其他控件
文章目录
按钮组
-
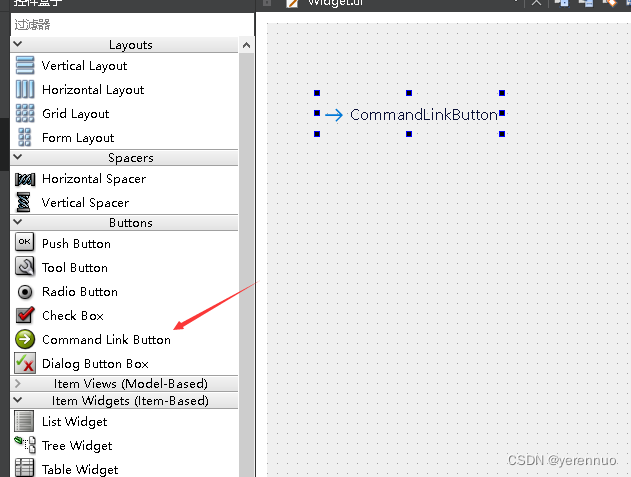
命令链接按钮

-
对话框按钮盒子

添加基础按钮

改变排列方向

项目小部件
- 列表控件List Widget

也可以通过代码添加
c
// 添加
ui->listWidget->addItem("你好啊");
ui->listWidget->addItem(new QListWidgetItem("heelo"));
auto item1 = new QListWidgetItem("插入项");
ui->listWidget->insertItem(2, item1); // 在第二行插入
qDebug() << ui->listWidget->count(); // 获取有多少个项
ui->listWidget->takeItem(0); // 移除第0行,但原指针还在,要彻底删除要调用delete- 树控件Tree Widget


通过代码实现改变
c
ui->treeWidget->setColumnCount(5); // 设置成5列
ui->treeWidget->setHeaderLabels(QStringList() << "名称"
<< "修改日期"
<< "类型"
<< "大小"
<< "所属组"); // 设置标题
auto rootItem = new QTreeWidgetItem(QStringList() << "E盘"
<< "2024-3-4"
<< "磁盘"
<< "1323"); // 定义一个项目
ui->treeWidget->addTopLevelItem(rootItem); // 增加一个根项目
rootItem->addChild(new QTreeWidgetItem(QStringList() << "学习资料")); // 在当前根下面添加子项目
ui->treeWidget->takeTopLevelItem(1); // 移除第2个根项目,伪删除
rootItem->takeChild(0); // 删除子项目
ui->treeWidget->setCurrentItem(ui->treeWidget->topLevelItem(0), 0, QItemSelectionModel::Select); // 默认选中第1个根的第0列
ui->treeWidget->setSortingEnabled(true); // 启用排序,默认降序 - 表格控件Table Widget

c
qDebug() << "行数" << ui->tableWidget->rowCount() << "列数" << ui->tableWidget->columnCount();
auto tableItem = new QTableWidgetItem("你好啊");
ui->tableWidget->setItem(0, 0, tableItem); // 在第0行第0列设置元素
ui->tableWidget->setHorizontalHeaderLabels(QStringList() << "名字"); // 设置列标签
ui->tableWidget->setVerticalHeaderLabels(QStringList() << "姓名"); // 设置行标签
ui->tableWidget->setEditTriggers(QTableWidget::DoubleClicked); // 设置鼠标双击才能编辑
ui->tableWidget->takeItem(0, 1); // 删除第1行,第2列
ui->tableWidget->takeHorizontalHeaderItem(0); // 删除第1列标签输入控件
- 文本编辑器

文本框手动插入图片
c
// 手动插入图片
QString path = QFileDialog::getOpenFileName();
if (path.isNull())
return;
QImage img = QImageReader(path).read(); // 获取选择地址的图片
QUrl url = path;
ui->textEdit->document()->addResource(QTextDocument::ImageResource, url, img);
QTextImageFormat imgfmt;
imgfmt.setName(url.toString());
imgfmt.setWidth(100);
imgfmt.setHeight(120);
ui->textEdit->textCursor().insertImage(img); // 在光标位置插入图片- 纯文本编辑器
- 旋转盒(微调框)


c
ui->spinBox->setRange(0, 100); // 设置范围
ui->spinBox->setSuffix("厘米"); // 设置后缀
ui->timeEdit->setMaximumTime(QTime(12, 1, 1)); // 设置最大时间,12点1分1秒
ui->dateEdit->setMaximumDate(QDate(2025, 12, 1)); // 设置最大日期,2025年12月1日
ui->dateTimeEdit->setMaximumDateTime(QDateTime(QDate(2025, 12, 1), QTime(12, 1, 1)));
ui->timeEdit->setDisplayFormat("hh:mm:ss"); // 设置时间显示格式,例如04:01:15
ui->dateTimeEdit->setCalendarPopup(true); // 设置日历弹出,会有个下拉箭头,点一下弹出日历- 刻度盘

c
ui->dial->setRange(50, 100);
ui->dial->setNotchesVisible(true); // 显示周围刻度
ui->dial->setSingleStep(5); // 设置步长
ui->dial->setWrapping(true); // 设置环绕,如果是false,就不能在范围之外转了,默认false
//连接槽
void Widget::on_dial_valueChanged(int value)
{
qDebug() << "刻度盘:" << value;
}- 滑动条

连接槽
c
void Widget::on_horizontalScrollBar_valueChanged(int value)
{
ui->dial->move(value, ui->dial->geometry().y());//让刻度盘跟着滑动条滑动
}- 滑块

类似于滑动条
7.键序列编辑器

c
void Widget::on_keySequenceEdit_editingFinished()
{
qDebug() << "这是快捷键";
}
void Widget::on_pushButton_clicked()
{
ui->keySequenceEdit->clear(); // 按下旁边新建的按钮,清除当前快捷键
}显示控件
- 文本浏览器textBrowser
只能浏览,不能改变
继承自QTextEdit
c
ui->textBrowser->setSource(QUrl("qrc:/example.html"));- 日历
- LCD数码管
c
ui->lcdNumber->setDigitCount(10); // 设置显示位数
ui->lcdNumber->display("123.123"); // 如果之前不设置显示位数,默认显示是3.123- 进度条
容器
- 组框
- 滚动区域
- 工具箱
- 选项卡
- 栈控件
- MDI区域
