一、搭建基础工程
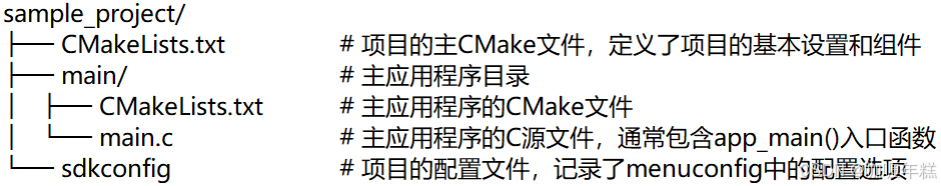
二、基础工程的文件架构解析
三、调试相关工具介绍
- 1、串口下载
- [2、JTAG 下载与调试](#2、JTAG 下载与调试)
一、搭建基础工程
在 VS Code 中新建 ESP-IDF 基础工程的步骤如下:
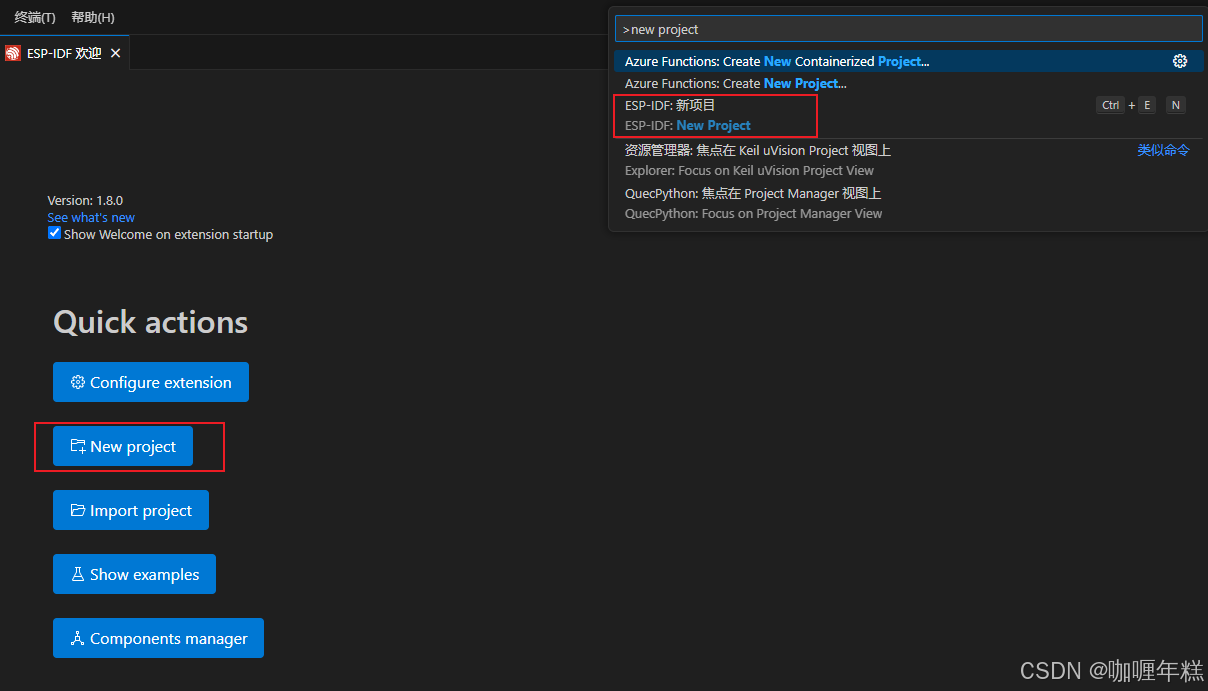
1、启动 VS Code 并打开命令面板
按下"Ctrl+Shift+P"快捷键打开命令面板,并在搜索栏内输入"新建项目",如下图所示:

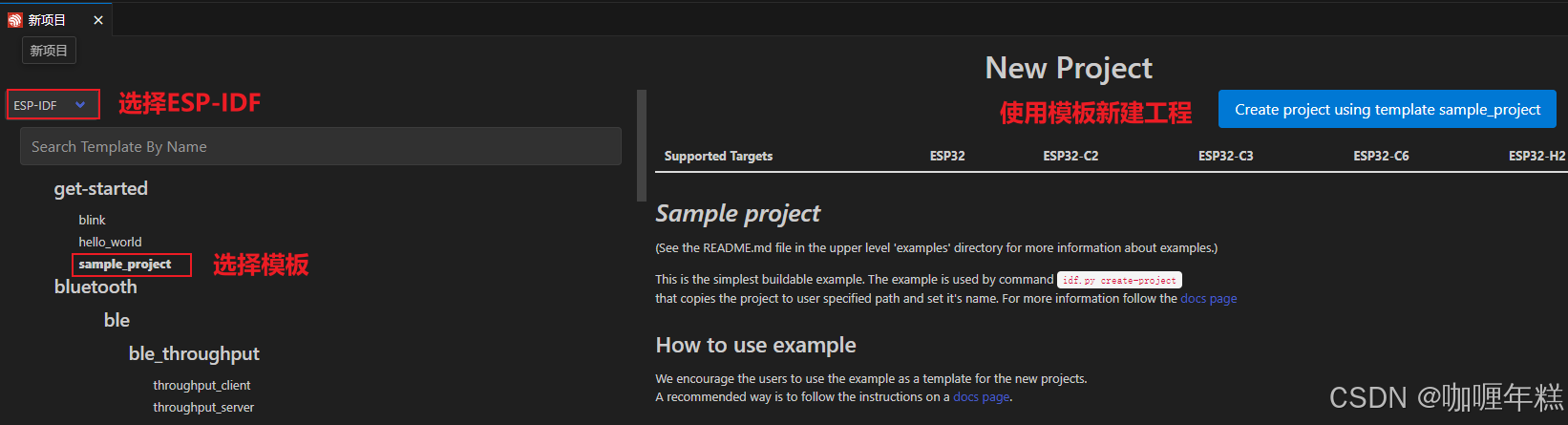
2、配置工程参数
回车进入新建工程配置界面,如下图所示:

配置参数填写完成后,点击上图中的"Choose Template"选项,将进入选择模版界面。
3、选择模版工程

点击"Create project using template sample_project"选项新建工程,点击完成后在此界面的右下角跳出以下信息,如下所示:

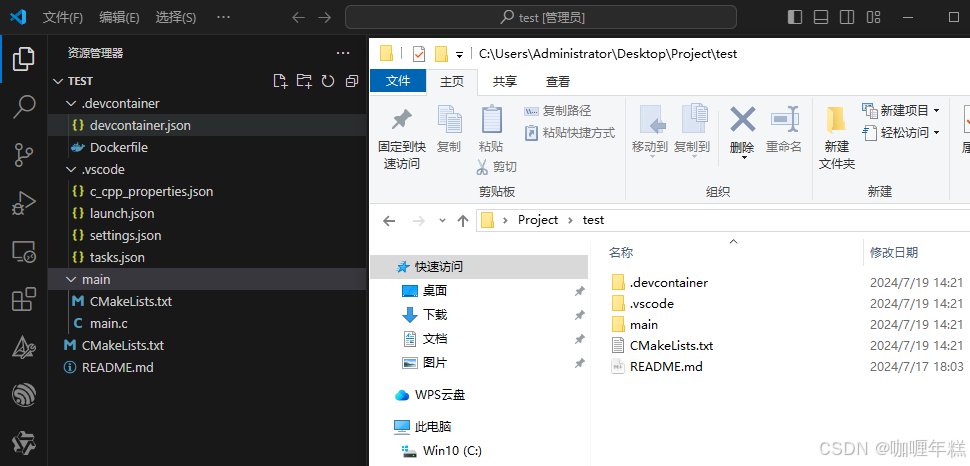
我们点击"Yes"选项即可完成新建工程。此时 VS Code 的资源管理器区域内显示我们的新建工程,如下图所示:

二、基础工程的文件架构解析
.devcontainer 和 .vscode 文件夹在 VS Code 的使用场景中各自扮演着不同的角色。
.devcontainer文件夹通常与 VS Code 的 Remote - Containers 扩展一起使用,用于定义开发容器环境的配置。这个文件夹包含了用于创建和管理容器化开发环境的所有必需文件。.vscode文件夹通常位于项目的根目录下,用于存放 VS Code 的项目级设置和扩展配置。这个文件夹中的文件不会影响其他用户或全局的 VS Code 设置,它们只针对当前项目有效
在.vscode文件夹中,常见的文件包括:
①:settings.json。用于定义项目特定的 VS Code 设置(个性配置和工作环境配置)。
②:tasks.json。用于定义任务,这些任务可以在 VS Code 的终端中运行,或者与编辑器中的其他功能(如代码片段)结合使用。
③:launch.json。用于配置调试器,包括启动配置和断点等。
④:c_cpp_properties.json。这个文件用于定义 C 和 C++ 项目的编译器路径、包含路径、编译器定义以及其他与 IntelliSense 相关的设置。
上述文件都是 VSCode 自动生成的,不需要人为去编写。但是在某种特殊情况下需要人为介入,如代码调试(需要修改 launch.json)、编译错误(需要修改 c_cpp_properties.json)和个性配置(需要修改 settings.json)等。剩下的文件就是 sample_project(test)工程的文件结构,如下图所示:

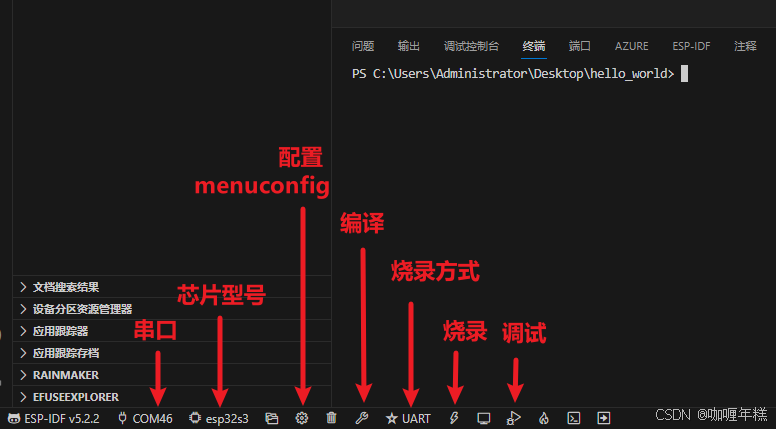
三、调试相关工具介绍
VS Code 软件提供用户调试相关的工具有哪些,如下所示:


- 选择串口(插头):即连接开发板的下载串口号,VS 会列出当前连接电脑的所有串口让你选择,这个会记录,再新打开 VSCode 不用重新选择,开发过程中尽量不要更换 USB 线的电脑插口,否则串口号会变。
- 选择目标芯片 :对应 idf 命令
idf.py set-target xxxx。即你当前这个工程是要下载到什么芯片上面,如 ESP32 S2,S3,C2,C3 等等,工程要与芯片相匹配,这个选择是写入当前工程配置的,一般不用更改,工程下配置文件基本已经选择好的。 - 选择当前工程目录(文件夹):也不用修改,一般打开工程时会默认操作都在这个工程目录下。
- 工程配置菜单(齿轮):对应 idf 命令 idf.py menuconifg,用来配置当前工程的一些设置,配置项非常多,建议使用到再修改。一般代码工程都是配置好的,且不用修改。
- 清除工程(垃圾桶):清除工程编译文件,一般用于压缩拷贝工程文件时用到,清除后工程目录占用空间会占用非常小,KB 级,编译后为百 MB 级,还有一些编译过程中奇奇怪怪的问题也可以先清除编译后再编译。
- 编译工程(圆柱体):编译当前工程,只是编译,没有下载功能。
- 选择下载模式(五角星):一般都是选择串口 UART 方式下载。
- 下载(闪电):下载编译好的固件到设备芯片上,这里只是下载,没有编译功能,修改代码后要先编译再点这个下载,所做的修改才有效。
- 串口监控(小电视):打开与设备连接的串口,打印设备串口信息。
- 编译/下载/监控(一团火):最常用的一个,它将编译下载和打开串口监控做在了一起,点一次全部搞定。
- 打开命令行:打开命令行窗口,且会定位在当前项目路径下,可以执行 idf 的一些命令。
- 执行自定义任务:不使用。
- 工程的错误与警告提示。
以上是 ESP-IDF 插件提供的调试工具,一般我们只用到 1、2、4、5、6 和 8 即可完成程序开发。ESP32-S3有两种下载方式。首先是 USB串口下载 ,这种方式主要用于代码下载,但无法用于代码调试。另一种则是JTAG(USB口)下载,它不仅能用于下载代码,还支持代码调试。
接下来,将详细解释这两种下载方式。
1、串口下载
简单讲解一下工程的下载流程,如下流程所示。
①:使用 USB 线的 Type-C 接口连接 SP32-S3 开发板的 USB 串口,并 USB A 口连接到电脑,使得电脑与开发板建立连接。
②:在设备管理器中,查看 USB 串口的端口号,并在 VS Code 软件左下角调试区域设置端口号(插头)。
③:点击"Set Espressif Device Target"选择目标芯片,这里我们选择 ESP32-S3.
④:选择"select flash Method"下载方式(五角星),如 UART 或者 JTAG
⑤:点击"Full Clean"擦除工程(垃圾桶)。
⑥:点击"Build Project"编译工程(圆柱形)。
⑦:编译完成后,点击"ESP-IDF: Flash Device"下载代码(闪电)。
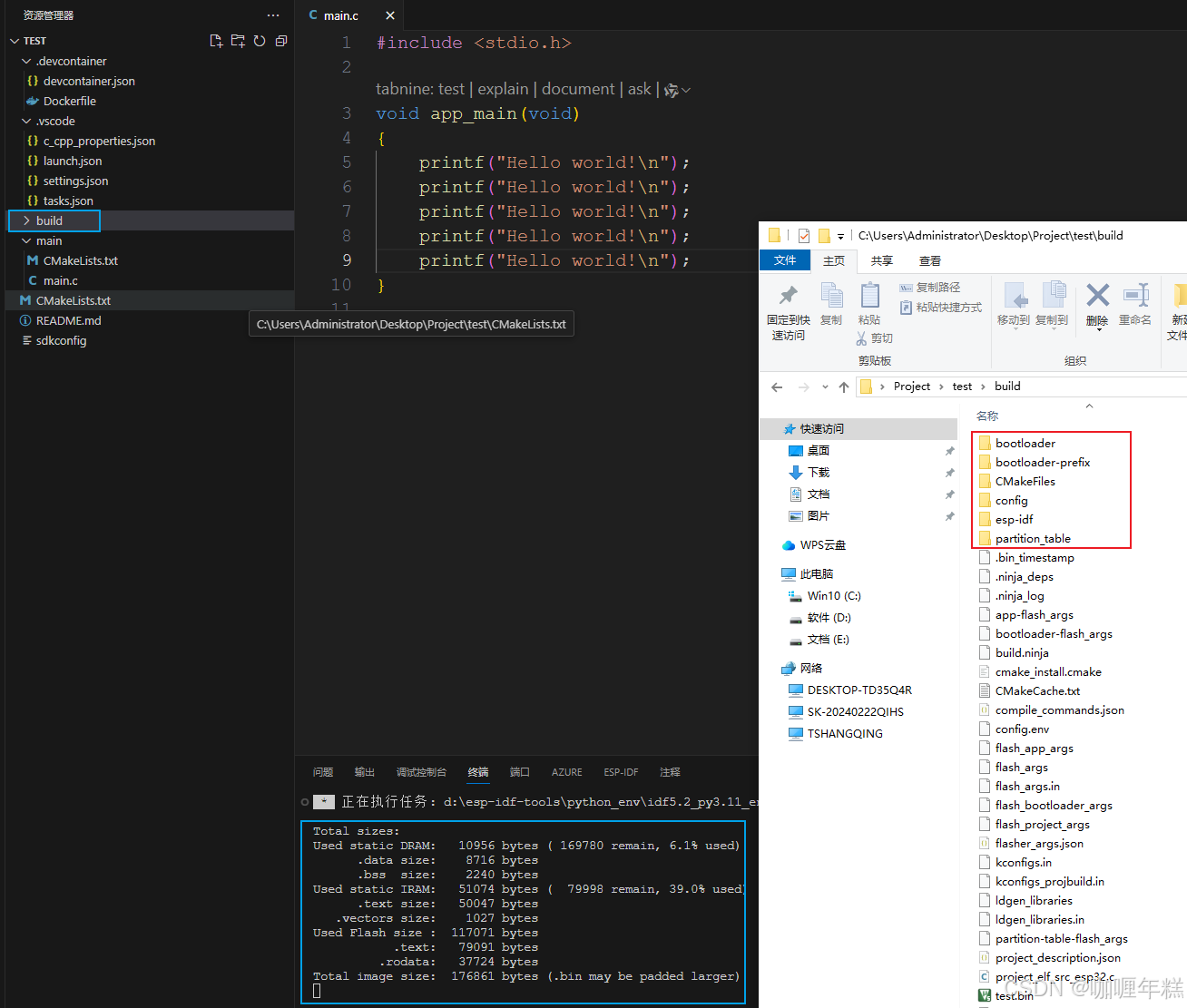
编译工程成功后,工程目录下出现 build 文件夹,这个文件夹是由 ESP-IDF 编译器生产的文件,如 log、固件、map 等下载和调试文件。如下图所示:

