DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。
DevExpress Blazor控件目前已经升级到v24.1版本了,此版本发布了全新的TreeList组件、HTML编辑器、PDF查看器等,欢迎下载最新组件体验!
DevExpress v24.1正式版下载(Q技术交流:532598169)
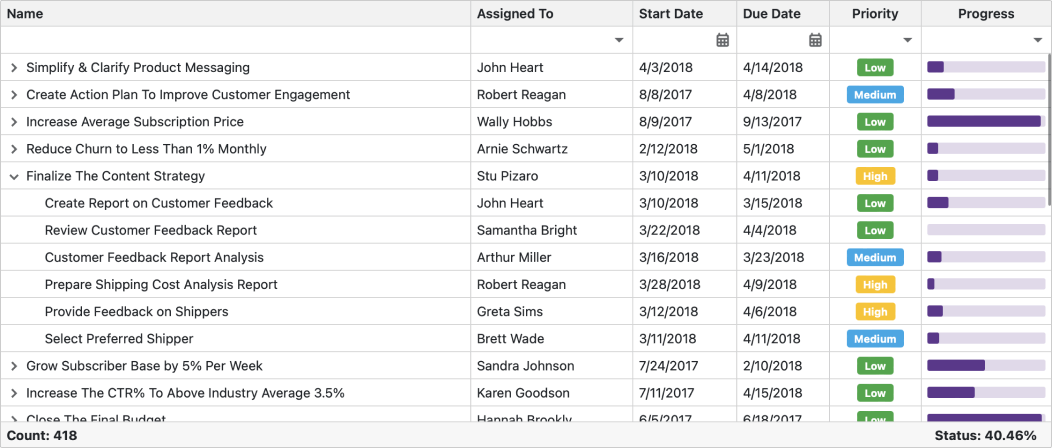
全新的TreeList (CTP)组件
新版本发布的DevExpress Blazor TreeList允许您轻松地组织、显示和导航分层数据,该组件具有以下集成功能:
- 数据排序
- 筛选行与自动生成的编辑器
- 总摘要
- 单节点和多节点选择
- 聚焦行
- Header Bands
- 分页和滚动
- 虚拟滚动
- 工具栏
- 键盘支持

您将注意到DevExpress Blazor TreeList和Grid UI组件的外观和行为操作相似,DevExpress Blazor TreeList和Grid使用相同的渲染引擎,并依赖于共同的逻辑/算法。由于组件之间的通用性,我们会在未来的发布周期中同时向这两个组件添加新功能。
绑定到平面数据
DevExpress Blazor TreeList组件可以绑定到任何传统数据源,由于TreeList被设计为使用树结构显示信息,因此它的数据源必须满足特定的需求。如果数据源包含平面数据,则需要两个额外字段来构建适当的树结构:
- 包含节点唯一标识符的字段,将此字段分配给KeyFieldName属性。
- 包含节点父节点的唯一标识符的字段,将此字段分配给ParentKeyFieldName属性。
下面的例子将Blazor TreeList组件绑定到一个平面数据源:
Razor
javascript
@inject IEmployeeTaskDataProvider EmployeeTaskDataProvider
<DxTreeList Data="@TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId">
<Columns>
<DxTreeListDataColumn FieldName="Name" />
<DxTreeListDataColumn FieldName="EmployeeName"/>
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized () {
TreeListData = EmployeeTaskDataProvider.GenerateData();
}
}绑定服务器端数据
您也可以将DevExpress Blazor TreeList 组件绑定到DevExtremeDataSource,此数据源允许您在绑定大型数据集时提高TreeList性能,原因如下:
- TreeList根据需要加载子节点(当用户展开节点时)。
- DevExtremeDataSource在服务器端执行数据过滤操作。
要将组件绑定到DevExtremeDataSource,您必须:
- 将GridDevExtremeDataSource 实例分配给Data属性
- 指定KeyFieldName和ParentKeyFieldName 属性。
- 指定HasChildrenFieldName属性,此属性有助于确定节点是否包含子节点以及节点是否需要展开按钮。
绑定到分层数据
如果数据源中的每个节点都包含一个带有子节点列表的字段,则将该字段的名称分配给ChildrenFieldName属性并将data属性绑定到数据源:
Razor
javascript
@inject ISpaceObjectDataProvider SpaceObjectDataProvider
<DxTreeList Data="@TreeListData"
ChildrenFieldName="Satellites">
<Columns>
<DxTreeListDataColumn FieldName="Name"/>
