学习目的:
1、理解前后端交互过程
2、学习接口传参,数据返回以及页面展示
1、准备工作
创建SpringBoot项目,引入Spring Web依赖,添加前端页面到项目中。
前端代码:
login.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
<h1>用户登录</h1>
用户名:<input name="userName" type="text" id="userName"><br>
密码:<input name="password" type="password" id="password"><br>
<input type="button" value="登录" onclick="login()">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
function login() {
}
</script>
</body>
</html>index.html
html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>用户登录首页</title>
</head>
<body>
登录人: <span id="loginUser"></span>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
</script>
</body>
</html>2、约定前后端交互接口
需求分析:
对于后端来说,不涉及前端页面展示的设计,只需要实现两个功能:
登录页面:通过获取账号和密码,校验输入的账号密码是否正确,并反馈给前端
首页:告知前端当前登录用户。如果当前已有用户登录,则返回登录的账号,没有则返回空
1、校验接口
接口定义:
请求路径:/user/login
接口描述:校验账号密码是否正确
请求参数:

响应数据:
Content-Type:text/html
响应内容:true 账号密码验证成功 / false 账号密码验证失败
2、查询用户登录接口
接口定义:
请求路径:/user/getLoginUser
接口描述:查询当前登录的用户
请求参数:
无
响应数据:
Content-Type:text/html
响应内容:zhangsan
(返回当前登录的用户)
3、实现服务端代码
1、校验接口
写法一:
java
import jakarta.servlet.http.HttpSession;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController()
@RequestMapping("/user")
public class LoginController {
@RequestMapping(value = "/login")
public Boolean login(String userName, String password, HttpSession session) {
//账号或密码为空
if(userName == null || password == null) {
return false;
}
//校验账号密码是否正确
//因为没有引进数据库,所以这边先采用硬编码把它写死
if("zhangsan".equals(userName) && "123456".equals(password)) {
//账号密码校验成功,存储到session中
session.setAttribute("username", userName);
return true;
}
return false;
}
}写法二:
java
import jakarta.servlet.http.HttpSession;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController()
@RequestMapping("/user")
public class LoginController {
@RequestMapping(value = "/login")
public Boolean login(String userName, String password, HttpSession session) {
//写法二:
//校验账号密码是否为空
if (!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)) {
return false;
}
//校验账户密码是否正确
if (!"zhangsan".equals(userName) || !"123456".equals(password)) {
return false;
}
session.setAttribute("userName", userName);
return true;
}
}StringUtils.hasLength() 是Spring提供的一个工具方法,判断字符串是否有值
字符串为 null 或 "" 时,返回false,其他情况返回true
2、查询用户登录接口
java
import jakarta.servlet.http.HttpSession;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController()
@RequestMapping("/user")
public class LoginController {
@RequestMapping("/getLoginUser")
public String getLoginUser(HttpSession session) {
//从session中获取用户登录信息
String userName = (String) session.getAttribute("username");
//如果用户已经登录,session不为空,则直接返回用户信息
if (userName != null) {
return userName;
}
return "";
}
}4、调整前端页面代码
1、调整登录页面login.html
对于前端而言,当点击登录按钮时,需要把用户登录的信息传递到后端进行校验,后端校验成功,则跳转到首页 index.html;后端校验失败,则弹出警告
html
<script>
function login() {
$.ajax({
url: "/user/login",
data: {
"userName": $("#userName").val(),
"password": $("password").val()
},
success: function (result) {
if (result) {
//返回结果为true 页面跳转
location.href = "index.html";
} else {
//返回结果为false 报警告
alert("账号或密码错误");
}
}
});
}
</script>2、调整首页代码
调整首行代码只需显示当前登录用户即可,当前登录用户需要从后端获取,并显示到前端
html
<script>
$.ajax({
type: "get",
url: "/user/getLoginUser",
success: function (result) {
$("#loginUser").text(result);
}
});
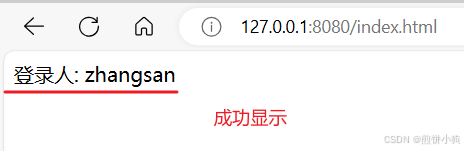
</script>5、运行测试


session存储在内存中,只要服务器没重启,即使多次刷新,仍可以显示登录人信息~