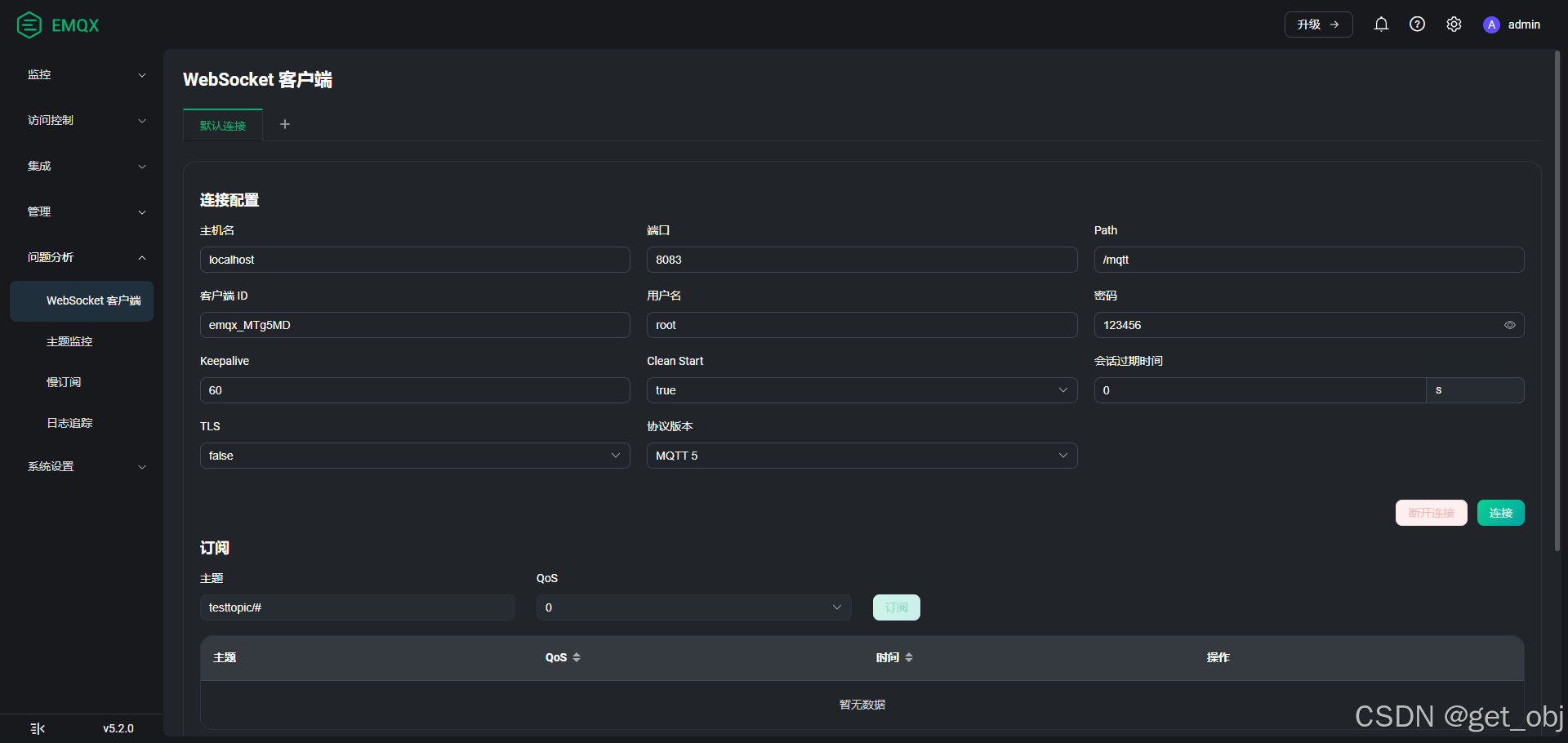
一、设置MQTT连接
不知道怎么搭建MQTT的和没有软件的看这篇文章:windows 使用 MQTT - emqx-CSDN博客

二、代码部分
<button onclick="sendMsg()">发消息</button>
<script src="https://unpkg.com/mqtt/dist/mqtt.min.js"> </script>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script>
var client
const topic = "track"; // 订阅的主题
var img = document.getElementById('myImage');
var address = document.getElementById('address');
//初始化
$(function() {
const options = {
clean: true, // true: 清除会话, false: 保留会话
connectTimeout: 4000, // 超时时间
clientId: 'mqttx_c2d9d8ae',
username: 'root',
password: '123456',
keepalive: 60,// 心跳时间
}
const connectUrl = 'ws://127.0.0.1:8083/mqtt'
client = mqtt.connect(connectUrl, options)
/**
* 以下两个事件监听
* */
//当客户端发送任何请求数据包时,(这包括published()包,以及MQTT用于管理的订阅和连接的包21)
client.on('packetsend', (packet) => {
// console.log(1)
});
//当客户端收到任何请求数据包时,(这包括来自订阅主题的信息包以及MQTT用于管理订阅和连接的信息包)
client.on('packetreceive', (packet) => {
// console.log(2)
});
client.on('connect', function (c) {
console.log("连接客户端成功")
// 订阅了过后就能收到这个主题的消息
client.subscribe(topic, {qos: 0}) // 订阅track主题
client.subscribe("video", {qos: 0}) // 订阅video主题
client.subscribe("map", {qos: 0}) // 订阅map主题
});
/**
* topic:收到的数据包
* message:收到的数据包的负载playload
* packet:收到的数据包
* */
client.on('message',(topic,message,packet)=>{
console.log("客户端消息.....topic="+topic+",message="+message+",packet="+packet)
});
//退出MQTT的连接
$(window).bind("beforeunload",()=>{
console.log("客户端窗口关闭,断开连接");
});
})
</script>
<script>
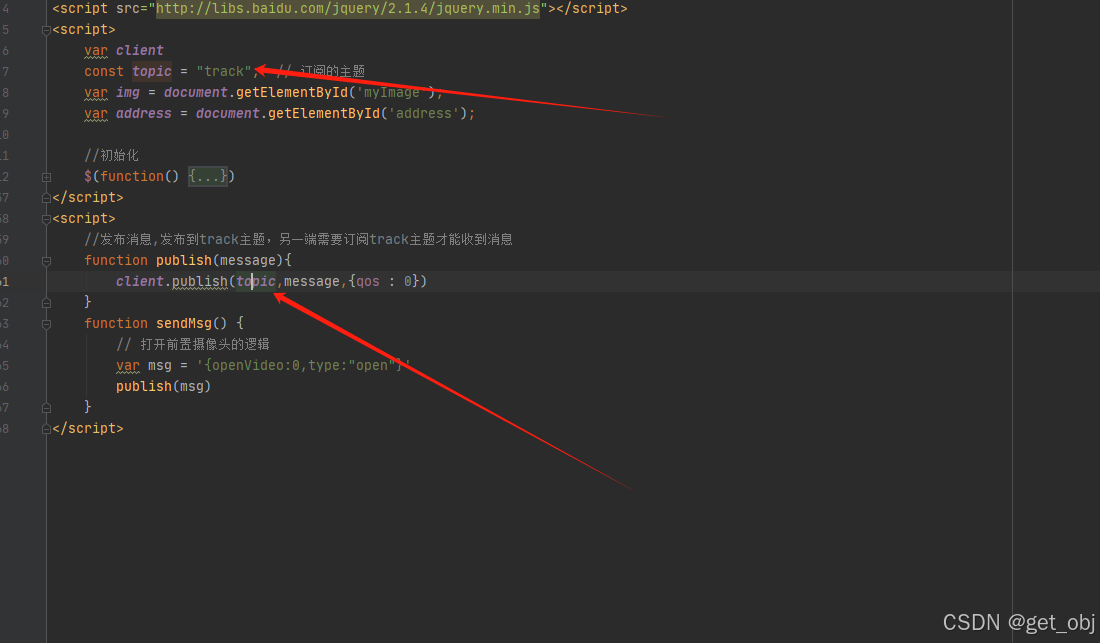
//发布消息,发布到track主题,另一端需要订阅track主题才能收到消息
function publish(message){
client.publish(topic,message,{qos : 0})
}
function sendMsg() {
// 打开前置摄像头的逻辑
var msg = '{openVideo:0,type:"open"}'
publish(msg)