编译完成后,VSCode 软件底部的 Build Output 窗口会输出编译信息,如下图所示:

由上图可以看到,当出现以上信息后便证明工程编译成功,这个过程可能会持续 2~3 分钟,快的话 1 分钟也是可以的(电脑配置越高,编译就越快),请您耐心等待。
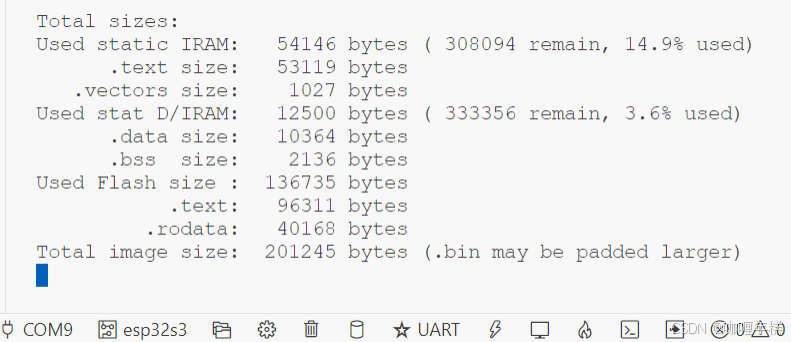
上图中也可以查到本次编译的许多信息,这里介绍终端界面下的几个重要信息:
①:Used static IRAM :为了与 ESP32-S3 目标兼容,保留了这些选项,当前读取为 54146bytes(.text size + .vectors size)
②:.text size :文本占用空间大小(53119bytes)
③:.vectors size :矢量大小(1027 bytes)
④:Used stat D/IRAM :这是内部 RAM 的总使用量,静态 DRAM .data + .bss 的总和,以及应用程序用于可执行代码的静态 IRAM(指令 RAM)。可用大小是运行时作为堆内存可用的DRAM 的估计量(由于元数据开销和实现限制,以及 ESP-IDF 在启动期间完成的堆分配,启动时的实际可用堆将低于此值)。
⑤:.data size :是静态分配的 RAM,在启动时分配给非零值。这在运行时使用 RAM(DRAM),并且还使用二进制文件中的空间。
⑥:.bss size :是静态分配的 RAM,在启动时分配为零。这在运行时使用 RAM(DRAM),但不使用二进制文件中的任何空间。
⑦:Used Flash size :这表示项目在编译后将使用的 Flash 内存的大小,但不包括 DRAM 和IRAM 的使用量。
⑧:.text :这部分用于表示.text 的 Flash 大小。
⑨:.rodata :这部分用于表示.rodata 的 Flash 大小。
⑩:Total image size:是二进制文件的预估总大小。
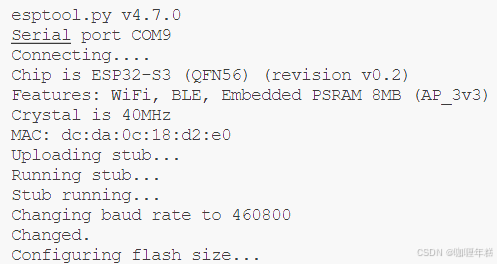
编译成功后,点击烧录(闪电图标)就可以把编译出来的可执行文件烧录至 ESP32S3 开发板上,如下图所示:

2、JTAG 下载与调试
ESP32-S3 内置 JTAG 电路 ,因此无需额外芯片即可实现调试功能。通过简单地将 USB 线连接到其 D+/D-引脚,即可轻松完成下载与调试操作。利用 JTAG接口 ,开发人员能够运用开源工具 OpenOCD对 ESP32-S3进行调试。
OpenOCD专为嵌入式系统开发和调试设计,可连接到目标硬件的调试接口(如 JTAG 或 SWD ),支持调试、固件烧写等硬件相关任务。根据乐鑫官方资料,JTAG 下载提供两种方式:一种为直接利用内置的 JTAG 电路进行调试;另一种则是借助乐鑫官方推出的 ESP-PROG 调试器,它集成了自动下载固件、串口通信以及 JTAG 在线调试等多项功能。此外,在 VS Code中安装 OpenOCD时,它会自动为我们配置好所需环境,使得我们可以直接使用内置的 JTAG 电路和 VS Code 中的 OpenOCD 来下载与调试 ESP32-S3 芯片,进一步简化了开发流程。
1. 前期准备
JTAG 下载与调试之前,我们必须修改 launch.json 和 settings.json 这两个文件。其中 launch.json 文件用来配置调试器 。
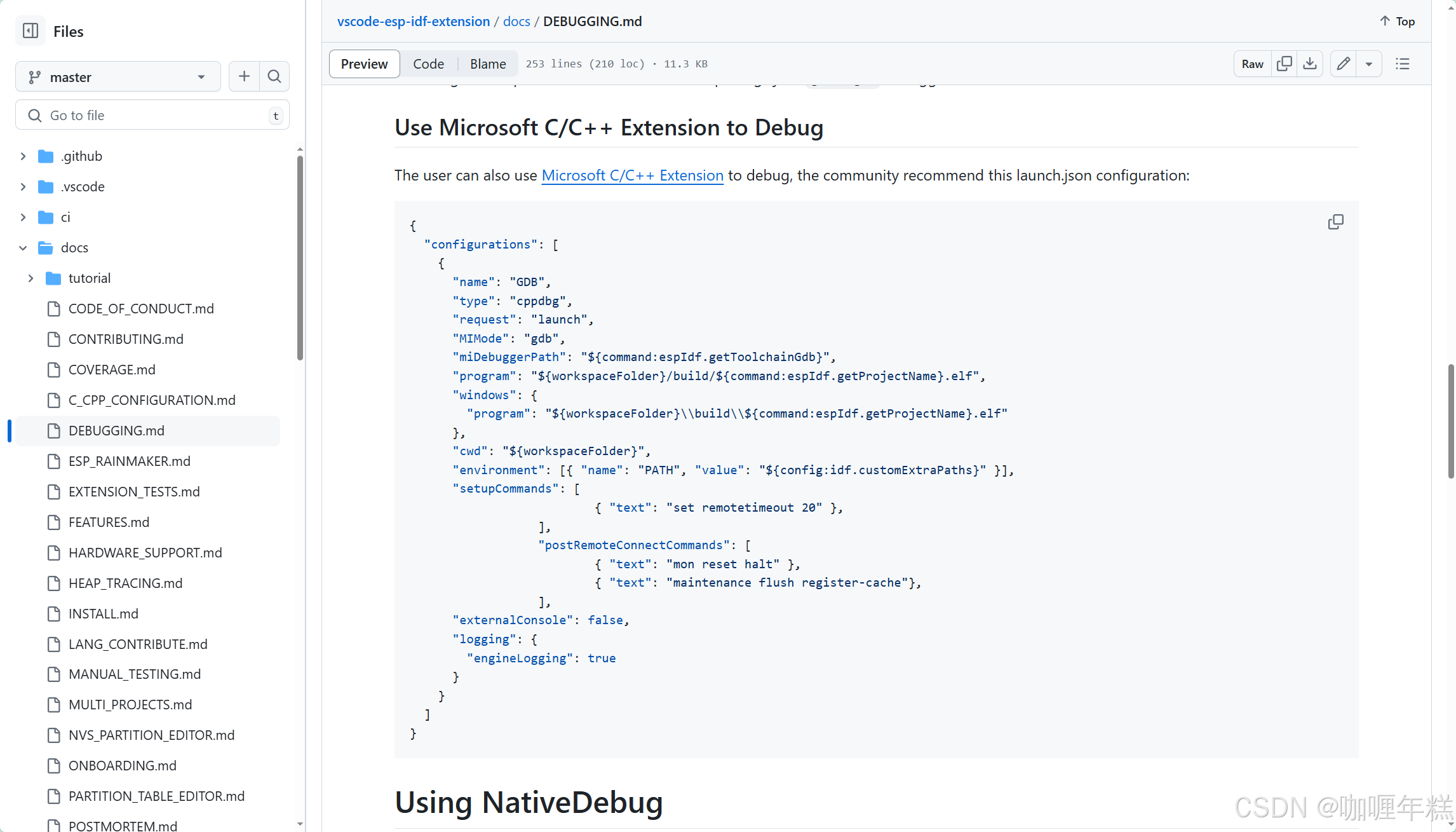
①:进入乐鑫官方提供的 VS Code 调试配置文件 launch.json 网址。在该网址下,有详细的说明指导我们如何根据使用 JATG调试器 或使用 VS Code进行调试 ,来相应地修改 launch.json 的内容。由于我们选择使用 VS Code 进行调试,因此launch.json 的修改内容如下。