<DxTreeListDataColumn FieldName="TypeOfObject" Caption="Type"/>
<DxTreeListDataColumn FieldName="Mass" Caption="Mass, kg"/>
<DxTreeListDataColumn FieldName="MeanRadius" Caption="Radius, km"/>
</Columns>
</DxTreeList>
@code {
List<SpaceObject> TreeListData { get; set; }
protected override void OnInitialized () {
TreeListData = SpaceObjectDataProvider.GenerateData();
}
}或者您可以将一组根节点分配给Data属性,并处理ChildrenLoading 事件来用子节点填充节点。在事件处理程序中,使用Parent参数确定处理的节点,并将该节点的子节点分配给Children属性。
按需加载数据
DevExpress Blazor TreeList允许您最初只加载根节点,并在节点第一次扩展时检索节点子节点。要将组件切换到按需模式,请遵循以下步骤:
- 将根数据项分配给Data属性。
- 指定HasChildrenFieldName属性。
- 处理ChildrenLoadingOnDemand事件,在事件处理程序中,使用Parent参数确定处理的节点,并将节点的子节点分配给Children事件参数。
下面的例子按需加载TreeList数据:
Razor
javascript
@inject FileSystemDataProvider FileSystemDataProvider
<DxTreeList Data="TreeListData"
HasChildrenFieldName="HasChildren"
ChildrenLoadingOnDemand="TreeList_ChildrenLoadingOnDemand">
<Columns>
<DxTreeListDataColumn FieldName="Name" />
<DxTreeListDataColumn FieldName="Type" />
<DxTreeListDataColumn FieldName="DateModified" />
<DxTreeListDataColumn FieldName="Size" />
</Columns>
</DxTreeList>
@code {
object TreeListData { get; set; }
protected override async Task OnInitializedAsync() {
Data = await FileSystemDataProvider.GetRootItemsAsync();
}
Task TreeList_ChildrenLoadingOnDemand(TreeListChildrenLoadingOnDemandEventArgs e) {
var item = e.Parent as FileSystemDataItem;
e.Children = item.Children;
return Task.CompletedTask;
}
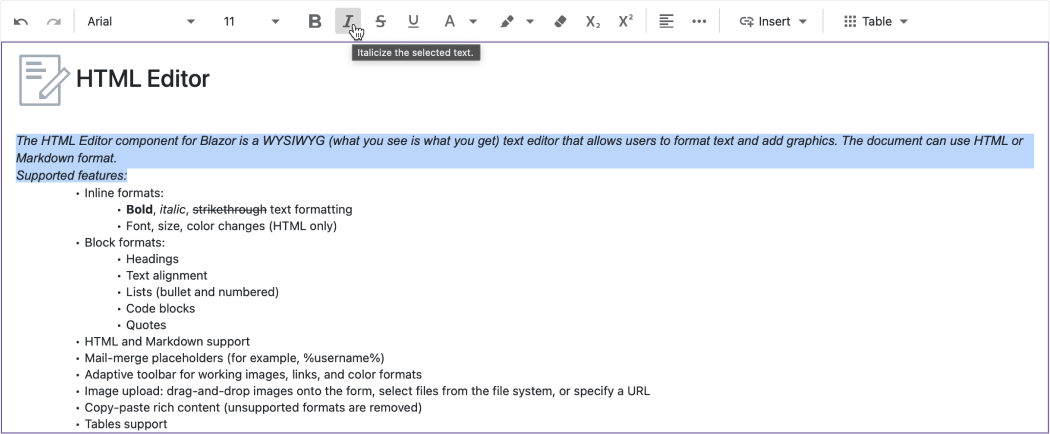
}新的HTML编辑器
DevExpress Blazor HTML编辑器允许您格式化/显示文本和可视化内容,并将其存储为HTML或Markdown。用户可以应用内联格式,并根据需要修改字体、大小和颜色。此外,DevExpress Blazor HTML编辑器提供以下集成功能:
- 块格式,包括标题、文本对齐、列表(项目符号和编号)、代码块和引号。
- 变量支持(例如,{{companyName}}):在其他用例中,此功能可用于生成动态电子邮件内容。
- 具有自适应布局支持的工具栏。
- 内置工具栏自定义。
- 图片插入:可以从本地文件系统上传图片,也可以指定URL。
- 表格支持。
- 提示支持。