}
</script>三、测试
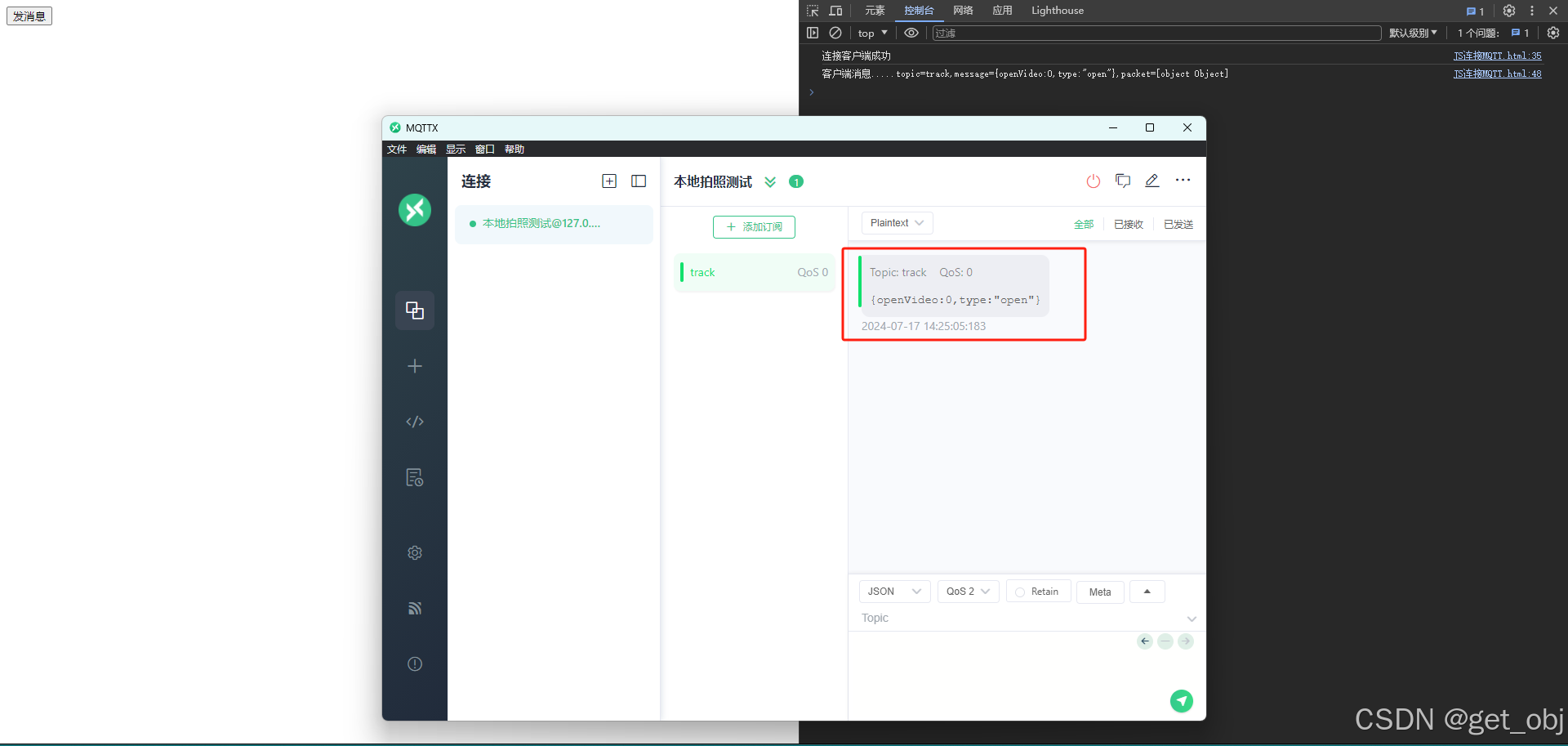
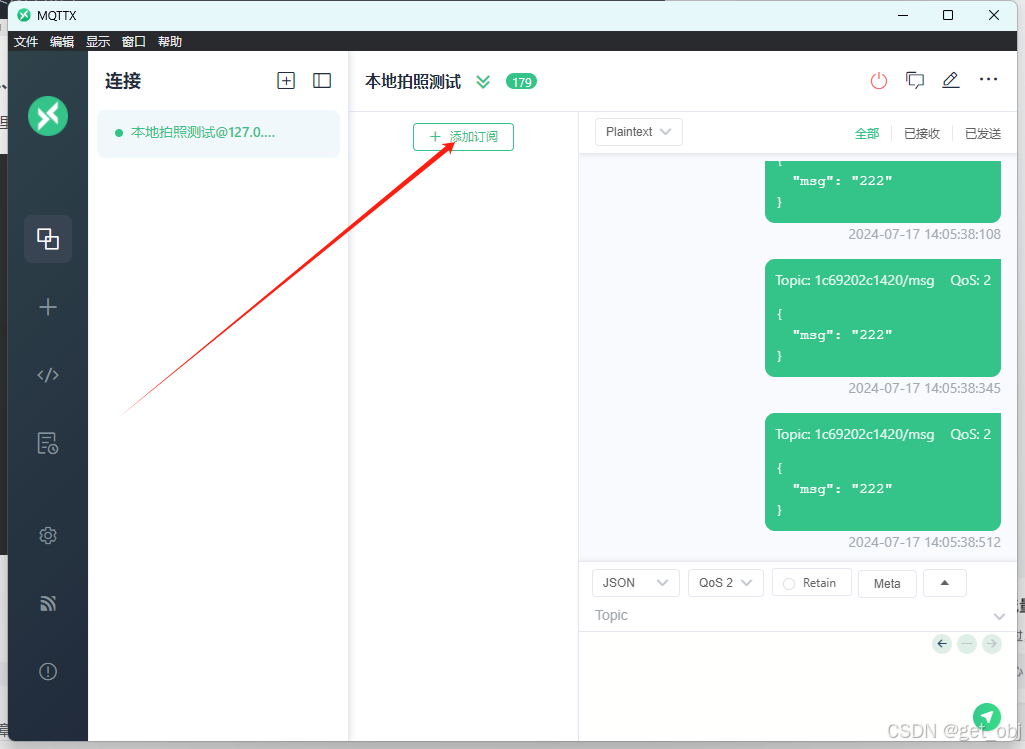
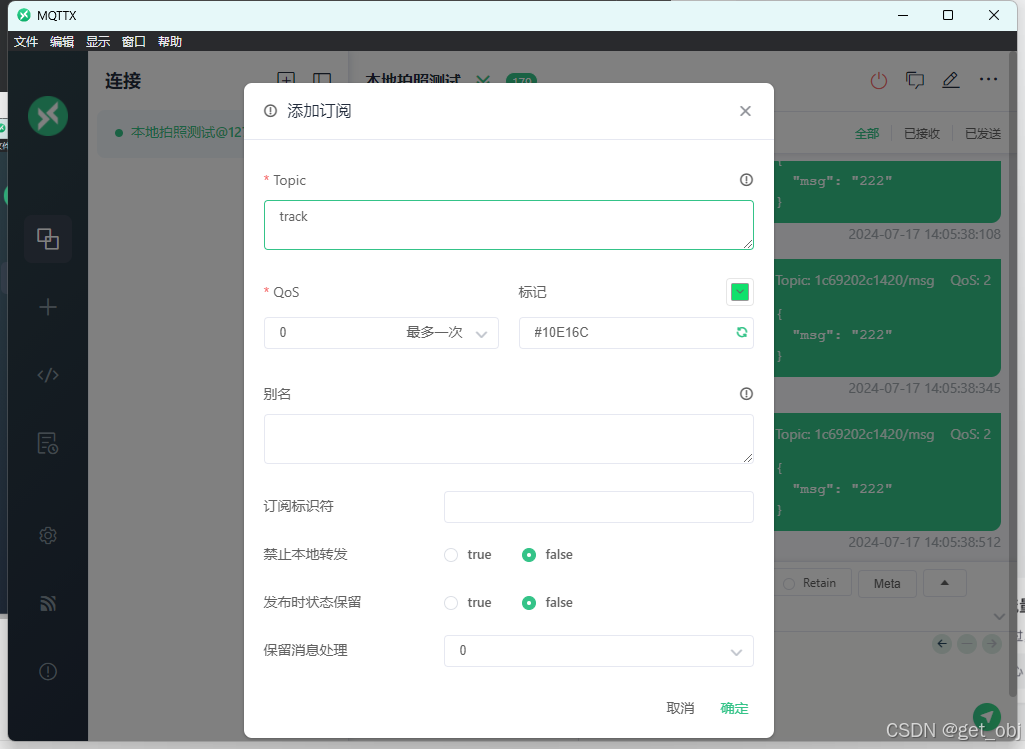
这里因为我发消息是发布到 "track" 主题的,所以软件必须要订阅才能收到



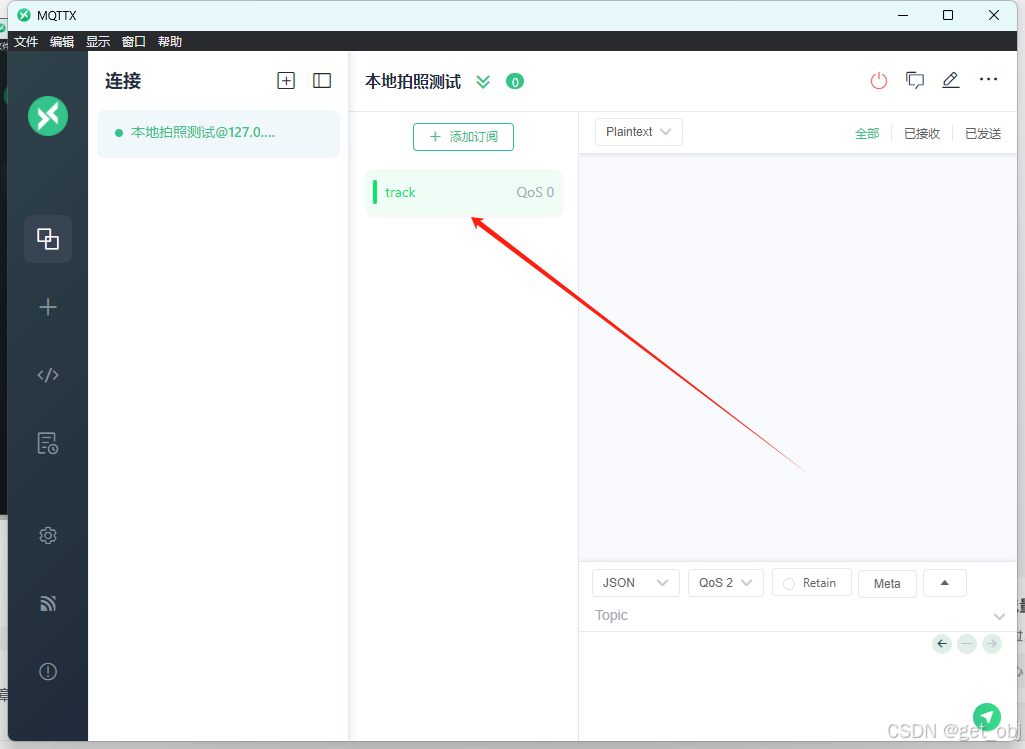
这样就订阅成功了

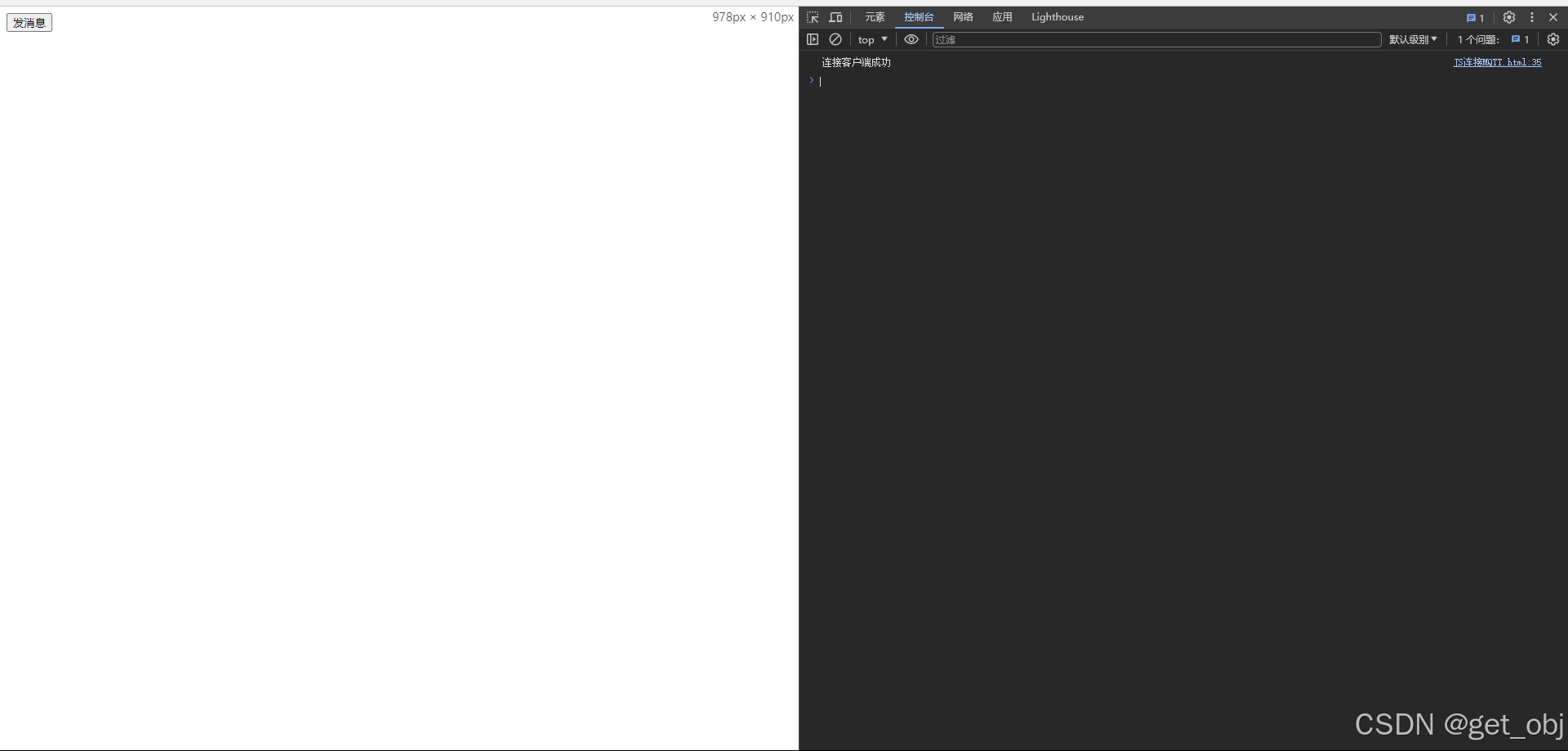
下面打开html文件,这样就说明连接成功

点击发消息,OK 成功,console里面打印出消息了是因为我JS端也订阅了 "track" 主题