launch.json
json
{
"version": "0.2.0",
"configurations": [
{
"name": "GDB",
"type": "cppdbg",
"request": "launch",
"MIMode": "gdb",
"miDebuggerPath": "${command:espIdf.getXtensaGdb}",
"program": "${workspaceFolder}/build/${command:espIdf.getProjectName}.elf",
"windows": {
"program": "${workspaceFolder}\\build\\${command:espIdf.getProjectName}.elf"
},
"cwd": "${workspaceFolder}",
"environment": [{ "name": "PATH", "value": "${config:idf.customExtraPaths}" }],
"setupCommands": [
{ "text": "target remote :3333" },
{ "text": "set remote hardware-watchpoint-limit 2"},
{ "text": "mon reset halt" },
{ "text": "thb app_main" },
{ "text": "flushregs" }
],
"externalConsole": false,
"logging": {
"engineLogging": true
}
}
]
}②:在 settings.json 文件下找到"idf.openOcdConfigs"配置选项,我们把该选项的内容修改为一下内容。
json
"idf.openOcdConfigs": [
"interface/ftdi/esp32_devkitj_v1.cfg",
"target/esp32.cfg"
],修改为:
json
"idf.openOcdConfigs": [
"board/esp32s3-builtin.cfg"
],settings.json
json
{
"C_Cpp.intelliSenseEngine": "default",
"idf.adapterTargetName": "esp32s3",
"idf.customExtraPaths": "d:\\esp-idf-tools\\tools\\xtensa-esp-elf-gdb\\14.2_20240403\\xtensa-esp-elf-gdb\\bin;d:\\esp-idf-tools\\tools\\riscv32-esp-elf-gdb\\14.2_20240403\\riscv32-esp-elf-gdb\\bin;d:\\esp-idf-tools\\tools\\xtensa-esp-elf\\esp-13.2.0_20230928\\xtensa-esp-elf\\bin;d:\\esp-idf-tools\\tools\\riscv32-esp-elf\\esp-13.2.0_20230928\\riscv32-esp-elf\\bin;d:\\esp-idf-tools\\tools\\esp32ulp-elf\\2.35_20220830\\esp32ulp-elf\\bin;d:\\esp-idf-tools\\tools\\cmake\\3.24.0\\bin;d:\\esp-idf-tools\\tools\\openocd-esp32\\v0.12.0-esp32-20240318\\openocd-esp32\\bin;d:\\esp-idf-tools\\tools\\ninja\\1.11.1;d:\\esp-idf-tools\\tools\\idf-exe\\1.0.3;d:\\esp-idf-tools\\tools\\ccache\\4.8\\ccache-4.8-windows-x86_64;d:\\esp-idf-tools\\tools\\dfu-util\\0.11\\dfu-util-0.11-win64;d:\\esp-idf-tools\\tools\\esp-rom-elfs\\20230320",
"idf.customExtraVars": {
"OPENOCD_SCRIPTS": "d:\\esp-idf-tools\\tools\\openocd-esp32\\v0.12.0-esp32-20240318/openocd-esp32/share/openocd/scripts",
"IDF_CCACHE_ENABLE": "1",
"ESP_ROM_ELF_DIR": "d:\\esp-idf-tools\\tools\\esp-rom-elfs\\20230320/"
},
"idf.espIdfPathWin": "d:\\esp-idf\\v5.2.2\\esp-idf",
"idf.openOcdConfigs": [
"board/esp32s3-builtin.cfg"
],
"idf.portWin": "COM46",
"idf.pythonBinPathWin": "d:\\esp-idf-tools\\python_env\\idf5.2_py3.11_env\\Scripts\\python.exe",
"idf.toolsPathWin": "d:\\esp-idf-tools",
"idf.flashType": "JTAG"
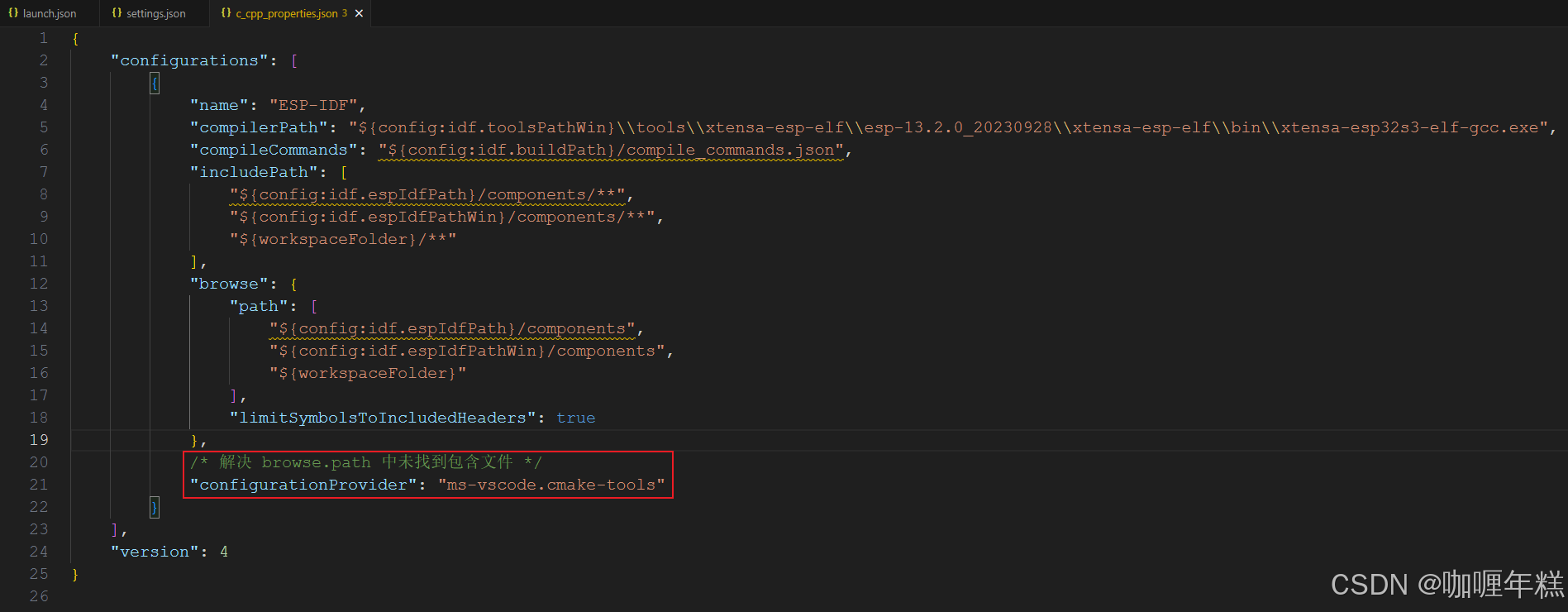
}③:cpp_properties.json 文件下添加以下红色内容,解决编译过程中总会出现某些文件无法找到头文件的错误信息提醒(有时会是警告)。
json
/* 解决 browse.path 中未找到包含文件 */
"configurationProvider": "ms-vscode.cmake-tools"
json
{
"configurations": [
{
"name": "ESP-IDF",
"compilerPath": "${config:idf.toolsPathWin}\\tools\\xtensa-esp-elf\\esp-13.2.0_20230928\\xtensa-esp-elf\\bin\\xtensa-esp32s3-elf-gcc.exe",
"compileCommands": "${config:idf.buildPath}/compile_commands.json",
"includePath": [
"${config:idf.espIdfPath}/components/**",
"${config:idf.espIdfPathWin}/components/**",
"${config:idf.espAdfPath}/components/**",
"${config:idf.espAdfPathWin}/components/**",
"${config:idf.espAdfPathWin}/components/**",
"${workspaceFolder}/**"
],
"browse": {
"path": [
"${config:idf.espIdfPath}/components",
"${config:idf.espIdfPathWin}/components",
"${config:idf.espAdfPath}/components/**",
"${config:idf.espAdfPathWin}/components/**",
"${workspaceFolder}"
],
"limitSymbolsToIncludedHeaders": true // 限制索引范围到包含的头文件,可以改成false就不限制头文件搜索的范围
},
/* 解决 browse.path 中未找到包含文件 */
"configurationProvider": "ms-vscode.cmake-tools"
}
],
"version": 4
}2. JTAG 下载程序
JTAG 下载程序流程如下:
使用 USB 线的 Type-C 接口连接 DNESP32S2 开发板左下角的 USB 口,并 USB A 口连接到电脑,使得电脑与开发板建立连接。
- 设置 USB JTAG 接口的端口号 (电脑自动识别)。
- 选择"
select flash Method"下载方式(五角星),这里我们选择 JTAG 下载。 - 点击"
Full Clean"擦除工程(垃圾桶)。 - 点击"
Build Project"编译工程(圆柱形)。
编译成功后,点击"Flash Device"下载程序 至开发板中,此时,VS Code 提示是否运行 OpenOCD,如下图所示:

下载成功后,VS Code 右下角提示如下信息。

3. JTAG 调试
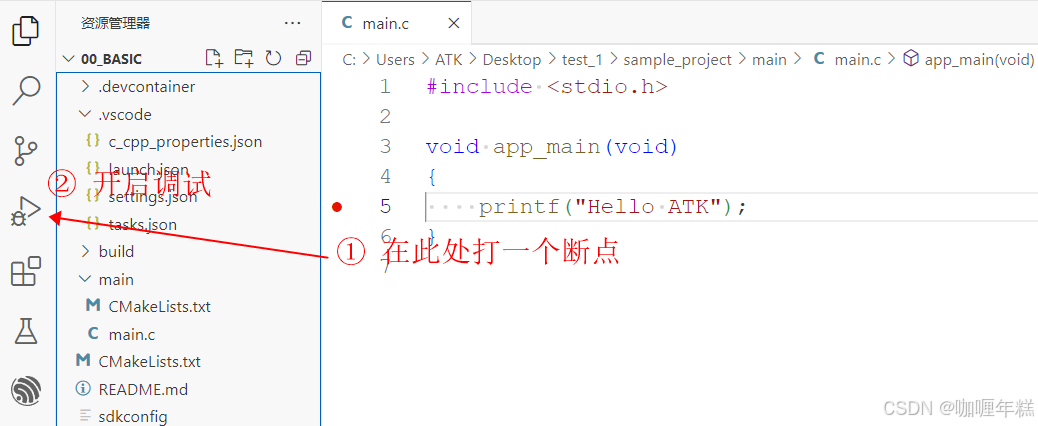
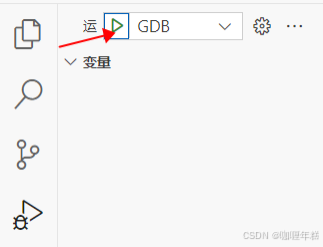
JTAG 调试非常简单,先把代码下载至开发板,然后点击"运行与调试",如下图所示:

打开运行与调试界面如下图所示:

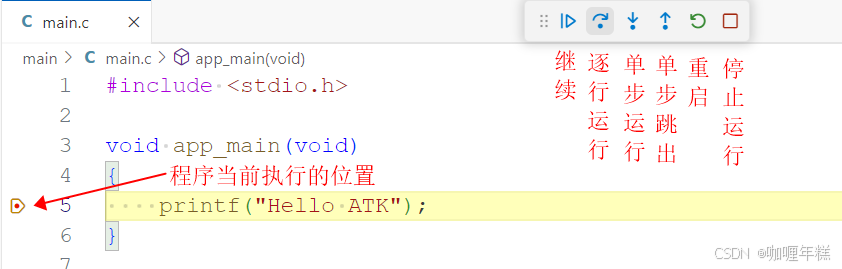
此时,系统执行到我们刚刚定义的断点处,如下图所示:

在上图中,右上角提供了用于调试代码的选项。由于这些功能在 MDK 时都有所涉及并经常使用,在此不再过多赘述这些调试选项。
4.调试方法
VS Code 调试方法,例如变量怎么加载至监视,反汇编如何打开等实用操作。
变量监控:
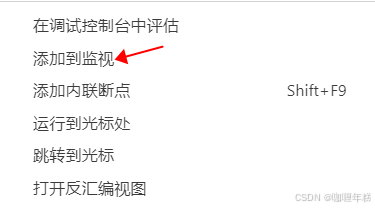
打开调试时,选择某个变量右键选择"添加到监视",如下图所示:

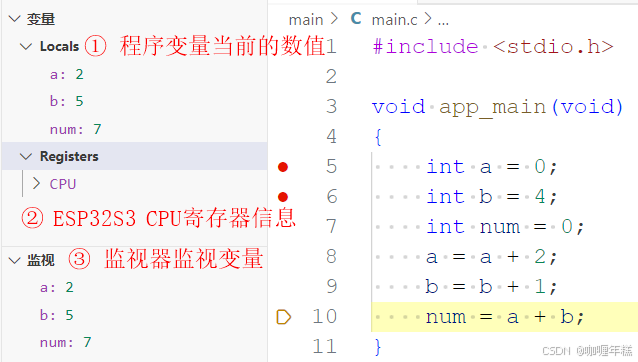
此时,运行与调试界面显示该变量的当前数值,如下图所示:

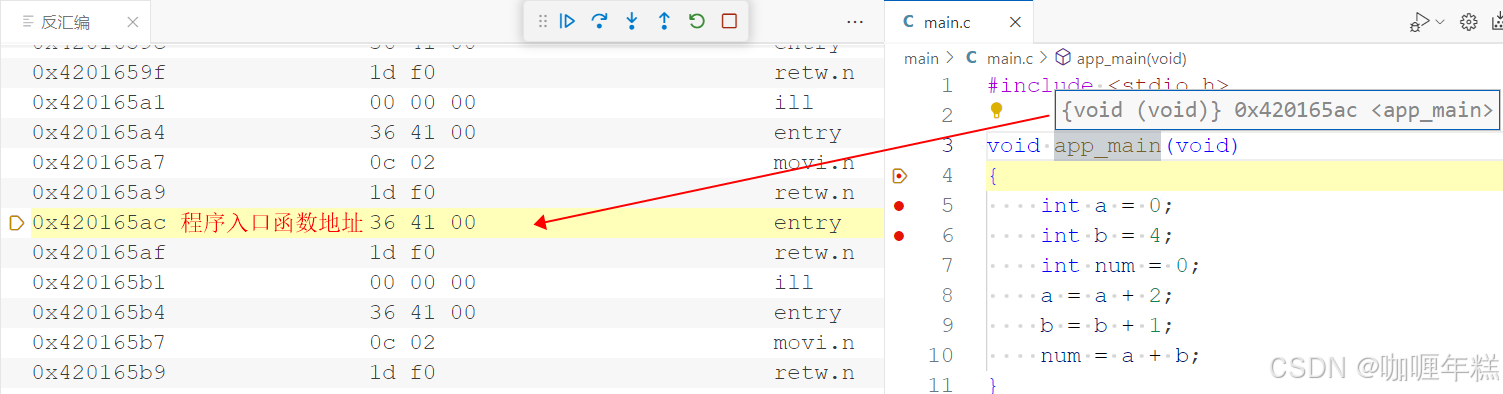
打开"反汇编视图",用户可以查看程序的反汇编指令,理解程序的执行流程,以及分析程序的结构和逻辑,如下图所示:

除了上述的调试方法,大家还需亲自动手实践,才能真正理解 VS Code 的调试流程。请注意,在使用 VS Code 对 ESP32 进行调试时,可能会遇到一些问题。例如,如果调试失败,可能是因为需要先使用 JTAG 接口下载程序才能进行调试。另外,调试结束后,有时需要重新编译代码才能再次成功调试。最后,调试过程中可能会出现不稳定的情况,如自动断开,这可能是由于VS Code的OpenOCD与 ESP32-S3芯片内置的 JTAG连接不稳定所致。为了解决这些问题,建议使用乐鑫官方的 JTAG 调试器。
四、工程的文件架构解析
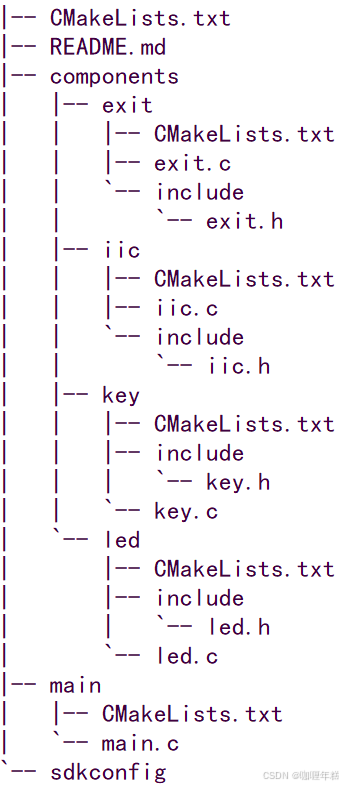
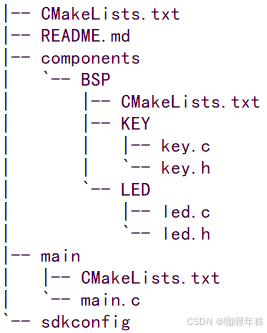
乐鑫 ESP32 工程的工程架构,如下所示:

从上图可以清晰地看出,除了 components 文件夹外,该工程架构与我们在新建的架构是一致的。components 文件夹主要用于存放第三方驱动库和开发者编写的驱动库。然而,如果我们采用类似于乐鑫 ESP32 的工程架构进行开发,这可能会导致我们的工程架构变得相当混乱。因此,采取了一个不同的做法,将开发者编写的驱动文件整理到 components 文件夹下的 BSP 文件夹中。此外,我们还简化了CMakeLists.txt 文件的管理,通过保留一个CMakeLists.txt 文件,就能够加载多个驱动库,从而提高了工程的整洁性和可维护性。

从上图中我们可以清晰地观察到,将所有开发者编写的程序驱动都统一地放置在BSP 文件夹下。为了对这些程序驱动实施高效的统一管理,它引入了一个 CMakeLists.txt 文件。
这种做法的显著优势在于,当需要创建新的驱动文件时,我们无需像乐鑫 ESP32 工程那样,为每一个驱动代码都单独创建一个CMakeLists.txt 文件。相反,我们只需使用一个 CMakeLists.txt文件即可完成所有相关操作,极大地简化了整个开发流程。接下来,我们将深入探究我们提供的 CMakeLists.txt 文件,其代码内容如下:
json
① 源文件路径,指本目录下的所有代码驱动
set(src_dirs
IIC
LCD
LED
SPI
XL9555
KEY
24CXX
ADC
AP3216C
QMA6100P)
② 头文件路径,指本目录下的所有代码驱动
set(include_dirs
IIC
LCD
LED
SPI
XL9555
KEY
24CXX
ADC
AP3216C
QMA6100P)
③ 设置依赖库
set(requires
driver
fatfs
esp_adc
esp32-camera
newlib
esp_timer)
④ 注册组件到构建系统的函数
idf_component_register(SRC_DIRS ${src_dirs} INCLUDE_DIRS
${include_dirs} REQUIRES ${requires})
⑤ 设置特定组件编译选项的函数
component_compile_options(-ffast-math -O3 -Wno-error=format=-Wno-format)
-ffast-math: 允许编译器进行某些可能减少数学运算精度的优化,以提高性能。
-O3: 这是一个优化级别选项,指示编译器尽可能地进行高级优化以生成更高效的代码。
-Wno-error=format: 这将编译器关于格式字符串不匹配的警告从错误降级为警告。
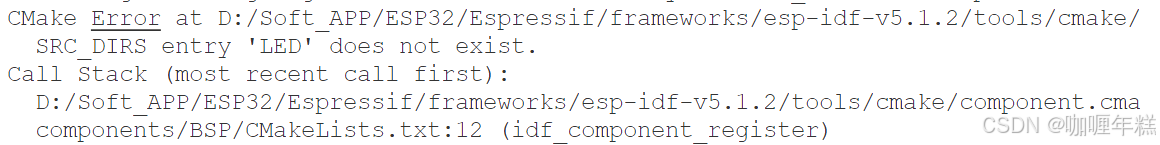
-Wno-format: 这将完全禁用关于格式字符串的警告。在开发过程中,④和⑤是固定不变的设定。而①和②的确定则依赖于项目所需的驱动文件数量。如果当前目录下缺少某个特定的驱动文件(例如 LED 驱动文件),但在 CMakeLists.txt 文件中却指定了需要编译该 LED 驱动文件,那么在系统编译时将会遇到以下错误:

