记录:layui 让table里的下拉框不被遮挡
css
/* 这个是让table里的下拉框不被遮挡 */
.goods_table .layui-select-title,.goods_table .layui-select-title input{
line-height: 28px;
height: 28px;
}
.goods_table .layui-table-cell {
overflow: visible !important;
}
.goods_table .layui-table-box {
overflow: visible;
}
.goods_table .layui-table-body,.goods_table .layui-table-header {
overflow: visible;
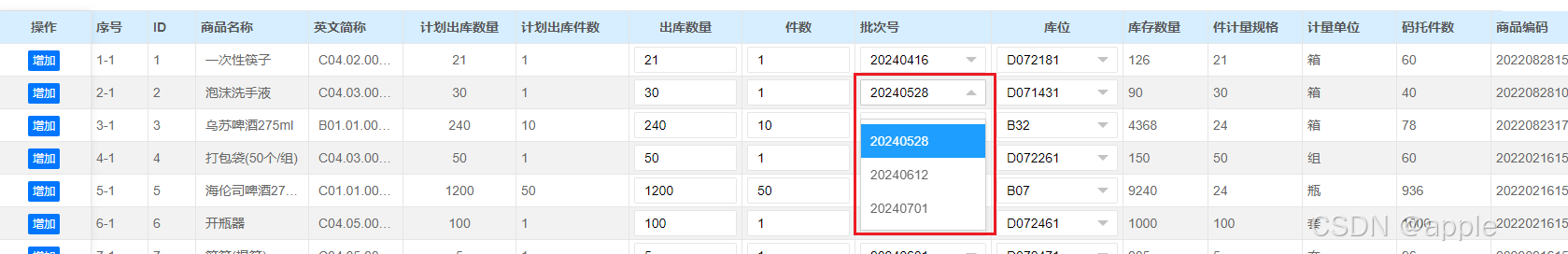
}图示: