在日常使用VSCode(Visual Studio Code)进行开发时,我们有时需要对IDE(集成开发环境)的界面进行一些个性化的调整,以提升我们的开发体验。

比如,有些用户可能会觉得VSCode的侧边栏字体大小不符合自己的阅读习惯,想要对其进行修改。如果你也遇到了这样的情况,并且正在使用Mac电脑,那么本文将为你提供一个简单的解决方案。
第一步:定位VSCode应用程序
首先,你需要在你的Mac的"Applications"(应用程序)文件夹中找到VSCode程序。找到之后,我们并不直接打开它,而是要通过"Show Package Contents"(显示包内容)来访问它的内部文件。这一步骤类似于在Windows系统中访问程序的安装目录。

第二步:找到控制侧边栏字体大小的文件
接下来,你需要按照以下路径来找到负责控制侧边栏字体大小的文件:
/Applications/Visual Studio Code.app/Contents/Resources/app/out/vs/workbench/workbench.desktop.main.css请注意,由于VSCode的版本更新,具体的路径可能会有所变动。但通常,这个文件会位于VSCode的安装目录下的"resources"或"app"文件夹中。你可以通过文件名或文件类型来辅助搜索。

第三步:修改字体大小
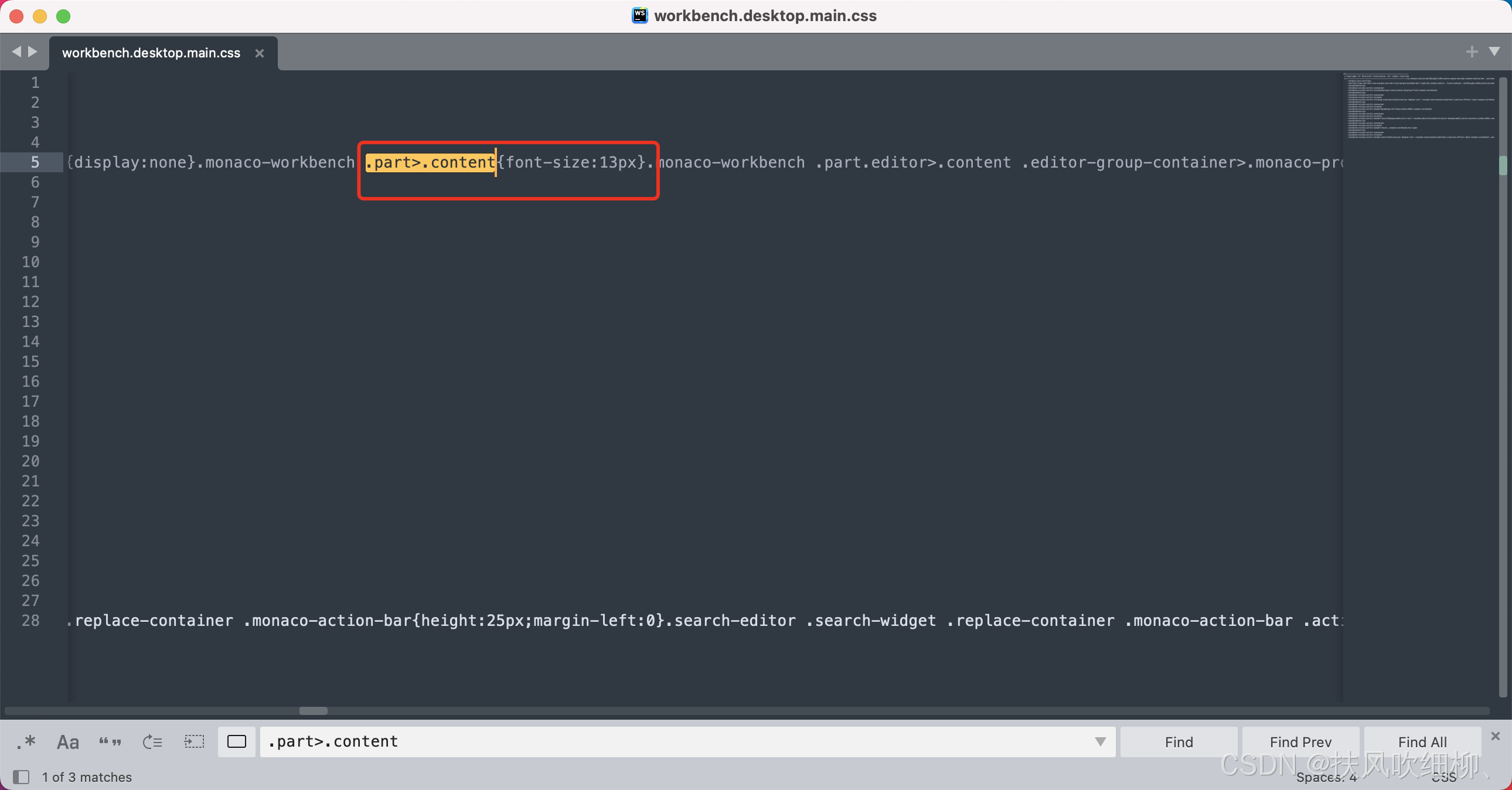
找到文件后,使用你喜欢的文本编辑器打开它。然后,在文件中查找".part>.content"这个关键字。这个关键字与侧边栏的样式设置有关。
找到关键字后,你会注意到它旁边有一个px(像素)值,这个值就是控制侧边栏字体大小的。你可以根据自己的需要修改这个值,比如将其改得更大或更小。

第四步:保存并重启VSCode
修改完成后,保存文件并关闭文本编辑器。然后,重启VSCode以使更改生效。当你再次打开VSCode时,你就会发现侧边栏的字体大小已经按照你的设置进行了调整。
结语
这个方法虽然需要一些手动操作,但它可以让你更加自由地定制VSCode的界面,从而提升你的开发效率。如果你对VSCode的其他界面元素也有定制化的需求,不妨尝试一下类似的修改方法。
最后,需要提醒的是,由于这种方法涉及到直接修改VSCode的内部文件,因此存在一定的风险。在进行修改之前,请务必备份好相关文件,并在修改过程中谨慎操作,以免对VSCode的正常使用造成影响。
希望这个小技巧能对你有所帮助!如果你在使用过程中遇到了任何问题或有其他疑问,欢迎在评论区留言交流。