- 第一种方式:用户自定义选择下载地址位置
渲染进程
javascript
// 渲染进程
// 引入
import { ipcRenderer } from "electron";
// 列表行数据下载视频操作,diffVideoUrl 是视频请求地址
handleDownloadClick(row) {
if (!row.diffVideoUrl) {
this.$message.error("暂无视频,请稍后重试下载");
} else {
//渲染线程主动发送 downloadVideo事件到主线程请求下载视频
ipcRenderer.send("downloadVideo", row.diffVideoUrl, row.orderCode);
}
}主进程
javascript
// 主进程
// 引入
import { ipcMain, dialog } from "electron";
import path from "path";
import fs from "fs";
import axios from "axios";
// 监听渲染进程下载视频
ipcMain.on("downloadVideo", async (event, videoUrl, fileName) => {
let result = await dialog.showOpenDialog({
properties: ["openDirectory", "createDirectory", "promptToCreate"],
});
if (!result.canceled) {
// 用户选择的路径
let directoryPath = result.filePaths[0];
// 获取目标文件的路径
const destPath = path.join(directoryPath, fileName + ".mp4");
try {
// 请求七牛视频地址接口,获取视频
const response = await axios({
method: "get",
url: videoUrl,
responseType: "stream", // 以流的形式获取响应体,用于写入文件
});
// 在用户选择的目标文件路径下创建一个可写流
const ws = fs.createWriteStream(destPath);
// 将数据流保存到文件中
response.data.pipe(ws);
dialog.showMessageBox(mainWindow, {
message: "已下载成功!",
type: "none",
});
} catch (error) {
console.log(error);
dialog.showMessageBox(mainWindow, {
message: "下载失败!",
type: "none",
});
}
}
});- 第二种方式:系统内部设置默认下载地址位置
渲染进程
javascript
// 渲染进程
// 引入
import { ipcRenderer } from "electron";
// 列表行数据下载视频操作,diffVideoUrl 是视频请求地址
handleDownloadClick(row) {
if (!row.diffVideoUrl) {
this.$message.error("暂无视频,请稍后重试下载");
} else {
//渲染线程主动发送 downloadVideo事件到主线程请求下载视频
ipcRenderer.send("downloadVideo", row.diffVideoUrl, row.orderCode);
}
}主进程
javascript
// 主进程
// 引入
import { app, ipcMain, dialog } from "electron";
import path from "path";
import fs from "fs";
import axios from "axios";
// 监听渲染进程下载视频
ipcMain.on("downloadVideo", async (event, videoUrl, fileName) => {
// 默认下载到电脑 downloads 目录下
let directoryPath = app.getPath("downloads");
// 获取目标文件的路径
const destPath = path.join(directoryPath, fileName + ".mp4");
try {
// 请求七牛视频地址接口,获取视频
const response = await axios({
method: "get",
url: videoUrl,
responseType: "stream", // 以流的形式获取响应体,用于写入文件
});
// 在用户选择的目标文件路径下创建一个可写流
const ws = fs.createWriteStream(destPath);
// 将数据流保存到文件中
response.data.pipe(ws);
dialog.showMessageBox(mainWindow, {
message: "已下载成功!",
type: "none",
});
} catch (error) {
console.log(error);
dialog.showMessageBox(mainWindow, {
message: "下载失败!",
type: "none",
});
}
});代码中相关代码点解释:
mainWindow 是 new BrowserWindow() 创建应用程序窗口,此处省略相关代码,例子代码如下:
javascript
// 在主进程中.
const { BrowserWindow } = require('electron')
const mainWindow = new BrowserWindow({ width: 800, height: 600 })dialog.showOpenDialog 参考官方文档:dialog.showOpenDialog

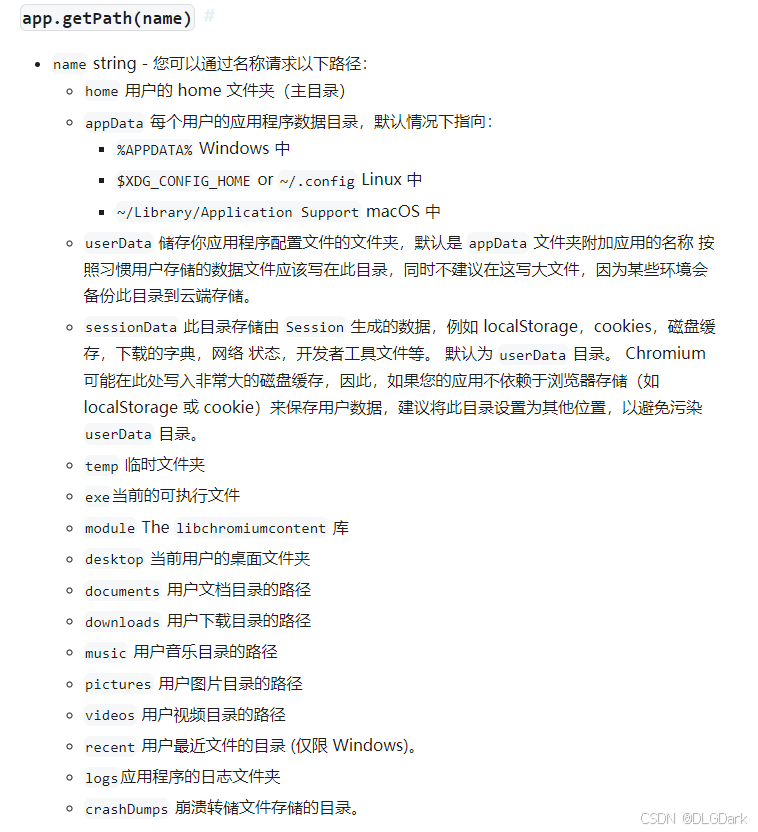
app.getPath 参考官方文档:app.getPath

如有其它问题,请在评论区留言,博主看到都会回复的~