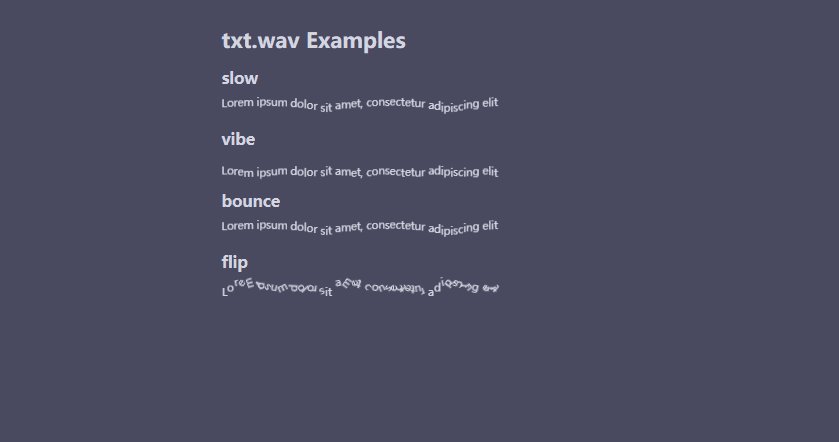
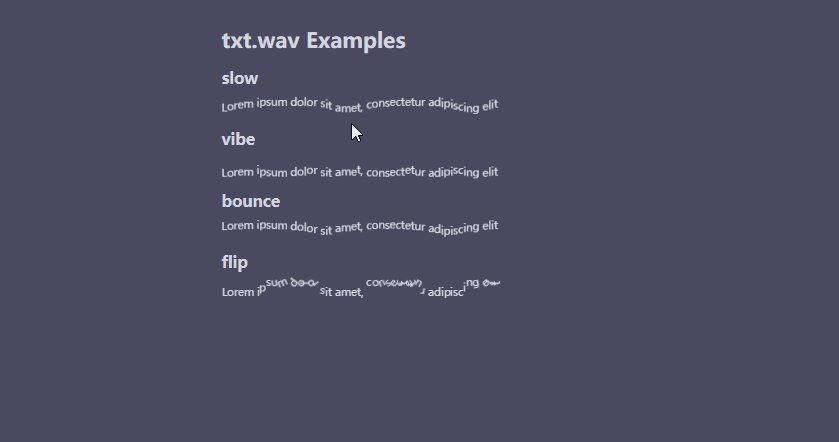
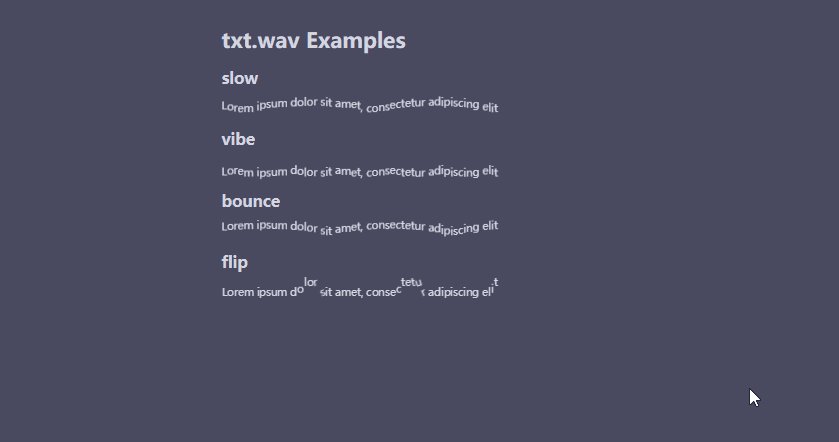
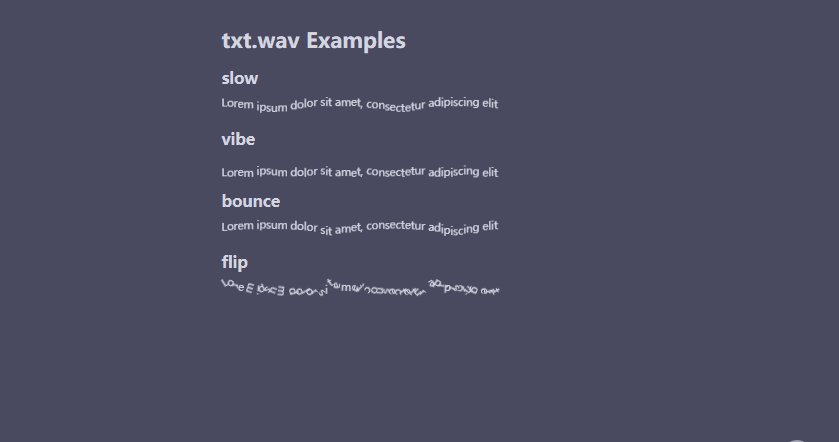
JS动态波浪文字动画显示特效,先来看看效果:

部分核心的代码如下(全部代码在文章末尾):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS动态波浪文字动画显示特效</title>
<link rel="stylesheet" type="text/css" href="css/zzsc.css">
<link rel="stylesheet" type="text/css" href="dist/css/txt.wav.css">
</head>
<body>
<div class="zzsc">
<h1>txt.wav Examples</h1>
<h2>slow</h2>
<div class="txtwav slow">
Lorem ipsum dolor sit amet, consectetur adipiscing elit
</div>
<h2>vibe</h2>
<div class="txtwav vibe">
Lorem ipsum dolor sit amet, consectetur adipiscing elit
</div>
<h2>bounce</h2>
<div class="txtwav bounce">
Lorem ipsum dolor sit amet, consectetur adipiscing elit
</div>
<h2>flip</h2>
<div class="txtwav flip">
Lorem ipsum dolor sit amet, consectetur adipiscing elit
</div>
</div>
<script src="dist/js/txt.wav.min.js"></script>
</body>
</html>全部代码:JS动态波浪文字动画显示特效