此时,需要我们添加 LED 驱动文件,并且清除编译工程文件才能再一次编译工程。
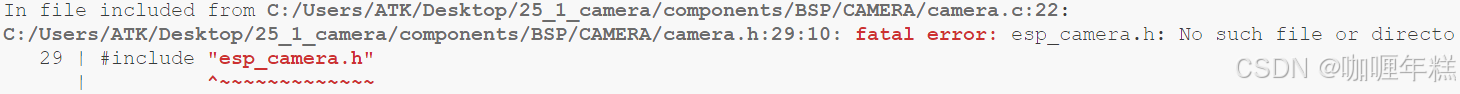
③表示驱动程序需要依赖的库,例如 CAMERA 驱动程序,它依赖的是 esp32-camera这一个摄像头驱动库。下图是 CMakeLists.txt 未添加依赖库的错误提示。

五、五、基础工程配置
ATK-MWS3S 模组作为主控,该模组的设计参考了乐鑫的 ESP32-S3-WOOD-1的 N16R8型号,因此它与乐鑫产品可实现 P2P兼容。然而,在新建工程时,我们并未立刻适配这款模组的内部资源,例如 时钟频率是否设定为 240MHz、Flash 配置是否为 16MB,以及 PSRAM 的模式是否为 OCT 和 8MB等。这些参数需要由开发者自行配置,否则我们的工程只能使用乐鑫的默认配置进行开发,这样模组便无法充分发挥其应有的性能。
下面,将逐步引导读者进行基础工程的配置,确保其与发布的DNESP32S3 开发板的主控模组内部资源相匹配。配置流程如下:
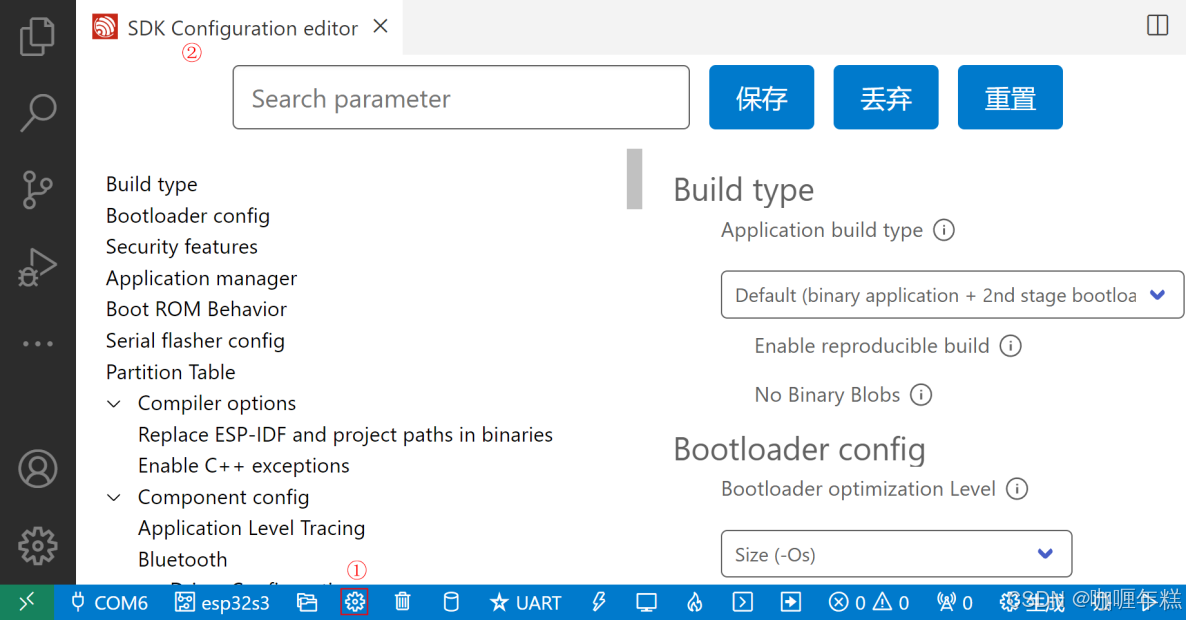
1、使用 VS Code 打开新建的工程,并点击左下角齿轮(ESP-IDF: SDK Configuration Editor (menuconfig))进去 menuconfig 菜单配置界面,如下图所示:

关于 menuconfig 配置界面的具体内容,作者将在后续的章节中进行详细讲解。目前,我们的主要目标是配置与 ATK-MWS3S 模组相匹配的资源。
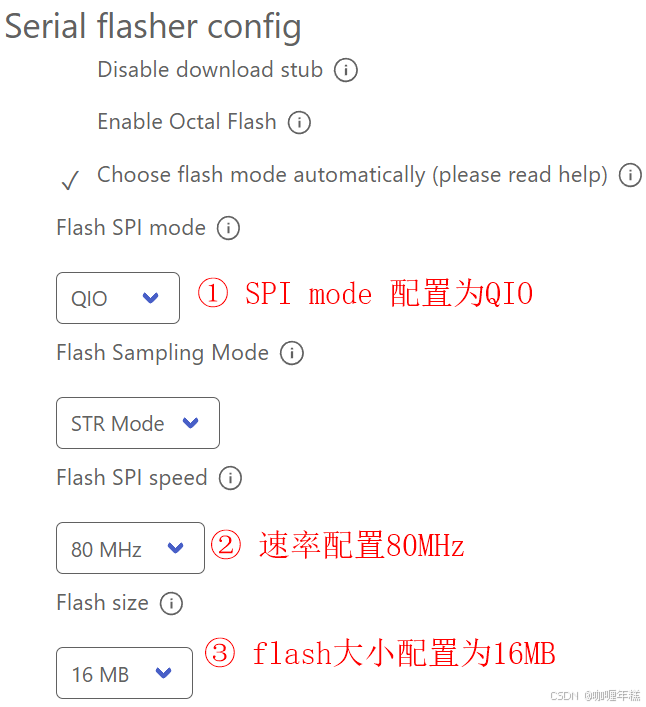
2、在上图"Search parameter"搜索框下输入"Flash"进去 flash 配置界面,配置内容如下所示:

上图中的①"Flash SPI mode"支持四种不同的 SPI flash 访问模式,它们分别为 DIO、DOUT、QIO 和 QOUT。
下面我们来看一下这几种模式到底有哪些区别,这些模式的对比如下表所示:
| 可选项 | 模式名称 | 引脚 | 速度 |
|---|---|---|---|
| QIO | Quad I/O | 地址和数据 4pins | 最快 |
| QOUT | Quad Output | 数据 4pins | 约比 qio 模式下慢 15% |
| DIO | Dual I/O | 地址和数据 2pins | 约比 qio 模式下慢 45% |
| DOUT | Dual Output | 数据 2pins | 约比 qio 模式下慢 50% |
从上表可知,QIO 模式的速率为最快,所以我们把基础工程的 Flash SPI mode 设置为 QIO。
上图中的②"Flash SPI speed"提供了 120、80、40和 20MHz的配置选项 。在选择具体速度时,我们需要考虑 Flash 和 PSRAM 的 SPI 接口共享情况 。为了优化模组性能,我们最好将 flash 和 PSRAM的 SPI速率设置为一致 ,这样分时访问这两个存储设备时,就不必切换时钟频率了。
鉴于 PSRAM 的 SPI 速率最高可设置为 80MHz,因此我们将 flash 的 SPI 速率 也设置为 80MHz ,以确保最佳性能。
上图的③是根据模组挂载的 flash 来确定的,这里我们选择 16MB 大小,是毫无争议的。
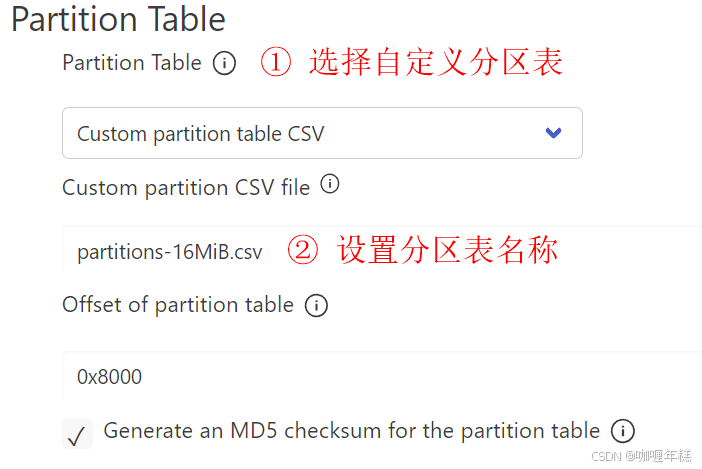
3、在搜索框中输入"Partition Table"来设置分区表。分区表的主要功能是将 flash划分为多个功能各异的区域,包括存储启动文件、代码区域和文件系统区域等子分区,以满足不同的应用需求。
下图是基础工程分区表配置参数。

