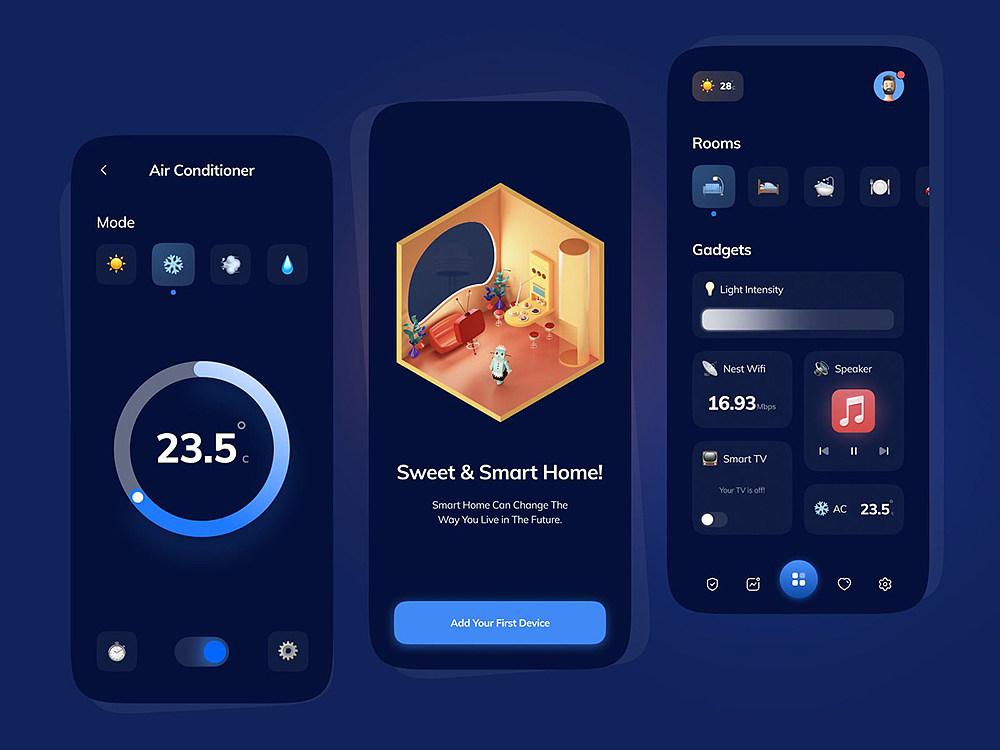
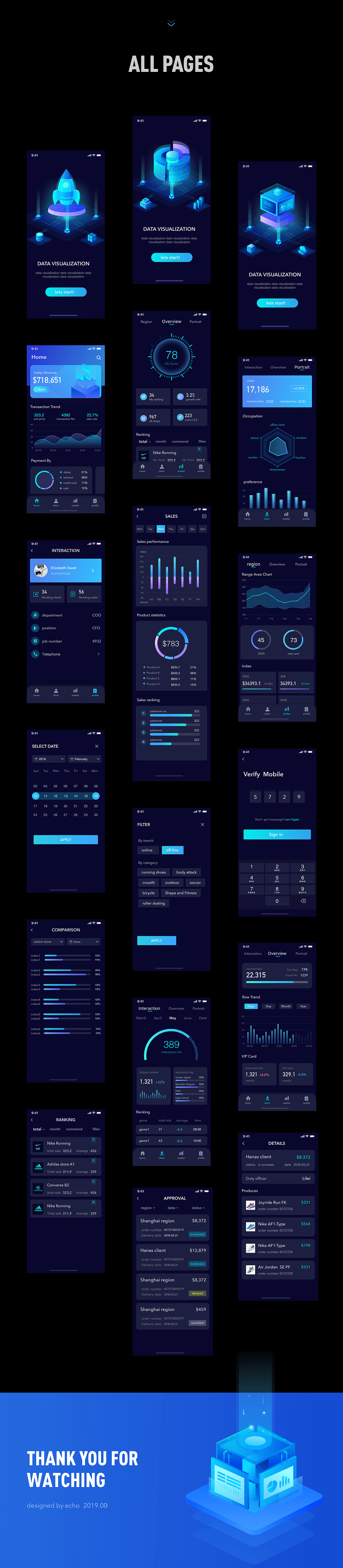
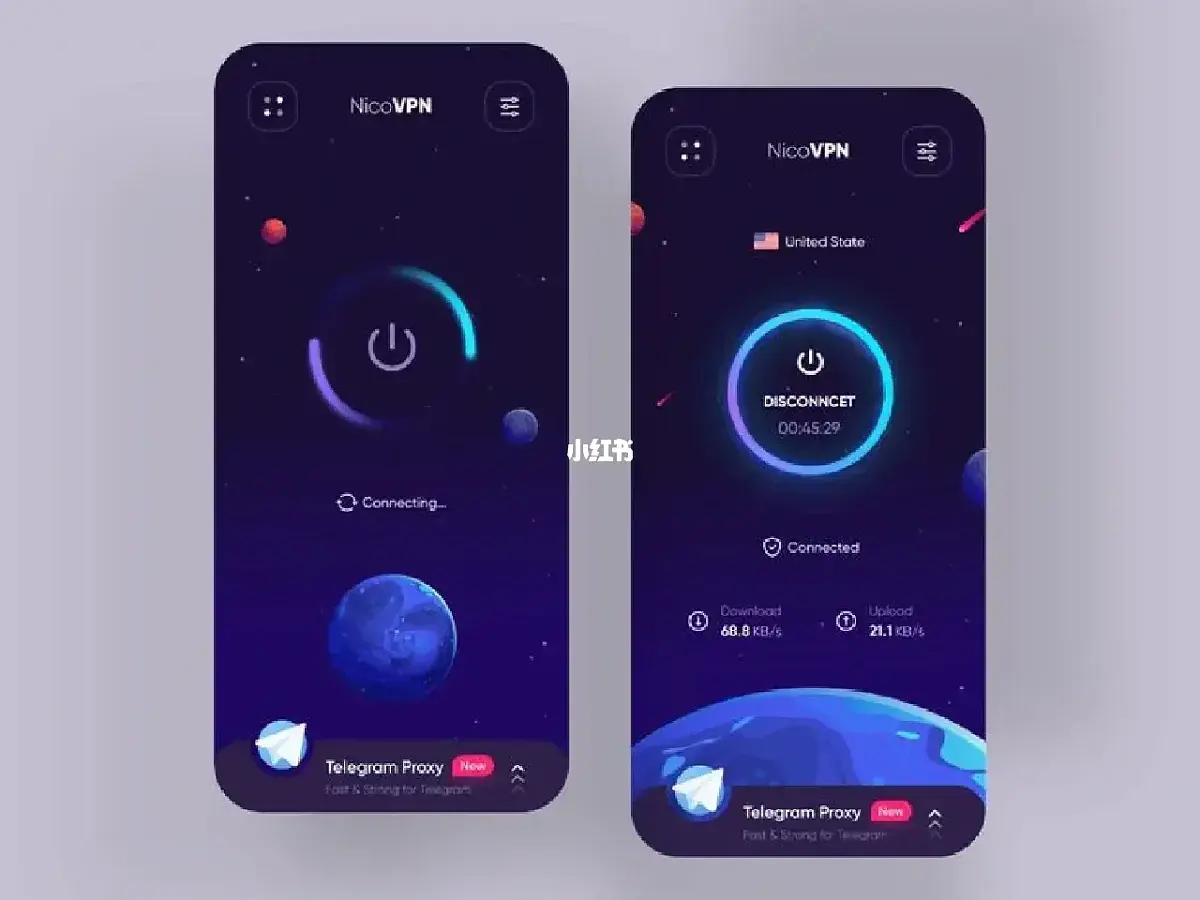
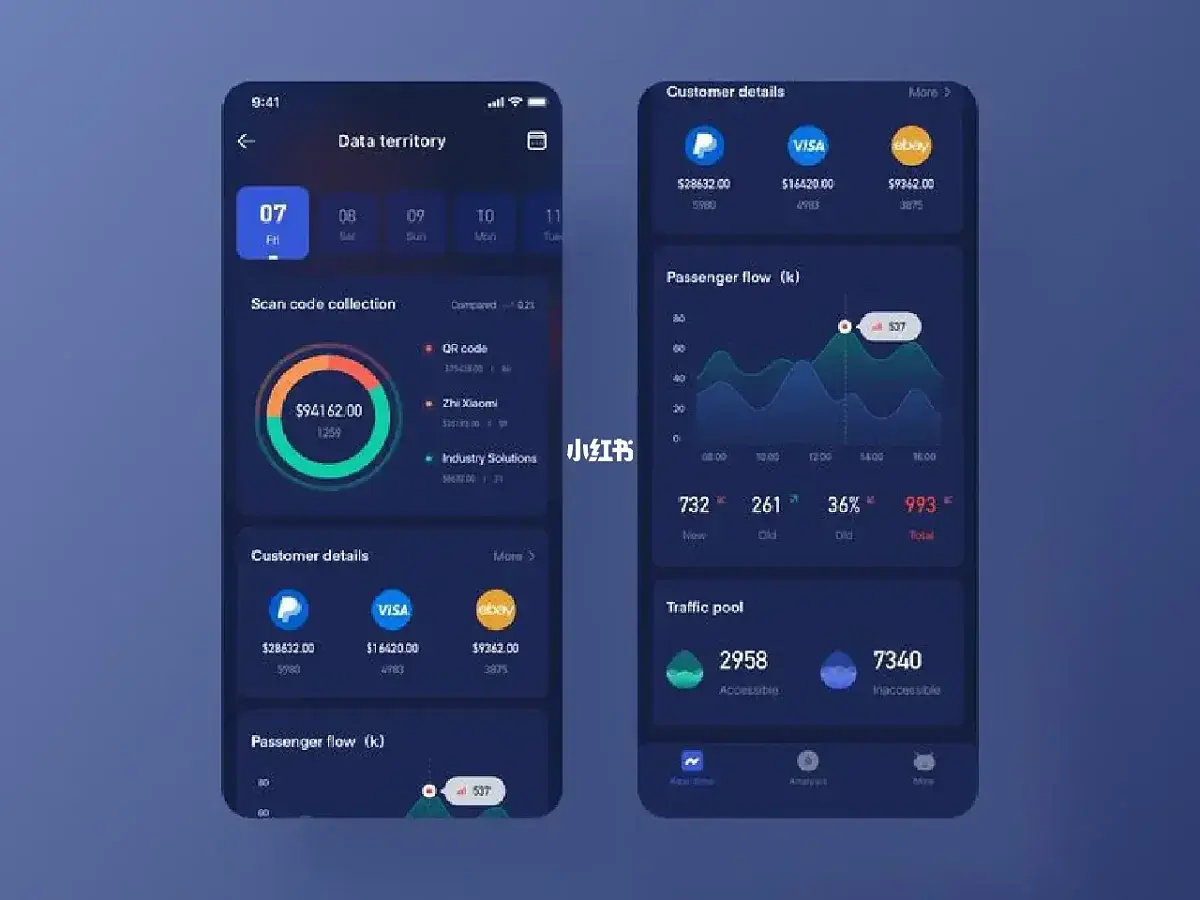
移动UI设计在科技风格上通常具备以下特征:
1. 清晰简洁的排版:
科技风格的移动UI通常采用清晰简洁的排版,注重信息的层次感和结构化,以便用户能够快速、直观地获取所需信息。

2. 几何形状和线条:
科技风格的移动UI常常采用简洁的几何形状和线条,如直线、圆角矩形等,以营造现代感和科技感。

3. 鲜艳或高对比度的色彩:
科技风格的移动UI通常采用鲜艳的色彩或高对比度的配色方案,以突出科技感并提高视觉吸引力。

4. 扁平化设计:
科技风格的移动UI倾向于采用扁平化设计风格,避免过多的阴影和渐变效果,注重简洁、干净的界面。

5. 光影效果:
科技风格的移动UI可能会运用光影效果,如半透明、投影等,以增加界面的层次感和立体感。

6. 技术元素的运用:
科技风格的移动UI可能会运用一些与科技相关的元素,如线条、网络、电路图案等,以增加科技感和现代感。

7. 动效设计:
科技风格的移动UI可能会运用一些动效设计,如流畅的过渡动画、微妙的交互反馈等,以提升用户体验并增加科技感。

科技风格的移动UI设计注重简洁、现代感和科技感,通过清晰的排版、几何形状、鲜艳的色彩、扁平化设计、光影效果、技术元素和动效设计等手段来呈现。