devtools:Vue.js 开发者工具,用于在浏览器中检查 Vue 应用的状态。
其他插件
- eslint-plugin-vue:为 Vue.js 应用程序提供额外的 ESLint 规则。
- vue-loader:Vue 的模块加载器,用于构建单文件组件。
总结
通过本篇文章,我们对 Vue.js 有了一个基本的了解,并且成功搭建了 Vue 开发环境。在接下来的专栏文章中,我将深入探讨 Vue 的各个方面,包括组件化开发、路由管理、状态管理等。
欢迎在文章下方留言,分享学习 Vue 基础语法的心得体会,或提出在学习过程中遇到的问题。我将在后续的文章中提供解答和指导。