上图中,我们选择"Custom partition table CSV"自定义分区表 ,然后设置分区表的名称为 partitions-16MiB.csv。稍后我们会设置分区表各个子分区的管理大小。
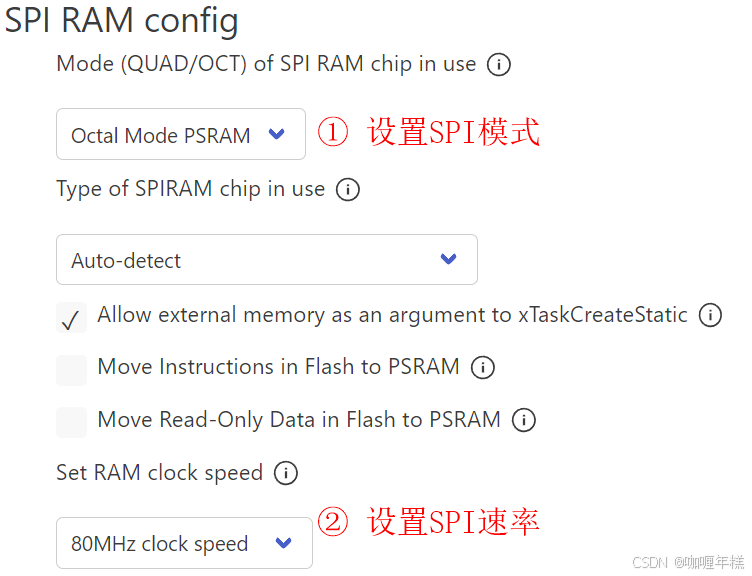
4、在搜索框中输入"PSRAM"来设置 PSRAM 参数,配置参数如下图所示:

上图的①选项是基于模组内部芯片的选择来确定的。为了正确配置,读者可以查阅《esp32-s3-wroom-1_wroom-1u_datasheet_cn》数据手册的第三页。在该页中,我们可以看到ESP32-S3-WROOM-1-N16R8 模组所挂载的 PSRAM使用 的是 Octal SPI模式 。因此,在配置过程中,我们应该选择"Octal Mode PSRAM"这一选项。
上图的②选项选择最该的速率即可,并且与 Flash SPI 速率一致。
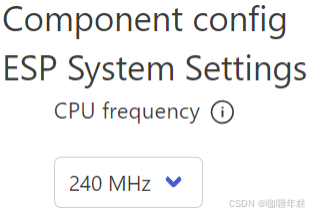
5、在搜索框中输入"CPU frequency"来设置 CPU 的时钟频率,如下图所示:

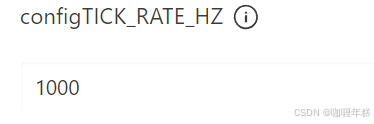
6、在搜索框中输入"FreeRTOS"来 配置系统节拍时钟(tick clock)的频率。默认情况下,"configTICK_RATE_HZ" 的 值 为 100,意味着节拍时钟的周期为 10ms。 因 此 , 调 用vTaskDelay(1000)将会导致延时 10 秒。为了提高定时精度和方便性,建议将该值 设置为 1000,这样节拍时钟的周期就变为 1ms,从而使得 vTaskDelay(1000)代表延时 1 秒。
如下图所示:

7、配置分区表各个子分区,我们按下"Ctrl+Shift+P"快捷键打开命令面板,并在搜索栏内输入"打开分区表编辑器",按以下图配置各个分区的管理大小。

首先我们按下"Add New Row"选项添加子分区条目,然后设置条目的类型、偏移和大小,最后按下"Save"选项保存退出。
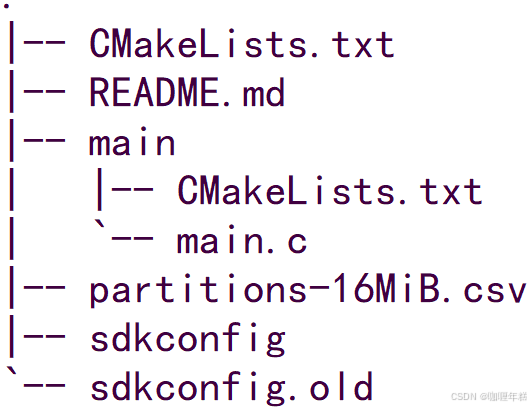
至此,我们已经完成了工程配置,确保其与 DNESP32S3 开发板所搭载的 ATK-MWS3S 模组的内部资源相匹配。现在,我们可以利用这个工程在 DNESP32S3开发板上进行开发工作。下面我们来看一下当前工程架构,如下图所示:

上图中的 sdkconfig.old 是之前的基础工程所使用的旧版系统配置文件,用于记录之前的配置信息。而当前的 sdkconfig 则是系统最新生成的系统配置文件,包含了最新的配置设置。此外,partitions-16MiB.csv 是系统配置保存后自动生成的分区表文件,该文件可供用户查看,以便了解当前的分区配置情况。这些文件共同构成了 ESP32 开发环境的配置体系。
接下来,在 app_main 函数中编写了代码,以获取 DNESP32S3 开发板上 ATK-MWS3S 模组的内部资源信息。这些信息包括 时钟频率、flash 大小以及 PSRAM 大小等。
具体的代码实现如下所示:
c
void app_main(void)
#include "freertos/FreeRTOS.h"
#include "freertos/task.h"
#include "nvs_flash.h"
#include "esp_system.h"
#include "esp_chip_info.h"
#include "esp_psram.h"
#include "esp_flash.h"
/**
* @brief 程序入口
* @param 无
* @retval 无
*/
void app_main(void)
{
esp_err_t ret;
uint32_t flash_size;
esp_chip_info_t chip_info; /* 定义芯片信息结构体变量 */
ret = nvs_flash_init(); /* 初始化 NVS */
if (ret == ESP_ERR_NVS_NO_FREE_PAGES || ret == ESP_ERR_NVS_NEW_VERSION_FOUND)
{
ESP_ERROR_CHECK(nvs_flash_erase());
ret = nvs_flash_init();
}
esp_flash_get_size(NULL, &flash_size); /* 获取 FLASH 大小 */
esp_chip_info(&chip_info);
printf("内核:cup 数量%d\n",chip_info.cores); /* 获取 CPU 内核数并显示 */
/* 获取 FLASH 大小并显示 */
printf("FLASH size:%ld MB flash\n",flash_size / (1024 * 1024));
/* 获取 PARAM 大小并显示 */
printf("PSRAM size: %d bytes\n", esp_psram_get_size());
while(1)
{
printf("Hello-ESP32\r\n");
vTaskDelay(1000);
}
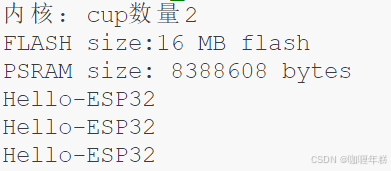
}上述代码是获取 DNESP32S3 开发板上 ATK-MWS3S 模组的内部资源信息,并打印到监控器上。
首先我们编译基础工程,然后下载至开发板中,最后 打开监控器 查看串口打印内容,如下图所示:

在以后的例程中,我们是以这个基础工程来延申扩展,所以本章节的内容非常重要,望读者好好理解。